使用 Vue 开发 Electron 桌面应用入门
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用 Vue 开发 Electron 桌面应用入门相关的知识,希望对你有一定的参考价值。
参考技术A 上文简单介绍了 Electron,以及如何搭建环境来进行开发。现实开发中,从头开始使用 html5、JS、CSS 来构建应用毕竟还是一件苦差事。鉴于 Vue 是目前国内前端开发的主流技术栈之一,本文来趟一下如何使用 Vue 开发 Electron 桌面应用这个坑,减少一些大家搭建环境中可能会碰到的问题。以下命令设置 npm 到国内的淘宝源地址。
验证一下:
如果看到输出是 https://registry.npm.taobao.org ,这表明设置成功的。
参考: npm配置国内源方法
本文将使用 yarn 作为 Node.js 的包管理器。至于 npm 与 yarn 孰优孰劣,则仁者见仁、智者见智,不便评说。
官方推荐的安装 yarn 的命令如下:
笔者在 Mac 上是使用 homebrew 安装的 yarn:
目前的最新版本是 1.22.5。
homebrew 的国内源设置请参考 清华大学Homebrew/Linuxbrew 镜像使用帮助 。
本文将通过 Vue CLI 来安装 Vue.js,其他的安装方式可以参考官方的 Vue Installation 。
可以看到,当前 Vue CLI 的最新版本是 4.5.4。
注: Windows 下面推荐使用 npm 安装,否则有一定概率 vue 命令无法识别。 安装命令如下:
使用 vue create 命令创建工程,选项保持默认(使用 vue 2)即可。
通过浏览器范围访 http://localhost:8080/ ,如果看到下图,说明工程创建成功。
Mac 系统下,如果该命令执行时间过长,可以尝试下面的命令:
执行以下命令,启动 dev server。
运行的效果:
执行以下命令,进行打包:
如果再 Mac 系统下,首次打包缓慢,也可以尝试以下命令:
Windows 系统下的加速操作(在上面设置过 electron mirror 的前提下):
【Mac】打包后的文件如下:
【Windows】 打包后的文件如下:
示例工程可以从 github 上获取,地址是 electron-vue-demo 。
Eelectron入门系列Electron+Vue 开发桌面程序
原创不易,未经允许,请勿转载。
如何用vue单文件组件来开发electron程序呢?这里一共需要用到两个工具
- vue-cli:vue的脚手架,用于创建vue项目
- vue-cli-plugin-electron-builder
在开始之前,电脑请先准备好node.js和npm环境
安装vue-cli,并且创建一个vue项目
首先安装一下vue-cli
npm install -g @vue/cli
安装好后创建一个vue项目
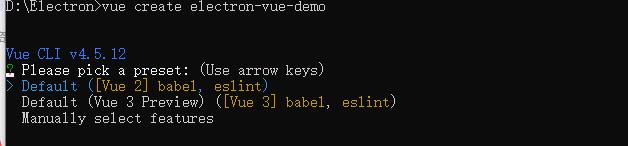
vue create electron-vue-demo
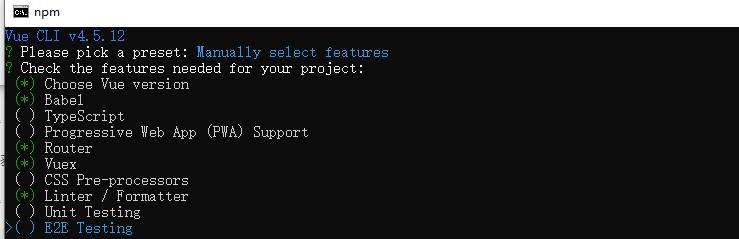
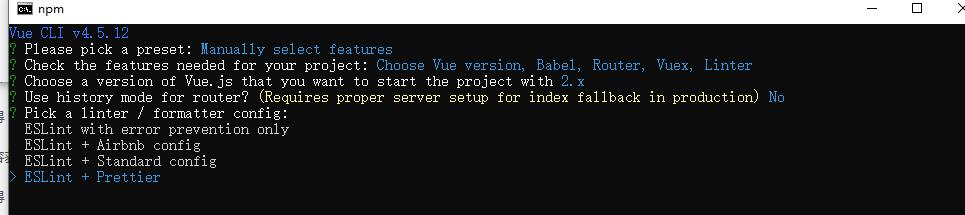
选了Manually ,进入自定义选项然后按回车

根据需要选择一些组件,然后按回车

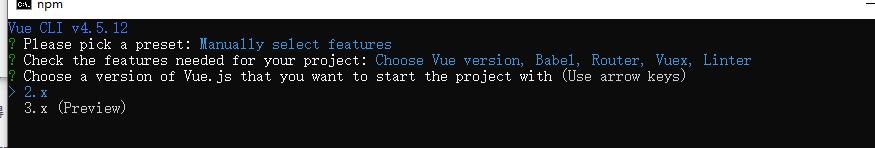
这里我就选了2.x版本,然后按回车

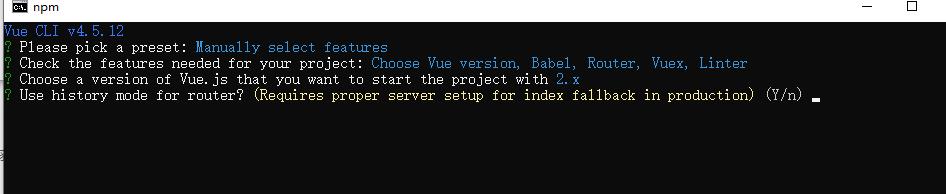
选择路由模式,输入n。不要选择history,会出问题。 接着按回车

选择 ESLint+Prettier,按回车

接下去的一些选项直接按回车即可。
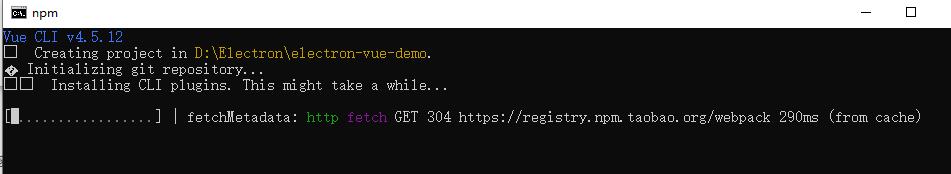
等待下载完成

下载完成后进入项目目录
cd electron-vue-demo
运行项目
npm run serve
运行成功后就表示vue项目创建完成了。
vue-cli-plugin-electron-builder 的使用
官网地址:https://nklayman.github.io/vue-cli-plugin-electron-builder/guide/
项目中,添加这个插件
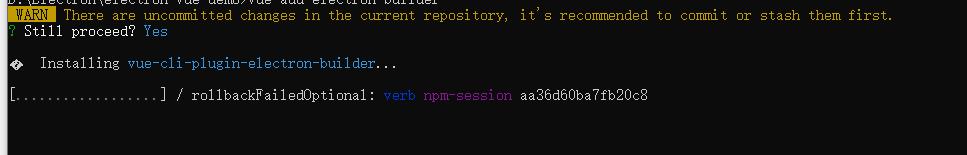
vue add electron-builder
等待安装

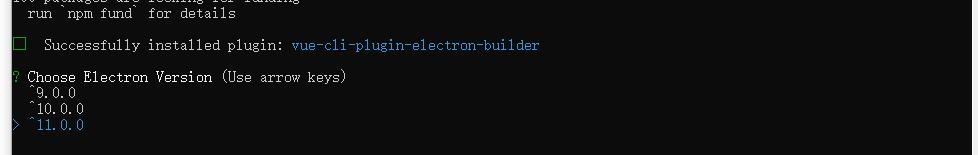
选择electron版本,这里就选了11.0.0

安装完成后,在package.json这个文件里面,会多了这几个命令
"scripts":
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"electron:build": "vue-cli-service electron:build",
"electron:serve": "vue-cli-service electron:serve",
"postinstall": "electron-builder install-app-deps",
"postuninstall": "electron-builder install-app-deps"
还有在项目目录下多了一个background.js文件,这个是electron程序的主进程文件。
现在来运行一下项目
npm run electron:serve

拒绝白嫖从一键三连开始!
原创不易,未经允许,请勿转载。
以上是关于使用 Vue 开发 Electron 桌面应用入门的主要内容,如果未能解决你的问题,请参考以下文章
Eelectron入门系列Electron+Vue 开发桌面程序
electron-vue:Vue.js 开发 Electron 桌面应用
前端实战:electron+vue3+ts开发桌面端便签应用