Material Design 之 Divider设计规范
Posted zhangjiaofa
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Material Design 之 Divider设计规范相关的知识,希望对你有一定的参考价值。
Material Design 之 Divider设计规范
在列表与页面的布局之内,分割线的作用是将内部的内容进行内聚与隔离。
- 使用方法
- 分割线的类型
- 留白的标准
使用方法
分割线通过在页面建立一个有节奏与层次分明的结构,帮助用户理解当前的页面的内容是如何被组织的。但是分割线的滥用会导致整个页面充斥着虚拟的噪音,同时也削弱内容本身所具有的影响力。
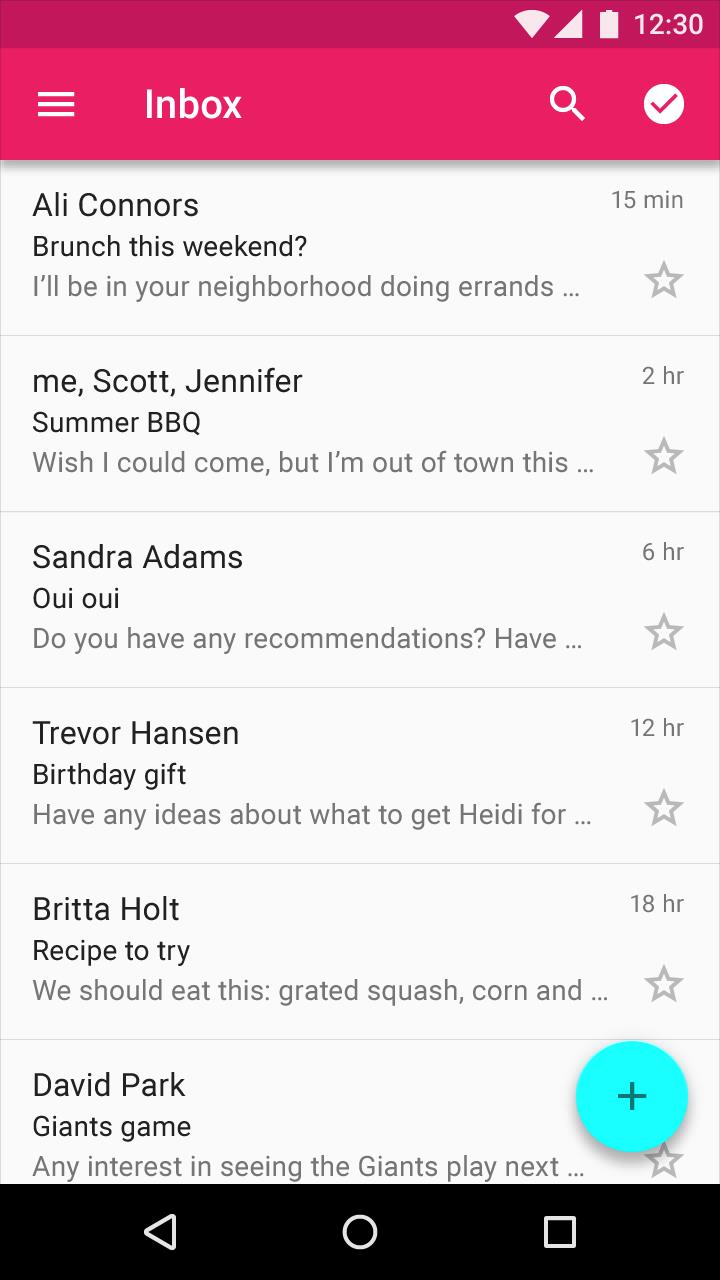
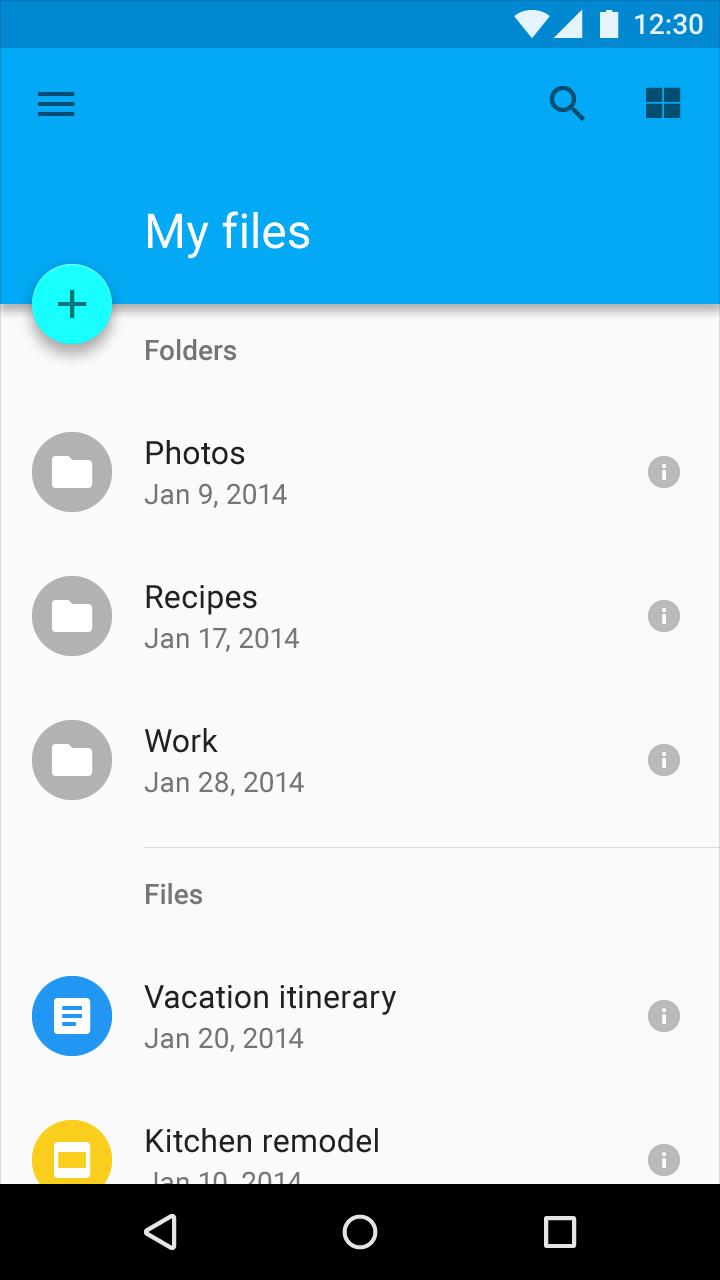
-没有锚点的列表项
当列表界面没有类似于头像与图标之类的锚点元素的时候,仅仅依靠空白区域将整个网格的区域进行隔离并非是完全足够的。在这种情况下,出血的分割线能够有助于创建有节奏感的孤立的个体。


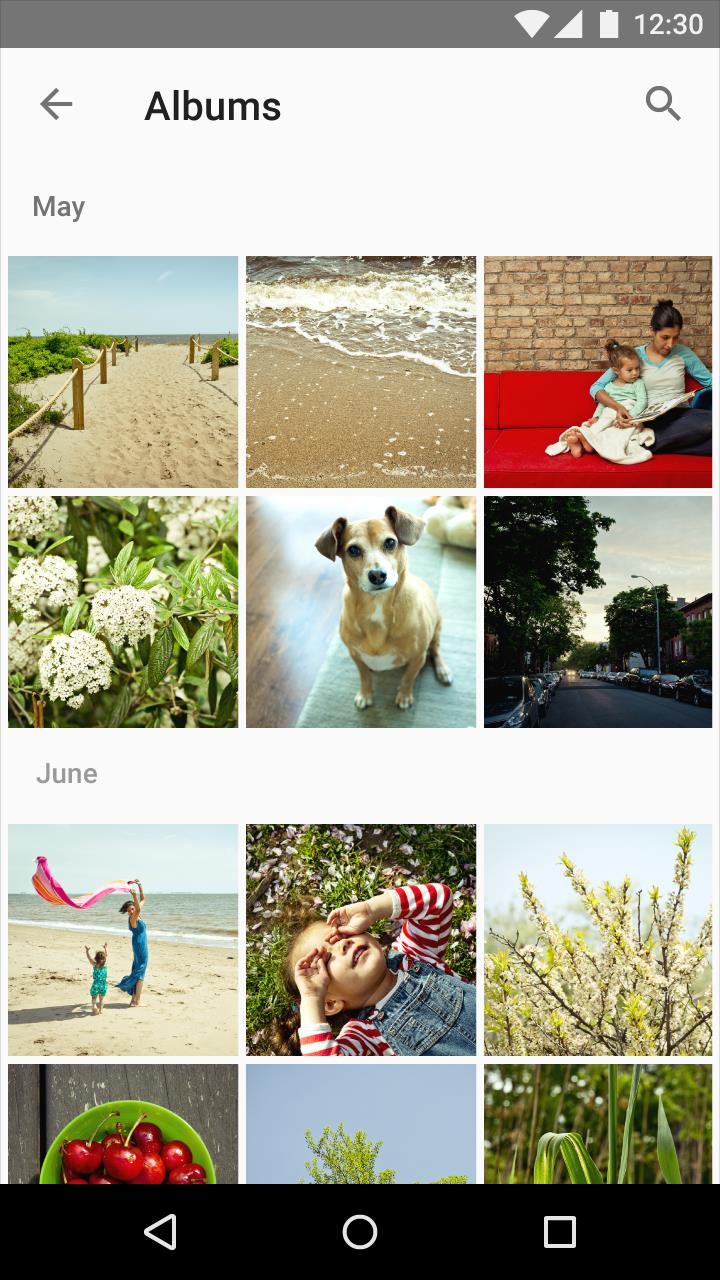
-基于图片的内容
因为九宫格本身就具有创建独立个体单元格的能力,九宫格列表不需要分割线去分割子标题与其本身的内容进行分隔开。在这种情形下,空白区域和子标题已经具有足够的能力进行分割。

-分割线的类型
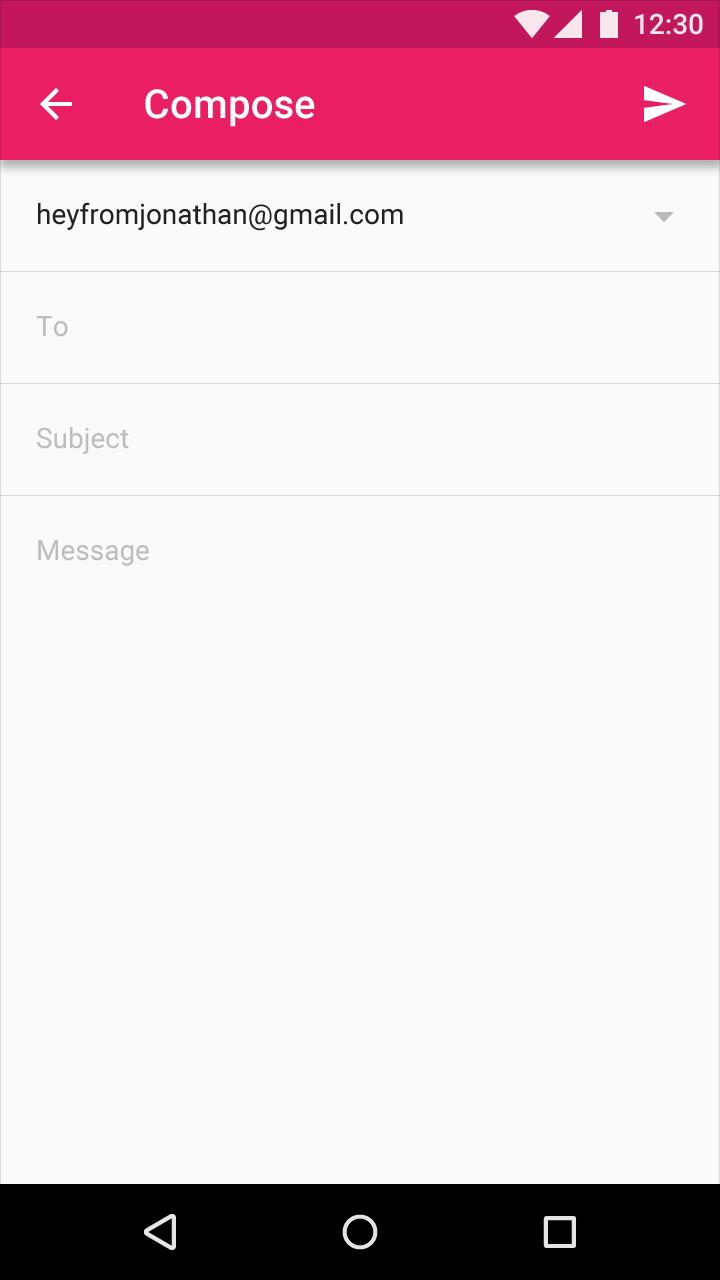
在列表布局或者是页面布局中,出血的分割线分割单个的内容片段或者是内容元素。
出血的分割线同样也是能够预测量子纸设计界面中的缝隙。在这些量子纸的设计中,当内容在不断的填充的时候,整个设计也会随着膨胀。
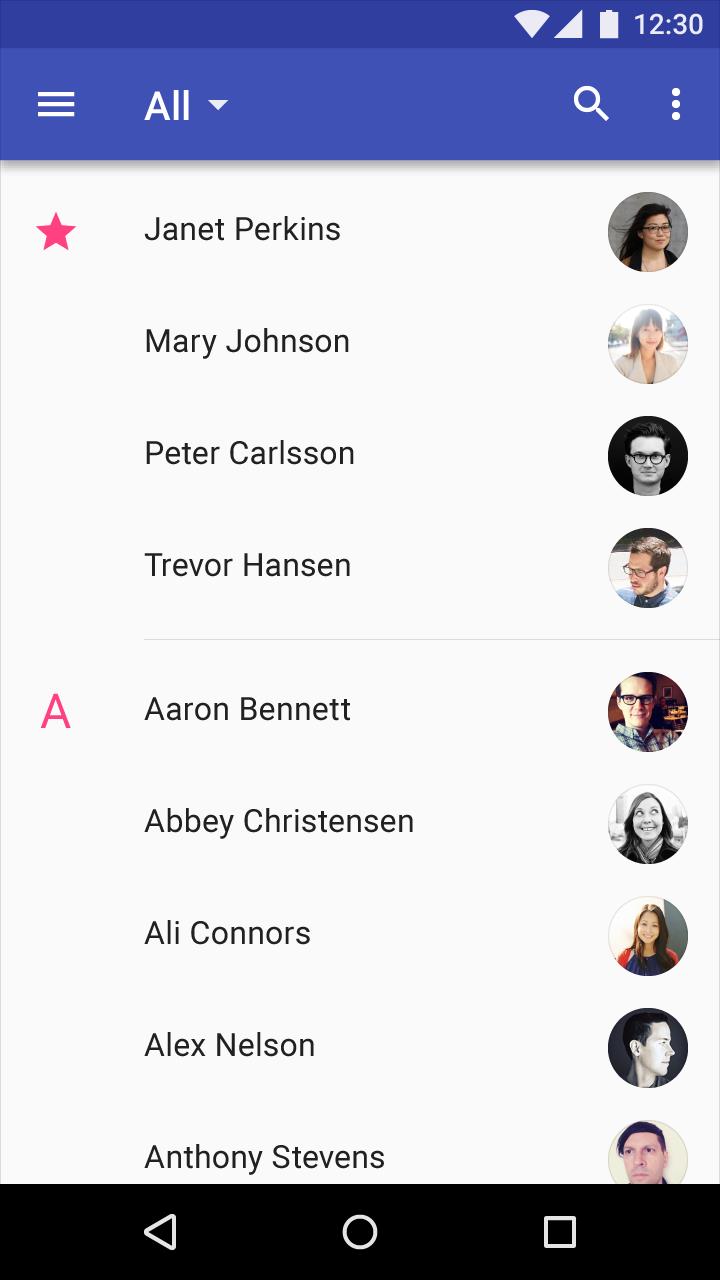
-嵌入分割线的类型
嵌入的分割线隔离相关的内容,比如在一次会议中会话的列表或者是邮件的列表。
嵌入的分割线应该被使用在锚点的节点处。与带有关键字的头像或者是图表对齐。

-子标题与分割线
当使用带有子标题的分割线的时候,将分割线放在子标题的上面,加强标题与内容之间的内部的关系。

-留白
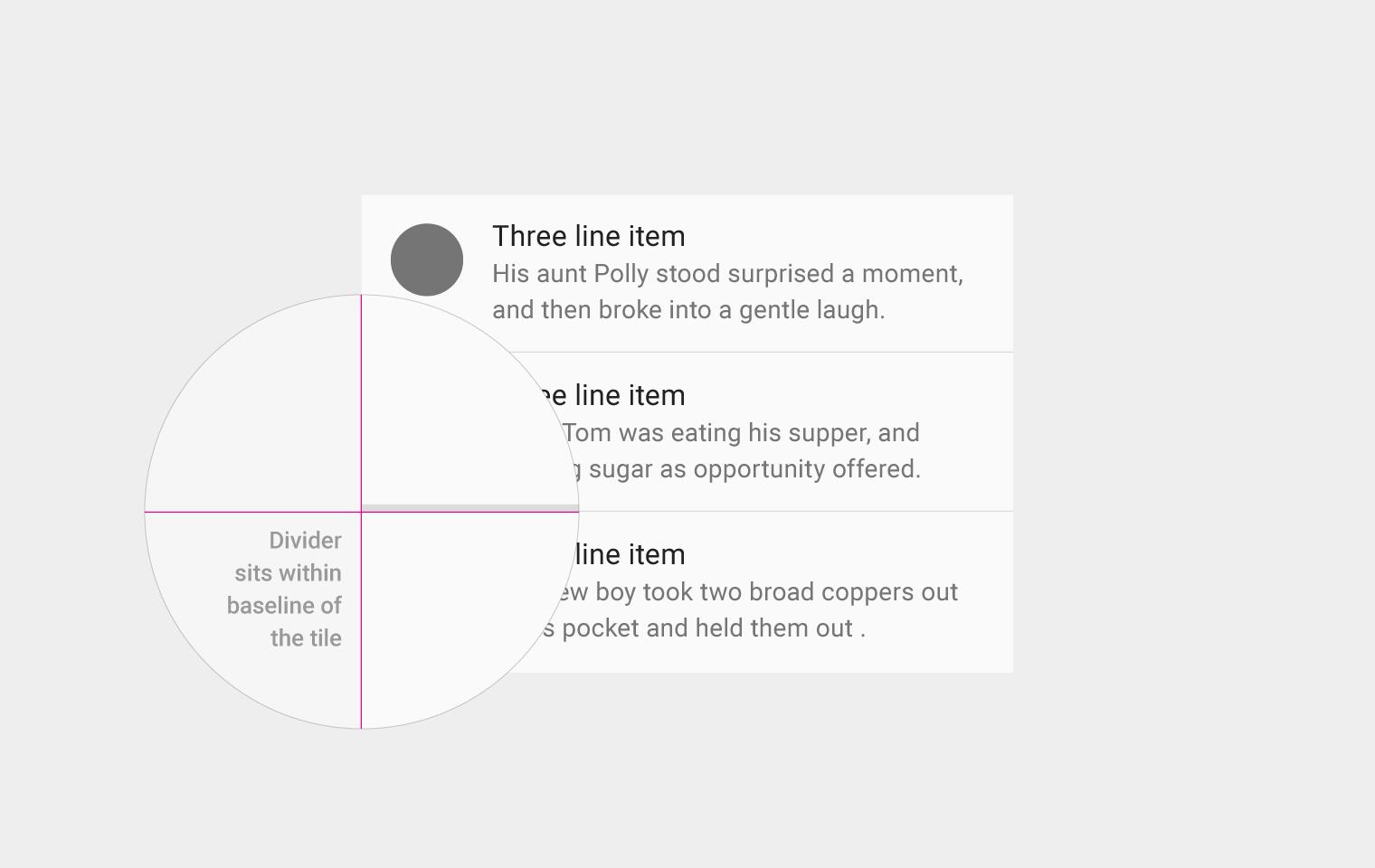
分割线最好是1dip厚度,在浅色的主题上,透明度是纯黑的12%,在深色的主题上,透明度是纯白的12%。
分割线沿着内容区域的底部边缘放置,与九宫格独立开来。

-翻译来源
http://www.google.com/design/spec/components/dividers.html#dividers-specs
以上是关于Material Design 之 Divider设计规范的主要内容,如果未能解决你的问题,请参考以下文章
Material Design之TextInputLayoutSnackbar的使用
Android Material Design之CollapsingToolbarLayout使用
Material Design之RecyclerView的使用