Web前端项目的跨平台桌面客户端打包方案之——CEF框架
Posted 小哈里
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端项目的跨平台桌面客户端打包方案之——CEF框架相关的知识,希望对你有一定的参考价值。
文章目录
1、什么是CEF
CEF是什么
-
概念
Chromium Embedded Framework (CEF)是个基于Google Chromium项目的开源Web browser控件。
CEF的目标是为第三方应用提供可嵌入浏览器支持。CEF隔离底层Chromium和Blink的复杂代码,并提供一套产品级稳定的API。 -
Web前端的发展方向
1、分工:有些人去搞 React、Vue,有些人就去搞 Rollup、Webpack。
2、溢出:有些人用前端技术搞后端(Node.js、Deno),有些人用前端技术搞桌面端(Electron、CEF),还有些人用前端技术搞人工智能(TensorFlow.js) 。
CEF的特点:
-
跨平台, 跨语言:
CEF支持Windows, Linux, Mac平台。除了提供C/C++接口外,也有其他语言的移植版。 -
功能多,性能强:
因为基于Chromium,所以CEF支持Webkit & Chrome中实现的html5的特性,并且在性能上面,也比较接近Chrome。 -
开源可靠:
它是一个开源项目,且采用的是 BSD 授权协议,商业授权非常友好。
所以很多大厂都选择 CEF 作为桌面端开发框架。 -
很多人用:
据 CEF 官网数据,CEF 框架装机量超过 1 亿。
QQ 桌面端、微信桌面端、网易云音乐桌面端、 MATLAB 、 FoxMail 、OBS Studio 等。
2、测测你电脑里的CEF
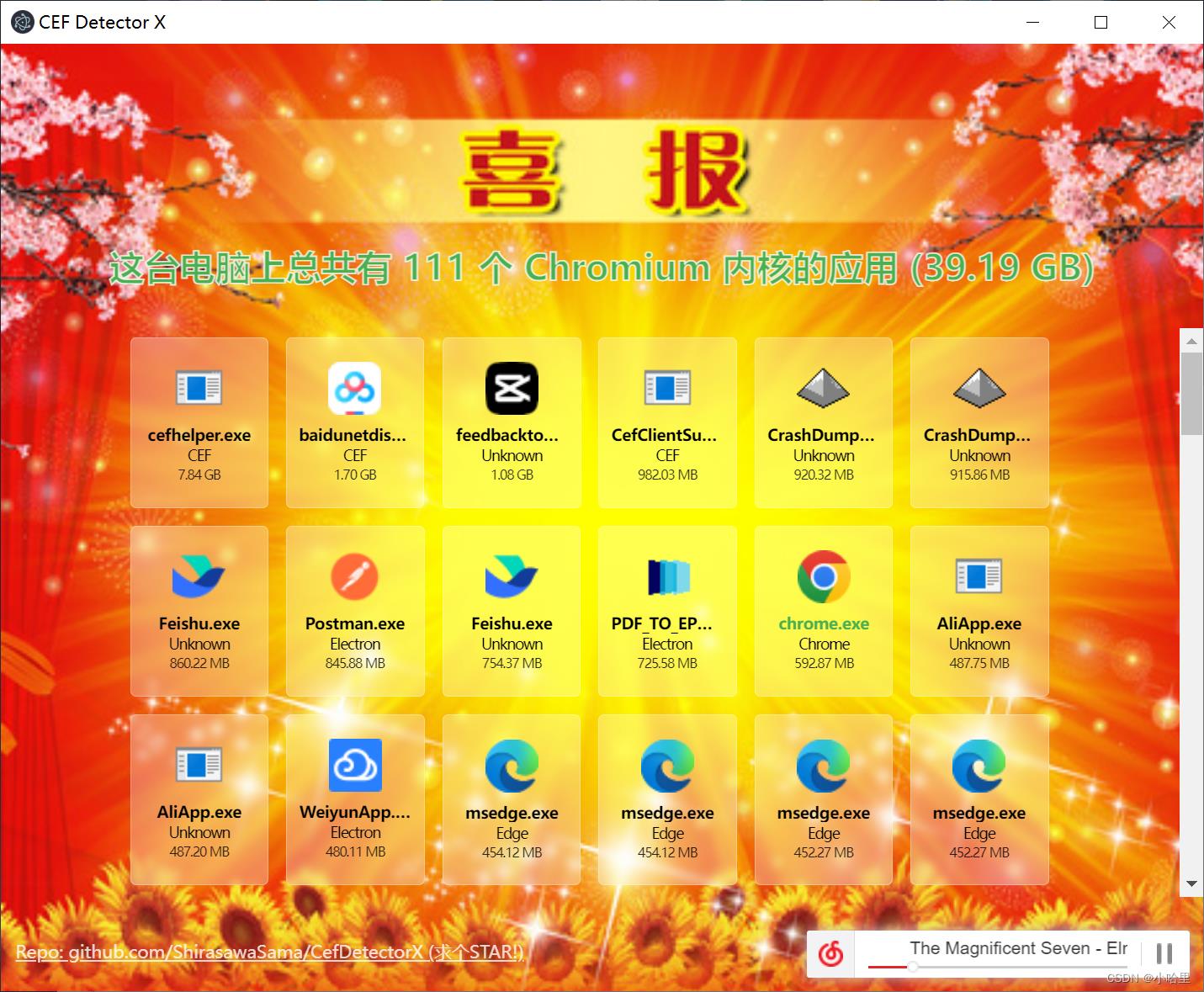
最近很火的一个Github项目:CefDetector
Mac版本参考SafariYYDS
- 首先需要安装 完整版Everything 并完成全硬盘的扫描.
- 然后解压后运行 CefDetector.exe,即可检测你电脑里哪些程序使用了CEF
- 绿色文件名表示当前正在运行的CEF程序。
如题:
- 你的电脑就是你的垃圾桶,
你所热爱的

3、从0开始的CEF入门实例
CEF只是一个标准,有很多相关的框架
- 包括但不限于libcef、Electron、NWJS、CefSharp、Edge 和 Chrome
- CEF则比较单纯,只对Chromium做了精简和封装,允许开发者通过C++代码控制Chromium核心,允许javascript和C++互操作。
- 还有二次打包的,比如像访问托盘图标、访问剪切板、Socket通信、读写文件这类事情,它都没做。所以Electron为他们做了这些事情,而且做的很好。
这里我们以较为纯原生的libcef为例:
-
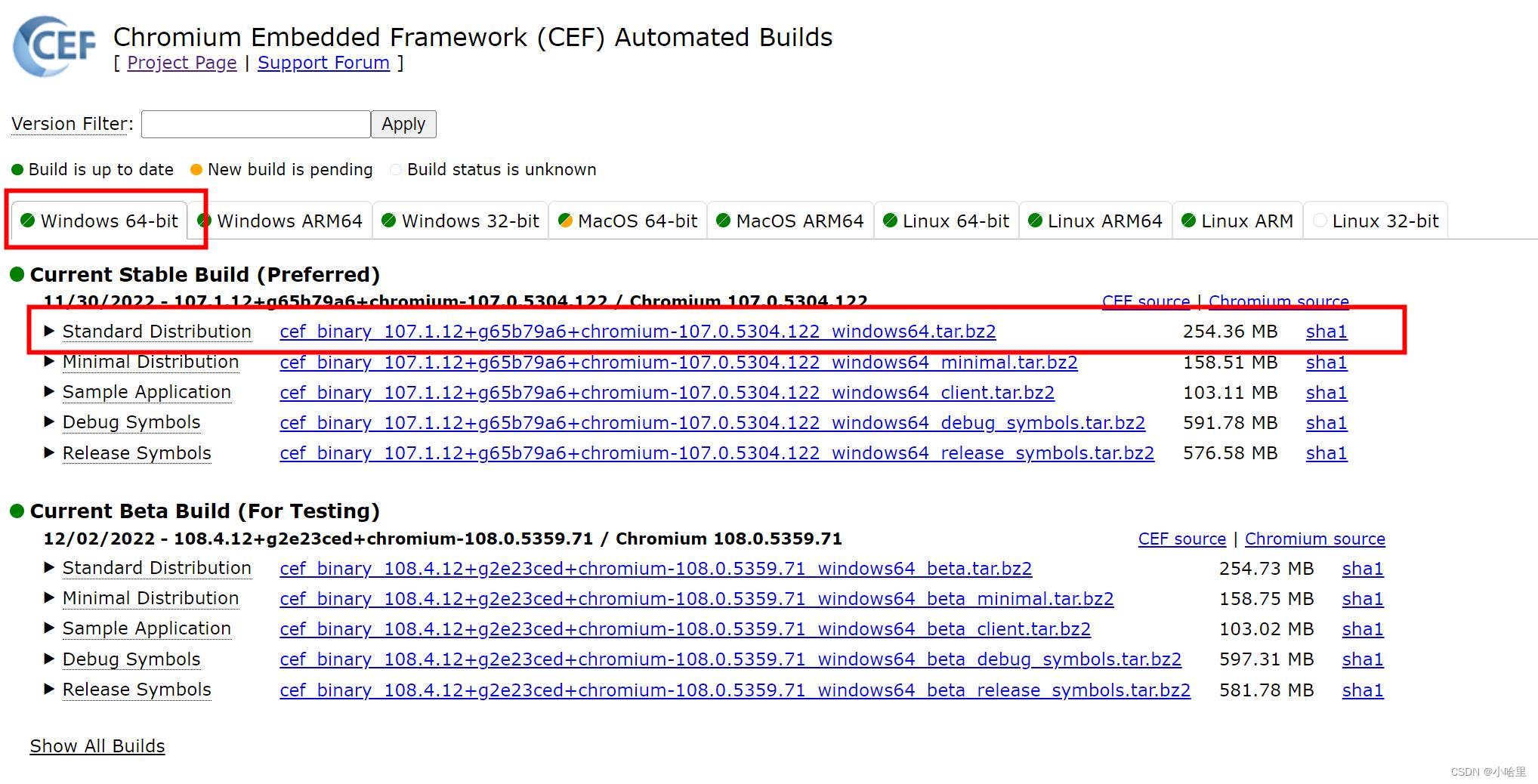
libcef下载:spotifycdn

-
VS2022打开目录
cmake:配置和构建以Windows作为编译环境的cmake配置文件。
Debug和Release:已经编译好的CEF核心库文件
include:libcef本身提供的头文件以及wrapper会使用到的头文件。
libcef_dll:存放了libcef_dll_wrapper源码。
Resources:CEF作为内核的浏览器运行时需要用到的资源文件。
tests:存放了利用libcef、以及wrapper作为库来编写的浏览器Demo。其中,cefsimple编译出来的是一个简单的浏览器,而cefclient编译出来的是一个展示了cef许多API功能的exe。

-
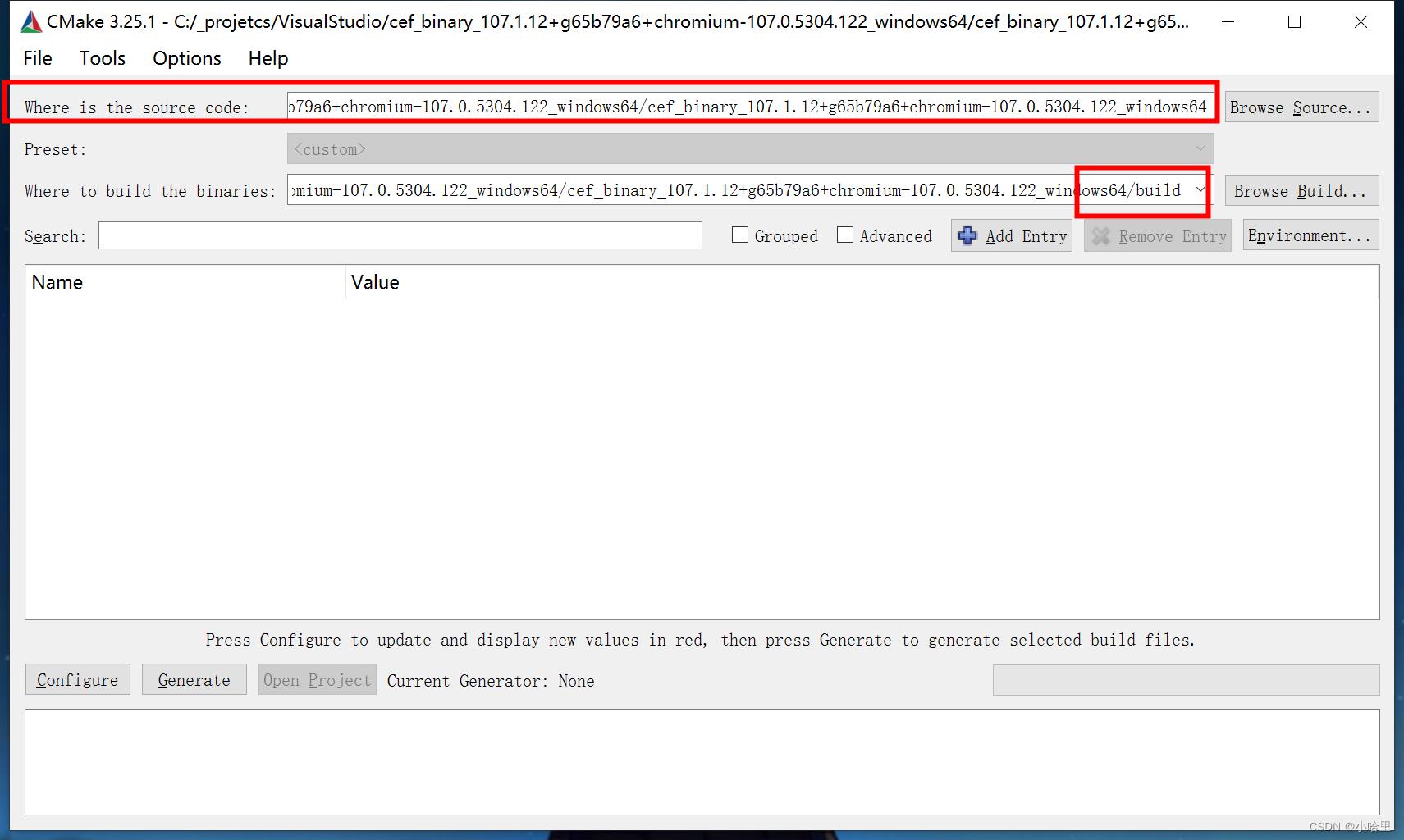
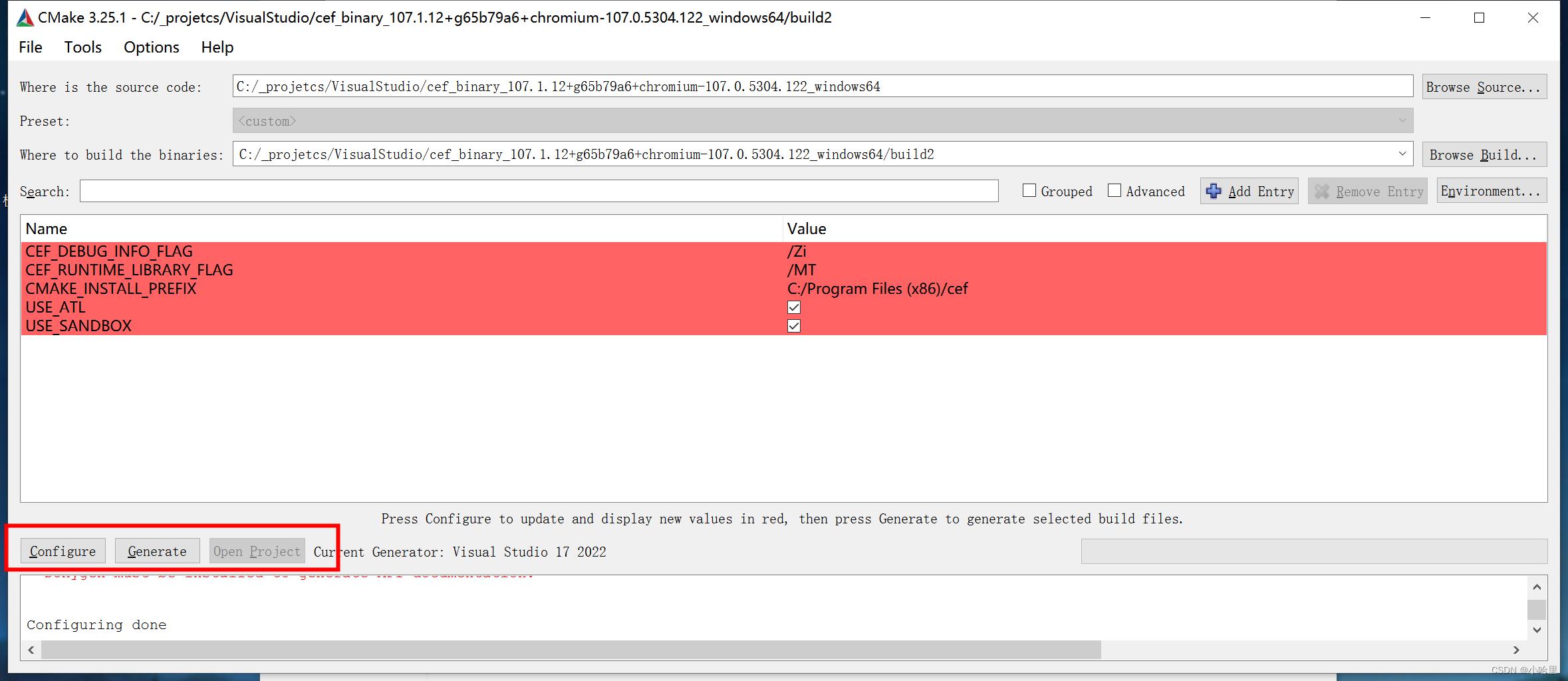
使用cmake进行配置构建
安装cmake-gui
选择源码位置和cmake编译后的程序的存放位置

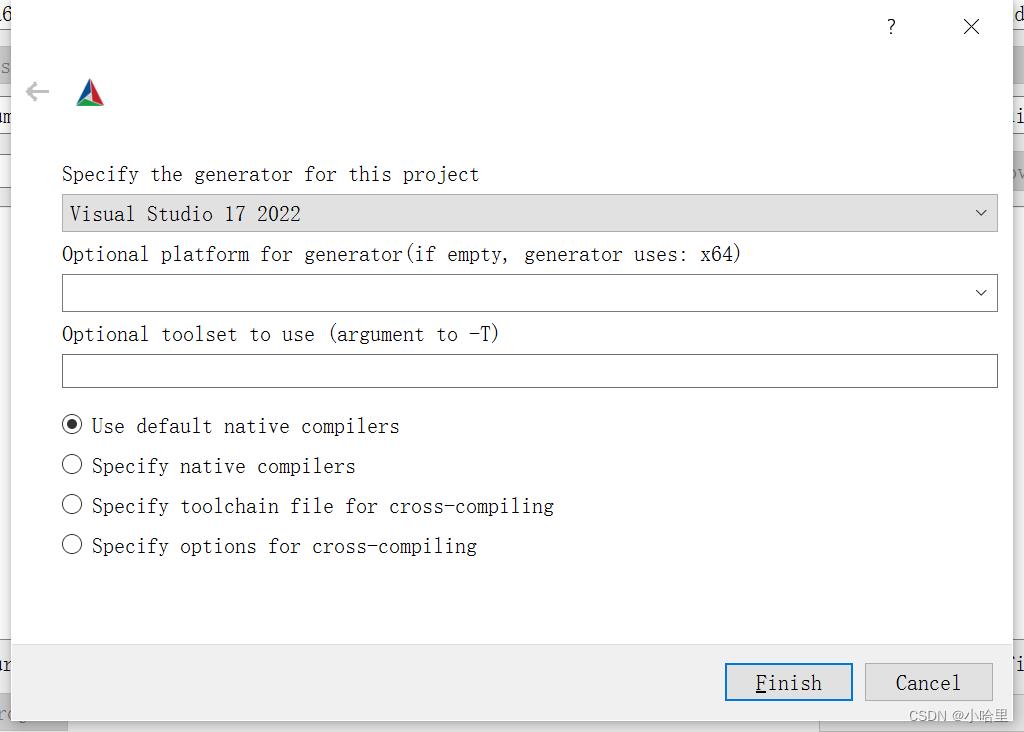
Configure选择配置并进行构建

最后Generate一下

-
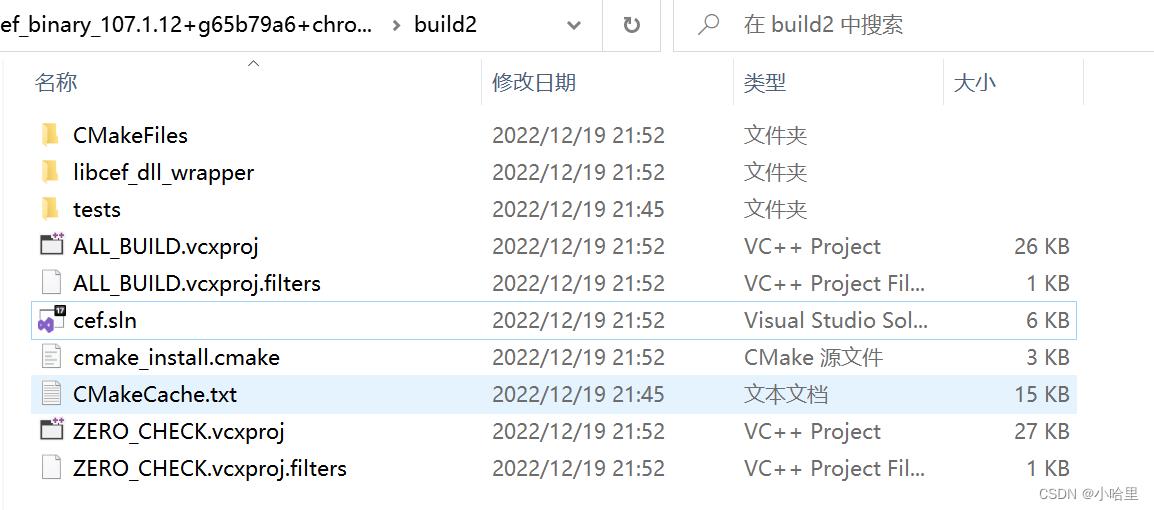
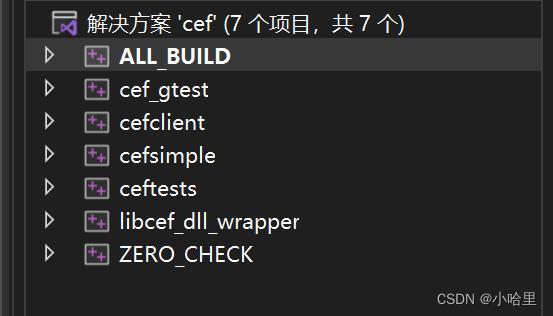
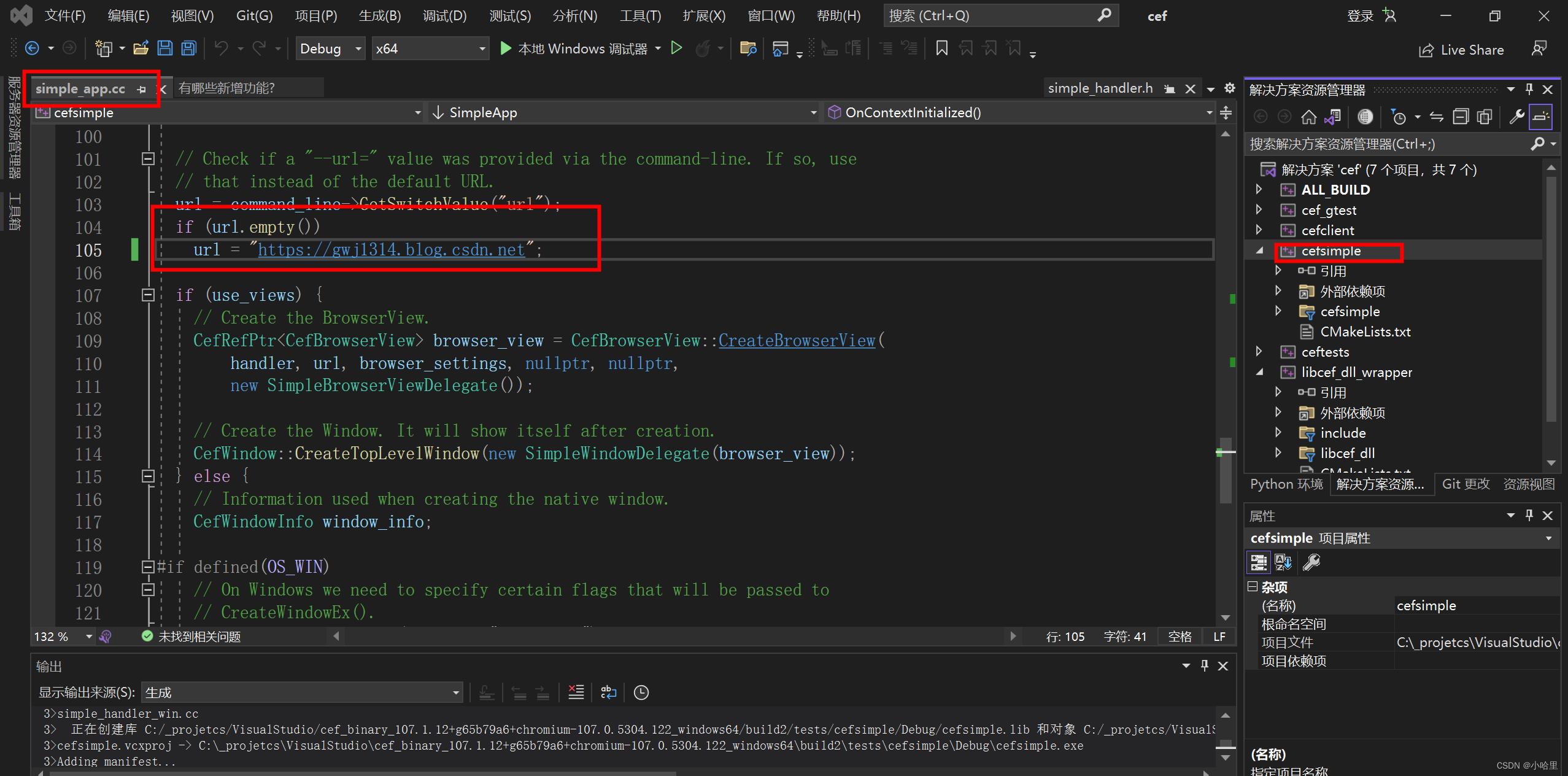
使用VS2022编译测试用例,打开构建生成的cef.sln项目
文件夹里面的内容如下:ALL_BUILD与ZERO_CHECK:cmake自动生成的辅助工程。
cef_gtest与ceftests:都是测试模块
cefclient:一个包含CEF各种API演示的浏览器程序Demo
cefsimple:一个简单的CEF浏览器程序Demo
libcef_dll_wrapper:对libcef库的C++代码封装。上述cefclient与cefsimple都会用它。


-
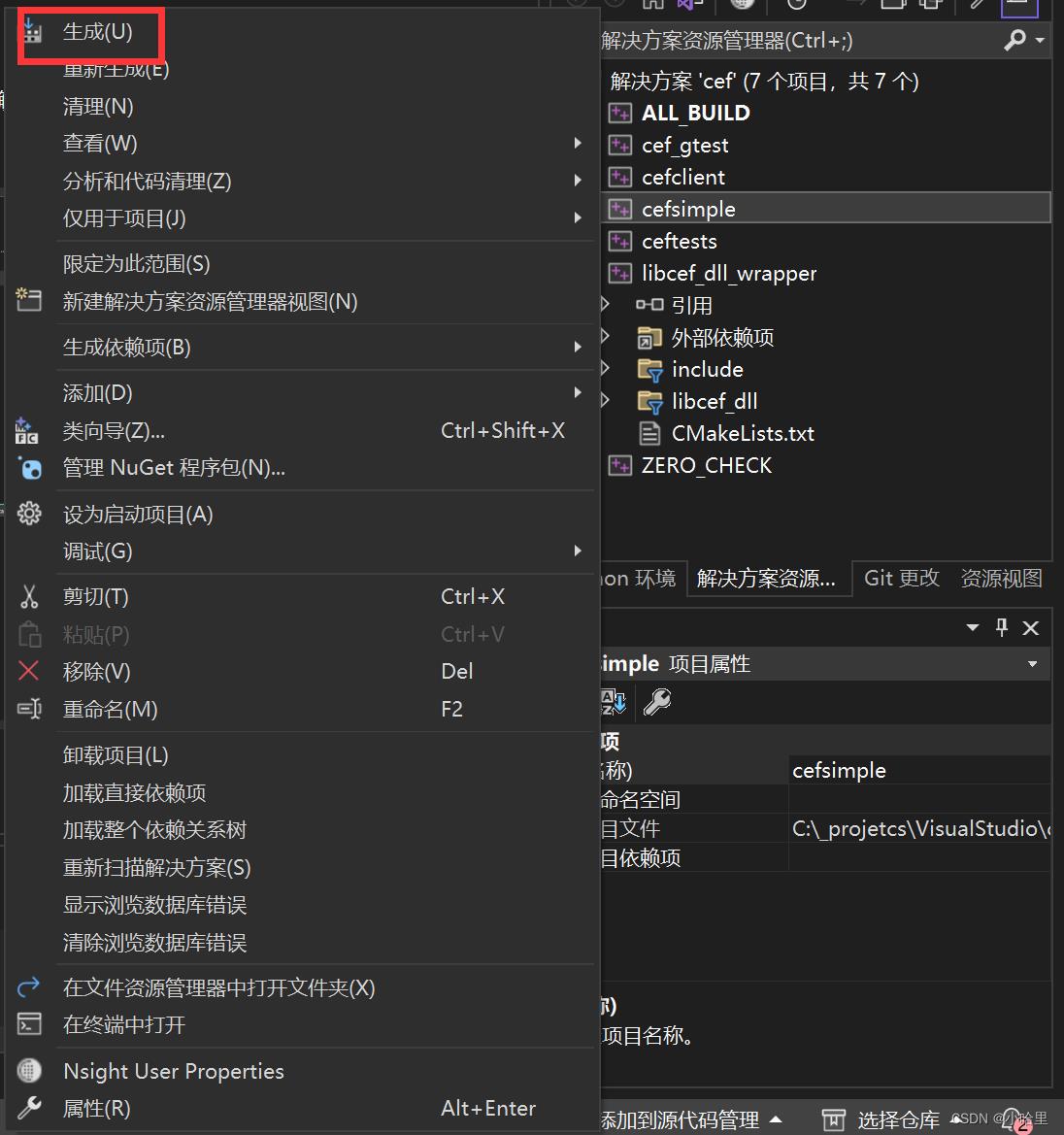
编译运行程序:
首先编译libcef_dll_wrapper,然后编译cefclient和cefsimple。
右键点击生成即可


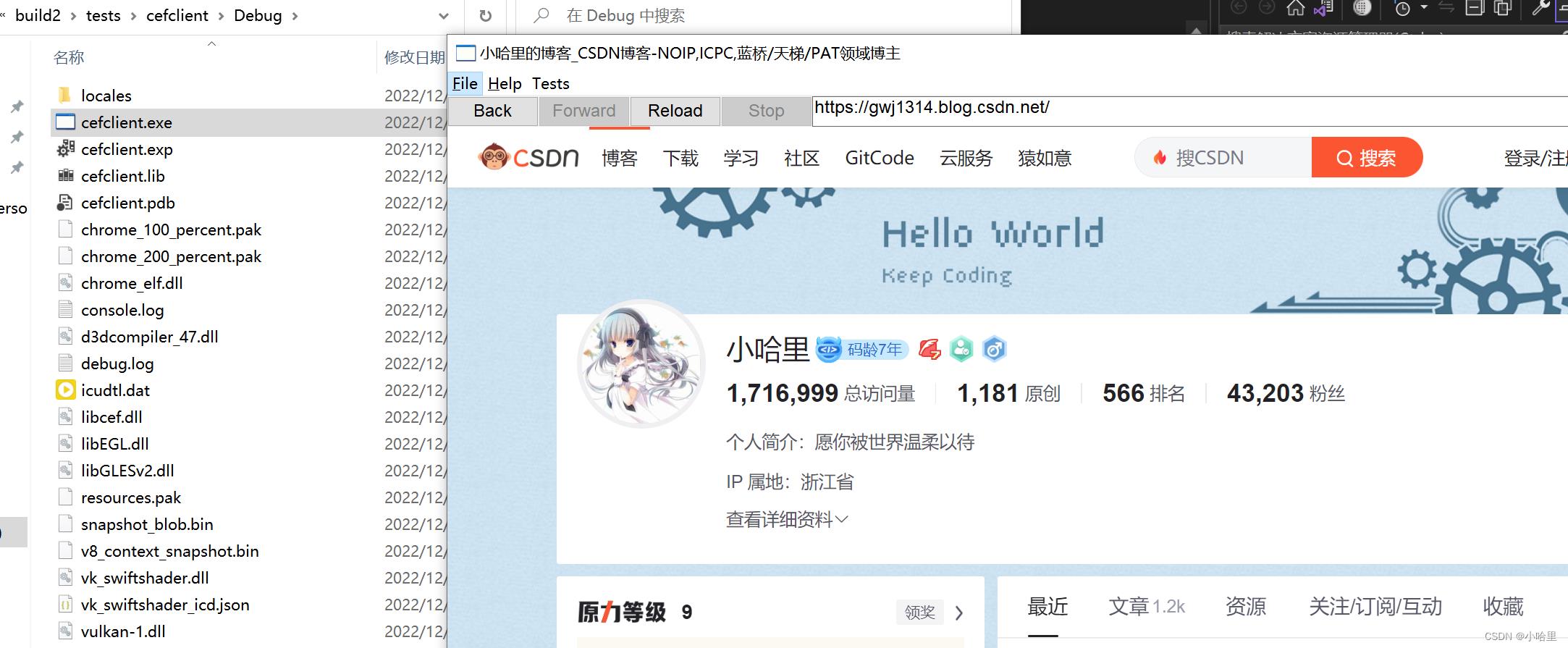
然后就可以在对应的目录中找到运行程序


以上是关于Web前端项目的跨平台桌面客户端打包方案之——CEF框架的主要内容,如果未能解决你的问题,请参考以下文章