使用 VSCode 调试 Vue 项目
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用 VSCode 调试 Vue 项目相关的知识,希望对你有一定的参考价值。
参考技术A launch.json :vue.config.js :
按 F5 启动 chrome 开始调试
VSCode调试vue项目
先决条件
你必须安装好 Chrome 和 VS Code。同时请确保自己在 VS Code 中安装了 Debugger for Chrome 扩展的最新版本。
在可以从 VS Code 调试你的 Vue 组件之前,你需要更新 webpack 配置以构建 source map。做了这件事之后,我们的调试器就有机会将一个被压缩的文件中的代码对应回其源文件相应的位置。这会确保你可以在一个应用中调试,即便你的资源已经被 webpack 优化过了也没关系。
打开 config/index.js 并找到 devtool 属性。将其更新为:
devtool: ‘source-map‘,
如果使用 vue-cli3 你需要设置 vue.config.js 内的 devtool 属性:
module.exports = { configureWebpack: { devtool: ‘source-map‘ } }
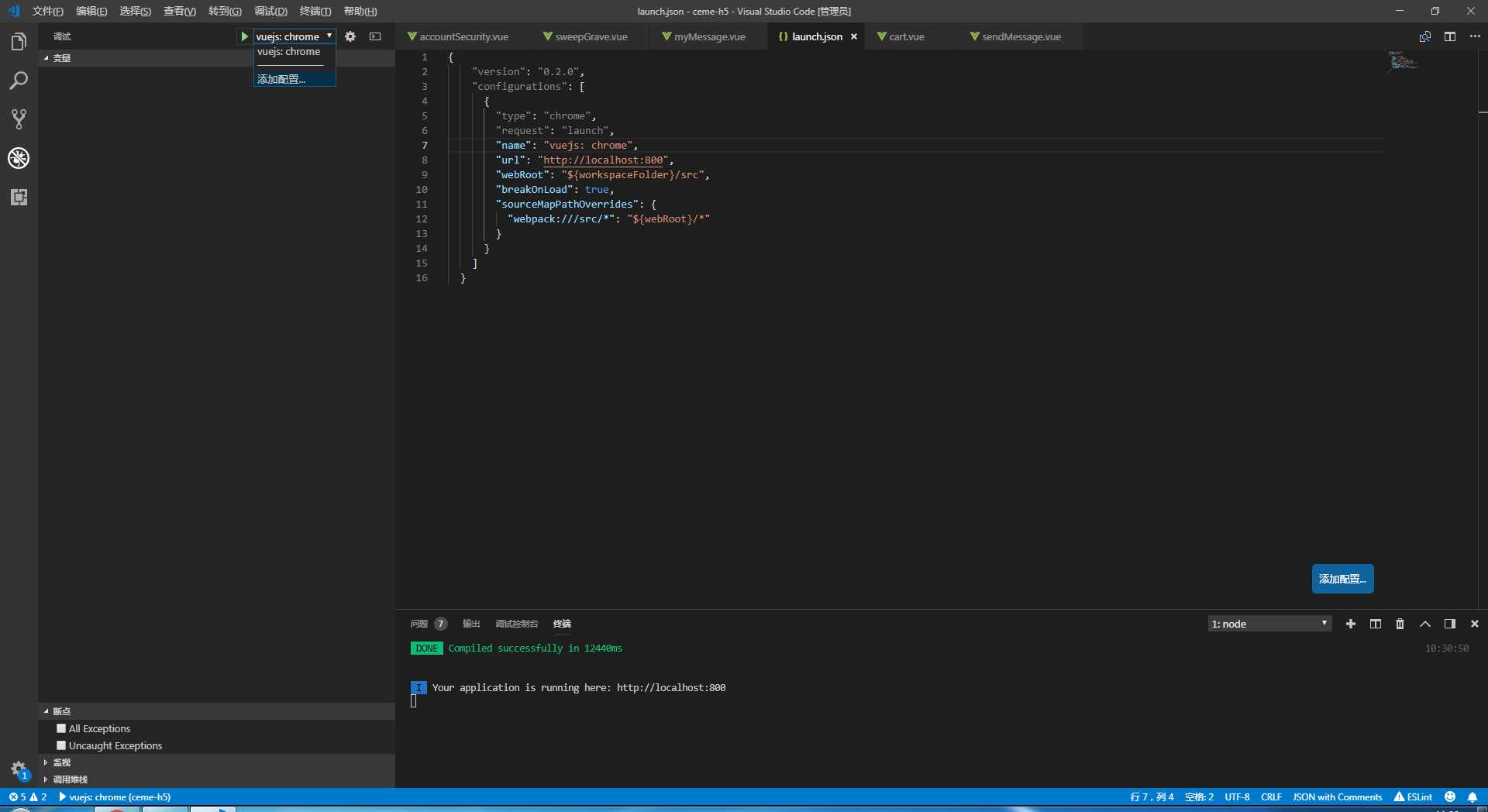
进入Debugger视图,添加Chrome配置,将内容替换成以下内容

{ "version": "0.2.0", "configurations": [ { "type": "chrome", "request": "launch", "name": "vuejs: chrome", "url": "http://localhost:8080", "webRoot": "${workspaceFolder}/src", "breakOnLoad": true, "sourceMapPathOverrides": { "webpack:///src/*": "${webRoot}/*" } } ] }
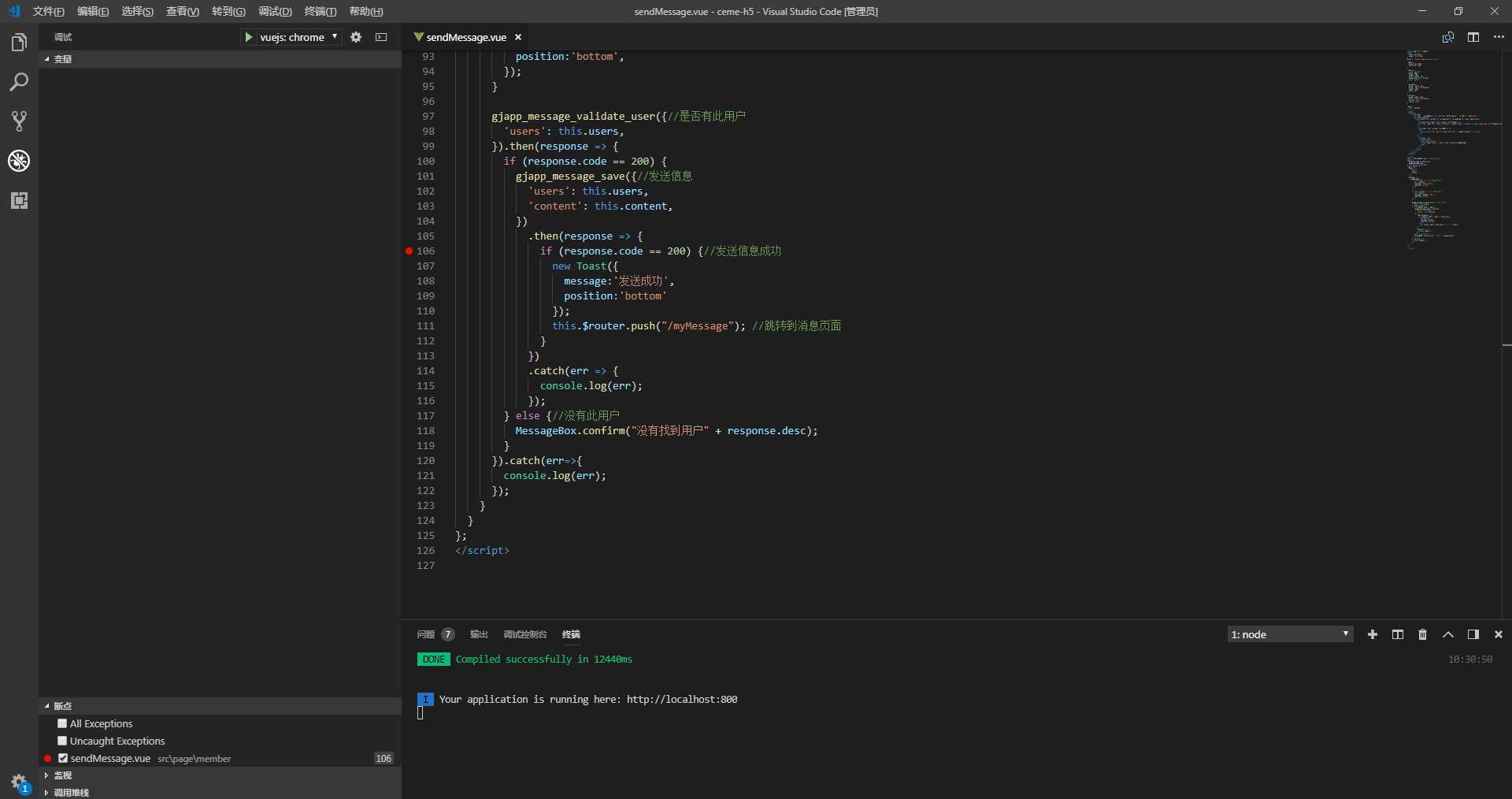
设置断点
此处response返回数据

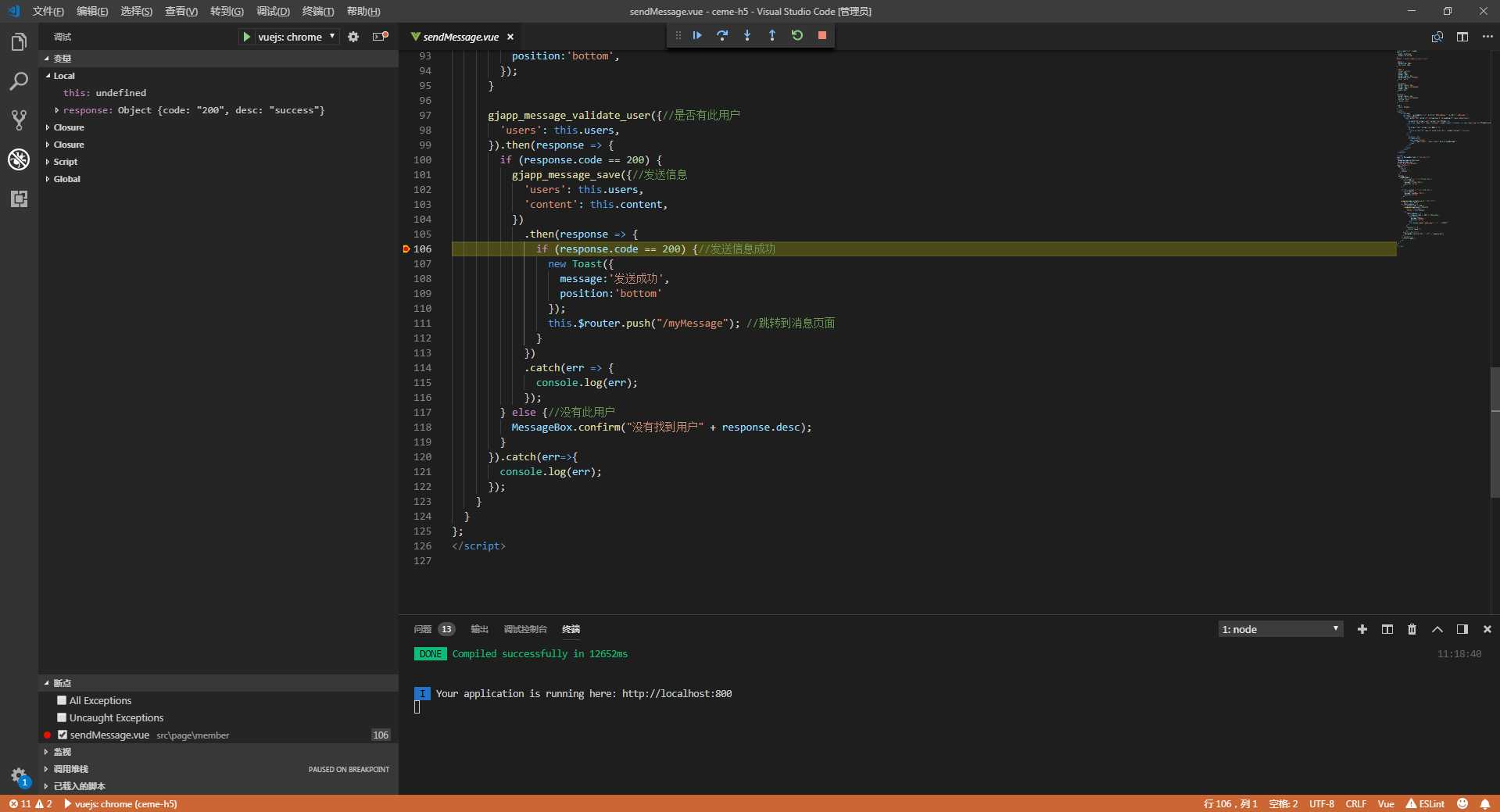
启动调试
在终端使用如下命令开启这个应用
npm start
进入Debug视图,选择‘vuejs:chrome’配置,然后按F5或点击绿色的play按钮
随着一个新的 Chrome 实例打开 http://localhost:8080,你的断点现在应该被命中了。

更多内容请参考官方文档:https://cn.vuejs.org/v2/cookbook/debugging-in-vscode.html
以上是关于使用 VSCode 调试 Vue 项目的主要内容,如果未能解决你的问题,请参考以下文章