聊天界面的弹窗
Posted m0_71907123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了聊天界面的弹窗相关的知识,希望对你有一定的参考价值。

#include "mywnd.h"
#include "ui_mywnd.h"
MyWnd::MyWnd(QWidget *parent): QWidget(parent), ui(new Ui::MyWnd)
ui->setupUi(this);
QSize s =this->size();
qDebug()<<s.width()<<s.height()<<endl;
qDebug()<<this->size()<<endl;
this->setFixedSize(650,500);
this->setWindowTitle("QQ");
this->setWindowIcon(QIcon("C:\\\\Users\\\\Administrator\\\\Desktop\\\\qq.png"));
//this->setBackgroundRole(QPalette::Dark);
this->setAutoFillBackground(true);//允许填充
//this->setStyleSheet("background-color:rgb(0,0,255)");
// this->setStyleSheet("background-color:yellow");
// this->setWindowFlag(Qt::FramelessWindowHint);
QPushButton *btn1 = new QPushButton(this);
btn1->resize(80,30);
btn1->setText("登录");
btn1->move(220,350);
QPushButton *btn2 = new QPushButton(this);
btn2->resize(80,30);
btn2->setText("取消");
btn2->move(300,350);
QPushButton *btn3 = new QPushButton(this);
btn3->resize(40,40);
btn3->move(80,220);
//btn3->setStyleSheet("background-color:yellow");
btn3->setIcon(QIcon("C:\\\\Users\\\\Administrator\\\\Desktop\\\\qq.png"));
btn3->setEnabled(false);
QPushButton *btn4 = new QPushButton(this);
btn4->resize(40,40);
btn4->setIcon(QIcon("C:\\\\Users\\\\Administrator\\\\Desktop\\\\qq2.png"));
btn4->move(80,250);
btn4->setEnabled(false);
QPushButton *btn5 = new QPushButton(this);
btn5->resize(110,110);
btn4->setIcon(QIcon("C:\\\\Users\\\\Administrator\\\\Desktop\\\\qq3.png"));
btn4->move(80,80);
btn4->setEnabled(false);
//定义编辑器
QLineEdit *edt1 = new QLineEdit(this);
edt1->move(150,220);
edt1->resize(200,40);
//edt1->setEchoMode(QLineEdit::Password);
QLineEdit *edt2 = new QLineEdit(this);
edt2->move(150,250);
edt2->resize(200,40);
edt2->setEchoMode(QLineEdit::Password);
//自定义链接槽与信号
connect(this,&MyWnd::mysignal,[](QString e)
qDebug()<<e;
);
// [static]QMetaObject::Conecttion
connect
( btn1,
&QPushButton::clicked,
[=]()
QString arr1=edt1->text();
QString arr2=edt2->text();
if(arr1 == "qwer" && arr2 == "1234")
qDebug()<<"登陆成功";
QMessageBox box(QMessageBox::Information,
"提示", //标题
"登录成功",//文本内容
QMessageBox::Ok, //按钮
this);
int ret = box.exec();
if(ret == QMessageBox::Ok)
close();
emit mysignal("hello world");
else qDebug()<<"登陆失败";
int ret = QMessageBox::warning(this,"提示","账号密码不匹配,是否重新登录",QMessageBox::Ok | QMessageBox::Cancel);
if(ret == QMessageBox::Ok)
edt2->clear();
elseclose();
return ;
);
connect
( btn2,
&QPushButton::clicked,
[&]()
int ret = QMessageBox::warning(this,"提示","是否确定退出",QMessageBox::Yes | QMessageBox::No);
if(ret == QMessageBox::Yes)
close();
);
MyWnd::~MyWnd()
delete ui;
Android学习笔记-简单聊天界面的实现
之前写过一次,但是莫名其妙的找不到了,今天重新发一次
先来写一个Bean文件,用来存储聊天记录
JavaBean.java
1 package com.example.androidliaotian; 2 3 public class JavaBean { 4 private String neirong; 5 private String time; 6 public String getNeirong() { 7 return neirong; 8 } 9 public void setNeirong(String neirong) { 10 this.neirong = neirong; 11 } 12 public String getTime() { 13 return time; 14 } 15 public void setTime(String time) { 16 this.time = time; 17 } 18 @Override 19 public String toString() { 20 return "JavaBean [neirong=" + neirong + ", time=" + time + "]"; 21 } 22 23 24 }
MainActivity.java
1 package com.example.androidliaotian; 2 3 import java.util.ArrayList; 4 import java.util.List; 5 6 7 8 import android.app.Activity; 9 import android.os.Bundle; 10 import android.util.Log; 11 import android.view.Menu; 12 import android.view.MenuItem; 13 import android.view.View; 14 import android.view.View.OnClickListener; 15 import android.widget.Button; 16 import android.widget.EditText; 17 import android.widget.ListView; 18 19 public class MainActivity extends Activity { 20 private ListView listview;//列表 21 private EditText neirong;//内容 22 private Button fasong;//按钮 23 private List<JavaBean> list = new ArrayList<JavaBean>();//填充数据的list集合 24 private MainAdapten adapten; //构建数据源 25 @Override 26 protected void onCreate(Bundle savedInstanceState) { 27 setContentView(R.layout.activity_main); 28 super.onCreate(savedInstanceState); 29 30 listview = (ListView) findViewById(R.id.wo); 31 //构建adapten数据源 32 adapten = new MainAdapten(list, this); 33 listview.setAdapter(adapten); 34 neirong = (EditText) findViewById(R.id.neirong); 35 fasong = (Button) findViewById(R.id.fasong); 36 37 fasong.setOnClickListener(new OnClickListener() { 38 39 @Override 40 public void onClick(View v) { 41 //String text = ; 42 //实例化Bean文件 43 JavaBean javaBean = new JavaBean(); 44 //取当前文本内容并利用set方法赋值 45 javaBean.setNeirong(neirong.getText().toString()); 46 javaBean.setTime(System.currentTimeMillis()+""); 47 list.add(javaBean); 48 //更新数据源 49 adapten.setList(list); 50 adapten.notifyDataSetChanged(); 51 //列表显示最后一条数据 52 listview.setSelection(list.size()-1); 53 //发送完毕之后要让输入框清空 54 neirong.setText(""); 55 } 56 }); 57 58 59 60 } 61 62 }
Adapter的代码
1 package com.example.androidliaotian; 2 3 import java.util.List; 4 5 6 7 import android.content.Context; 8 import android.view.LayoutInflater; 9 import android.view.View; 10 import android.view.ViewGroup; 11 import android.widget.BaseAdapter; 12 import android.widget.ImageView; 13 import android.widget.TextView; 14 15 public class MainAdapten extends BaseAdapter{ 16 private List<JavaBean> list; 17 private Context context; 18 19 public MainAdapten(List<JavaBean> list,Context context){ 20 this.context = context; 21 this.list = list; 22 } 23 24 public void setList(List<JavaBean> list) { 25 this.list = list; 26 notifyDataSetChanged(); 27 } 28 29 @Override 30 public int getCount() { 31 return list.size(); 32 } 33 34 @Override 35 public Object getItem(int position) { 36 return list.get(position); 37 } 38 39 @Override 40 public long getItemId(int position) { 41 return position; 42 } 43 44 @Override 45 public View getView(int position, View convertView, ViewGroup parent) { 46 47 final Hui hui; 48 if(convertView == null){ 49 hui = new Hui(); 50 convertView = LayoutInflater.from(context).inflate(R.layout.item_chatqipao, null); 51 hui.chatneirong = (TextView) convertView.findViewById(R.id.tv_chatneirong); 52 hui.chattime = (TextView) convertView.findViewById(R.id.tv_chattime); 53 hui.tou = (ImageView) convertView.findViewById(R.id.iv_chattou); 54 55 convertView.setTag(hui); 56 }else{ 57 hui = (Hui) convertView.getTag(); 58 } 59 JavaBean javaBean = list.get(position); 60 hui.chatneirong.setText("我是"+javaBean.getNeirong()); 61 hui.chattime.setText(javaBean.getTime()); 62 //javaBean.setTime(javaBean.getTime()); 63 64 return convertView; 65 } 66 67 class Hui{ 68 ImageView tou,tupian; 69 TextView chattime,chatneirong; 70 } 71 }
下面是布局界面
activity_main.xml
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 tools:context="${relativePackage}.${activityClass}" > 6 <!-- 用来显示消息的列表 --> 7 <ListView android:id="@+id/wo" android:layout_width="match_parent" 8 android:layout_height="wrap_content" 9 android:layout_above="@+id/neirong"></ListView> 10 <!-- 用来输入文本的 --> 11 <EditText android:id="@+id/neirong" android:layout_width="match_parent" 12 android:layout_height="wrap_content" android:layout_alignParentBottom="true" 13 android:layout_toLeftOf="@+id/fasong" android:text="少时诵诗书" /> 14 <!-- 用于发送的按钮 --> 15 <Button android:id="@+id/fasong" android:layout_width="wrap_content" 16 android:layout_height="wrap_content" android:text="发送" 17 android:layout_alignParentBottom="true" 18 android:layout_alignParentRight="true"/> 19 20 </RelativeLayout>
Adapter布局文件 item_chatqipao.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <!-- 发送时间 --> 8 <TextView android:id="@+id/tv_chattime" android:layout_width="wrap_content" 9 android:layout_height="wrap_content" android:layout_alignParentTop="true" 10 android:layout_centerHorizontal="true" android:layout_marginTop="14dp" 11 android:padding="3dp" 12 android:text="2016年9月13日10:55:58" android:textColor="#FFFFFF" 13 android:textSize="12sp" /> 14 15 <!-- 文字内容 --> 16 <TextView android:id="@+id/tv_chatneirong" android:layout_width="wrap_content" 17 android:layout_height="wrap_content" android:layout_alignTop="@+id/iv_chattou" 18 android:layout_toLeftOf="@+id/iv_chattou" android:background="@drawable/skin_aio_user_bubble_nor" 19 android:gravity="center" android:padding="10dp" 20 android:text="qw速度速度多少e" android:layout_marginTop="10dp" 21 android:textSize="16sp" android:maxLines="10" 22 android:maxEms="10" 23 /> 24 25 <!-- 头像 --> 26 <ImageView android:id="@+id/iv_chattou" android:layout_width="40dp" 27 android:layout_height="40dp" android:layout_alignParentRight="true" 28 android:layout_below="@+id/tv_chattime" android:layout_marginRight="14dp" 29 android:src="@drawable/ic_launcher" /> 30 31 32 33 </RelativeLayout>
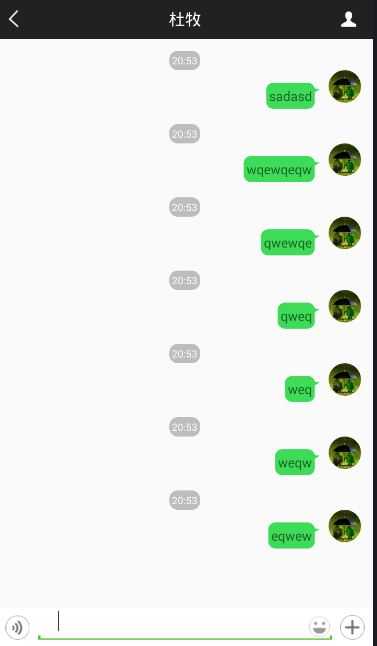
运行效果

附上代码下载地址:链接: http://pan.baidu.com/s/1hrRGOlQ 密码: 32cy
以上是关于聊天界面的弹窗的主要内容,如果未能解决你的问题,请参考以下文章
模仿QQ聊天界面的横向图片选择器HorizontalPicturePicker