ConstraintLayout的居中显示以及常见问题剖析
Posted 安卓小小鸟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ConstraintLayout的居中显示以及常见问题剖析相关的知识,希望对你有一定的参考价值。
开局一张图,博客继续编

上一期博客中,我们介绍了ConstraintLayout的基本属性以及用法
ContraintLayout的基本属性与用法
在结尾抛出了几个问题
1. 两个控件之间怎么居中对齐?
2. 我设置了android:ellipsize="end"为什么没生效
3. 在某些逻辑下我要隐藏很多控件,为了方便,我在传统布局里可以将这些控件设置在一个ViewGroup里,就可以达到隐藏ViewGroup来简化单独的控件隐藏逻辑,现在新布局不让用布局嵌套了,我难道要一个个控件单独隐藏?
4. 我所依赖的一个控件在某些逻辑下setVisibiltyGone后,自身的位置发生了重大偏差,怎么办?
接下来,我们将通过代码来解决这些问题
两个控件之间怎么对齐
对齐在日常的开发中是常见的操作,在传统布局中google也给我们提供了xxGravity属性来进行控件之间的对齐操作,但是在日常的开发中,这种常规操作很多都需要嵌套一层父布局来实现,尤其是最外层布局不是RV的布局情况下这种情况尤为严重。
在介绍constraintLayout布局居中之前,我们先看一下RV布局中两个控件是怎么对齐的

代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/text"
android:layout_width="150dp"
android:layout_height="50dp"
android:background="@color/colorAccent"
android:gravity="center"
android:text="TEST" />
<ImageView
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_alignBottom="@id/text"
android:layout_alignTop="@id/text"
android:layout_centerHorizontal="true"
android:src="@mipmap/ic_launcher" />
</RelativeLayout>
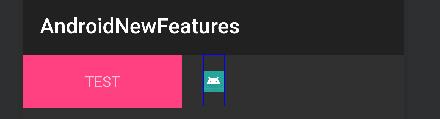
图片居中于左边的textView;
那么,在contraintLayout中怎么居中呢?其实与RV一致
上下居中靠
app:layout_constraintTop_toTopOf
app:layout_constraintBottom_toBottomOf
左右居中靠
app:layout_constraintLeft_toLeftOf
app:layout_constraintRight_toRightOf
在我们上述代码中,
android:layout_alignBottom="@id/text"
android:layout_alignTop="@id/text"
将被
app:layout_constraintTop_toTopOf="@id/text"
app:layout_constraintBottom_toBottomOf="@id/text"
替代
.....................................
android:layout_centerHorizontal="true"
将被
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
替代
我设置了android:ellipsize="end"为什么没生效
在布局中,我们标题如果过长的情况下我们就会设置这个属性,起到在末尾显示…的功效。在传统布局中我们会这么写:
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:maxLines="2"
android:textColor="#ff000000"
android:textSize="16dp"
tools:text="飞利浦干湿两a~须a abc def飞利浦干湿两a~须a abc def飞利浦干湿两a~须a abc de" />
但是这段代码在constraintLayout中会失效,变成如下效果:

constraintLayout 中代码如下:
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="16dp"
android:ellipsize="end"
android:gravity="center_vertical"
android:maxLines="2"
android:textColor="#ff000000"
android:textSize="16dp"
android:textStyle="bold"
app:layout_constraintLeft_toRightOf="@id/sku_img"
app:layout_constraintRight_toRightOf="parent"
tools:text="飞利浦干湿两a~须a abc def飞利浦干湿两a~须a abc def飞利浦干湿两a~须a abc de" />
不仅android:ellipsize=“end"失效,好像 app:layout_constraintLeft_toRightOf=”@id/sku_img"也失效了。
仔细观察的话,文字都没显示全。
解决这个问题其实也很简单,将android:layout_width="wrap_content"改为0dp即可。
但是你脾气倔,就说。我就是喜欢wrap_content, 0dp是什么玩意,那也行,在使用android:layout_width="wrap_content"的同时,使用app:layout_constrainedWidth="true"属性也可以达到一样的效果。
为了严谨性,接下来将翻译一下官方文档:
小部件维度约束
可以通过以3种不同方式设置android:layout_width和 android:layout_height属性来指定小部件的维度:
使用特定维度(文字值,例如123dp或Dimension参考)
使用WRAP_CONTENT,这将要求小部件计算自己的大小。(约束将会失效)
使用0dp,相当于“ MATCH_CONSTRAINT”
前两个以与其他布局类似的方式工作。最后一个将以匹配所设置的约束的方式调整窗口小部件的大小。
重要提示: MATCH_PARENT不建议用于a中包含的小部件ConstraintLayout。可以通过使用MATCH_CONSTRAINT设置为相应的左/右或上/下约束来定义类似的行为"parent"。
WRAP_CONTENT:强制约束(在1.1中添加)
如果将维度设置为WRAP_CONTENT,则在1.1之前的版本中,它们将被视为文字维度 - 这意味着约束不会限制生成的维度。但在某些情况下,您可能希望使用WRAP_CONTENT,但仍然想限制生成的维度。在这种情况下,您可以添加一个相应的属性:
app:layout_constrainedWidth=”true|false”
app:layout_constrainedHeight=”true|false”
接下来的两个问题在下一篇中进行介绍,同时会引出新特性,Group ,GuidLine,Barrier,goneMarginxxx等,
下期见
以上是关于ConstraintLayout的居中显示以及常见问题剖析的主要内容,如果未能解决你的问题,请参考以下文章