Vue提供的三种调试方式
Posted 长不大的大灰狼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue提供的三种调试方式相关的知识,希望对你有一定的参考价值。
Vue提供的三种调试方式
一、在 VS Code 中配置调试
使用 Vue CLI 2搭建项目时:
更新 config/index.js 内的 devtool property:
devtool: 'source-map',
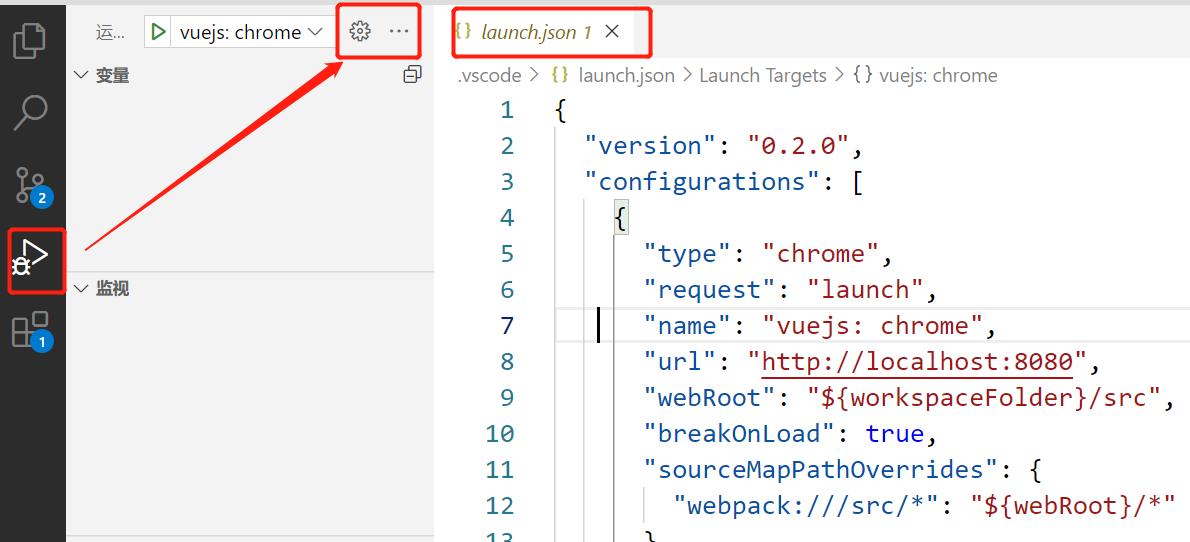
点击在 Activity Bar 里的 Debugger 图标来到 Debug 视图:

选择 Chrome/Firefox:Launch 环境。将 launch.json 的内容替换为:
"version": "0.2.0",
"configurations": [
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "$workspaceFolder/src",
"breakOnLoad": true,
"sourceMapPathOverrides":
"webpack:///src/*": "$webRoot/*"
,
"type": "firefox",
"request": "launch",
"name": "vuejs: firefox",
"url": "http://localhost:8080",
"webRoot": "$workspaceFolder/src",
"pathMappings": [ "url": "webpack:///src/", "path": "$webRoot/" ]
]
开始调试:
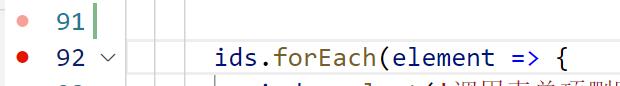
设置断点:

#启动项目
npm run dev
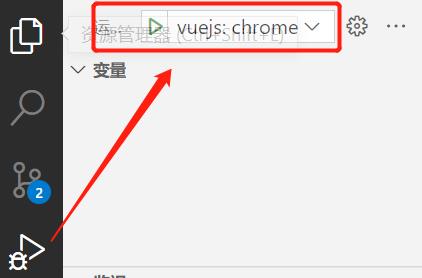
在debug页面选择“vuejs:chrome”:

二、debugger语句
推荐!!!!!!!!
function potentiallyBuggyCode()
debugger
// do potentially buggy stuff to examine, step through, etc.
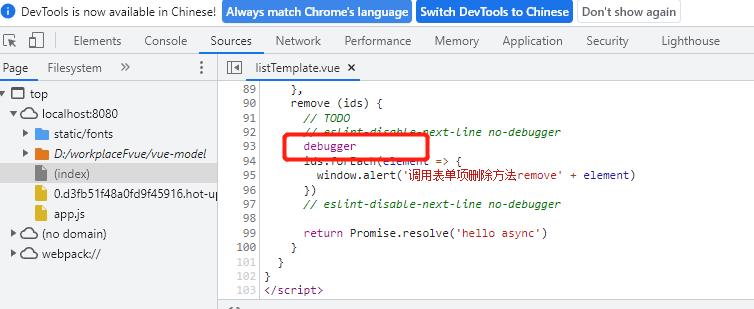
浏览器:F12打开DevTools,当运行程序后,会停在debbger语句:

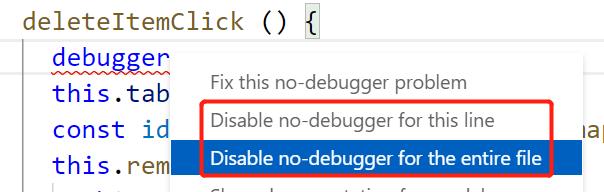
注意:
当安装了Eslint插件时,点击快速修复,Disable no-debugger for this line.
不然,保存时会自动清除debugger语句。

三、Vue Devtools
谷歌浏览器的插件。
详情参考官方链接:https://cn.vuejs.org/v2/cookbook/debugging-in-vscode.html#Vue-Devtools
以上是关于Vue提供的三种调试方式的主要内容,如果未能解决你的问题,请参考以下文章