jeecg中如何修改默认的主题
Posted 穆雄雄
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jeecg中如何修改默认的主题相关的知识,希望对你有一定的参考价值。
大家好,我是雄雄。

前言
上篇文章,我们分享了如何在jeecg-boot中设置自定义主题,文章地址为:点击这里
那么,在jeecg中,如何实现默认的主题颜色改变呢?下面我们就来介绍一下。
修改默认的配置
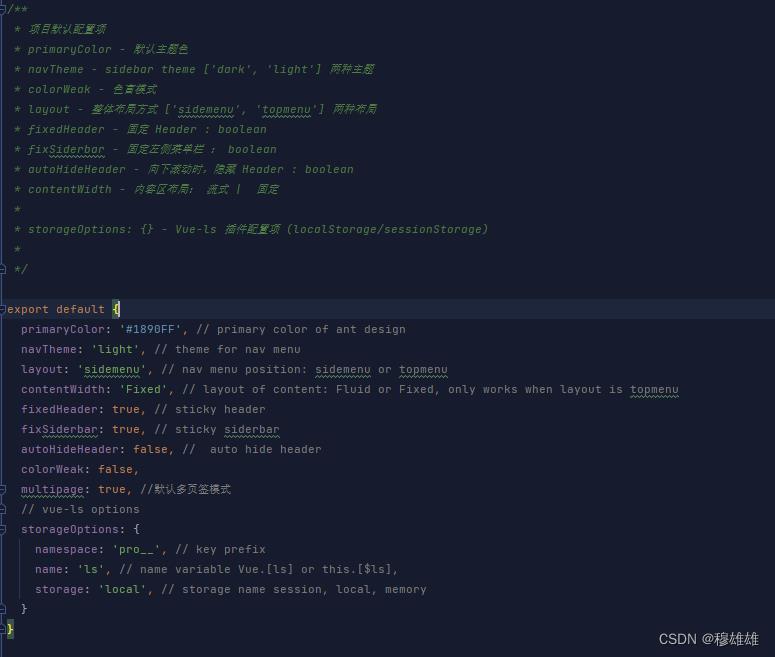
我们需要找到这个文件:defaultSetting.js,这里面均是默认的配置,就在src目录下面,很好找

大家可以看看这个注释:
- 项目默认配置项
- primaryColor - 默认主题色
- navTheme - sidebar theme [‘dark’, ‘light’] 两种主题
- colorWeak - 色盲模式
- layout - 整体布局方式 [‘sidemenu’, ‘topmenu’] 两种布局
- fixedHeader - 固定 Header : boolean
- fixSiderbar - 固定左侧菜单栏 : boolean
- autoHideHeader - 向下滚动时,隐藏 Header : boolean
- contentWidth - 内容区布局: 流式 | 固定
- storageOptions: - Vue-ls 插件配置项 (localStorage/sessionStorage)
所以我们一般改的话就改primaryColor 即可。
但是改完之后还不会生效,我们还需要改一个地方,就是vue.config.js,如下代码:
/* 此处修改默认的样式 */
css:
loaderOptions:
less:
modifyVars:
/* less 变量覆盖,用于自定义 ant design 主题 */
'primary-color': '#0EBAAA',
'link-color': '#0EBAAA',
'border-radius-base': '4px',
,
javascriptEnabled: true,
,
当我改完这个地方的时候,主题色变成原来的了,没有生效,这是怎么回事呢,于是我又把defaultSetting.js文件中的primaryColor 改成别的值就可以了,问题解决。

以上是关于jeecg中如何修改默认的主题的主要内容,如果未能解决你的问题,请参考以下文章