前端基础(HTML+CSS+JS)-day12
Posted 青山应回首
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端基础(HTML+CSS+JS)-day12相关的知识,希望对你有一定的参考价值。
写在前面
理想三旬
前言
HTTP协议: 短连接:因为服务器的链接数是有限的。 如果一直维持一个长链接,那么资源会很快就被耗尽; 并且大部分情况下长链接都处在没有使用的情况: 比如你浏览博客园一个博文,只是在看文章,这种情况下链接就被浪费了。 无状态:即服务器端不保存客户端的任何状态。 参考:http://www.cnblogs.com/li0803/archive/2008/11/03/1324746.html HTTP协议详解之请求篇 http请求由三部分组成,分别是:请求行、消息报头、请求正文 请求行以一个方法符号开头,以空格分开,后面跟着请求的URI和协议的版本,格式如下: Method Request-URI HTTP-Version CRLF Method表示请求方法; Request-URI是一个统一资源标识符; HTTP-Version表示请求的HTTP协议版本; CRLF表示回车和换行(除了作为结尾的CRLF外,不允许出现单独的CR或LF字符)。 请求方法(所有方法全为大写)有多种,各个方法的解释如下: GET 请求获取Request-URI所标识的资源 POST 在Request-URI所标识的资源后附加新的数据 HEAD 请求获取由Request-URI所标识的资源的响应消息报头 PUT 请求服务器存储一个资源,并用Request-URI作为其标识 DELETE 请求服务器删除Request-URI所标识的资源 TRACE 请求服务器回送收到的请求信息,主要用于测试或诊断 CONNECT 保留将来使用 OPTIONS 请求查询服务器的性能,或者查询与资源相关的选项和需求 应用举例: GET方法:在浏览器的地址栏中输入网址的方式访问网页时, 浏览器采用GET方法向服务器获取资源, eg:GET /form.html HTTP/1.1 (CRLF) POST方法要求被请求服务器接受附在请求后面的数据,常用于提交表单。 eg:POST /reg.jsp HTTP/ (CRLF) Accept:image/gif,image/x-xbit,... (CRLF) ... HOST:www.guet.edu.cn (CRLF) Content-Length:22 (CRLF) Connection:Keep-Alive (CRLF) Cache-Control:no-cache (CRLF) (CRLF) //该CRLF表示消息报头已经结束,在此之前为消息报头 user=jeffrey&pwd=1234 //此行以下为提交的数据 HEAD方法与GET方法几乎是一样的; 对于HEAD请求的回应部分来说,它的HTTP头部中包含的信息与通过GET请求所得到的信息是相同的。 利用这个方法,不必传输整个资源内容,就可以得到Request-URI所标识的资源的信息。 该方法常用于测试超链接的有效性,是否可以访问,以及最近是否更新。 HTTP协议详解之响应篇 在接收和解释请求消息后,服务器返回一个HTTP响应消息。 HTTP响应也是由三个部分组成,分别是:状态行、消息报头、响应正文 1、状态行格式如下:HTTP-Version Status-Code Reason-Phrase CRLF HTTP-Version表示服务器HTTP协议的版本; Status-Code表示服务器发回的响应状态代码; Reason-Phrase表示状态代码的文本描述。 状态代码有三位数字组成,第一个数字定义了响应的类别,且有五种可能取值: 1xx:指示信息--表示请求已接收,继续处理 2xx:成功--表示请求已被成功接收、理解、接受 3xx:重定向--要完成请求必须进行更进一步的操作 4xx:客户端错误--请求有语法错误或请求无法实现 5xx:服务器端错误--服务器未能实现合法的请求 常见状态代码、状态描述、说明: 200 OK //客户端请求成功 400 Bad Request //客户端请求有语法错误,不能被服务器所理解 401 Unauthorized //请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用 403 Forbidden //服务器收到请求,但是拒绝提供服务 404 Not Found //请求资源不存在,eg:输入了错误的URL 500 Internal Server Error //服务器发生不可预期的错误 503 Server Unavailable //服务器当前不能处理客户端的请求,一段时间后可能恢复正常
- 不遵循http协议的response
import socket
def main():
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
sock.setsockopt(socket.SOL_SOCKET, socket.SO_REUSEADDR, 1)
sock.bind((\'localhost\',8090))
sock.listen(5)
while True:
print("server is working.....")
conn, address = sock.accept()
request = conn.recv(1024)
print(request.decode(\'utf-8\'))
# 只返回一个字符串
conn.sendall(bytes("Hello standby"))
conn.close()
if __name__ == \'__main__\':
main()
---server端崩了---
server is working.....
Traceback (most recent call last):
File "D:/soft/work/Python_17/day12/coding01.py", line 24, in <module>
main()
File "D:/soft/work/Python_17/day12/coding01.py", line 18, in main
conn.sendall(bytes("Hello standby"))
TypeError: string argument without an encoding
GET / HTTP/1.1
Host: 127.0.0.1:8090
Connection: keep-alive
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/59.0.3071.115 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.8
- 遵循http协议的response
import socket
def main():
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
sock.setsockopt(socket.SOL_SOCKET, socket.SO_REUSEADDR, 1)
sock.bind((\'localhost\',8090))
sock.listen(5)
while True:
print("server is working.....")
conn, address = sock.accept()
request = conn.recv(1024)
print(request.decode(\'utf-8\'))
# 必须按照http协议定义好的规则进行response才可以(有响应头和响应体并且要换行...)
conn.sendall(bytes("HTTP/1.1 200 OK\\r\\n\\r\\n<h1>Hello standby</h1>","utf8"))
conn.close()
if __name__ == \'__main__\':
main()
---在浏览器打开:http://127.0.0.1:8090/---
页面输出结果:
Hello standby
server端输出结构:
server is working.....
GET / HTTP/1.1
Host: 127.0.0.1:8090
Connection: keep-alive
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/59.0.3071.115 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.8
server is working.....
GET /favicon.ico HTTP/1.1
Host: 127.0.0.1:8090
Connection: keep-alive
Pragma: no-cache
Cache-Control: no-cache
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/59.0.3071.115 Safari/537.36
Accept: image/webp,image/apng,image/*,*/*;q=0.8
Referer: http://127.0.0.1:8090/
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.8
server is working.....
# 把文件的内容读出来作为响应体返回给浏览器
# index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="keywords" content="xxx">
<meta name="description" content="miaosu">
<title>standby</title>
</head>
<body>
<h1>Hello standby666</h1>
</body>
</html>
# 执行文件
import socket
def main():
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
sock.setsockopt(socket.SOL_SOCKET, socket.SO_REUSEADDR, 1)
sock.bind((\'localhost\',8080))
sock.listen(5)
while True:
print("server is working.....")
conn, address = sock.accept()
request = conn.recv(1024)
print(request.decode(\'utf-8\'))
f = open(\'index.html\',mode=\'r\',encoding=\'utf-8\')
ret = f.read()
conn.sendall(bytes("HTTP/1.1 200 OK\\r\\n\\r\\n{}".format(ret),"utf8"))
conn.close()
if __name__ == \'__main__\':
main()
---结果---
server is working.....
GET / HTTP/1.1
Host: 127.0.0.1:8080
Connection: keep-alive
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/59.0.3071.115 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.8
server is working.....
GET /favicon.ico HTTP/1.1
Host: 127.0.0.1:8080
Connection: keep-alive
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/59.0.3071.115 Safari/537.36
Accept: image/webp,image/apng,image/*,*/*;q=0.8
Referer: http://127.0.0.1:8080/
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.8
server is working.....
一、HTML
参考:http://www.cnblogs.com/yuanchenqi/articles/6835654.html
1.简单介绍
超文本标记语言(Hypertext Markup Language,HTML)通过标签语言来标记要显示的网页中的各个部分。一套规则,浏览器认识的规则; 浏览器按顺序渲染网页文件,然后根据标记符解释和显示内容。 但需要注意的是,对于不同的浏览器,对同一标签可能会有不完全相同的解释(兼容性) 静态网页文件扩展名:.html 或 .htm;
# HTML格式
<!DOCTYPE html>
<html lang="en">
<head>
<!--文件头-->
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--文件体-->
</body>
</html>
标签属性
闭合标签
自闭和标签
标签分类
块级标签,自己独占一行,例如 hn(1~6),<p>,<div></div>>...
内联标签,所占大小取决于内容
块级标签可以嵌套块级/内联标签
内联标签只能嵌套内联标签
2.<!DOCTYPE>标签
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。 此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。 作用:声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。 document.compatMode: BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。 CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。 这个属性会被浏览器识别并使用, 但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat;
3.<head>内常用标签
4.<body>内常用标签
- 基本标签
- div和span标签
- img图形标签
- 超链接标签
- 列表标签(有序、无序、自定义)
- 表格标签
- form表单标签
- input系列标签
- select标签
- textarea多行文本标签
- label标签
- fieldset标签
二、CSS
参考:http://www.cnblogs.com/yuanchenqi/articles/6856399.html
一个页面主最本的元素就是 HTML的标签 css 就是着装和布局 js 所有的动态操作实现动态效果
# a标签不显示下划线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a {
font-size: 100px;
text-decoration: none; /*去掉a标签的下划线*/
}
a:active {
color: mediumvioletred;
}
</style>
</head>
<body>
<a href="">click</a>
</body>
</html>
# img标签居中显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box {
width: 100%;
height: 650px;
/*background-color: wheat;*/
background-image: url("tsl.jpg");
background-repeat: no-repeat;
/*background-repeat: repeat-x;*/
/*background-position: 100px 100px;*/
background-position: center center;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>
三、练习
要求:
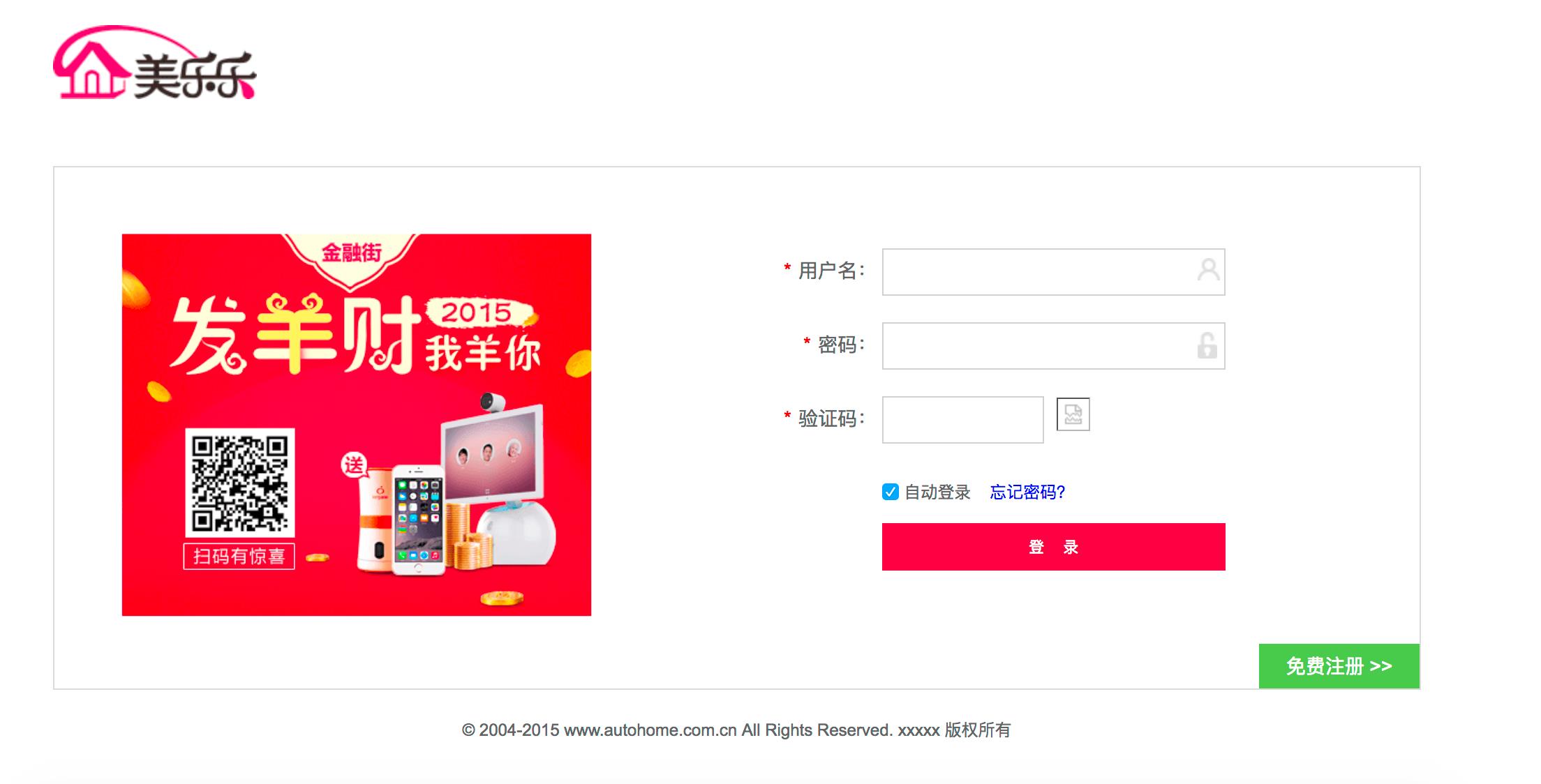
1.实现一个登陆页面,如下:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
border: 1px solid darkgray;
width: 80%;
height: 440px;
text-align: center;
margin: 0 auto;
/*background-color: wheat;*/
}
#pic1{
margin-top: 20px;
margin-left: 140px;
margin-bottom: 30px;
}
.left_box{
float: left;
background-color: wheat;
margin: 0 auto;
height: 440px;
width: 50%;
}
.right_box{
float: right;
background-color: darkgray;
height: 439px;
width: 50%;
/*border:1px blue solid;*/
}
#pic2{
height: 400px;
padding-left: -10px;
padding-right: 25px;
/*margin: 0 auto;*/
padding-top: 20px;
/*vertical-align: middle;*/
}
.right_box_inner{
margin-top: 30px;
height: 400px;
padding-top: 50px;
padding-right: 80px;
}
.right_box_inner > p > .btn1{
background-color: red;
border: none;
color: white;
text-align: center;
font-size: 16px;
padding: 10px 100px;
border-radius: 4px;
margin-right: -50px;
width: 290px;
}
.right_box_inner > p > .btn2{
background-color: green;
border: none;
color: white;
text-align: center;
font-size: 20px;
padding: 10px 2px;
margin-right: -500px;
width: 120px;
margin-top: 5px;
}
.pass{
margin-top: 30px;
margin-bottom: 30px;
}
.forget_pass{
margin-top: 30px;
margin-bottom: 30px;
margin-right: 75px;
}
.right_box_inner > p > input{
width: 270px;
border: 1px solid #ccc;
padding: 7px 10px;
border-radius: 3px; /*css3属性IE不支持*/
/*padding-left:5px;*/
}
.right_box_inner > p > input[name=auth_code]{
width: 100px;
}
.input_3{
padding-right: 185px;
}
.footer{
text-align: center;
color: darkgray;
}
</style>
</head>
<body>
<img id="pic1" src="img/mll_logo.gif" alt="美乐乐首页图表">
<div class="box">
<div class="left_box">
<a href="http://www.cnblogs.com/standby/" target="_blank">
<img id="pic2" src="img/login_logo.png" alt="发羊财图片" title="点击有惊喜">
</a>
</div>
<div class="right_box">
<div class="right_box_inner">
<p>
<label for="user_name">姓名:</label>
<input type="text" name="user_name" id="user_name" placeholder="请输入姓名" size="22">
</p>
<p class="pass">
<label for="user_pass">密码:</label>
<input type="password" name="user_pass" id="user_pass" placeholder="请输入密码" size="22">
</p>
<p class="input_3">
<label for="auth_code">验证码:</label>
<input type="text" name="auth_code" id="auth_code">
</p>
<p class="forget_pass">
<span>
<input type="checkbox" name="auto_login" value="auto_login" checked="checked">自动登录
<a href="http://www.cnblogs.com/standby/" target="_blank">忘记密码?</a>
</span>
</p>
<P>
<input class="btn1" type="button" name="btn1" value="登录">
</P>
<p>
<input class="btn2" type="button" name="btn2" value="免费注册>>">
</p>
</div>
</div>
</div>
<div class="footer">
<p>
© http://www.cnblogs.com/standby/ ®谢绝转载!
</p>
</div>
</body>
</html>
效果:

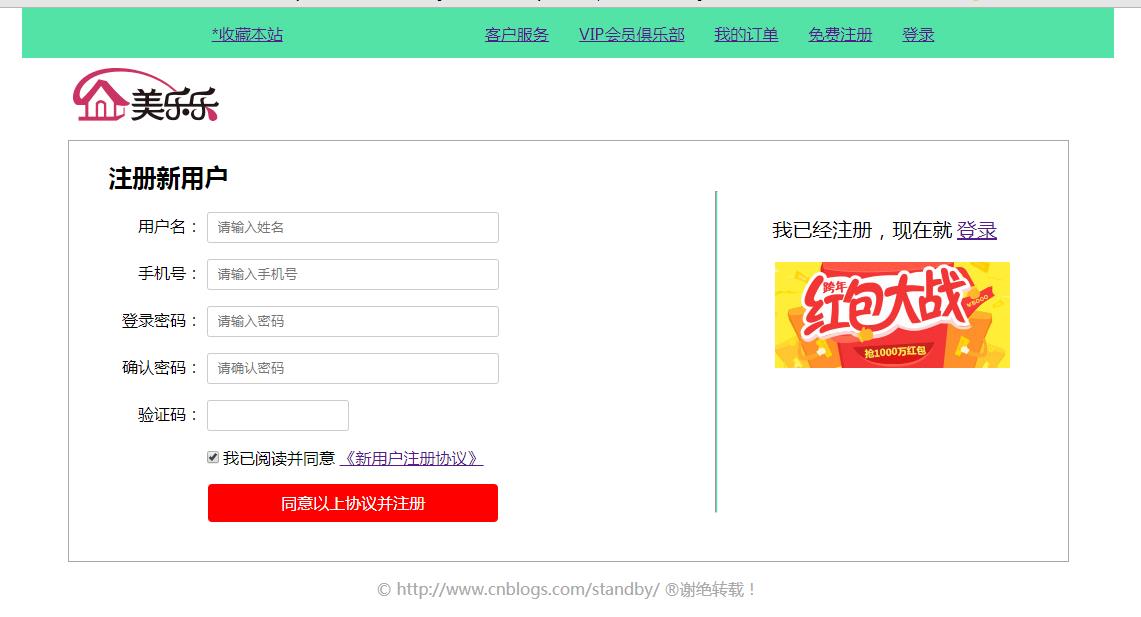
2.实现一个注册页面,如下:

代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
border: 1px solid darkgray;
width: 74%;
height: 420px;
text-align: center;
margin: 0 auto;
/*background-color: wheat;*/
}
.nav {
background-color: #53e3a6;
text-align: center;
line-height: 20px;
position: fixed;
top: 0;
left: 10%;
width: 80%;
height: 40px;
padding-bottom: 10px;
z-index: 99;
}
.nav li a:hover{
background: yellowgreen;
}
.nav_left > li {
display: inline;
float: left;
margin-left: 150px;
}
.nav_right {
margin-right: 150px;
}
.nav_right > li {
display: inline;
float: right;
margin-right: 30px;
}
.pic1 {
/*margin-top: 15px;*/
margin-top: 60px;
margin-left: 180px;
margin-bottom: 15px;
}
.body_left {
float: left;
margin: 0 auto;
height: 420px;
width: 50%;
/*background-color: wheat;*/
}
.body_between {
float: left;
width: 15%;
height: 420px;
/*background-color: yellowgreen;*/
}
#hr_line {
float: right;
margin-top: 50px;
width: 1px;
height: 320px;
background-color: #53e3a6;
}
.body_right {
float: right;
margin: 0 auto;
height: 420px;
width: 35%;
/*background-color: #53e3a6;*/
/*border-left: 1px solid darkgray;*/
}
.body_left > p > input {
width: 270px;
border: 1px solid #ccc;
padding: 7px 10px;
border-radius: 3px; /*css3属性IE不支持*/
/*border-left: 10px solid red;*/
/*padding-left:5px;*/
}
.new_register {
margin-right: 300px;
}
.pass1,.pass2 {
margin-left: -16px;
}
.auth_code_input {
margin-left: -150px;
}
#auth_code {
width: 120px;
}
.read_protocal {
margin-left: 50px;
}
.btn1 {
width: 290px;
height:38px;
background-color: red;
border: none;
color: white;
text-align: center;
font-size: 16px;
border-radius: 4px;
margin-right: -70px;
}
.login_direct {
margin-top: 75px;
margin-bottom: 20px;
}
.label_to_login {
font-size: 20px;
margin-left: -16px;
}
.btn_login {
font-size: 20px;
}
.footer{
text-align: center;
color: darkgray;
}
</style>
</head>
<body>
<div class="nav">
<ul class="nav_left">
<li><a href="">*收藏本站</a></li>
</ul>
<ul class="nav_right">
<li><a href="">登录</a></li>
<li><a href="">免费注册</a></li>
<li><a href="">我的订单</a></li>
<li><a href="">VIP会员俱乐部</a></li>
<li><a href="">客户服务</a></li>
</ul>
</div>
<div class="pic1">
<a href="http://www.cnblogs.com/standby/" TARGET="_blank">
<img id="pic1" src="img/mll_logo.gif" alt="美乐乐首页图表" title="跳转到首页">
</a>
</div>
<div class="box">
<div class="body_left">
<h2><label for="user_name" class="new_register">注册新用户</label></h2>
<p>
<label for="user_name">用户名:</label>
<input type="text" name="user_name" id="user_name" placeholder="请输入姓名" size="22">
</p>
<p>
<label for="user_tel">手机号:</label>
<input type="text" name="user_tel" id="user_tel" placeholder="请输入手机号" size="22">
</p>
<p class="pass1">
<label for="user_pass1">登录密码:</label>
<input type="password" name="user_pass1" id="user_pass1" placeholder="请输入密码" size="22">
</p>
<p class="pass2">
<label for="user_pass2">确认密码:</label>
<input type="password" name="user_pass2" id="user_pass2" placeholder="请确认密码" size="22">
</p>
<p class="auth_code_input">
<label for="auth_code">验证码:</label>
<input type="text" name="auth_code" id="auth_code">
</p>
<p class="read_protocal">
<span>
<input id="check_box" type="checkbox" name="auto_login" value="read_protocal" checked="checked">我已阅读并同意
<a id="readed" href="http://www.cnblogs.com/standby/" target="_blank">《新用户注册协议》</a>
</span>
</p>
<input class="btn1" type="button" name="btn1" value="同意以上协议并注册">
</div>
<div class="body_between">
<hr id="hr_line">
</div>
<div class="body_right">
<p class="login_direct">
<span>
<label class="label_to_login" for="">我已经注册,现在就</label>
<a href="http://www.cnblogs.com/standby/" class="btn_login" target="_blank">登录</a>
</span>
</p>
<a href="http://www.cnblogs.com/standby/" TARGET="_blank">
<img id="pic2" src="img/hongbao.jpg" alt="抢红包" title="点击进行红包大战">
</a>
</div>
</div>
<div class="footer">
<p>
© http://www.cnblogs.com/standby/ ®谢绝转载!
</p>
</div>
</body>
</html>
效果:

以上是关于前端基础(HTML+CSS+JS)-day12的主要内容,如果未能解决你的问题,请参考以下文章