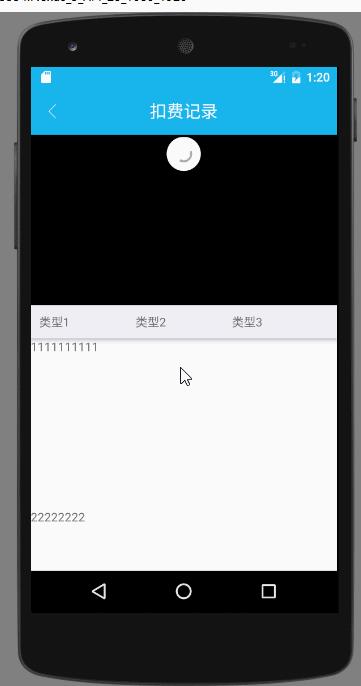
实现滑动可固定header以及页面刷新
Posted 西瓜皮不甜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了实现滑动可固定header以及页面刷新相关的知识,希望对你有一定的参考价值。

用到的布局:SwiperRefreshLayout,AppBarLayout,ToolBar,CollapsingToolbarLayout,CoordinatorLayout
布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <include layout="@layout/app_bar"></include>//自定义的ToolBar <android.support.v4.widget.SwipeRefreshLayout android:id="@+id/deduction_record_swipefreshlayout" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.design.widget.CoordinatorLayout android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.design.widget.AppBarLayout android:id="@+id/app_bar_layout" android:layout_width="match_parent" android:layout_height="wrap_content" android:fitsSystemWindows="true"> <android.support.design.widget.CollapsingToolbarLayout android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true" app:contentScrim="?attr/colorPrimary" app:layout_scrollFlags="scroll"> <LinearLayout android:id="@+id/top" android:layout_width="match_parent" android:layout_height="200dp" android:orientation="horizontal" android:background="@color/black" app:layout_collapseMode="pin" app:layout_scrollFlags="scroll|enterAlways"></LinearLayout> </android.support.design.widget.CollapsingToolbarLayout> <!-- 要固定在toolbar上面的控件 --> <LinearLayout android:id="@+id/header" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="10dp" android:background="@color/gary_bg" android:orientation="horizontal"> <TextView android:layout_weight="1" android:layout_width="wrap_content" android:layout_height="match_parent" android:text="类型1"/> <TextView android:layout_weight="1" android:layout_width="wrap_content" android:layout_height="match_parent" android:text="类型2"/> <TextView android:layout_weight="1" android:layout_width="wrap_content" android:layout_height="match_parent" android:text="类型3"/> </LinearLayout> </android.support.design.widget.AppBarLayout> //可滑动的布局,可以换成ListView之类的 <android.support.v4.widget.NestedScrollView android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="200dp" android:text="1111111111"/> <TextView android:layout_width="match_parent" android:layout_height="200dp" android:text="22222222"/> <TextView android:layout_width="match_parent" android:layout_height="200dp" android:text="333333333333"/> <TextView android:layout_width="match_parent" android:layout_height="200dp" android:text="444444444444"/> <TextView android:layout_width="match_parent" android:layout_height="200dp" android:text="5555555555"/> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:textColor="@color/black" android:padding="@dimen/layout_padding_10dp" android:background="@color/gary_bg" android:text="@string/deduction_analyze"/> </LinearLayout> </android.support.v4.widget.NestedScrollView> </android.support.design.widget.CoordinatorLayout> </android.support.v4.widget.SwipeRefreshLayout> </LinearLayout>
Java:
SwipeRefreshLayout mRefreshLayout; AppBarLayout mAppBarLayout; mRefreshLayout = (SwipeRefreshLayout) findViewById(R.id.deduction_record_swipefreshlayout); mRefreshLayout.setOnRefreshListener(this); mAppBarLayout = (AppBarLayout) findViewById(R.id.app_bar_layout); //主要是解决header固定之后会引起刷新,可去除看下效果 mAppBarLayout.addOnOffsetChangedListener(new AppBarLayout.OnOffsetChangedListener() { @Override public void onOffsetChanged(AppBarLayout appBarLayout, int verticalOffset) { Log.i("测试===","verticalOffset:"+verticalOffset); //顶部可隐藏布局的滑动(verticalOffset类似Y坐标) if (verticalOffset == 0){ mRefreshLayout.setEnabled(true); }else{ mRefreshLayout.setEnabled(false); } } });
以上是关于实现滑动可固定header以及页面刷新的主要内容,如果未能解决你的问题,请参考以下文章
 使用SwiperRefreshLayout,AppBarLayout,ToolBar,CollapsingToolbarLayout,CoordinatorLayout
使用SwiperRefreshLayout,AppBarLayout,ToolBar,CollapsingToolbarLayout,CoordinatorLayout