div自动适应页面高度,多出部分出现滚动条
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div自动适应页面高度,多出部分出现滚动条相关的知识,希望对你有一定的参考价值。
我的需求是,用了一个div作为左侧的菜单栏,想要div菜单栏的高度始终填满网页的高度。但是如果菜单栏里的内容高出网页的高度,那么就出现滚动条。如果有什么不明白的,请hi我,紧急需求,请大家指教帮助,多谢
其实,用js也行。就是想做出像天涯社区左侧菜单栏的效果。左侧菜单栏始终固定,并且充满页面。若里面的菜单项过多,就出现滚蛋条。
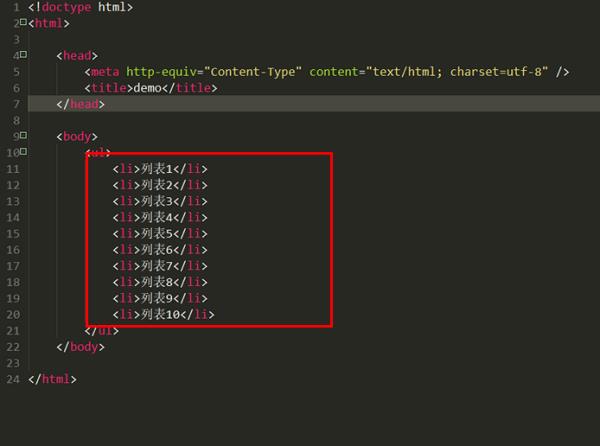
1、首先打开hbuilder编辑器,新建一个html文件,里面写入10个列表:

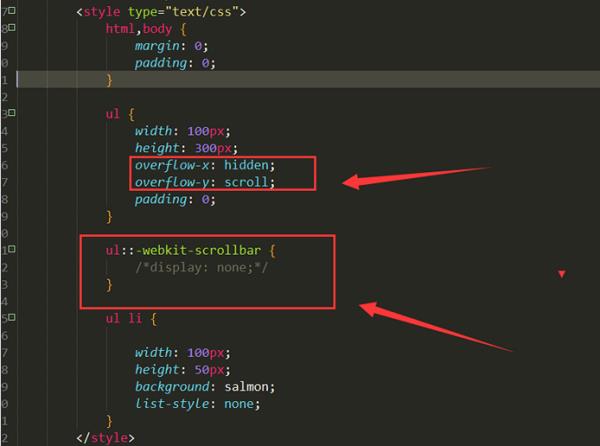
2、接下来设置列表的样式,在上方的style标签中先设置ul标签的高度和宽度,并设置overflow-x属性为隐藏,这样横向的滚动条就隐藏了,overflow-y属性设置为滚动,纵向的滚动条就显示出来了,最后设置li标签,给它一个较高的高度,让li标签超出ul的高度范围就可以了:

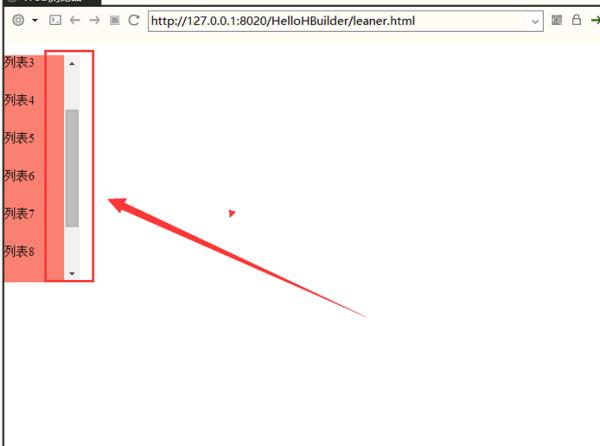
3、最后打开浏览器,就能看到带滚动条的菜单了:

下面给你说下解题方案:
1、js监测浏览器高度(见下winHeight)和div菜单栏高度(offsetHeight,你可以去百度搜下用法);
2、当div菜单栏高度小于浏览器高度时,把浏览器高度赋值给div菜单栏高度;当div菜单栏高度大于等于浏览器高度时,div菜单栏高度自适应。
浏览器高度:
var winHeight = 0;//winHeight即浏览器高度
if (window.innerHeight)
winHeight = window.innerHeight;
else if ((document.body) && (document.body.clientHeight))
winHeight = document.body.clientHeight;
if(document.documentElement && document.documentElement.clientHeight && document.documentElement.clientWidth)
winHeight = document.documentElement.clientHeight;
追问
通过你的回答,感觉你好像知道我说的意思,能不能给一下详细的js代码,及调用。多谢
追答好吧,源生的js的确有点多,jq写的确会缩减代码量
var winHeight = $(window).height();//winHeight即浏览器高度
var menuHeight = $("#menu_div").offsetHeight;//菜单高度;其中menu_div为菜单所在标签的id
if(menuHeight=winHeight)
$("#menu_div").css("height",auto);
楼主应该是这个意思, 你先试试, 看是不是你要的结果追问
这样不行,我的意思是用div做的菜单的高度始终填满浏览器的高度。无论div的高度是低于浏览器的高度,还是高于浏览器的高度,都填满。如果高于浏览器的高度,就出现滚动条。这样做出的div菜单,给人的感觉是始终固定。
追答$(document).ready(function()
var height = $(window).height(); // 浏览器的高度
$(".box").height(height) // 浏览器的高度加在类名为box的DIV 上
)
有了高度你就可以加,overflow-y:auto 就可以有滚动条了
这个我用JQ写。 你如果要用的话, 记得下载JQ库,
按照你的方法试了一下,怎么不行呢?方便Q下吗。请教一下,我QQ:303511466
本回答被提问者采纳 参考技术D mark如何使DIV的高度固定,当超出固定高度时,出现自动滚动条
参考技术A使用关键代码:overflow-y: auto,并且限制高度实现功能。
实例演示如下:
1、Html代码如下:一个简单的div,暂时内容为空。

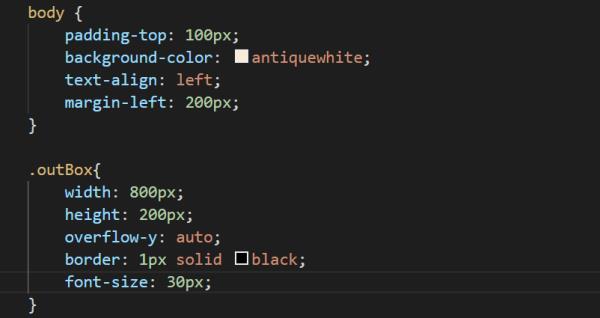
css样式如下:

此时页面展示如下:

2、在第一步div加入一些文字,如下:

此时页面展示如下:已自动展现滚动条。

扩展资料:
CSS的overflow 属性解析:
1、定义和用法。
overflow 属性规定当内容溢出元素框时发生的事情。
2、兼容性(浏览器支持)。
所有主流浏览器都支持 overflow 属性,任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
3、属性说明。
属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
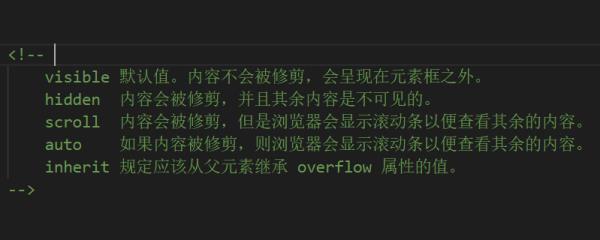
可能的值如下:

以上是关于div自动适应页面高度,多出部分出现滚动条的主要内容,如果未能解决你的问题,请参考以下文章