Redux Toolkit + React + Tailwind CSS 学习心得
Posted GoldenaArcher
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Redux Toolkit + React + Tailwind CSS 学习心得相关的知识,希望对你有一定的参考价值。
Redux Toolkit + React + Tailwind CSS 学习心得
预览地址:https://goldenaarcher.com/movie-app-home-only,只实现了一个简单的首页功能,API 用的是 the Movie Database,不想用 API 的也可以装一个 @faker-js/faker 用来随机生成伪数据,比如说用 Image 生成一个图片,Lorem 生成 title 和一段描述。
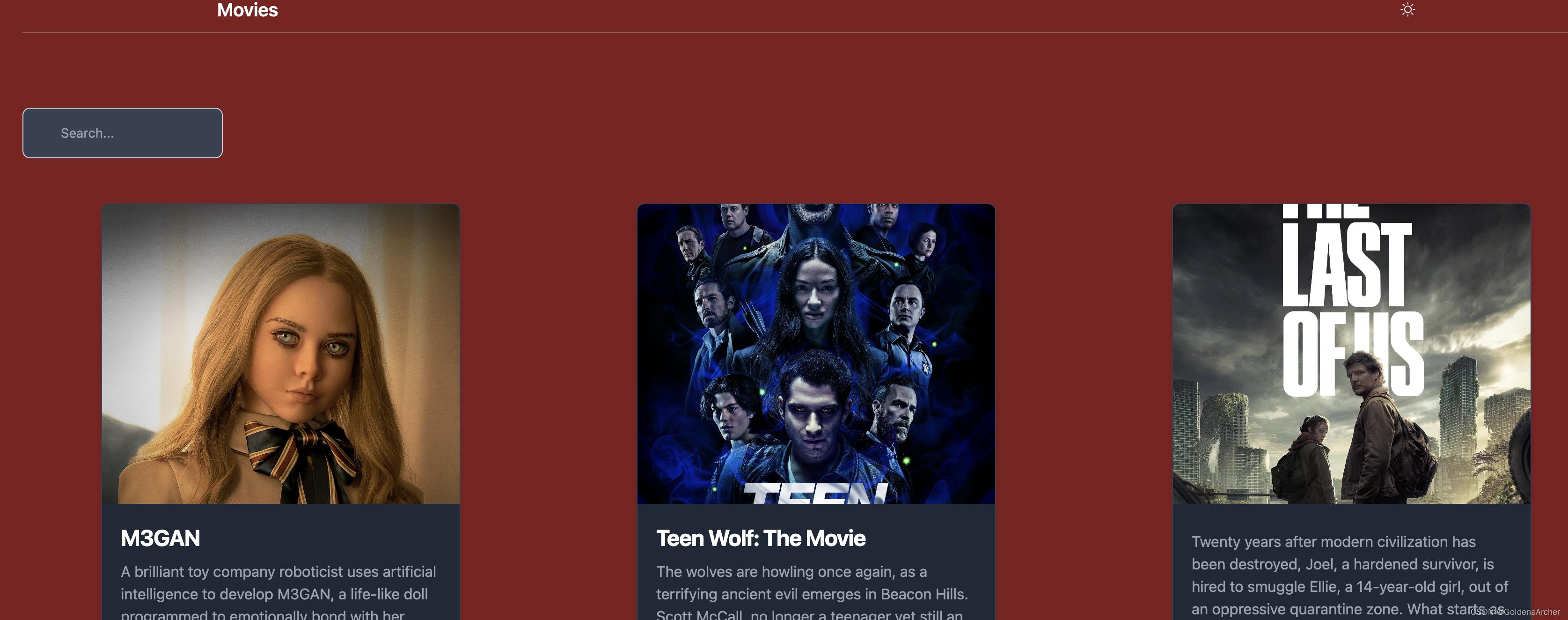
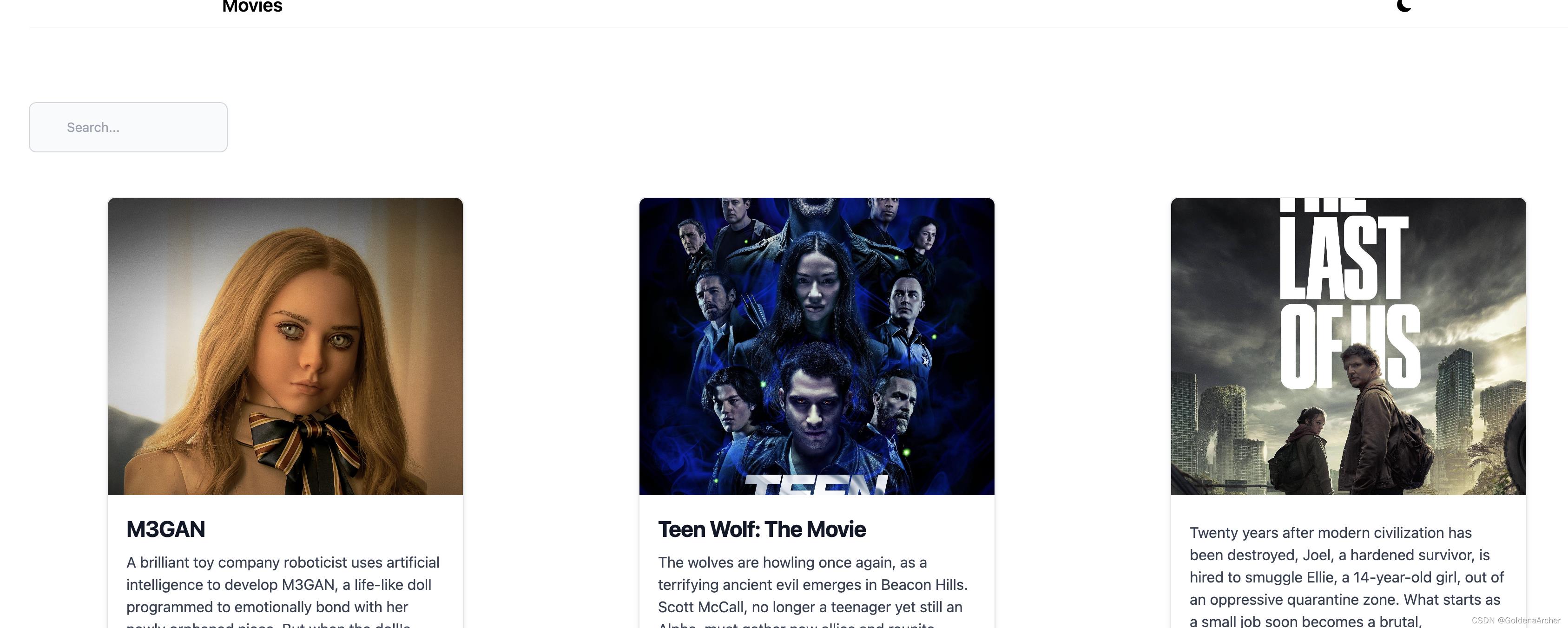
效果图:
正常模式 & 夜间模式:


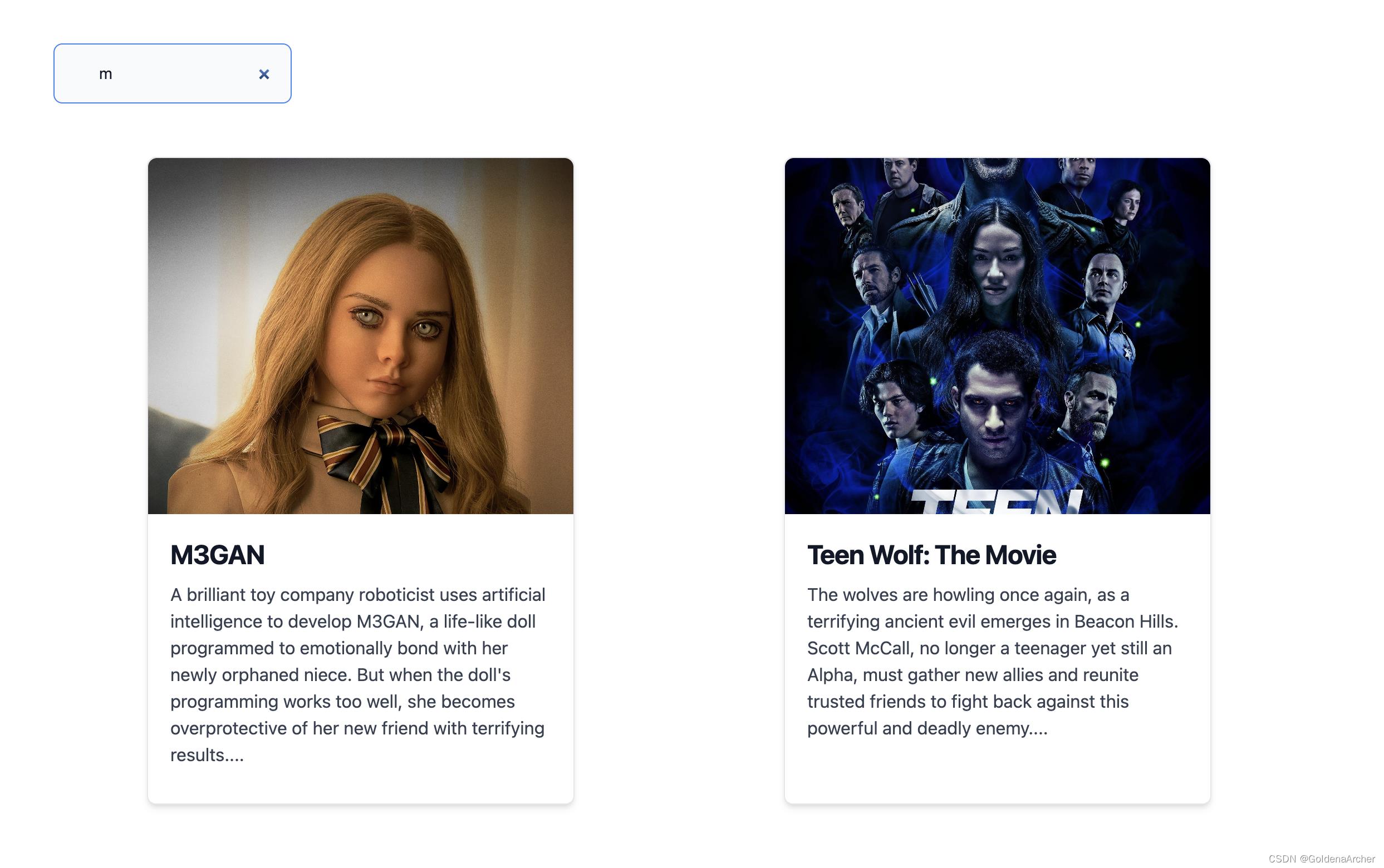
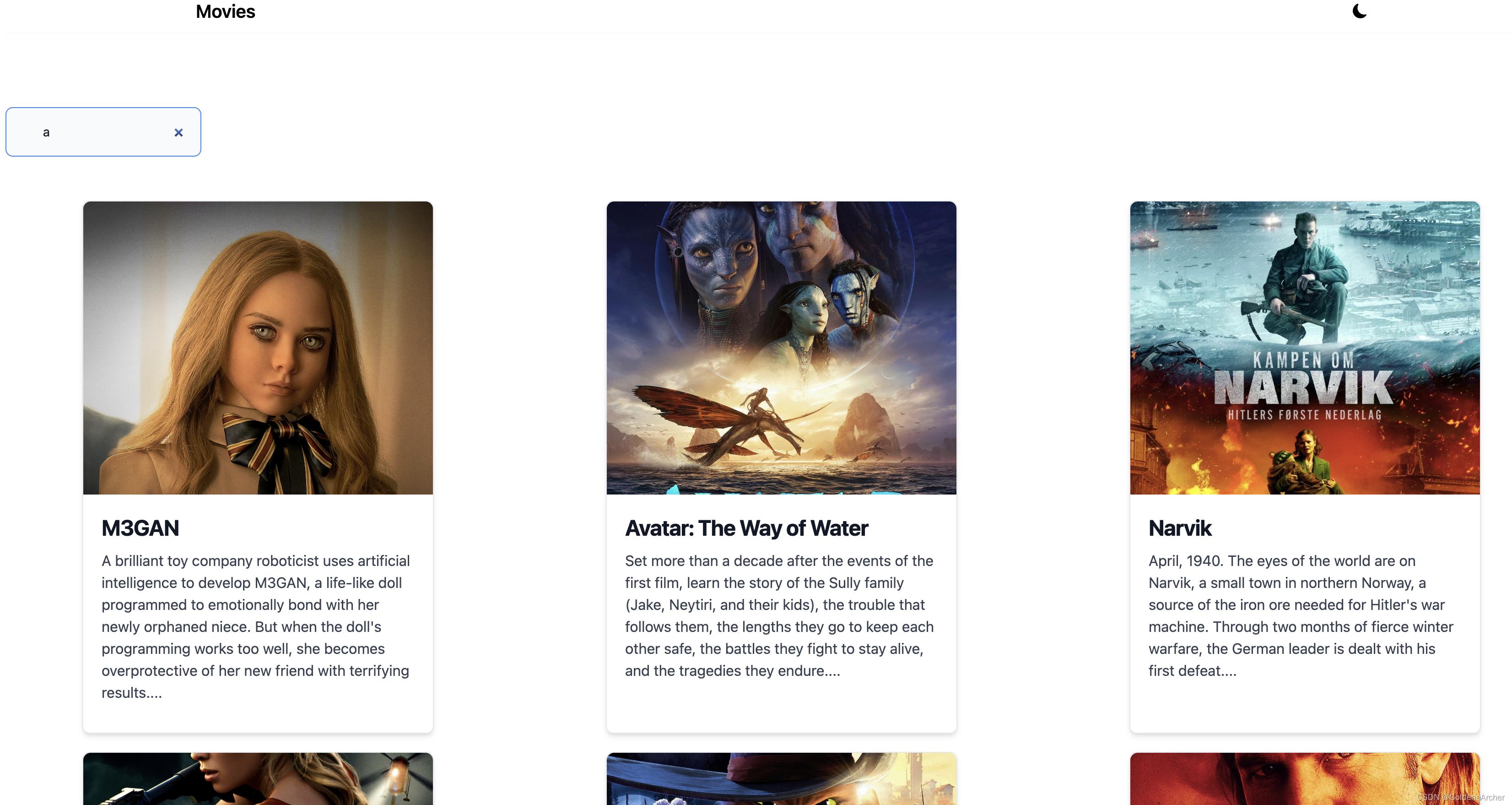
搜索:


搜索没有调用 API,只是本地进行的 filter。
Redux 在完成了 Redux Toolkit 调用 API 的四种方式 和 React + TS + TDD 扫雷游戏学习心得 的学习后有点无惊无喜,不过这段代码还是可以加到自用的 boilerplate 里的:
import useDispatch, useSelector from 'react-redux';
import type TypedUseSelectorHook from 'react-redux';
import AppDispatch, RootState from '../store';
export const useAppDispatch: () => AppDispatch = useDispatch;
export const useAppSelector: TypedUseSelectorHook<RootState> = useSelector;
这个 useAppSelector 也解决了为什么我之前怎么 dispatch 状态都不太对的问题。
TS 方面,因为是个很小的练手项目(主要想看看 Tailwind 这块),所以有两个地方粗暴的使用了 any—— API 返回的数据,和 PayloadAction 中的值。前者对 API 返回的数据创建一个 interface 即可,后者则是还需要研究一下具体怎么实现。
Tailwind 这方面算是比较有趣的了,因为确实一行 CSS 没写,包括动画都是通过 Tailwind 已经实现的 CSS 类去实现的,如 MovieCard 的实现如下:
import React, FC from 'react';
interface MovieCardProps
poster_path: string;
overview: string;
title: string;
const MovieCard: FC<MovieCardProps> = (props) =>
const poster_path, overview, title = props;
return (
<div className="max-w-sm bg-white mx-auto rounded-lg border border-gary-200 shadow-md dark:bg-gray-800 dark:border-gray-700 hover:-translate-y-4 duration-200 hover:animate-pulse">
<img
src='https://image.tmdb.org/t/p/original' + poster_path
alt=title
className="rounded-t-lg h-80 w-full object-cover"
/>
<div className="p-5">
<h5 className="mb-2 text-2xl font-bold tracking-tight text-gray-900 dark:text-white">
title
</h5>
<p className="mb-3 font-normal text-gray-700 dark:text-gray-400">
overview.slice(0, 300)...
</p>
</div>
</div>
);
;
export default MovieCard;
其中鼠标悬浮的动画的实现由 hover:-translate-y-4 duration-200 hover:animate-puls 3 个类实现,可以感觉到预设的 CSS 类型非常的多,并且 tailwind 会做 tree shaking:
Tailwind automatically removes all unused CSS when building for production, which means your final CSS bundle is the smallest it could possibly be. In fact, most Tailwind projects ship less than 10kB of CSS to the client.
同时这也代表着学习曲线比较陡峭,我也挺好奇在实际项目中如果要实现重写 CSS 会不会有什么规范,毕竟如果重复定义 css 名称的话,大概率还是会导致重复 CSS 的出现。
以上是关于Redux Toolkit + React + Tailwind CSS 学习心得的主要内容,如果未能解决你的问题,请参考以下文章
如何将 redux-toolkit createSlice 与 React 类组件一起使用
使用 Redux Toolkit 连接 Redux Store
从 react-redux 迁移到 redux-toolkit 后使用 configureStore 传递初始状态的最佳方法
如何从 React 组件 Redux Toolkit 中的 createAsyncThunk 获取结果