uni-app_uView1.0 实现可点击可滑动顶部导航栏和左右切换可滑动页面的功能
Posted 彬sir哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app_uView1.0 实现可点击可滑动顶部导航栏和左右切换可滑动页面的功能相关的知识,希望对你有一定的参考价值。
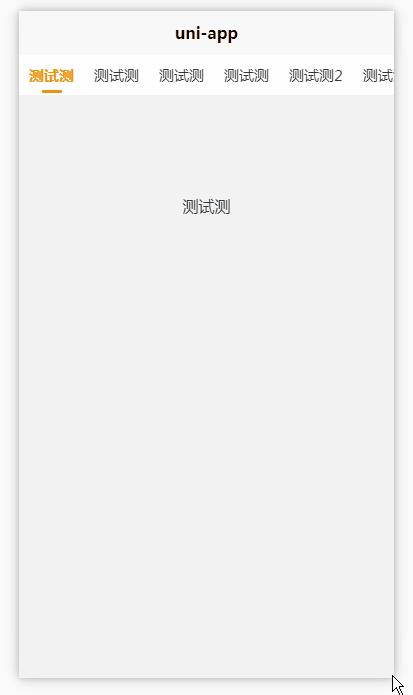
1、效果:

2、源码:
<template>
<view>
<view class="wrap">
<view class="u-tabs-box">
<u-tabs-swiper activeColor=以上是关于uni-app_uView1.0 实现可点击可滑动顶部导航栏和左右切换可滑动页面的功能的主要内容,如果未能解决你的问题,请参考以下文章
uni-app_uView1.0 实现九宫格功能(点击item 1背景色改变 2弹出toast框)
Kotlin 实现可点击可滑动顶部导航栏(AppBarLayout+TabLayout)和左右切换可滑动页面(ViewPager)的功能
uni-app_uView1.0 输入框右侧上下箭头(下拉菜单)