ConstraintLayout系列:ConstraintLayout实现局部垂直居中
Posted zhangjin1120
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ConstraintLayout系列:ConstraintLayout实现局部垂直居中相关的知识,希望对你有一定的参考价值。
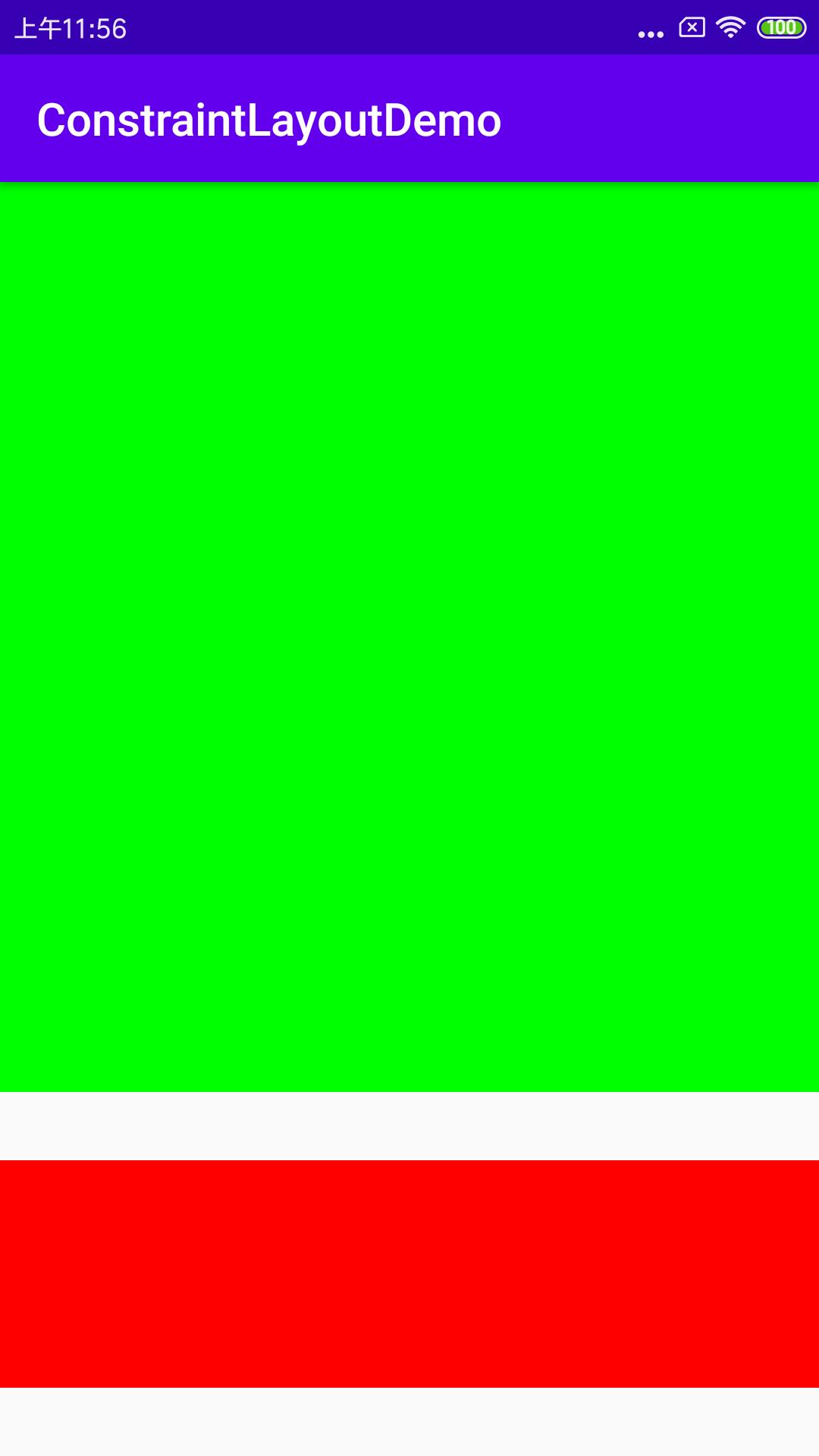
- 又发现ConstraintLayout一个优点,先看效果图:

上方的绿色区域,固定高度400dp,所以在不同的设备屏幕上,下方所剩的区域高度就是不固定的。要想下方的红色区域始终垂直居中,用LinearLayout和RelativeLayout都需要套两层才能实现。用ConstraintLayout只需要添加几个属性就好了。 - 核心代码:
app:layout_constraintTop_toBottomOf="@id/rl_top"
app:layout_constraintBottom_toBottomOf="parent"
完整代码:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<RelativeLayout
android:id="@+id/rl_top"
android:layout_width="match_parent"
android:layout_height="400dp"
android:background="#00ff00"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<RelativeLayout
android:id="@+id/rl_bottom"
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="#ff0000"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/rl_top" />
</androidx.constraintlayout.widget.ConstraintLayout>
以上是关于ConstraintLayout系列:ConstraintLayout实现局部垂直居中的主要内容,如果未能解决你的问题,请参考以下文章