html中的链接
Posted sameen1900
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html中的链接相关的知识,希望对你有一定的参考价值。
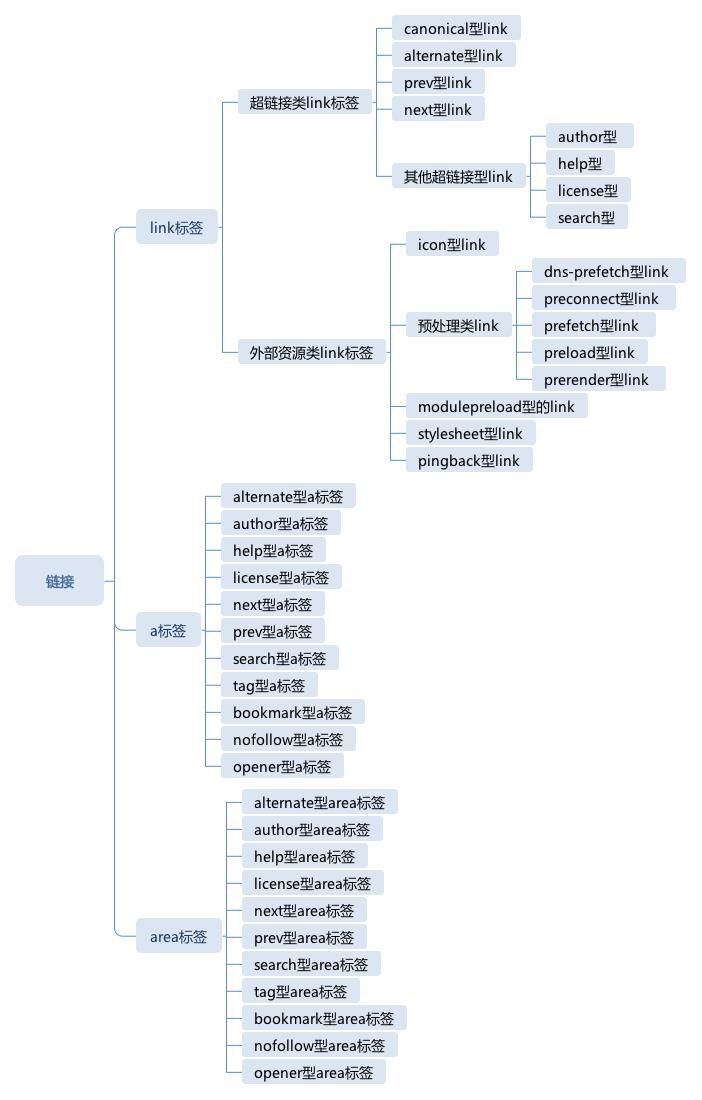
链接有两种类型。一种是超链接型标签,一种是外部资源链接
链接的家族中有 a 标签、area 标签和 link 标签

link 标签
link 标签会生成一个链接,它可能生成超链接,也可能生成外部资源链接。
超链接类 link 标签
超链接型 link 标签是一种被动型链接,在用户不操作的情况下,它们不会被主动下载。
- canonical 型 link
<link rel="canonical" href="...">
- alternate 型 link
alternate 型的 link 的一个典型应用场景是,页面提供 rss 订阅时,可以用这样的 link 来引入:
<link rel="alternate" type="application/rss+xml" title="RSS" href="...">
- prev 型 link 和 next 型 link
来告诉搜索引擎或者浏览器它的前一项和后一项,这有助于页面的批量展示。
- 其它超链接类的 link
其它超链接类 link 标签都表示一个跟当前文档相关联的信息,可以把这样的 link 标签视为一种带链接功能的 meta 标签。
- rel=“author” 链接到本页面的作者,一般是 mailto: 协议
- rel=“help” 链接到本页面的帮助页
- rel=“license” 链接到本页面的版权信息页
- rel=“search” 链接到本页面的搜索页面(一般是站内提供搜索时使用)
外部资源类 link 标签
icon 型的 link
icon 型 link 是唯一一个外部资源类的元信息 link,其它元信息类 link 都是超链接,这意味着,icon 型 link 中的图标地址默认会被浏览器下载和使用。
预处理类 link
导航到一个网站需要经过 dns 查询域名、建立连接、传输数据、加载进内存和渲染等一系列的步骤。预处理类 link 标签就是允许我们控制浏览器,提前针对一些资源去做这些操作,以提高性能(当然如果你乱用的话,性能反而更差)。
类型包括
- dns-prefetch 型 link 提前对一个域名做 dns 查询,这样的 link 里面的 href 实际上只有域名有意义。
- preconnect 型 link 提前对一个服务器建立 tcp 连接。
- prefetch 型 link 提前取 href 指定的 url 的内容。
- preload 型 link 提前加载 href 指定的 url。
- prerender 型 link 提前渲染 href 指定的 url。
modulepreload 型的 link
modulepreload 型 link 的作用是预先加载一个 javascript 的模块。这可以保证 JS 模块不必等到执行时才加载。这里的所谓加载,是指完成下载并放入内存,并不会执行对应的 JavaScript。
<link rel="modulepreload" href="app.js">
<link rel="modulepreload" href="helpers.js">
<link rel="modulepreload" href="irc.js">
<link rel="modulepreload" href="fog-machine.js">
<script type="module" src="app.js">
stylesheet 型 link
<link rel="stylesheet" href="xxx.css" type="text/css">
pingback 型 link(不常用)
a 标签
a 标签是“anchor”的缩写,它是锚点的意思,所谓锚点
rel的值
- alternate
- author
- help
- license
- next
- prev
- search
- tag 表示本网页所属的标签;
- bookmark 到上级章节的链接。
- nofollow 此链接不会被搜索引擎索引;
- noopener 此链接打开的网页无法使用 opener 来获得当前页面的窗口;
- noreferrer 此链接打开的网页无法使用 referrer 来获得当前页面的 url;
- opener 打开的网页可以使用 window.opener 来访问当前页面的 window 对象,这是 a 标签的默认行为。
area 标签
:区域型的链接
area 是整个 html 规则中唯一支持非矩形热区的标签,它的 shape 属性支持三种类型。
- 圆形:circle 或者 circ,coords 支持三个值,分别表示中心点的 x,y 坐标和圆形半径 r。
- 矩形:rect 或者 rectangle,coords 支持两个值,分别表示两个对角顶点 x1,y1 和 x2,y2。
- 多边形:poly 或者 polygon,coords 至少包括 6 个值,表示多边形的各个顶点。
<p>
Please select a shape:
<img src="shapes.png" usemap="#shapes"
alt="Four shapes are available: a red hollow box, a green circle, a blue triangle, and a yellow four-pointed star.">
<map name="shapes">
<area shape=rect coords="50,50,100,100"> <!-- the hole in the red box -->
<area shape=rect coords="25,25,125,125" href="red.html" alt="Red box.">
<area shape=circle coords="200,75,50" href="green.html" alt="Green circle.">
<area shape=poly coords="325,25,262,125,388,125" href="blue.html" alt="Blue triangle.">
<area shape=poly coords="450,25,435,60,400,75,435,90,450,125,465,90,500,75,465,60"
href="yellow.html" alt="Yellow star.">
</map>
</p>此文章为3月Day30学习笔记,内容来源于极客时间《重学前端》,推荐该课程。
html 链接html中的javascript
以上是关于html中的链接的主要内容,如果未能解决你的问题,请参考以下文章