页面弹出框,文件上传
Posted sunping177
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了页面弹出框,文件上传相关的知识,希望对你有一定的参考价值。
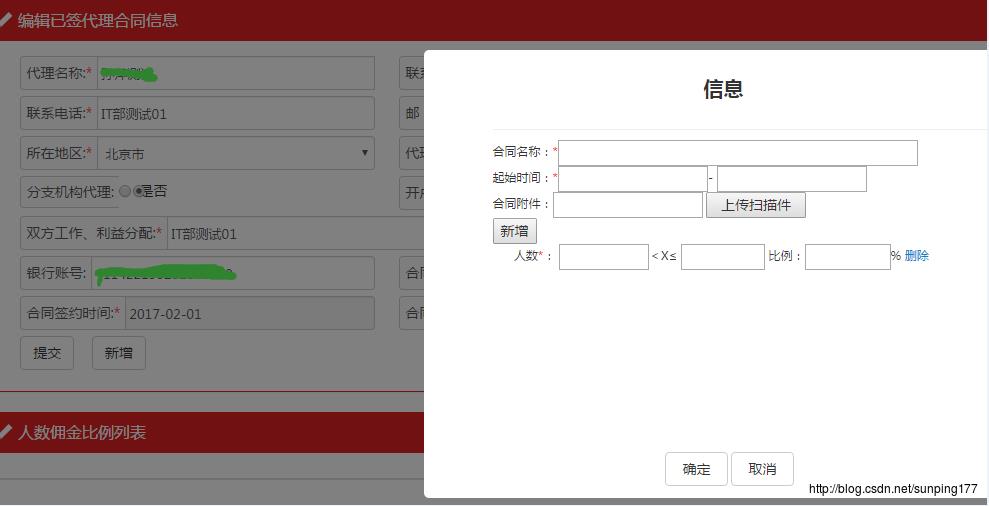
如图所示,点击新增,弹出如图的弹出框,点击取消不保存页面信息,点击确定保存页面信息

在前台页面添加一个标签,任何都可以
<div class="btn btn-default" id="divadd">新增</div> 写弹出框页面
<div id="popup_overlay" style="display: none; position: fixed; top: 0px; left: 0px; right: 0px; bottom: 0px; background-color: #8FB0D1; -moz-opacity: 0.8; opacity: 0.8; z-index: 1001; filter: alpha(opacity=40); background: rgb(0, 0, 0); opacity: 0.5;"></div>
<div id="popup_container" style="display: none; position: fixed; z-index: 99999; padding: 0px; margin: 0px; min-width: 600px; max-width: 600px; top: 50px; left: 454.5px;">
<br />
<h1 id="popup_title" style="font-size: 20px;">信息</h1>
<div id="popup_content" class="confirm" style="margin-top: 0px;">
<div id="popup_message">
<div style="width: 500px;">
<hr style="margin: 10px 0;" />
<div id="divswitchinfo" style="margin-bottom: 8px;"></div>
<div style="height: 300px; width: 450px;" id="diviframe">
<div id="divContract">
<div id="pContract">
合同名称:<font color="red">*</font><input type="text" value="" id="txtContractName" style="width: 360px"><br />
起始时间:<font color="red">*</font><input type="text" value="" id="txtCStartTime" style="width: 150px" onfocus="WdatePicker( el: 'txtCStartTime' )">-
<input type="text" value="" id="txtCEndTime" onfocus="WdatePicker( el: 'txtCEndTime' )" style="width: 150px"><br />
合同附件:
<asp:FileUpload ID="fileID" runat="server" />
</div>
</div>
<input type="button" id="btnAdd" value='新增' />
<input type="hidden" id="hidValue" runat="server" />
<div id="UDFBlock">
<p id="udf_template">
      人数<font color="red">*</font>:
<input type="text" value="" tag="txtNum01" style="width: 90px"><X≤
<input type="text" value="" tag="txtNum02" style="width: 84px">
比例:<input type="text" value="" tag="txtPercent" style="width: 86px">%
<a class="UDF_Delete" style="cursor: pointer">删除</a>
</p>
</div>
</div>
</div>
</div>
<div id="popup_panel" style="clear: both">
<input type="button" class="btn btn-default" value=" 确定 " id="popup_ok2" />
<input type="button" class="btn btn-default" value=" 取消 " id="popup_cancel2" />
</div>
</div>
</div>通过jQuery控制显示或隐藏
$(function ()
//显示DIV
$("#divadd").click(function ()
var hid = $("#hidValue").val();
if (hid == "")
alert("请先提交信息再新增");
return;
else
$("#popup_container").show();
$("#popup_overlay").show();
);
//弹窗取消按钮
$("#popup_cancel2").click(function ()
$("#popup_container").hide();
$("#popup_overlay").hide();
);
$("#popup_ok2").click(function ()
$("#popup_container").hide();
$("#popup_overlay").hide();
var keys = $("[tag='txtNum01']"),
values = $("[tag='txtNum02']"),
precent = $("[tag='txtPercent']"),
len = keys.length,
result = [],
txt = "";
for (var i = 0; i < len; i++)
txt += keys.eq(i).val() + "," + values.eq(i).val() + "," + precent.eq(i).val() + ";";
var contractName = $("#txtContractName").val();
var hid = $("#hidValue").val();
var startTime = $("#txtCStartTime").val();
var endTime = $("#txtCEndTime").val();
// var pic = $("#HiddenField2").val();
var fileUpload = $("#fileID").get(0);
var files = fileUpload.files;
//IE8以及以上浏览器
var data = new FormData();
for (var i = 0; i < files.length; i++)
data.append(files[i].name, files[i]);
data.append("txt", txt);
data.append("contractName", contractName);
data.append("hid", hid);
data.append("startTime", startTime);
data.append("endTime", endTime);
$.ajax(
//url: "AgentEditSP.aspx/GetData",
url: "../Handler/FileAll.ashx",
type: "Post",
//data: "'txt':'" + txt + "','contractName':'" + contractName + "','hid':'" + hid + "','startTime':'" + startTime + "','endTime':'" + endTime + "','pic':'" + pic + "'",
data:data,
contentType: false,
processData: false,
success: function (data)
alert("操作成功");
location.href = location.href;
,
error: function (err)
alert(err);
);
);
);这个是点击新增添加新的代理的代码
<script type="text/javascript">
$(function ()
$("#btnAdd").click(HandleUDFProperty);
function HandleUDFProperty()
if ($("[tag='txtNum01']").size() < 7)
$("#udf_template").clone().find(":text").val("").end().find("a").click(function () $(this).parents('p').remove(); ).end().appendTo($("#UDFBlock"));
);
</script>这个是一般处理程序
public void ProcessRequest(HttpContext context)
var txt = context.Request["txt"];
var contractName = context.Request["contractName"];
var hid = context.Request["hid"];
var startTime = context.Request["startTime"];
var endTime = context.Request["endTime"];
var pic = "";
if (context.Request.Files.Count>0)
var filenames = "";
HttpFileCollection files = context.Request.Files;
for (int i = 0; i < files.Count; i++)
HttpPostedFile file = files[i];
filenames =file.FileName;
pic = filenames;
string fname = context.Server.MapPath("~/Content/Exploitation/" + file.FileName);
file.SaveAs(fname);
// 向ContractDetailSP表插入数据
if (!string.IsNullOrEmpty(txt) && !string.IsNullOrEmpty(contractName) && !string.IsNullOrEmpty(startTime) && !string.IsNullOrEmpty(endTime))
if (IsExistAgentName(hid) == 0)//判断代理是否存在
Model.ContractDetailSP condSP = new Model.ContractDetailSP();
condSP.ZID = int.Parse(hid);
condSP.Name = GetAgentName(hid);
condSP.ParentId = -1;
var insertTableName = DB.Context.Insert<Model.ContractDetailSP>(condSP);
if (IsExistContractID(IsExistAgentName(hid), contractName) == 0)//判断合同是否存在
Model.ContractDetailSP condSP = new Model.ContractDetailSP();
condSP.Name = contractName;
condSP.StartTime = DateTime.Parse(startTime);
condSP.EndTime = DateTime.Parse(endTime);
condSP.ParentId = IsExistAgentName(hid);
condSP.ContractPic = pic;
var insertTableName = DB.Context.Insert<Model.ContractDetailSP>(condSP);
string[] strrList = txt.Split(';');
foreach (var item in strrList)
string[] templist = item.Split(',');
if (templist.Length > 1)
Model.ContractDetailSP condSP = new Model.ContractDetailSP();
condSP.Num1 = int.Parse(templist[0].ToString());
condSP.Num2 = int.Parse(templist[1].ToString());
condSP.PercentNum = decimal.Parse(templist[2].ToString());
condSP.ParentId = IsExistContractID(IsExistAgentName(hid), contractName);
var insertTableNum = DB.Context.Insert<Model.ContractDetailSP>(condSP);
context.Response.ContentType = "text/plain";
context.Response.Write("ok");
else
//return "请填写完必填项";
context.Response.Write("notall");
public bool IsReusable
get
return false;
private static int IsExistAgentName(string agendID)
//select id from ContractDetailSP where AgentID=2123
int str = 0;
var isexist = DB.Context.From<Model.ContractDetailSP>()
.Select(a => a.Id)
.Where(a => a.ZID == int.Parse(agendID)).ToList();
if (isexist.Count < 1)
str = 0;
else
foreach (var item in isexist)
str = item.Id;
return str;
private static int IsExistContractID(int id, string contractName)
//select id from ContractDetailSP where ParentId='' and Name=''
int str = 0;
var isexist = DB.Context.From<Model.ContractDetailSP>()
.Select(a => a.Id)
.Where(a => a.ParentId == id && a.Name == contractName).ToList();
if (isexist.Count < 1)
str = 0;
else
foreach (var item in isexist)
str = item.Id;
return str;
private static string GetAgentName(string hid)
//select name,* from tblAgent
string str = string.Empty;
var agent = DB.Context.From<Model.tblAgent>().Select(a => a.name)
.Where(a => a.AgentID == int.Parse(hid)).ToList();
foreach (var item in agent)
str = item.name;
return str;
以上是关于页面弹出框,文件上传的主要内容,如果未能解决你的问题,请参考以下文章
appium 问题四的解决办法(模拟器打开的页面弹出框与脚本打开页面的弹出框不一致)