IH5手机上如何实现自动播放
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IH5手机上如何实现自动播放相关的知识,希望对你有一定的参考价值。
参考技术A是自动播放时间轴还是视频呢

用计时器设置:
具体操作如下:
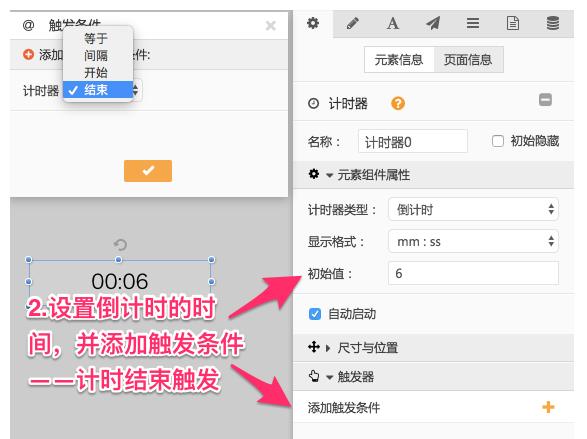
1.在页面中添加计时器组件;

2.设置合适的倒计时时间;

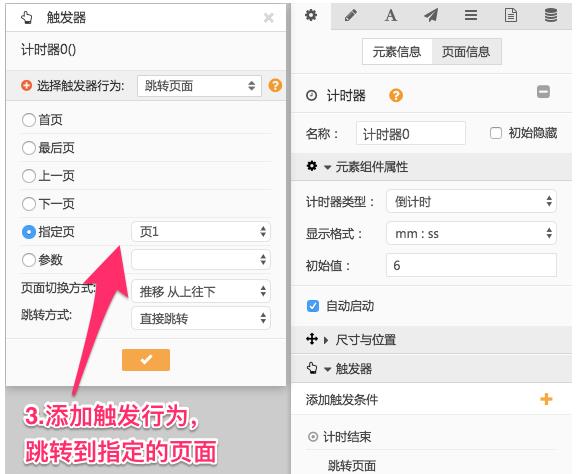
3.添加触发器计时结束时跳转页面。

h5自动播放
手机自动播放直播
【中文标题】手机自动播放直播【英文标题】:Mobile auto play live streaming 【发布时间】:2014-04-11 18:50:56 【问题描述】:我们正在开发一个需要在移动设备中自动播放实时流媒体视频的应用程序。目前我们只能通过点击视频来开始流式传输。
如何在移动端自动播放直播视频(在 html 内)?
如何防止点击视频打开手机视频播放器?
我看到一些文章说两者都不可能,但两者都适用于这个网站:webcams.com(成人)
谢谢,
【问题讨论】:
【参考方案1】: <video autoplay = "autoplay" or "" (empty string) >
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>
autoplay 指示 UA 在不停止的情况下尽快自动开始播放音频流。
Internet Explorer 9+、Firefox、Opera、Chrome 和 Safari 支持 <video> 标签。
【讨论】:
【参考方案2】:我之前也有同样的要求。 据我所知,在某些移动浏览器中无法自动播放。 如果你的case可以接受no auido,那么你可以参考这个page。 它使用画布和 WebSocket 来绘制视频。
【讨论】:
以上是关于IH5手机上如何实现自动播放的主要内容,如果未能解决你的问题,请参考以下文章