Eelectron入门系列Electron+Vue 开发桌面程序
Posted jiangxiaoju
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Eelectron入门系列Electron+Vue 开发桌面程序相关的知识,希望对你有一定的参考价值。
原创不易,未经允许,请勿转载。
如何用vue单文件组件来开发electron程序呢?这里一共需要用到两个工具
- vue-cli:vue的脚手架,用于创建vue项目
- vue-cli-plugin-electron-builder
在开始之前,电脑请先准备好node.js和npm环境
安装vue-cli,并且创建一个vue项目
首先安装一下vue-cli
npm install -g @vue/cli
安装好后创建一个vue项目
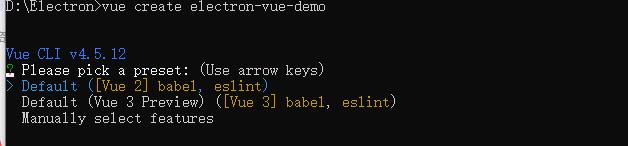
vue create electron-vue-demo
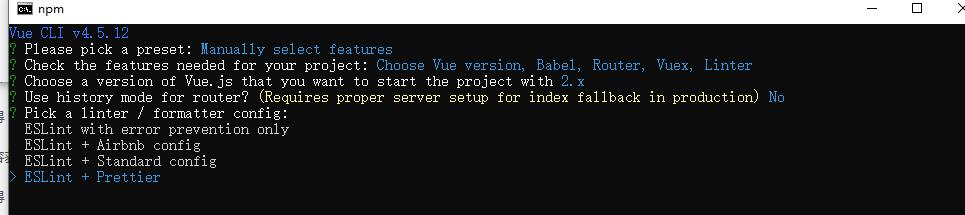
选了Manually ,进入自定义选项然后按回车

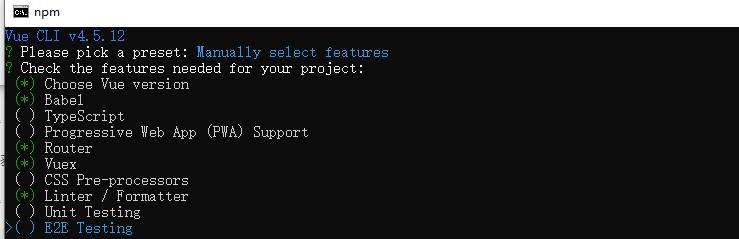
根据需要选择一些组件,然后按回车

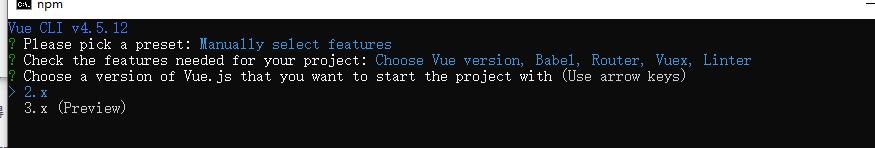
这里我就选了2.x版本,然后按回车

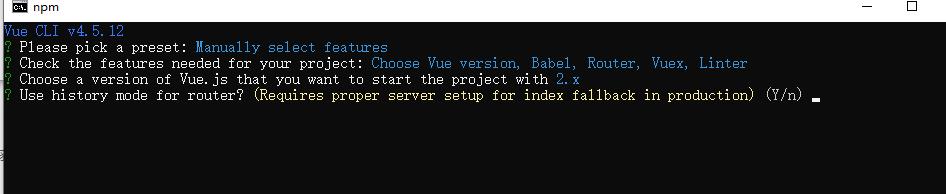
选择路由模式,输入n。不要选择history,会出问题。 接着按回车

选择 ESLint+Prettier,按回车

接下去的一些选项直接按回车即可。
等待下载完成

下载完成后进入项目目录
cd electron-vue-demo
运行项目
npm run serve
运行成功后就表示vue项目创建完成了。
vue-cli-plugin-electron-builder 的使用
官网地址:https://nklayman.github.io/vue-cli-plugin-electron-builder/guide/
项目中,添加这个插件
vue add electron-builder
等待安装

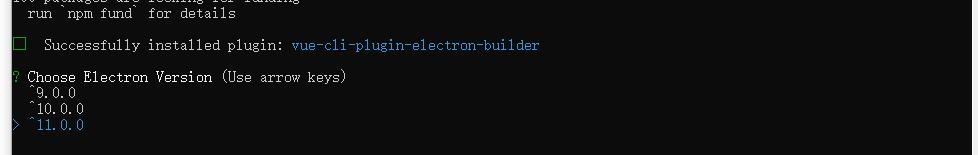
选择electron版本,这里就选了11.0.0

安装完成后,在package.json这个文件里面,会多了这几个命令
"scripts":
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"electron:build": "vue-cli-service electron:build",
"electron:serve": "vue-cli-service electron:serve",
"postinstall": "electron-builder install-app-deps",
"postuninstall": "electron-builder install-app-deps"
还有在项目目录下多了一个background.js文件,这个是electron程序的主进程文件。
现在来运行一下项目
npm run electron:serve

拒绝白嫖从一键三连开始!
原创不易,未经允许,请勿转载。
以上是关于Eelectron入门系列Electron+Vue 开发桌面程序的主要内容,如果未能解决你的问题,请参考以下文章