react——Redux Toolkit
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react——Redux Toolkit相关的知识,希望对你有一定的参考价值。
它开箱即用的高效 Redux 开发工具集,是redux新的库,也是官方推荐今后在项目中使用的redux库,内置了immer、redux-thunk和redux-devtools
安装:
yarn add -S @reduxjs/toolkit react-redux
这种写法上来就是在分模块的。

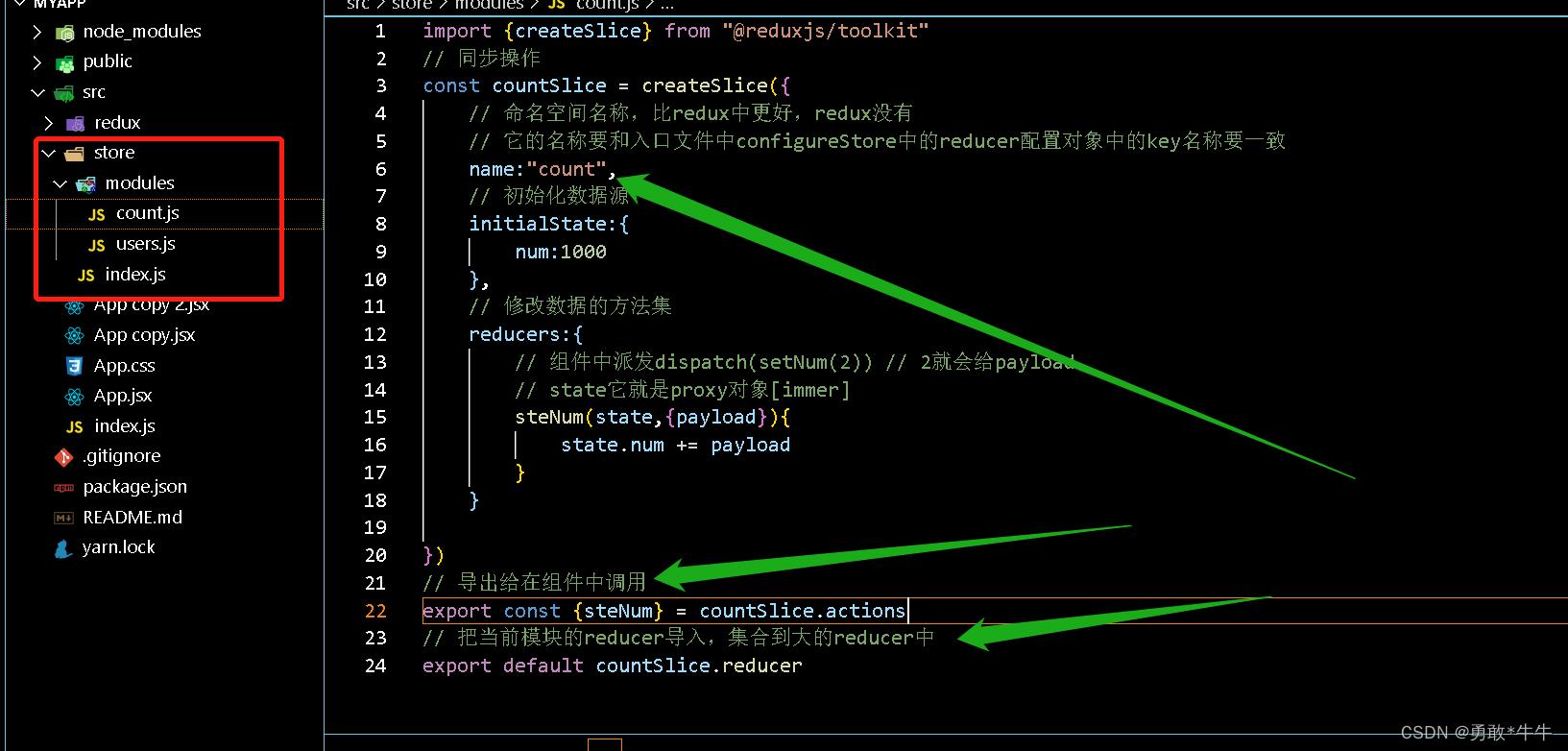
同步操作
import createSlice from "@reduxjs/toolkit"
// 同步操作
const countSlice = createSlice(
// 命名空间名称,比redux中更好,redux没有
// 它的名称要和入口文件中configureStore中的reducer配置对象中的key名称要一致
name:"count",
// 初始化数据源
initialState:
num:1000
,
// 修改数据的方法集
reducers:
// 组件中派发dispatch(setNum(2)) // 2就会给payload
// state它就是proxy对象[immer]
steNum(state,payload)
state.num += payload
)
// 导出给在组件中调用
export const steNum = countSlice.actions
// 把当前模块的reducer导入,集合到大的reducer中
export default countSlice.reducer
index.js中集中导出
import configureStore from "@reduxjs/toolkit";
import count from "./modules/count"
export default configureStore(
reducer:
count
)
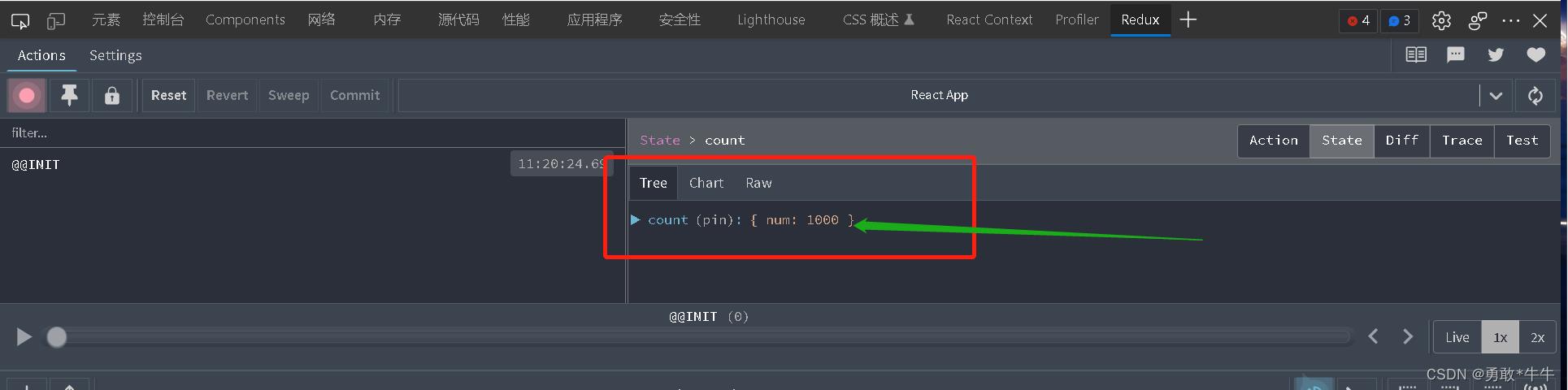
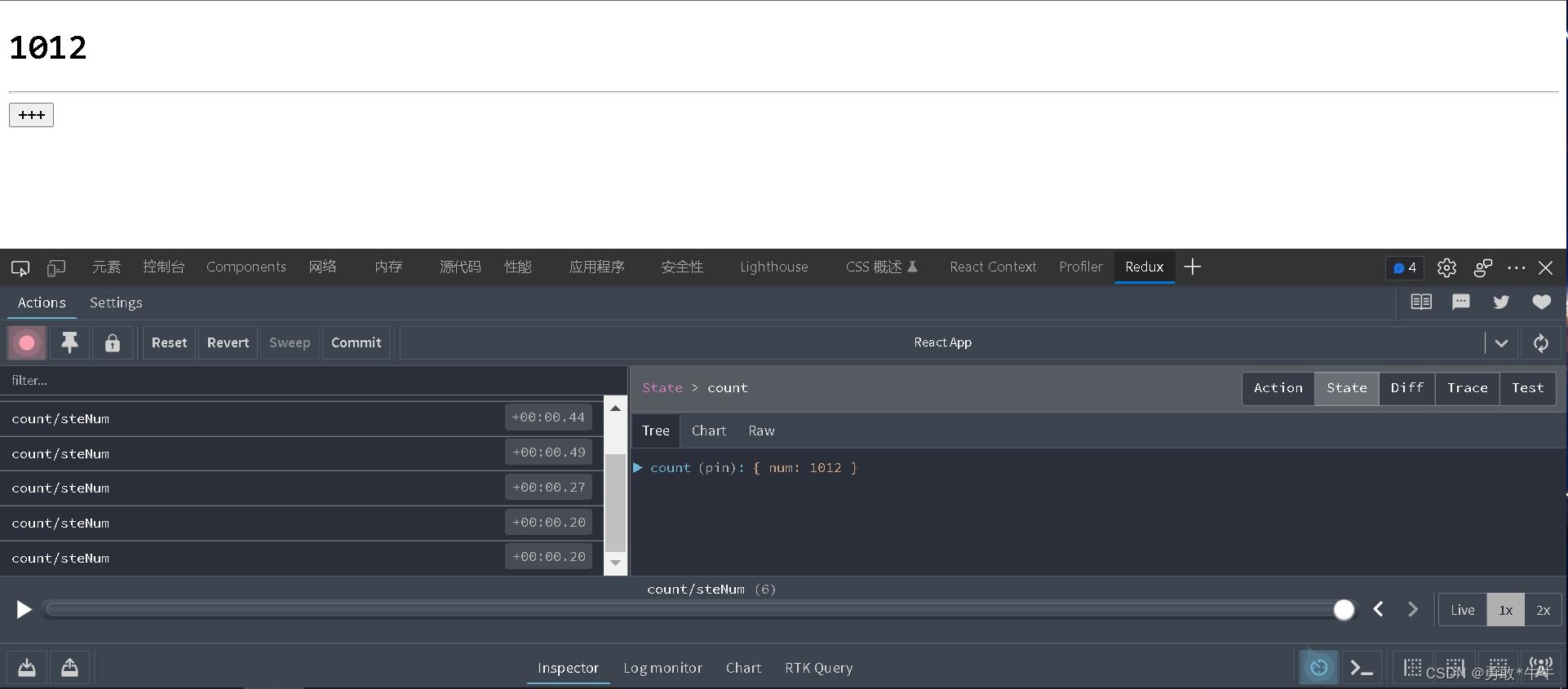
就可以看见:
获取数据就得考虑这个模块化的问题:
- 数据注入
import ReactDOM from 'react-dom/client';
import BrowserRouter as Router from 'react-router-dom';
import App from './App';
import Provider from "react-redux"
import store from './store';
const root = ReactDOM.createRoot(
document.getElementById('root') as htmlElement
);
root.render(
<Provider store=store>
<Router>
<App />
</Router>
</Provider>
);
- 数据获取/数据修改
//获取
const count = useSelector(state=>state.count.num);
//dispatch,导入修改的方法
import steNum from "./store/modules/count"
const dispatch = useDispatch()
dispatch(steNum(2))


异步操作
方案一:推荐的一种写法:
import createSlice from "@reduxjs/toolkit";
const usersSlice = createSlice(
name:"users",
initialState:
users:[]
,
reducers:
setuser(state,payload)
state.users.push(payload)
)
export const setuser = usersSlice.actions
// 内置了网络请求
// 这里也可以传递参数
//网络请求 --- 内置redux-thunk所以,就可以在此处完成异步操作 -- 我推荐的
export const fetchThunkuser = () =>async dispatch=>
let ret = await (await fetch("mock/users.json")).json();
dispatch(setuser(ret.data));
export default usersSlice.reducer
使用:
获取数据
const users = useSelector(state=>state.users.users);
异步请求方法;
import fetchThunkuser from "./store/modules/users"
========
发送异步请求:
<button onClick=e=>dispatch(fetchThunkuser())>添加用户</button>
++++++++
响应式数据
+++++++++
<ul>
users.length>0?
users.map((item,index)=>(
<li key=index>item.name---item.sex</li>
))
:
null
</ul>
还有一种方法就是:
import createSlice,createAsyncThunk from "@reduxjs/toolkit";
// 方案2
// 写在上面,进行网络请求
// 参数一就是类型别名,参数二是一个回调函数
export const fetchUser = createAsyncThunk('user/fetchUser', async () =>
// 实现异步数据获取
let ret = await (await fetch("mock/users.json")).json();
// return 中的数据就是返回到state中的users中的数据 一定要return
return ret.data
)
const usersSlice = createSlice(
name:"users",
initialState:
users:[]
,
reducers:
setuser(state,payload)
state.users.push(payload)
,
// 解决异步
extraReducers: builder =>
// 模拟了promise的3个状态,只取成功状态 fulfilled
// payload中的数据就是fetchUser方法它return出来的数据
builder.addCase(fetchUser.fulfilled, (state, payload ) =>
state.users.push(payload)
)
)
export const setuser = usersSlice.actions
export default usersSlice.reducer
以上是关于react——Redux Toolkit的主要内容,如果未能解决你的问题,请参考以下文章
使用 Redux Toolkit 连接 Redux Store
从 react-redux 迁移到 redux-toolkit 后使用 configureStore 传递初始状态的最佳方法
如何从 React 组件 Redux Toolkit 中的 createAsyncThunk 获取结果
Redux-Toolkit 和 React Hooks - 存储更改不会触发重新渲染