蓝桥杯Web组备赛笔记8
Posted 申小兮IU
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了蓝桥杯Web组备赛笔记8相关的知识,希望对你有一定的参考价值。
目录
3、点击上一页/下一页切换内容,封装上一页,下一页的禁用功能函数
一、13届蓝桥真题(10)课程列表
1、获取数据
(1)axios的使用
(2)通过数据长度确定最大页数
// TODO:待补充代码
let limit = 5 // 每页的条数
let list = [] // 存放获取的数据
// 获取数据
function getData()
axios.get('./js/carlist.json').then(res=>
console.log(res);
list = res.data
const listLength = list.length
maxPage = Math.ceil(listLength / limit)
)
getData()2、自定义封装渲染数据到页面的函数
(1)清空数据
(2)新数据的剪切【区别slice、splice、split】
- slice:不会改变原数组,格式Array.slice(begin,end) [begin,end)左闭右开
- splice:会改变原数组
- split:字符串的切割
// TODO:待补充代码
let limit = 5 // 每页的条数
let list = [] // 存放获取的数据
let listGroup = document.querySelector('.list-group')
// 获取数据
function getData()
axios.get('./js/carlist.json').then(res=>
console.log(res);
list = res.data
const listLength = list.length
maxPage = Math.ceil(listLength / limit)
render() //执行下面封装的渲染页面函数
)
getData()
// 渲染到页面的函数
function render()
// 清空
listGroup.innerhtml=' '
// 剪切当前页所需的数据
const newList = list.slice((pageNum - 1) * limit,pageNum * limit)
let str=''
// 循环所需的数据,放到str中
newList.forEach(e=>
str+=`<a href="#" class="list-group-item list-group-item-action">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">$e.name</h5>
<small>$e.price元</small>
</div>
<p class="mb-1">
$e.description
</p>
</a>`
)
listGroup.innerHTML = str
 3、点击上一页/下一页切换内容,封装上一页,下一页的禁用功能函数
3、点击上一页/下一页切换内容,封装上一页,下一页的禁用功能函数
function checkBtn()
if(pageNum == 1)
prev.classList.add('disabled')
else
prev.classList.remove('disabled')
if(pageNum == maxPage)
next.classList.add('disabled')
else
next.classList.remove('disabled')
// 点击上一页
let prev = document.getElementById("prev");
prev.onclick = function ()
// TODO:待补充代码
if(pageNum > 1)
pageNum--
render()
checkBtn()
;
// 点击下一页
let next = document.getElementById("next");
next.onclick = function ()
// TODO:待补充代码
if(pageNum < maxPage)
pageNum++
render()
checkBtn()
;

4、显示当前页码和总页码
let pageNum = 1; // 当前页码,默认页码1
let maxPage; // 最大页数
// TODO:待补充代码
let limit = 5 // 每页的条数
let list = [] // 存放获取的数据
let listGroup = document.querySelector('.list-group')
let pagination = document.querySelector('#pagination')
// 获取数据
function getData()
axios.get('./js/carlist.json').then(res=>
console.log(res);
list = res.data
const listLength = list.length
maxPage = Math.ceil(listLength / limit)
render() //执行下面封装的渲染页面函数
)
getData()
// 渲染到页面的函数
function render()
// 清空
listGroup.innerHTML=' '
// 剪切当前页所需的数据
const newList = list.slice((pageNum - 1) * limit,pageNum * limit)
let str=''
// 循环所需的数据,放到str中
newList.forEach(e=>
str+=`<a href="#" class="list-group-item list-group-item-action">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">$e.name</h5>
<small>$e.price元</small>
</div>
<p class="mb-1">
$e.description
</p>
</a>`
)
listGroup.innerHTML = str
// 显示当前页码和总页码
pagination.innerHTML = `共$maxPage页,当前$pageNum页`
// 上一页,下一页禁用状态封装函数
function checkBtn()
if(pageNum == 1)
prev.classList.add('disabled')
else
prev.classList.remove('disabled')
if(pageNum == maxPage)
next.classList.add('disabled')
else
next.classList.remove('disabled')
// 点击上一页
let prev = document.getElementById("prev");
prev.onclick = function ()
// TODO:待补充代码
if(pageNum > 1)
pageNum--
render()
checkBtn()
;
// 点击下一页
let next = document.getElementById("next");
next.onclick = function ()
// TODO:待补充代码
if(pageNum < maxPage)
pageNum++
render()
checkBtn()
;

5、拓展
正确金额的转换
// 自定义金额转换
function setPrice(params)
if(!(typeof params === 'number') ) return 'NaN'
// String(params)将金额转成字符串
// String(params).slice(0,String(params).length-2)取出除最后两位的数值
// String(params).slice(-2)取出最后两位数值
const newPrice =String(params).slice(0,String(params).length-2) + '.' + String(params).slice(-2)
// console.log(newPrice);
return newPrice
// 渲染到页面的函数
function render()
// 清空
listGroup.innerHTML=' '
// 剪切当前页所需的数据
const newList = list.slice((pageNum - 1) * limit,pageNum * limit)
let str=''
// 循环所需的数据,放到str中
// 调用封装的金额转换函数,动态显示正确的金额
newList.forEach(e=>
str+=`<a href="#" class="list-group-item list-group-item-action">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">$e.name</h5>
<small>$setPrice(e.price)元</small>
</div>
<p class="mb-1">
$e.description
</p>
</a>`
)
listGroup.innerHTML = str
// 显示当前页码和总页码
pagination.innerHTML = `共$maxPage页,当前$pageNum页`

二、动态规划
1、例子解释
(1)斐波那契数列
指的是这样一个数列:1,1,2,3,5,8,13,21,34,55,89... 这个数列从第3项开始,每一项都等于前两项之和。
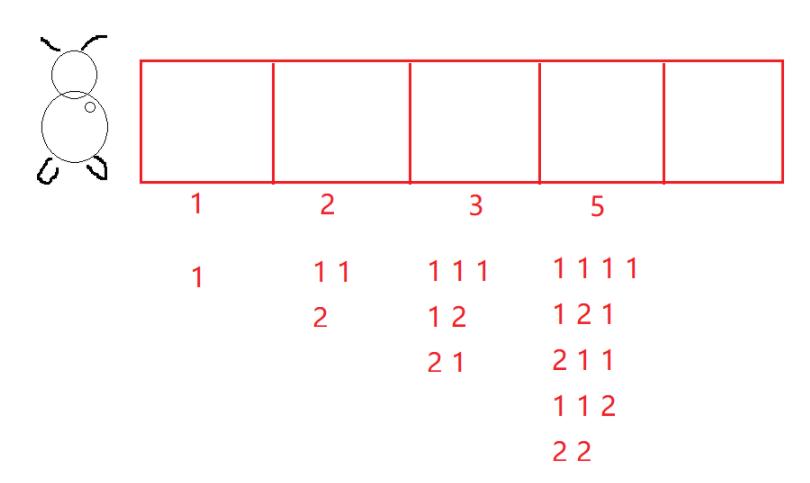
(2)爬楼梯
一只兔子一次只能跳1或2格,那么到每一格有多少种可能

2、兔子例题解析
(1)源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div>
<p id="result1"></p>
<p id="result2"></p>
<p id="result3"></p>
</div>
<script src="./js/index.js"></script>
<script>
let r1 = document.getElementById("result1");
let r2 = document.getElementById("result2");
let r3 = document.getElementById("result3");
r1.innerHTML = `2 阶梯子,兔子有 $climbStairs(2) 种跳法到达月球。`;
r2.innerHTML = `3 阶梯子,兔子有 $climbStairs(3) 种跳法到达月球。`;
r3.innerHTML = `10 阶梯子,兔子有 $climbStairs(10) 种跳法到达月球。`;
</script>
</body>
</html>
const climbStairs = (n) =>
// TODO:请补充代码
;
module.exports = climbStairs;(2)递归思想
const climbStairs = (n) =>
// TODO:请补充代码
if(n<3 && n>0)
return n
else
return climbStairs(n-1) + climbStairs(n-2)
;
module.exports = climbStairs;三、自定义CSS变量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
:root
--main1-color:red;
--main2-color:blue;
--main3-color:green;
.box
width: 400px;
background-color: aqua;
display: flex;
justify-content: space-between;
.box div:nth-of-type(1)
width: 100px;
height: 100px;
background-color: var(--main1-color);
.box div:nth-of-type(2)
width: 100px;
height: 100px;
background-color: var(--main2-color);
.box div:nth-of-type(3)
width: 100px;
height: 100px;
background-color: var(--main3-color);
</style>
</head>
<body>
<div class="box">
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
四、小三角标
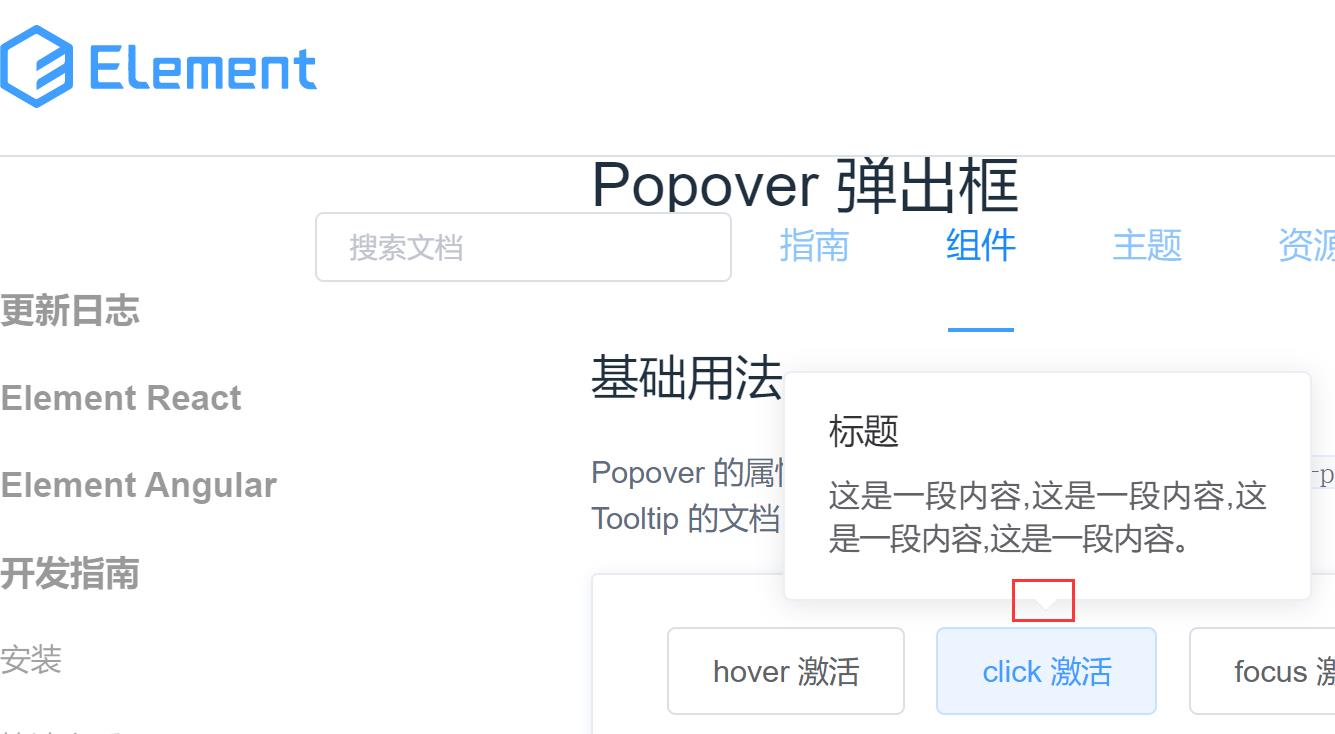
1、在开发中很常见,如下图


2、第一种实现方法:调节背景色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body
margin: 0;
padding: 0;
.box
width: 100px;
height: 100px;
color: transparent;/* 颜色透明 */
background: linear-gradient(/* 渐变色 */
45deg,/* 转角度 */
red 50%,
transparent 50%);
margin-bottom: 10px;
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
3、第二种实现方法:设置边框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box
display: inline-block;
border-bottom: 50px solid red;
border-top: 50px solid green;
border-left: 50px solid blue;
border-right: 50px solid yellow;
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
当需要网易云音乐的那个向上的红色小三角,可以将其他方向的边框设置透明
.box
display: inline-block;
border-bottom: 50px solid red;
border-top: 50px solid transparent;
border-left: 50px solid transparent;
border-right: 50px solid transparent;

蓝桥杯新增web应用开发科目—送给想要参赛的小伙伴们一份备赛指南
👻偷偷告诉读者朋友们一个秘密:蓝桥杯大赛最新一届赛事新增了web应用开发科目,搞前端的小伙伴们快点来参与起来鸭!👻
😜为了让想要报名参加本赛项的小伙伴们充分了解本赛事,在赛前做好充足的准备,我特意去看了官方web应用开发备赛讲座的直播回放,整理了一些干货。本篇博文就这样诞生了!😜
赛事必知:
- 有关于组别:
具有正式学籍的在校全日制研究生、本科、高职高专及中职中专学生(以报名时状态为准),以个人为单位进行比赛。该专业方向设大学组和职业院校组。 研究生和本科生只能报大学组。 其它高职高专、中职中专院校可自行选择报任意组别。
简单谈一谈这个组别:
可能有人会疑惑为啥分大学组和职业院校组。这俩有啥区别?
其实也很容易理解——组别分为大学组和职业院校组是为了区分题型难易(下面我会细细讲一下这两个组别分别考察的题型范围),如果你备战很充分,想要挑战下自己,那么我建议你选大学组(要勇于挑战自我~)
- 竞赛赛程:
预赛(省赛)时长:4 小时。
决赛时长:4 小时。
详细赛程安排以组委会公布信息为准。
4个小时,时间完全充足,一定不要急:认真审题,认真审题,认真审题(重要的事情说三遍!)
- 竞赛形式:
个人赛,一人一机,全程机考。 选手机器通过局域网连接到各个赛场的竞赛服务器。 选手答题过程中无法访问互联网,也不允许使用本机以外的资源(如 USB 连接)。 竞赛系统以“服务器-浏览器”方式发放试题、回收选手答案。
这条规则就告诉我们平时学习的时候一定要熟能生巧,熟记于心。比赛的时候可不存在什么忘了查下文档之类的哦!
备赛一定要充分哦!!!
- 参赛选手机器环境:
选手机器配置:
X86 兼容机器,内存不小于 4G,硬盘不小于 60G
操作系统:Windows7、Windows8 或 Windows10
显示器:分辨率 1024*768 像素或以上
Web 前端开发环境:- Google Chrome 浏览器(正式版,v1.36 以上版本),
官方下载: https://www.google.cn/chrome - Visual Studio Code 代码编辑器(正式版,v80 以上版本),
官方下载: https://code.visualstudio.com - 任意支持压缩 .zip 压缩包的压缩软件。
推荐使用免费开源软件: https://www.7-zip.org
- Google Chrome 浏览器(正式版,v1.36 以上版本),
具体比赛时候用自己电脑还是比赛地点提供的统一电脑以组委会公布信息为准~
如果平时不用vs code的话,可以花点时间配置一个用哦(许多公司也都是使用的vs code哦!)~
- 试题形式:
试题均为场景实战题(编程实操),选手根据需求说明,通过完善程序代码、配置和管 理项目的形式排除程序错误或完成预期需求。
场景实战题:
场景实战题目均包含完整的题面 PDF 文档(Google Chrome 支持浏览 PDF)和基础源代 码压缩包。题面文档中会详细说明题目的背景、需求、目标。选手需认真读题,结合题目给 出的基础源代码,通过修改、新增代码来实现题目给出的最终目标。 部分题目可能包含前序准备步骤。例如解压缩相应的资源文件,在浏览器中预览网页效 果等。大部分情况下,我们默认选手已经掌握了前端开发过程中可能涉及的基础知识和方法, 不会给予单独的提示。同时,题目不会给予 IDE 开发工具的使用方法提示。 特别地,基础源代码在无明确说明的情况下,请勿随意修改文件名称、文件夹名称、文 件存放结构。务必严格规范根据题意操作,否则可能会影响最终阅卷的准确性
所以,一定要认真查看场景实战题提供的完整的题面PDF文档!!!一定要认真查看。
有同学做模拟题,题拿到手就开始敲代码,闷着头就敲CSS代码,敲了将近一个小时终于敲完了,结果发现别人一两分钟就做完了!
为啥呢?那位同学题往下一滑,发现提供的有CSS文件,只需要修改即可,这不难受了!
-
答案提交:
选手只有在比赛时间内提交的答案内容是可以用来评测的,比赛之后的任何提交均无 效。选手应使用考试指定的网页来提交代码,任何其他方式的提交(如邮件、U 盘)都不 作为评测依据。
选手可在比赛中的任何时间查看自己之前提交的代码,也可以重新提交任何题目的答 案,对于每个试题,仅有最后的一次提交被保存并作为评测的依据。
在比赛中,评测结果不会显示给选手,选手应当在没有反馈的情况下自行调试。
最后,由于题目考察内容的差异,每道题目最终需提交的资料和步骤均会在题面 PDF 文档中详细说明,请严格按照相应要求进行操作 -
评分:
全部题目将使用前端自动化测试技术完成机器自动评分。
对于功能实现类型的题目,我们会基于单独的测评数据来测试功能实现的完整性。
对于页面布局类型的题目,我们会基于最终效果和目标效果的相似度进行评分。
所以,这里又要强调一下,小伙伴们一定要认真审题,审题,再审题。
如果没让你更改文件名就一定不要更改;如果是让你在现有的文件内进行修改,就一定不要新建文件答题…
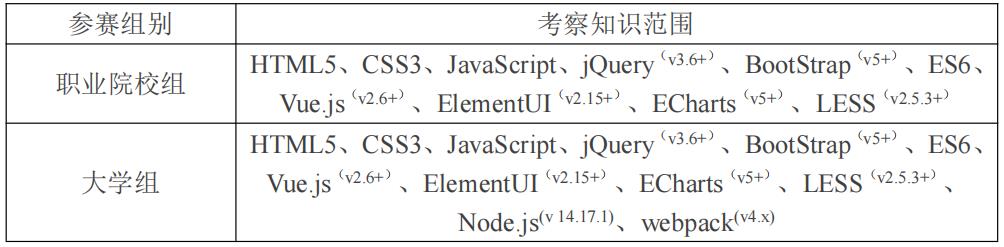
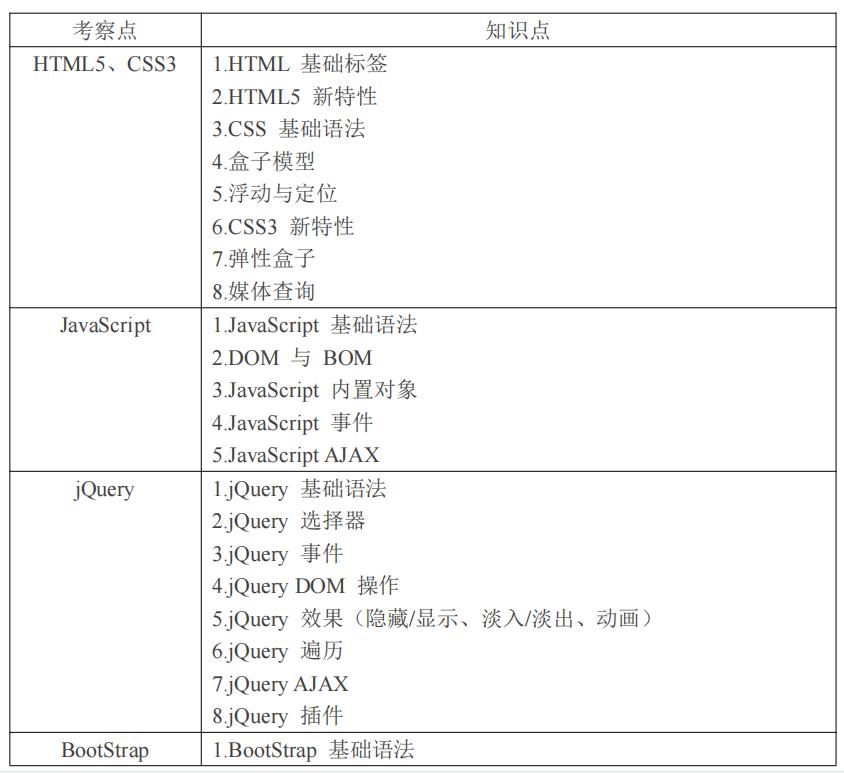
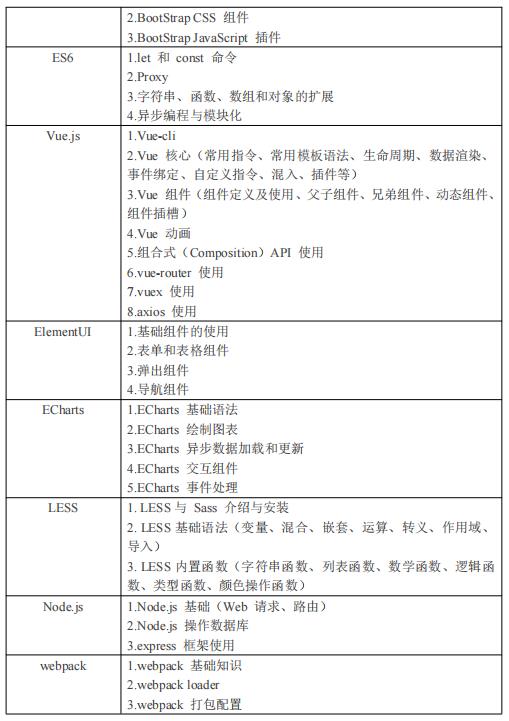
试题考查范围:
试题考查选手解决实际问题的能力,侧重考查选手阅读、分析、理解需求,实现功能性 需求(静态、动态页面效果,API 开发与调用),实现非功能性需求(如兼容性、安全性、 性能),产品交付(打包、部署)等方面的能力。知识范围包括但不限于:

仔细看看,你可能会说这大学组就比职业院校组多了个Node.js和webpack两个技术栈。
表面看来,确实是这样,但是真正赛题还会就出题深度及广度进行设计两个组别的题目哦~
下面列出的是此赛事考察知识范围的具体各个知识点,小伙伴们可以对着查漏补缺一下,看看自己缺乏什么技术栈,或者什么技术栈不是很熟,偷偷努力一把,攻破它们!


样题实战分析:
背景介绍:
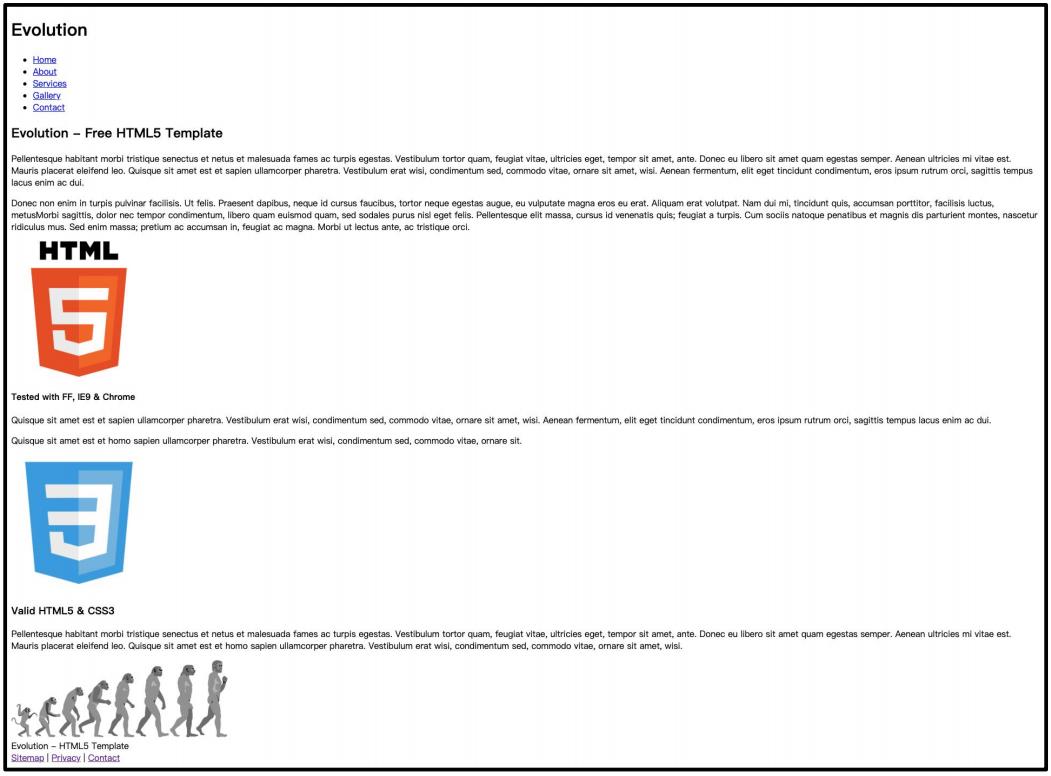
HTML5 与 CSS3 已经成为前端开发工程师的必备技能。本题提供了使用 HTML5 + CSS3 实现的 单页面网站,因存在页面布局问题需要修复。
准备步骤:
开始答题前,首先需要解压题目包含的压缩包 exam01.zip,并将其中的 index.html 文件拖动 到 Google Chrome 浏览器中打开网站主页,效果如下(不包括黑框,示例页面显示宽度为 1920 px):
题目要求:
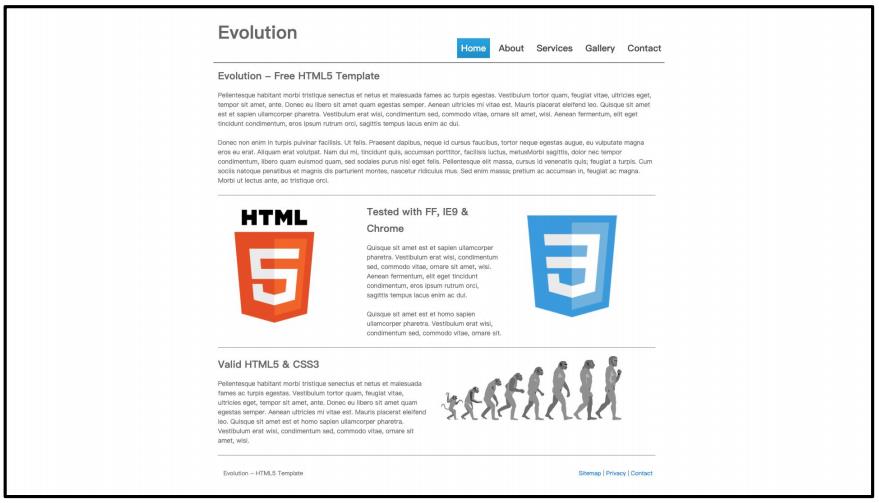
如上所示的 index.html 布局不符合最终要求。请检查 exam01 下的各个文件,找到并修复项 目存在的 Bug,使宣传页面正常显示,效果如下(不包括黑色边框,页面显示宽度 1920 px):
答案提交:
本题请勿新增、修改基础源代码中的文件名称、文件夹名称、文件存放层级结构。最后将答 题后的 exam01 文件夹压缩成 .zip 压缩包(请务必使用.zip 格式,其他压缩包格式无法正常 判卷)后提交。
题目分析:
-
其实,如果你是个老练的前端程序猿,一眼就能看出问题所在,题目中页面展示效果很明显是缺少了样式的渲染,所以这道题就属于那种一两分钟就可以做完的!
-
但是,后面据不少做了模拟题(里面也有类似的题哦~)的同学反馈说:他们写这种题写了将近一个小时才完工!为什么呢?
-
这就是我上面再三强调的一定要注意审题(如下图所标~),题目中很清楚的说了是“找到并修复项目存在的bug”,没有让你自己写个CSS!!!

题目解答:
-
本题文档结构如下:

-
但是,定位到index.html里css文件的引入,会发现,存在的样式表名为“style.css”,而这引入的是css文件夹下的"index.css"文件,这就是为什么题目里的页面效果明显没有样式渲染。

-
所以,本题很直接,更改正确的css文件路径即可!

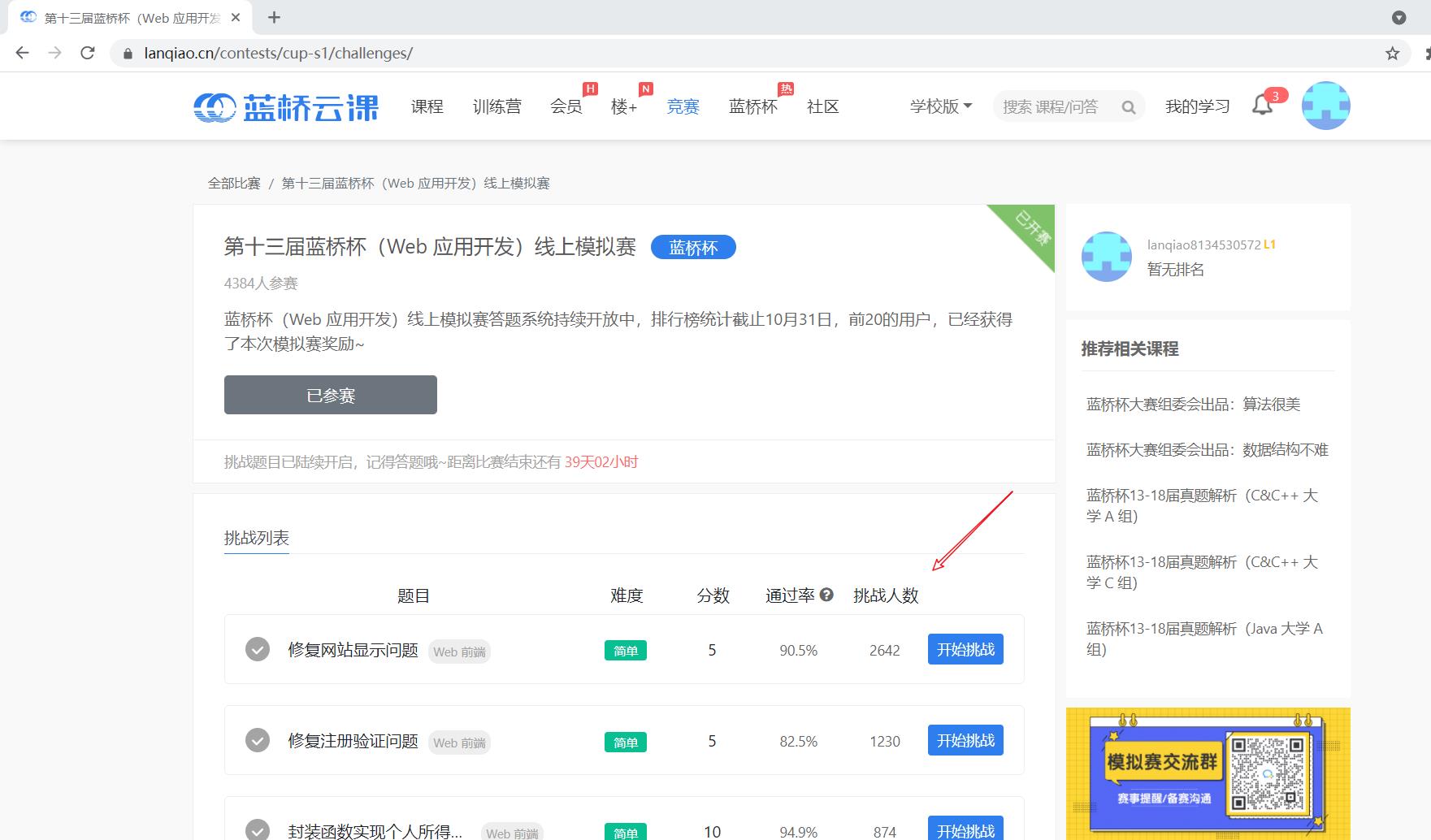
样卷线上模拟:
样卷线上模拟请于 10 月 20 日后登录蓝桥云课首页 (www.lanqiao.cn)查看,访问线上模拟地址:https://www.lanqiao.cn/contests/cup-s1。
1.访问线上模拟地址:(总共有十道模拟题哦~)

2. 以第一道模拟题为例——点击“开始挑战”:

3. 然后按照页面左侧的准备步骤一步步做即可查看题目实现的效果;
4. 最后,按照左侧的考试需求进行答题即可~
本人感受:
蓝桥杯官方也是第一次增加了web科目,可能会有搞前端的小伙伴怕准备不足,或者说是没有历年真题壮胆而犹豫该不该参赛。上面给了一道样题实战分析,大家看完后是不是感觉信心倍增,你们要相信自己,认真备赛,把上面所涉及技术栈琢磨透&&把官方提供的十道线上模拟题练练!得奖机会还是很大的~
本赛事官方报名地址:https://dasai.lanqiao.cn/。
也可以看看我的前端必备基础知识讲解专栏的教程(专栏后续会不断更新,争取有朝一日给上述考察知识范围涉及的技术栈都讲一遍!),各位小伙伴们,冲啊!
愿意加入蓝桥杯冲奖的人,评论区评论:我要参加蓝桥杯!寒寒带我!
左侧扫码联系我,人多我就创建一个蓝桥杯web应用开发科目交流群——为各位备赛的小伙伴们答疑解惑。
以上是关于蓝桥杯Web组备赛笔记8的主要内容,如果未能解决你的问题,请参考以下文章
蓝桥杯新增web应用开发科目—送给想要参赛的小伙伴们一份备赛指南