jeecg开源框架怎样修改默认页面的js加载
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jeecg开源框架怎样修改默认页面的js加载相关的知识,希望对你有一定的参考价值。
jeecg3.5中实现从一个页面跳转到另一个页面jeecg3.5中实现从一个页面跳转到另一个页面
实现以下效果
点"跳转到demo"后直接跳转到demo示例,并且带上查询条件,如下:
由于jeecg使用的是easyui,所以不能直接用类似于<a href="xxxx.do?xxx">这样的方式来跳转了,但还是有办法做到的,首先在\plug-in\accordion\js\left_shortcut_menu.js中增加以下代码:
?
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
function goToTab(subtitle, url, icon)
// begin author:屈然博 2013-7-12 for:解决firefox 点击一次请求两次的问题
var progress = $("div.messager-progress");
if(progress.length)return;
// begin author:屈然博 2013-7-12 for:解决firefox 点击一次请求两次的问题
rowid="";
$.messager.progress(
text : loading,
interval : 200
);
if (!$('#maintabs').tabs('exists', subtitle))
//判断是否进行iframe方式打开tab,默认为href方式
if(url.indexOf('isHref') != -1)
$('#maintabs').tabs('add',
title : subtitle,
href : url,
closable : true,
icon : icon
);
else
$('#maintabs').tabs('add',
title : subtitle,
content : '<iframe src="' + url + '" frameborder="0" style="border:0;width:100%;height:99.4%;"></iframe>',
closable : true,
icon : icon
);
else
$('#maintabs').tabs('select', subtitle);
if(url.indexOf('isHref') != -1)
$('#maintabs').tabs('update',
tab : $('#maintabs').tabs('getSelected'),
options :
href : url
);
else
$('#maintabs').tabs('update',
tab : $('#maintabs').tabs('getSelected'),
options :
content : '<iframe src="' + url + '" frameborder="0" style="border:0;width:100%;height:99.4%;"></iframe>'
);
$.messager.progress('close');
// $('#maintabs').tabs('select',subtitle);
tabClose();
这个方法实际上基本上都是抄原来的addTab方法,就是在如果原来已经打开tab的情况下用update的方式来更新tab。
然后在需要跳转到其它页面的地方增加以下代码,以jeecgNoteList.jsp为例:
?
1
<t:dgFunOpt funname="toDemo(id)" title="跳转到demo" />
对应的js:
?
function toDemo()
var url = "jeecgDemoController.do?jeecgDemo&selectedParams=" + encodeURIComponent("\"sex\":0,\"createDate_begin\":\"2015-03-28\",\"createDate_end\":\"2015-04-14\"");
window.parent.goToTab('Demo示例',url,'default')
注意要用encodeURIComponent方法对链接进行处理,否则如果链接中带有特殊字符如引号的话不处理是无法正常传递参数的。
然后在目标界面增加以下代码,以jeecgDemoList.jsp为例:
$(function()
//延迟200毫秒执行,否则easyui会加载两次数据
setTimeout(init, 200);
);
function init()
//alert($('#jeecgDemoList'));
var href = decodeURIComponent(window.location.href);
//alert(href);
var idx = href.indexOf('selectedParams');
if (idx != -1)
idx = href.indexOf("", idx);
if (idx != -1)
var endIdx = href.indexOf("", idx);
if (endIdx != -1)
var selectedParams = href.substring(idx, endIdx + 1);
var jsonParam = $.parseJSON(selectedParams);
$('#jeecgDemoListtb').find('*').each(function()
if (jsonParam[$(this).attr('name')] != undefined)
if ($(this)[0].tagName == "SELECT")
//$(this).attr("value", "0");
$(this).val(jsonParam[$(this).attr('name')]);
else if ($(this)[0].tagName == "INPUT")
$(this).val(jsonParam[$(this).attr('name')])
);
jeecgDemoListsearch();
注意其中的jeecgDemoList类似的字眼因为是jeecg生成的,所以需要根据实际情况修改成实际的值。 参考技术A jeecg3.5中实现从一个页面跳转到另一个页面
实现以下效果
点"跳转到demo"后直接跳转到demo示例,并且带上查询条件,如下:
由于jeecg使用的是easyui,所以不能直接用类似于<a href="xxxx.do?xxx">这样的方式来跳转了,但还是有办法做到的,首先在\plug-in\accordion\js\left_shortcut_menu.js
jeecg中如何修改默认的主题
大家好,我是雄雄。

前言
上篇文章,我们分享了如何在jeecg-boot中设置自定义主题,文章地址为:点击这里
那么,在jeecg中,如何实现默认的主题颜色改变呢?下面我们就来介绍一下。
修改默认的配置
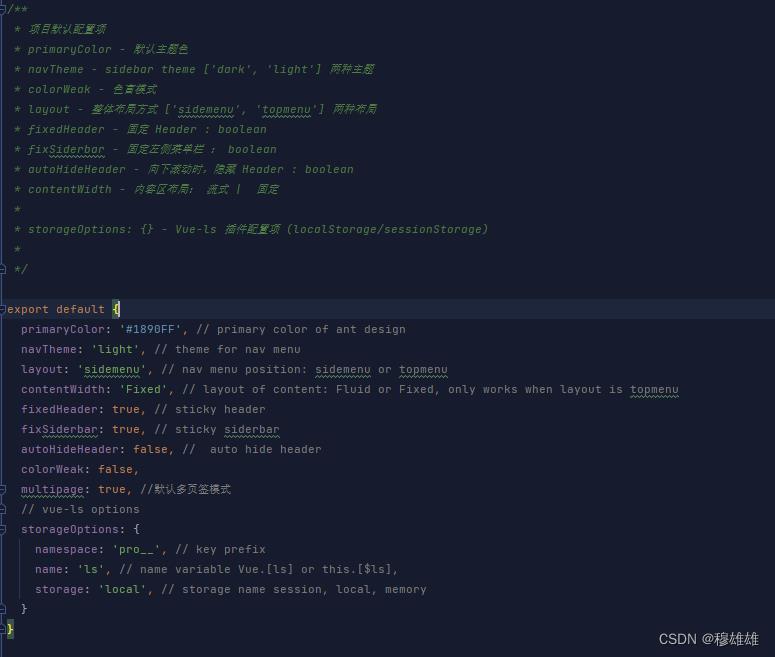
我们需要找到这个文件:defaultSetting.js,这里面均是默认的配置,就在src目录下面,很好找

大家可以看看这个注释:
- 项目默认配置项
- primaryColor - 默认主题色
- navTheme - sidebar theme [‘dark’, ‘light’] 两种主题
- colorWeak - 色盲模式
- layout - 整体布局方式 [‘sidemenu’, ‘topmenu’] 两种布局
- fixedHeader - 固定 Header : boolean
- fixSiderbar - 固定左侧菜单栏 : boolean
- autoHideHeader - 向下滚动时,隐藏 Header : boolean
- contentWidth - 内容区布局: 流式 | 固定
- storageOptions: - Vue-ls 插件配置项 (localStorage/sessionStorage)
所以我们一般改的话就改primaryColor 即可。
但是改完之后还不会生效,我们还需要改一个地方,就是vue.config.js,如下代码:
/* 此处修改默认的样式 */
css:
loaderOptions:
less:
modifyVars:
/* less 变量覆盖,用于自定义 ant design 主题 */
'primary-color': '#0EBAAA',
'link-color': '#0EBAAA',
'border-radius-base': '4px',
,
javascriptEnabled: true,
,
当我改完这个地方的时候,主题色变成原来的了,没有生效,这是怎么回事呢,于是我又把defaultSetting.js文件中的primaryColor 改成别的值就可以了,问题解决。

以上是关于jeecg开源框架怎样修改默认页面的js加载的主要内容,如果未能解决你的问题,请参考以下文章