关于H5视频自动播放问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于H5视频自动播放问题相关的知识,希望对你有一定的参考价值。
参考技术A 开发项目中经常需要插入视频切自动播放,但是在不同浏览器或不同设备上会各种各样的问题。为了做到适配不同的场景,我们将默认设置视频不自动播放,由js去控制播放。
虽然video标签自带有自动播放,不过一般不适用这个被各种浏览器以及设备欺负的属性,而是使用video标签自带的play()方法
例:微信端自动播放写法
大多数情况下我们都会使用各种依赖或库来引入视频,而这些库也会有autoplay配置入口和play()方法,推荐都使用play()方法去启动视频播放,而不要用autoplay属性。
个人比较奇葩,在有充足时间的情况下不太喜欢第三方库,所以对与不同库的autoplay是什么实现机制也没去了解过,可能有些也是用play方法写的。
由于最近比较忙,没有时间去整理各种情况,这里写的一些都是自己以前开发时候遇到的问题,所以拿出来做例子。
希望各位有其他经验也可以添加进来,或者踩到过其他坑也可以提出来大家想办法。
谷歌关于视频无法自动播放问题
| 谷歌浏览器谷歌Chrome自2018年1月起不再自动播放内容,需要自行手动配置。所以很多用户在使用谷歌浏览器时,视频自动播放的现象是无效的。小编整理了具体的解决方案,大家看看吧~ 1.首先,打开谷歌浏览器 2、在进入的页面上方搜索栏中输入“ Autoplay ”。 3、然后找到 " Autoplay policy " ,将默认值 " Default " 修改成 " No user gesture is required "选项。 4、最后点击右上“ 保存按钮 ”进行保存。 结果发现第二步找不到Autoplay policy这个。那就按照下面的方法尝试 |
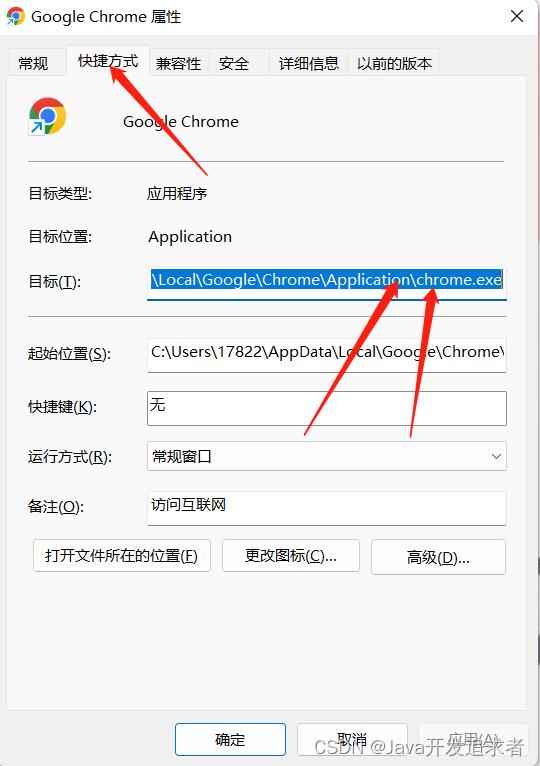
第一步

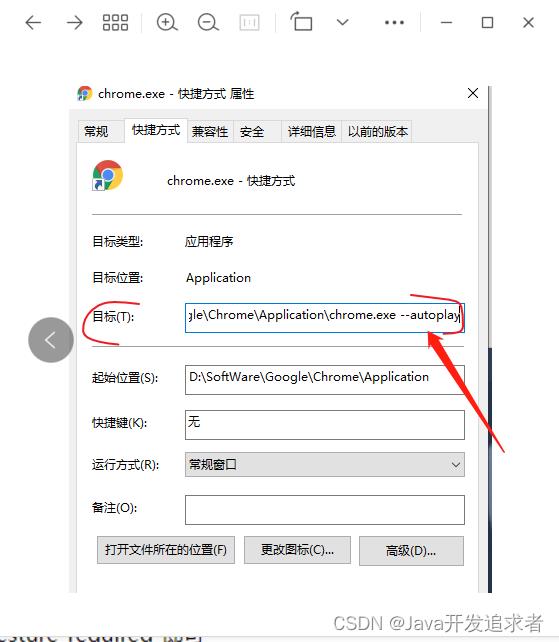
第二步

--autoplay-policy=no-user-gesture-required
打开谷歌浏览器,
在桌面谷歌快捷方式那里选择右击然后查看属性,就能看到:

在目标那里,exe后面空格,然后输入:
--autoplay-policy=no-user-gesture-required 然后应用,最后确定,然后重启电脑 自动播放设置完成。
以上是关于关于H5视频自动播放问题的主要内容,如果未能解决你的问题,请参考以下文章
h5页面自动播放视频音频_关于媒体文件自动全屏播放的实现方式