完美解决vue项目中弹出框滑动时,内部页面也跟着滑动问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了完美解决vue项目中弹出框滑动时,内部页面也跟着滑动问题相关的知识,希望对你有一定的参考价值。
参考技术A 在弹窗弹出和关闭的时候 调用对应的方法vue项目前后端联调问题
做联调的时候就得把static里面的自己的静态mock文件删除
在config里面index.js文件修改proxyTable 对象里面的 target 的路径就行
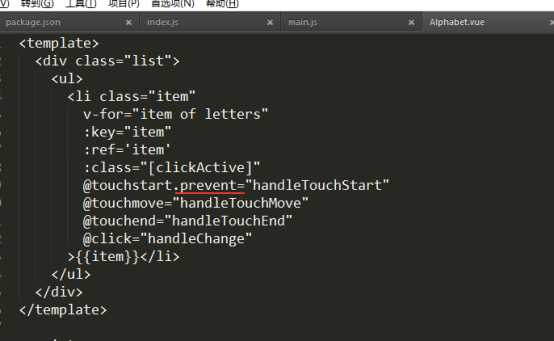
城市页面 abcd...右侧导航滑动在手机上页面也会跟着滑动
解决: 在touchstart事件加上.prevent

在低版本浏览器上手机会出现白屏问题:
解决:
安装一个插件包 babel-polyfill
npm install babel-polyfill --save
在main.js里面引入 import ‘babel-polyfill‘
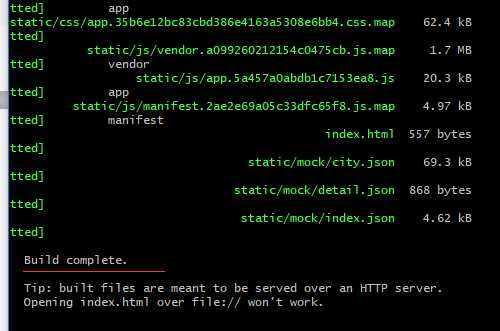
项目打包
npm run build

打包完之后目录里面会生成一个 dist 文件夹
优化项目
当页面的js文件达到1mb时,我们可以通过异步来加载组件进行优化 实行按需加载
例如在我们这个项目有三个页面 每次项目启动 浏览器会一次全部加载完三个页面的js内容,这样就页面刚开始就有点慢
解决:
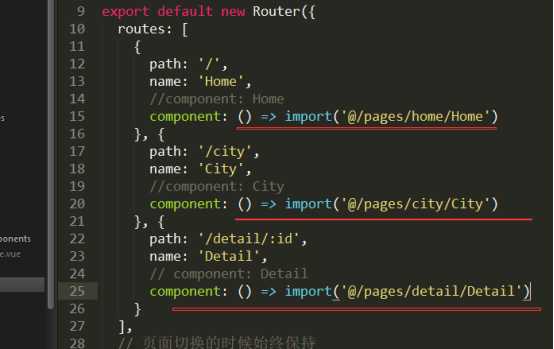
我们在router -index.js

如果其他组件里面也需要按需加载 类似这么修改:
component: () => import(‘@/pages/detail/Detail‘)
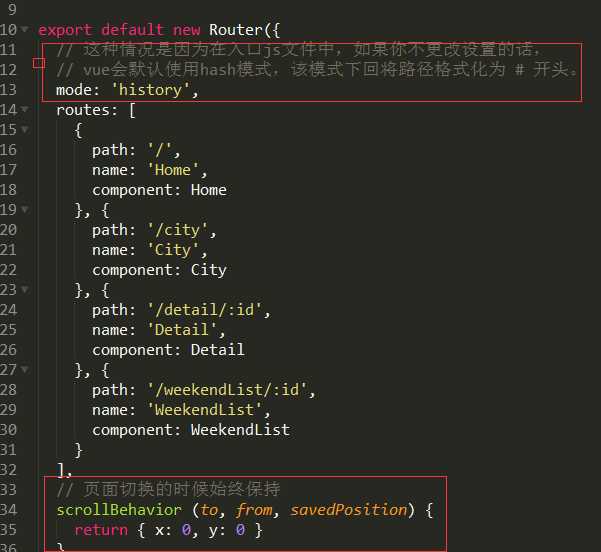
页面跳转显示位置问题 和 url带有#问题

以上是关于完美解决vue项目中弹出框滑动时,内部页面也跟着滑动问题的主要内容,如果未能解决你的问题,请参考以下文章