再见 Jenkins!几行脚本搞定自动化部署,这款神器有点厉害
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了再见 Jenkins!几行脚本搞定自动化部署,这款神器有点厉害相关的知识,希望对你有一定的参考价值。
参考技术A Drone是一款基于容器技术的持续集成工具,使用简单的YAML配置文件即可完成复杂的自动化构建、测试、部署任务,在Github上已经有22K+Star。对比Jenkins复杂的图形化界面操作,Drone使用脚本来定义流水线任务无疑更简单、更直观。Drone更加轻量级,内存占用少且响应速度快!自动化部署要啥Jenkins?直接给Git整个CI/DI功能难道不香么?
https://github.com/macrozheng/mall-learning/tree/master/mall-tiny-drone
一文搞定前端 Jenkins 自动化部署
最近在公司租项目的过程当中遇到一些 问题,项目做问你后需要部署到服务器环境;目前我再前端开发中常用的 方法又两种:
1:传统的方法 :Linux Xshell xftp来收到打包项目,上传到服务器环境进行部署
2:配置Nginx 环境和Jenkins部署环境再进行命令来自动晚上部署(这篇文章是下载Nginx 安装 Jenkins 做配置来部署服务器)
由于公司使用自己搭建的 svn 服务器来进行代码管理,因此这里 Jenkins 是针对 svn 服务器来进行的配置,Git 配置基本一致,后面也介绍了下针对 Github 管理的项目的 Jenkins 配置
之前项目每次修改之后都需要本地 npm run build 一次手动发布到服务器上方便测试和产品查看,有了Jenkins持续集成之后只要 svn 或者 git 提交之后就会自动打包,很方便,此次记录以备后询
-
后面的项目地址与打包地址都是使用
my-demo,自行修改; -
另外还有路径等,根据自己情况自行修改;
首先安装:ngnix配置环境 https://www.cnblogs.com/mahmud/p/11416860.html
1. 安装
1.1 安装 Nginx
可以直接去官网下直接下载,解压缩 start nginx就可以使了,常用命令:
-
start nginx # 启动 -
nginx -s reload # 修改配置后重新加载生效 -
nginx -s reopen # 重新打开日志文件 -
nginx -t # 配置文件检测是否正确
1.2 安装Jenkins
从官网下载文件安装之后,我这里安装到 C:Jenkins(Mac 不用在意),默认端口 8080,这时候浏览器访问 localhost:8080 就能访问 Jenkins 首页,这里注意如果不安装到 C 盘根目录有些插件安装会出错

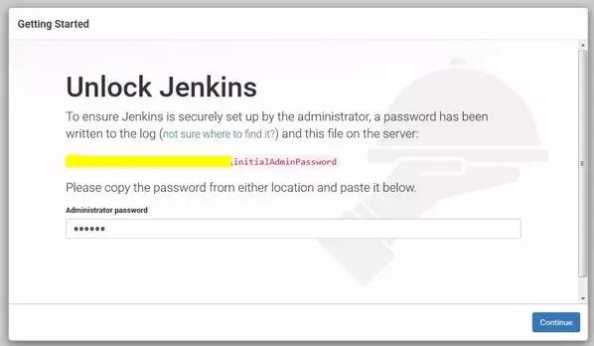
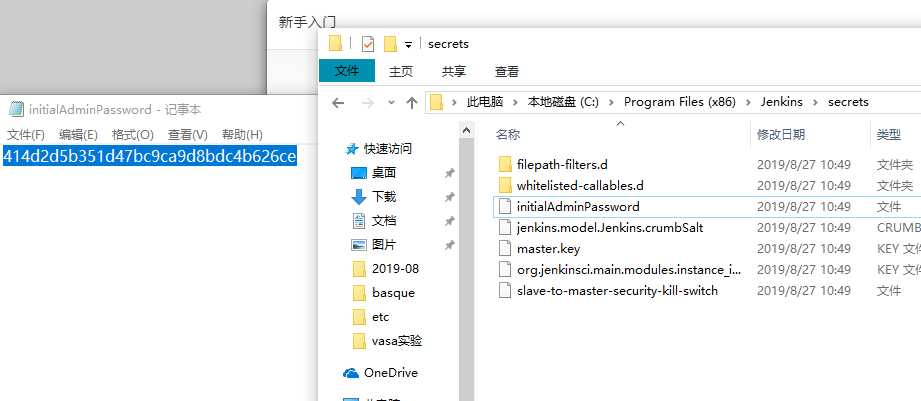
这个密码需要去c盘来做好:

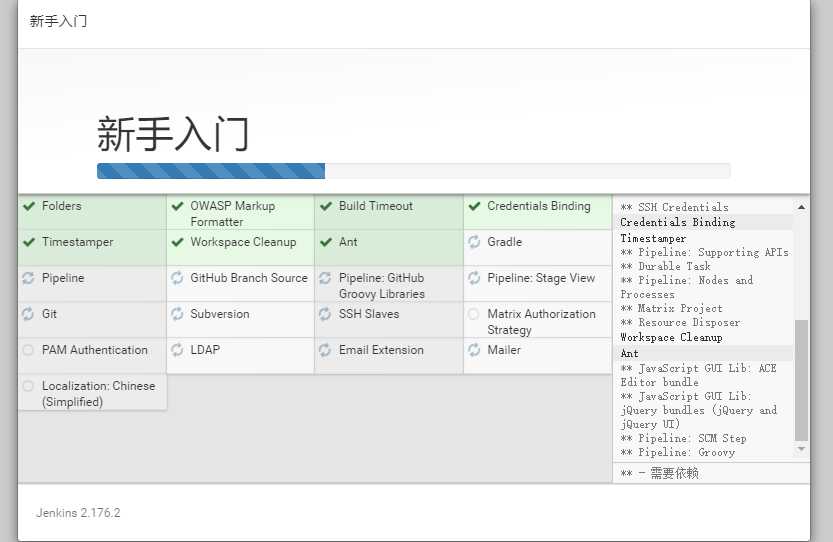
这里会让你去某个地方找一个初始密码文件打开并填到下面的密码框里,验证成功之后进入页面,选择 Installsuggested plugins 推介安装的插件

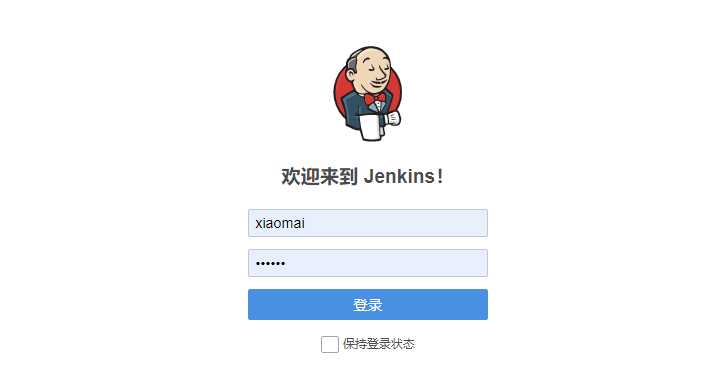
插件都安装完成之后进入用户登录界面,设定用户名、密码及邮箱。
然后提示 Jenkins is ready!→ Start using Jenkins ~


注意这里因为要使用node的命令来执行创建后操作,所以还需要安装插件:NodeJSPlugin、 Deployto container、 Github、 Postbuild task
这里顺便记录一下启动和关闭Jenkins服务的命令行:
-
net start jenkins // 启动Jenkins服务 -
net stop jenkins // 停止Jenkins服务
2. 创建svn项目的Jenkins任务
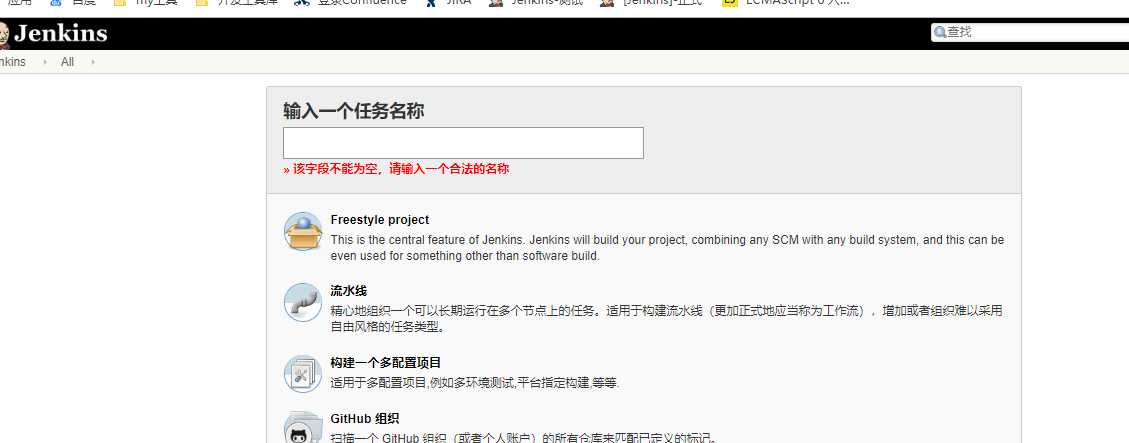
2.1 新建
左边栏新建一个任务,输入一个任务名称,这里随便写一个
2.2 配置
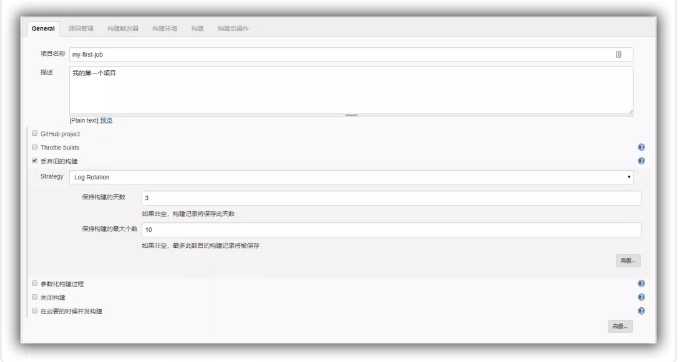
General
这里才是重头戏,进入刚刚创建的任务的配置页面的 General

丢弃旧的构建就是检测到新的版本之后把旧版本的构建删除
源码管理
这里采用的是 svn 来管理代码,
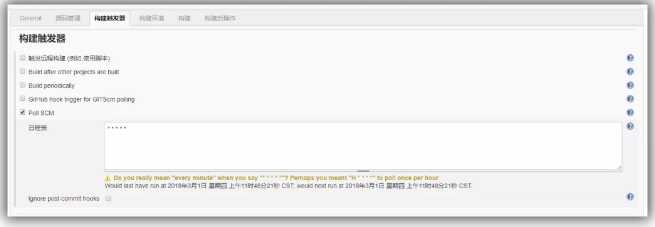
构建触发器

这里的 Poll SCM 表示去检测是否更新构建的频率, ***** 表示每分钟, H**** 表示每小时
构建
-
cd cd C:Jenkinsworkspacemy-demo -
node -v -
npm -v -
cnpm i -
npm run build
构建后操作
安装插件 Postbuild task 后,可以在 增加构建后操作步骤中选择 Postbuild task 选项,增加构建后执行的script,具体也可以参考文章:jenkins部署maven项目构建后部署前执行shell脚本 - https://blog.csdn.net/minebk/article/details/73294785
我这里的 Logtext 是 Buildcomplete
Script:
-
rmdir /q/s C:
ginx-1.14.0htmlmy-demo -
xcopy /y/e/i C:Jenkinsworkspacemy-demomy-demo C:
ginx-1.14.0htmlmy-demo
复制生成好的文件到Nginx的目录下,路径自行修改
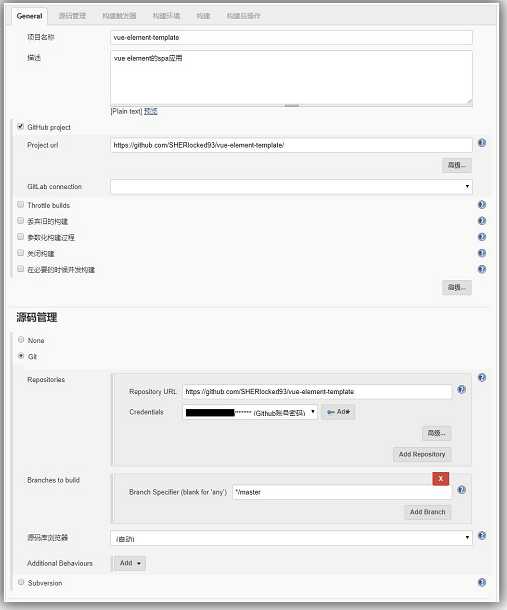
3. 创建Github项目的Jenkins任务
Jenkins 不仅可以持续集成 svn 项目,Git 项目也是可以的,这里以 Github 上的项目为例:

其他配置和上面一章一样
这样如果 github 有新的 push 请求,都会自动化部署到之前的服务器上,可以说很方便了。
试一试
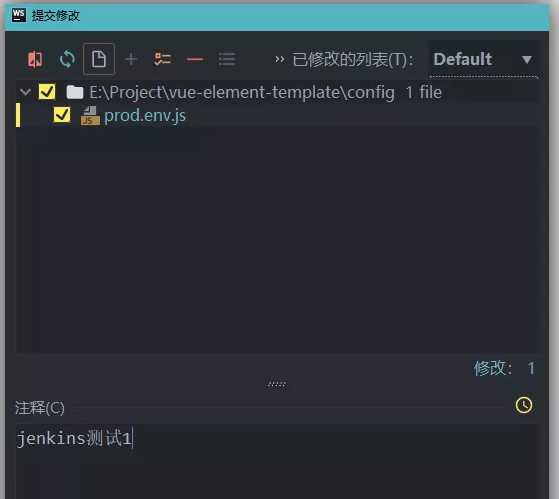
配置好了我们试一试,在刚刚 github 项目中随便 commit 一版到 github

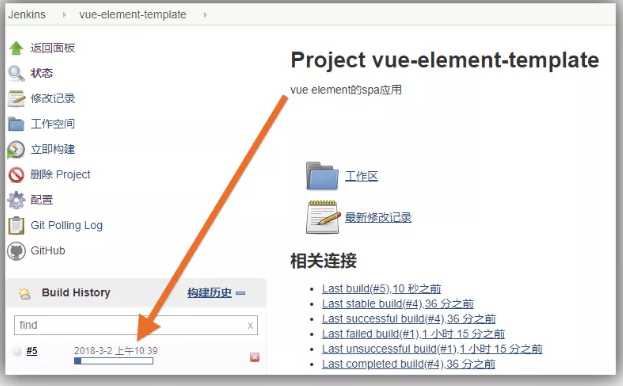
稍等片刻去本地 Jenkins 地址 http://localhost:8080/job/vue-element-template/ 就能看到 Jenkins 已经在构建中了

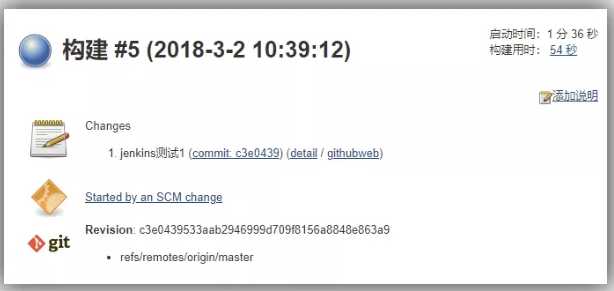
50秒之后:

构建成功!构建用时 54 秒,现在访问本地服务器地址 http://localhost:8282/vue-element-template,已经能看到编译后的发布版本啦~
如果你希望发布的是测试版本,可以自行修改构建后操作的 script
参考: 使用Jenkins自动编译部署web应用 Jenkins+github 前端自动化部署 配置Jenkins邮件通知 jenkins部署maven项目构建后部署前执行shell脚本
以上是关于再见 Jenkins!几行脚本搞定自动化部署,这款神器有点厉害的主要内容,如果未能解决你的问题,请参考以下文章
再见 Jenkins!几行脚本搞定自动化部署,这款神器有点厉害
再见Jenkins,从Gitlab代码提交到k8s服务持续交付只需七毛三(走过路过不要错过)