免费分享一套 SpringBoot + Vue + ElementUI 的人力资源管理系统,挺漂亮的
Posted java1234_小锋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了免费分享一套 SpringBoot + Vue + ElementUI 的人力资源管理系统,挺漂亮的相关的知识,希望对你有一定的参考价值。
大家好,我是锋哥,看到一个不错的SpringBoot + Vue + ElementUI 的人力资源管理系统,分享下哈。
项目介绍
项目背景
人力资源管理是企业运营中必不可少的一环,它关系到企业的前途与发展。尤其对于中小微企业来说,对企业的发展有着举足轻重的作用。随着近年来,政府对创业项目的大力扶持,我国创业型企业蓬勃发展。据统计,2019年,我国创业企业数量已达1810万余家,占全国企业数的97%,截止2020年,我国创业企业数量达到了2030万,同比增长10%。虽然我国创业企业的基数在不断增大,但是能够长久存活的企业却少之又少。
在创业初期,随着企业初具规模,大多数创业者开始将主要精力集中在市场调研和开发产品上,而忽略了团队的内部管理。据调查,中国企业的平均寿命是7.02年,但70%的企业存活不超过5年,究其原因有很多,其中最重要的一个原因就是,人力资源管理未能有效推动企业向前发展。
技术栈
业务用例

超级管理员拥有对所有菜单的访问权限,进行一系列的管理操作。而普通员工只能进行查看和修改个人信息,以及修改密码,请假。另外超级管理员可以为普通员工分配一些角色,进而改变员工的访问权限。
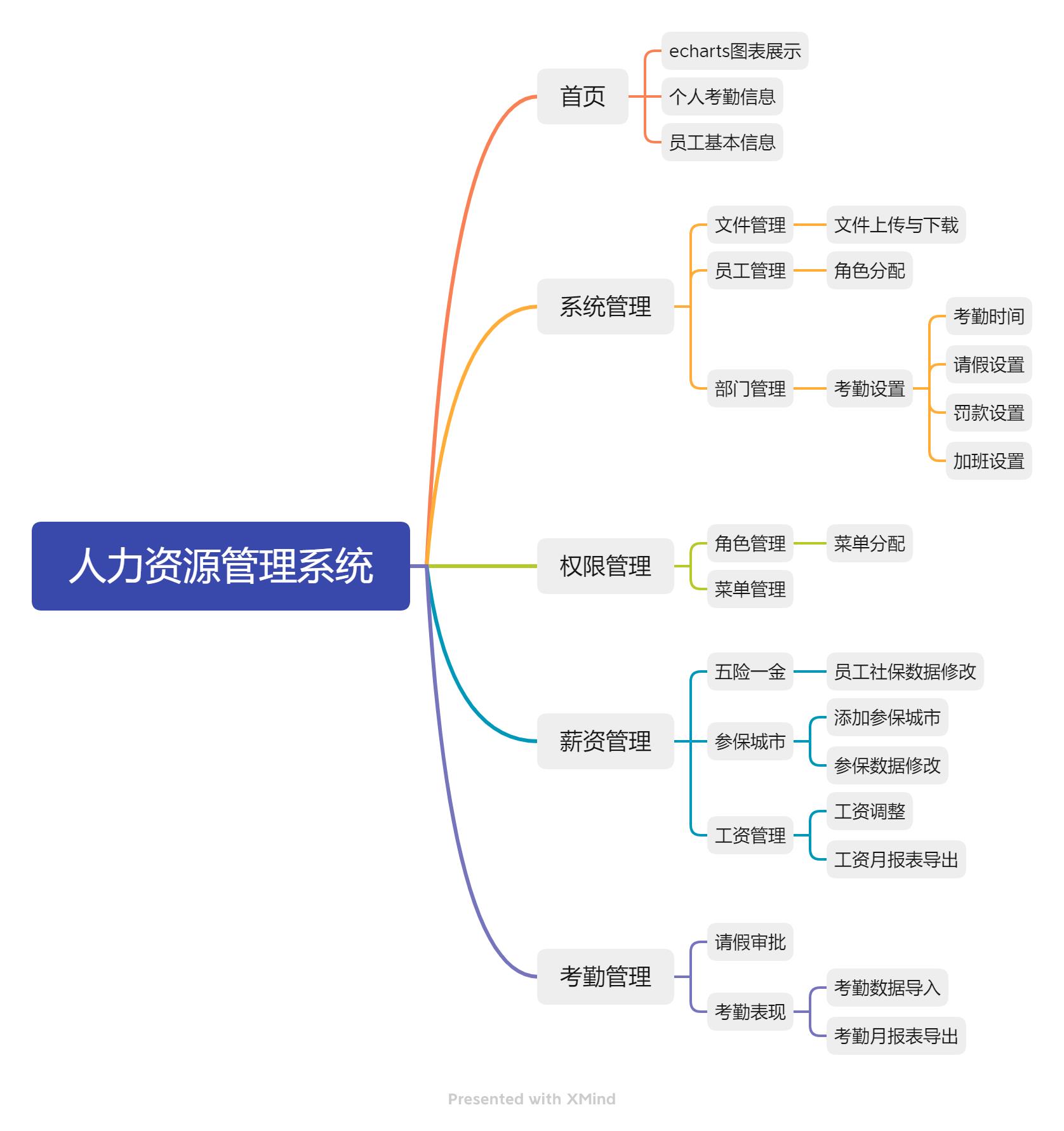
功能结构

本系统主要分四个模块,分别是系统管理和权限管理、薪资管理、考勤管理,系统管理主要用于日常事务管理管理,权限管理,用于控制员工的访问权限,薪资管理主要是对员工的五险一金以及社保数据的修改和添加,考勤管理主要是对员工的日常打卡进行记录和统计。
系统展示
首页

首页主要展示当前登录员工的一些基本信息,员工当前月的考勤数据,以及当日员工迟到、早退、旷工等情况。
请假

在请假面板中,员工可以进行请假。在左侧的请假记录中查看以往的请假记录,或对当前未被审核的申请进行撤销。

管理员可以对员工的请假进行审批,比如通过或驳回。员工申请请假之后,等待管理员进行审批,如管理员审批通过,则将员工休假时间段的考勤状态设置为休假。
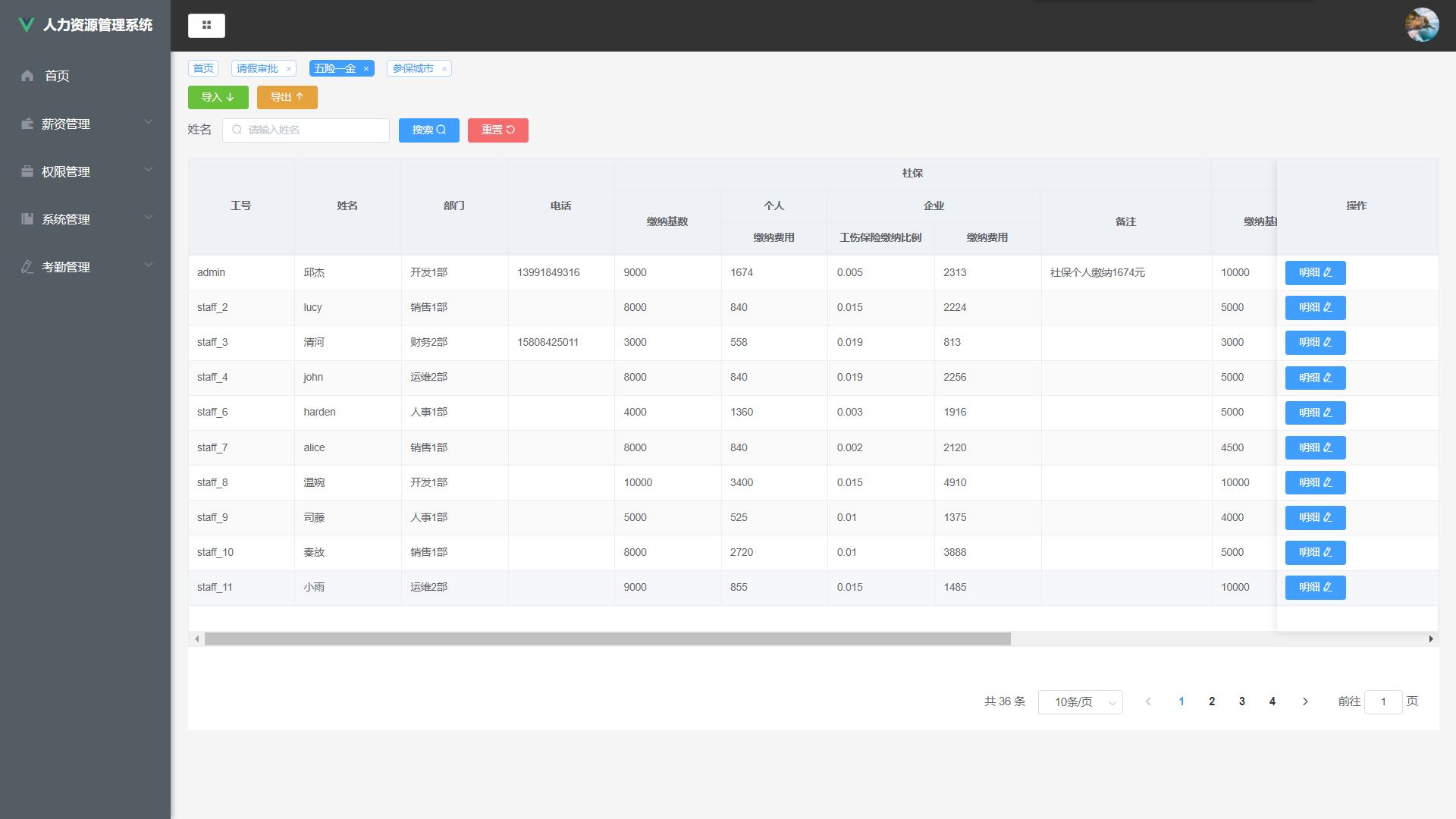
五险一金

社保模块主要展示了员工的社保情况,可以对员工的社保进行调整。
工资管理

显示员工当月的工资情况,以及当月的考勤罚款情况。可以导出员工当月的工资报表。
考勤管理

考勤管理实现了考勤数据的批量导入与导出,以及员工考勤状态的查询和修改。

通过导入员工的考勤记录表,系统就会根据员工所在部门规定的上班时间进行比对,判断员工是否迟到、早退、旷工。(这是数据导入的模板,需要按照此格式填写数据。系统只会读取上下班时间的时间部分,系统以考勤日期作为打卡日期)。
另外,介绍一下考勤规制:
- 若考勤日期对应的是周末,则不判读员工考勤状态,默认为休假。
- 若考勤日期对应的是员工请假的日期,则员工考勤状态设为休假。
- 若员工的四个打卡时间,只要有一个为空,则员工考勤状态设为旷工。
- 若员工既迟到又早退,则员工考勤状态设为旷工。
- 若员工迟到,则员工考勤状态设为迟到。
- 若员工早退,则员工考勤状态设为早退。
- 若不是以上任何情况,则员工考勤状态设为正常。
部分代码
package com.hrm.controller;
import com.hrm.entity.Staff;
import com.hrm.dto.ResponseDTO;
import com.hrm.service.LoginService;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RestController;
import javax.annotation.Resource;
/**
* 登录注册接口
*
* @Author :
* @Date : 2022/1/30
*/
@RestController
public class LoginController
@Resource
private LoginService loginService;
@PostMapping("/login")
public ResponseDTO login(@RequestBody Staff staff)
return this.loginService.login(staff);
/**
* 通过账号查找员工
* @param code
* @return
*/
@GetMapping("/find")
public ResponseDTO findByCode(String code)
return this.loginService.findByCode(code);
<template>
<el-container style="height: 100%">
<el-aside width="auto" style="box-shadow: 2px 0 6px rgb(0 21 41 / 35%)">
<common-aside/>
<!-- 引入侧边栏 -->
</el-aside>
<el-container>
<el-header>
<common-header/>
<!-- 引入顶栏 -->
</el-header>
<!-- 引入标签栏 -->
<common-tag/>
<el-main>
<router-view/>
<!-- 路由视图 -->
</el-main>
</el-container>
</el-container>
</template>
<script>
// @ is an alias to /src
import CommonAside from '../components/CommonAside'
import CommonHeader from '../components/CommonHeader'
import CommonTag from '../components/CommonTag'
export default
name: 'Main',
components:
CommonAside,
CommonHeader,
CommonTag
</script>
<style lang="less">
.el-header
background-color: #333;
.el-main
padding-top: 0;
</style>
源码下载
(CSDN 1积分下载):SpringBoot+Vue+ElementUI人力资源管理系统毕业设计论文+源码+sql脚本完整源码-Java文档类资源-CSDN下载
热门推荐
免费分享一个SpringBoot鲜花商城管理系统,很漂亮的_java1234_小锋的博客-CSDN博客
我写了一套SpringBoot+SpringSecurity+Vue权限系统 实战课程,免费分享给CSDN的朋友们_java1234_小锋的博客-CSDN博客_springboot2+springsecurity+vue项目实战
我写了一套SpringBoot微信小程序电商全栈就业实战课程,免费分享给CSDN的朋友们_springboot 电商小程序_java1234_小锋的博客-CSDN博客
springboot+vue前后端音乐网系统,挺漂亮的_免费springboot音乐播放系统_java1234_小锋的博客-CSDN博客
免费分享一个springboot+vue校园宿舍管理系统,挺漂亮的_java1234_小锋的博客-CSDN博客
免费分享一个SSM商城管理系统,很漂亮的_java1234_小锋的博客-CSDN博客
以上是关于免费分享一套 SpringBoot + Vue + ElementUI 的人力资源管理系统,挺漂亮的的主要内容,如果未能解决你的问题,请参考以下文章
我写了一套SpringBoot+SpringSecurity+Vue权限系统 实战课程,免费分享给CSDN的朋友们
我写了一套SpringBoot+SpringSecurity+Vue权限系统 实战课程,免费分享给CSDN的朋友们
我写了一套SpringBoot+SpringSecurity+Vue权限系统 实战课程,免费分享给CSDN的朋友们
免费分享一个springboot+vue校园宿舍管理系统,挺漂亮的