Material Design之TextInputLayoutSnackbar的使用
Posted phlsheji
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Material Design之TextInputLayoutSnackbar的使用相关的知识,希望对你有一定的参考价值。
这两个控件也是Google在2015 I/O大会上公布的Design Library包下的控件,使用比較简单,就放在一起讲了,但有的地方也是须要特别注意一下。
- TextInputLayout
TextInputLayout功能很easy,就是用于用户在EditText中输入时hint的提示和错误的提示。
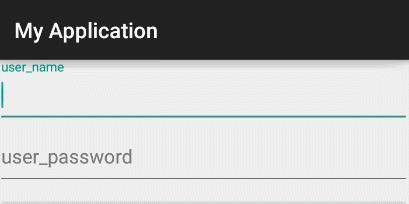
先来看看效果图吧:

从上图非常明显的看出:
1、当EditText获得焦点时候。TextInputLayout会在左上角默认的生成一个Label用来显示EditText中hint的内容,所以当用户输入时候hint内容会浮动到左上角,这极大便利了用户输入提交数据的体验。
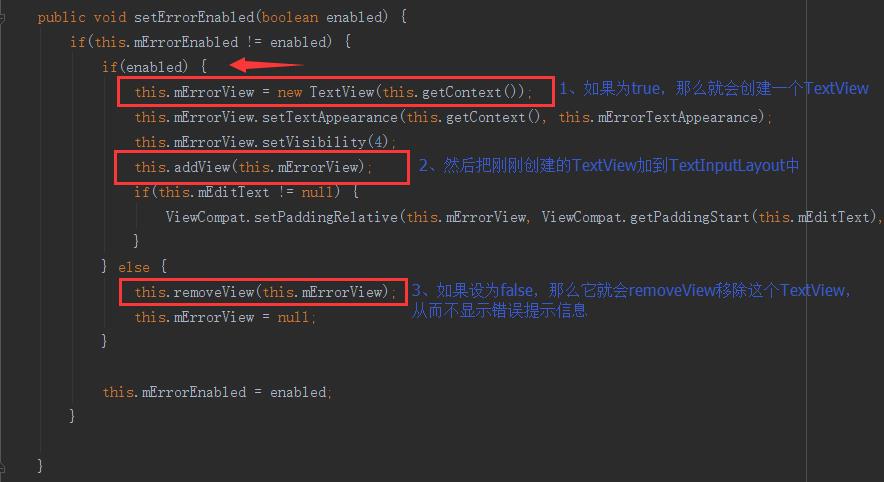
2、当EditText中输入的内容不合法时,TextInputLayout便会在EditText的左下角用红色显示错误的提示信息。这是怎么回事呢?我们来看看TextInputLayout的源代码。发现TextInputLayout中有个setErrorEnabled(boolean enabled)方法,意思就是是否设置错误提示信息:

从源代码中我们非常清晰的看到TextInputLayout的错误提示的工作原理了。总结就是:假设传入true,则TextInputLayout会在左下角生成一个TextView用来显示错误信息。假设传入false,则移除TextView从而不显示错误信息。从源代码中我们还能够看到setError(CharSequence error);这种方法,顾名思义,这种方法就是当我们设置须要显示错误提示信息setErrorEnabled(true),我们再使用setError()方法把我们须要设置的错误提示信息传入到TextView中显示出来。
以下来看看怎么用代码实现:
布局activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <android.support.design.widget.TextInputLayout android:id="@+id/textInput_layout_name" android:layout_width="match_parent" android:layout_height="wrap_content"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="user_name" /> </android.support.design.widget.TextInputLayout> <android.support.design.widget.TextInputLayout android:id="@+id/textInput_layout_password" android:layout_width="match_parent" android:layout_height="wrap_content"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:hint="user_password" /> </android.support.design.widget.TextInputLayout> </LinearLayout>在代码中实现:
TextInputLayout mTextInputLayoutName = (TextInputLayout) findViewById(R.id.textInput_layout_name);
TextInputLayout mTextInputLayoutPassword = (TextInputLayout) findViewById(R.id.textInput_layout_password);
//mTextInputLayoutName.getEditText()返回的是它的子EditText控件,一个TextInputLayout仅仅能包括一个EditText控件
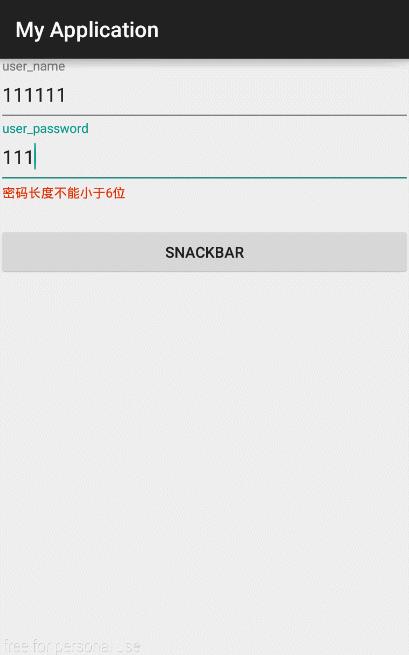
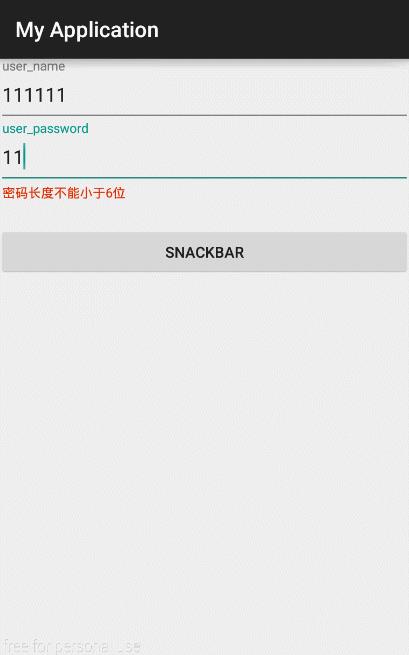
mTextInputLayoutName.getEditText().addTextChangedListener(new MyTextWatcher(mTextInputLayoutName, "username长度不能小于6位"));
mTextInputLayoutPassword.getEditText().addTextChangedListener(new MyTextWatcher(mTextInputLayoutPassword, "密码长度不能小于6位"));MyTextWatcher代码:class MyTextWatcher implements TextWatcher {
private TextInputLayout mTextInputLayout;
private String errorInfo;
public MyTextWatcher(TextInputLayout textInputLayout, String errorInfo) {
this.mTextInputLayout = textInputLayout;
this.errorInfo = errorInfo;
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
if (mTextInputLayout.getEditText().getText().toString().length() < 6) {
mTextInputLayout.setErrorEnabled(true);//是否设置错误提示信息
mTextInputLayout.setError(errorInfo);//设置错误提示信息
} else {
mTextInputLayout.setErrorEnabled(false);//不设置错误提示信息
}
}
}当中,须要注意两点:
1、TextInputLayout布局中仅仅能包括一个EditText子View,不能包括多个EditText。
2、TextInputLayout中有个方法getEditText();该方法返回的是它的子EditText对象,所以我们可通过mTextInputLayout.getEditText();来得到EditText对象。不须要findViewById找了。
3、设置错误提示信息时一定要先setErrorEnabled(true);再设置setError(...);由于TextView仅仅在setErrorEnabled()方法中创建。必须创建好TextView才干往TextView上设置信息。而不须要设置时直接setErrorEnabled(false);就可以,由于它自身会remove移除TextView。
- Snackbar
最值得注意的一点就是Snackbar不能同一时候显示多个,仅仅能一次显示一个。而Toast能够同一时候显示多个这和Toast不同。
如今来看看怎么实现吧:
1、普通Snackbar:

代码实现:
Snackbar.make(rootView, "This is a SnackBar", Snackbar.LENGTH_SHORT).show();//第一个參数是SnackBar显示在哪个视图上,必须设置,不能为null,一个界面也不能同一时候显示两个SnackBar当中特别须要注意第一个參数。它表示Snackbar是显示在哪个视图上,不可为null,比方我们能够通过页面中其他的view.getRootView()得到根视图,再把rooView设置进去就可以。
2、带有button的Snackbar:

代码实现:
//带button的SnackBar
Snackbar.make(rootView,"带button的SnackBar",Snackbar.LENGTH_SHORT).setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View v) {
//do something ...
}
}).show();好了,这两个控件就讲完了。。。
当中别忘记加入对design Library的依赖哦!

因为比較简单。就不上传源代码了。
以上是关于Material Design之TextInputLayoutSnackbar的使用的主要内容,如果未能解决你的问题,请参考以下文章