谷粒商城项目总结-基础篇
Posted 英勇de禁卫军
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了谷粒商城项目总结-基础篇相关的知识,希望对你有一定的参考价值。
谷粒商城基础篇高级篇,跟着看,也敲了部分代码,但是感觉后续随着业务增加代码部分敲了也记不住,就想着应该重视解决问题的思路,理清思路比代码更重要,写这篇文章,是在看完后在从第一到高级篇,少部分集群篇总结一下思路。
参考文章:参考大哥文章
一.项目基础介绍:
P1.项目介绍

商城模式B2C,自营商品客户。
P2.项目介绍
1.基础篇:管理员端并发量小业务
2.高级篇:客户端,高并发等复杂业务
3.集群篇:k8s部署
P3.分布式基础
介绍基础概念:
1.微服务
2.集群,分布式,节点
3.远程调用:HTTP+JSON
4.负载均衡:轮询,最小连接数,散列
5.服务注册/发现&注册中心,Client注册到server,Client从server发现
6.配置中心
7.服务熔断降级
8.API网关
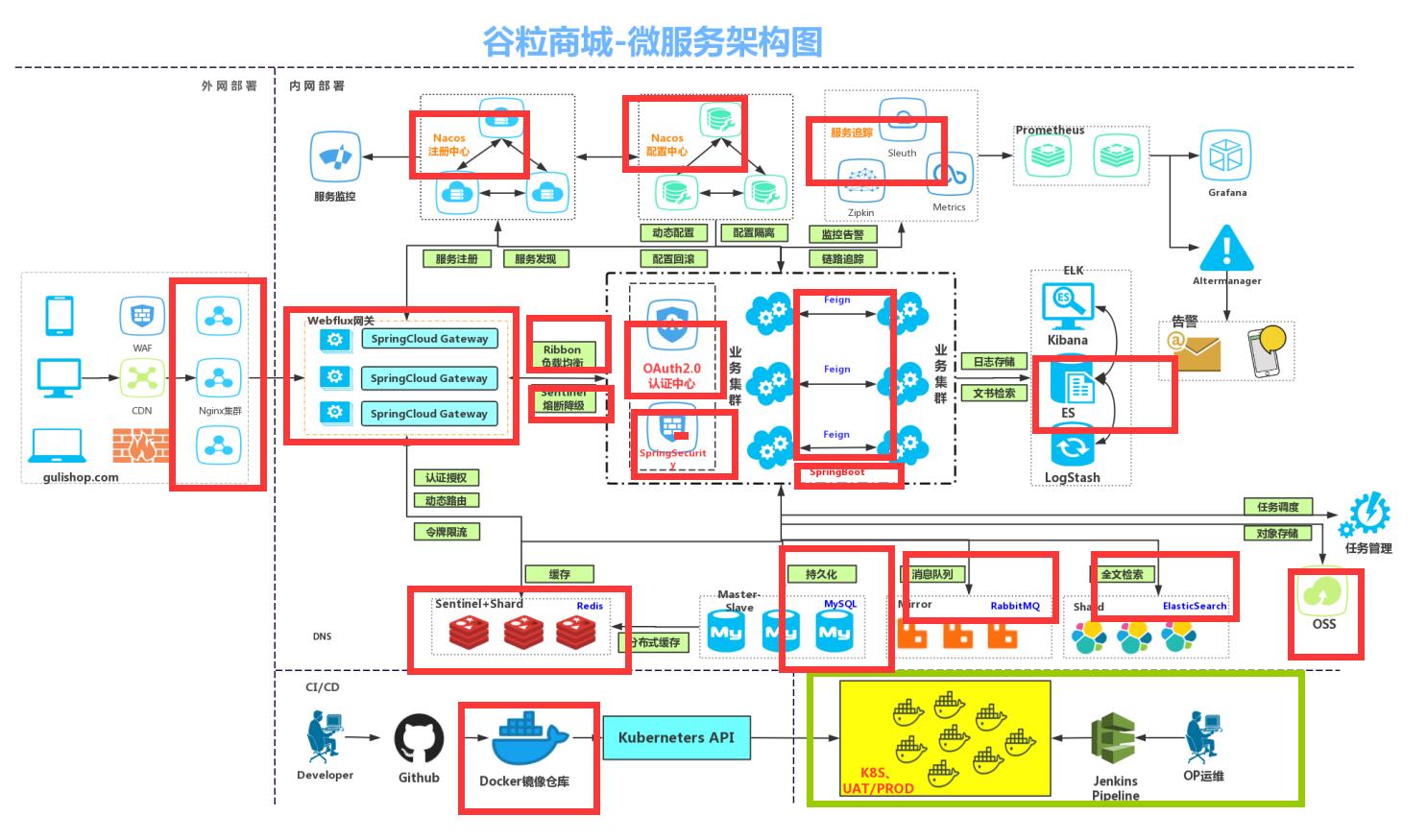
P4.微服务架构图
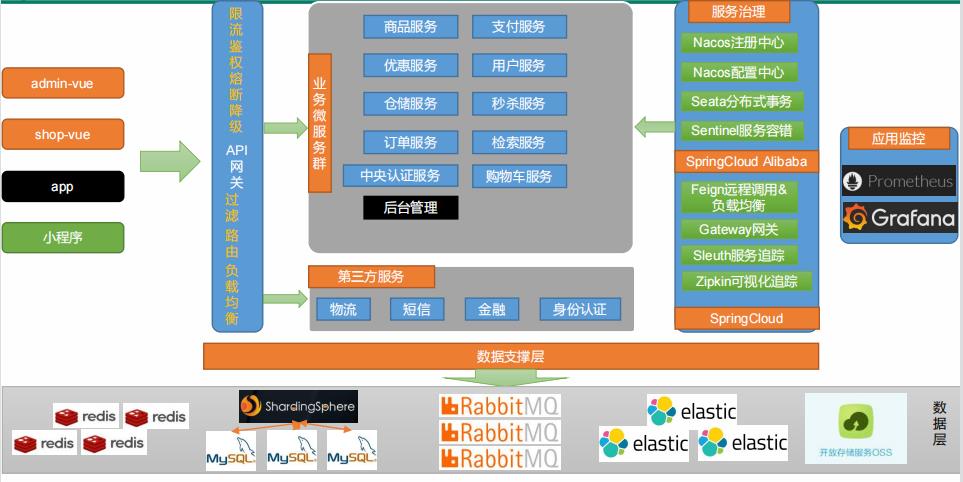
P5.微服务划分图

P6.使用vagran快速安装Linux
P7.虚拟网络设置,保证Ping通,也可以购买服务器
P8.linux暗转docker
P9.环境配置docker阿里云镜像下载,保证下载速度
P10-13,docker安装mysql,redis;idea的maven,jdk1.8,lombok等,安装git环境。
二.项目搭建
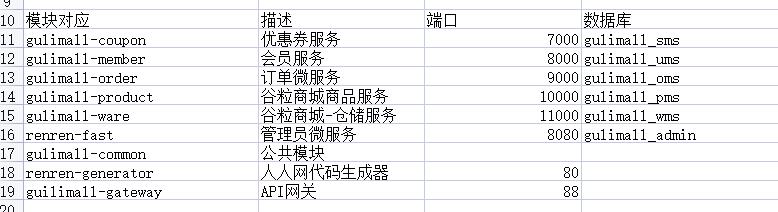
P14.项目构建
gitee搭建(希望大家适当支持国产,科技真的无国界?)

构建各个模块,复制一个pom建立父pom,聚合模块,添加总服务,设置忽略文件,idea安装gitee。

P15.renren项目,逆向工程,生成代码,数据库生成

P16.人人项目后台搭建
包db文件,生成数据库。
后台搭建,纳入项目管理,改配置。
前端vscode,配置前端
P17.代码生成器逆向工程
提取公共代码common中
P18.测试使用
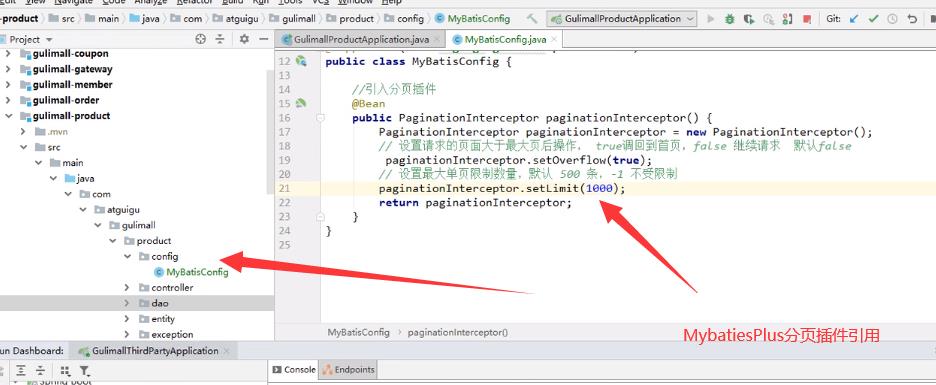
(1).整合Mybatis-Plus
1).导入依赖
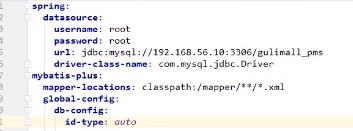
2).修改配置
①.配置数据源
A.导入数据库驱动
B.在application.yml文件中配置相关信息

②.配置MyBAties-Plus
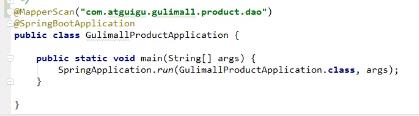
A.主启动类@MapperScan注解,告诉Mybaties-Plus映射文件位置。

P19.生成全部代码
三.SpringCloud Alibaba
P20、SpringCloud Alibaba简介
Nacos 注册中心
Nacos 配置中心
Ribbon 负载均衡
Feign 远程调用
Sentinel 服务容错(限流、降级、熔断)
Gateway API网关
Sleuth 链路监控
Seata 分布式事务解决方案
P21.Nacos
Server 下载,启动
Client:pom,yml(server地址,服务名称),主启动类@EnableDiscoveryClient,启动
P22.OpenFeign远程调用
引pom,调用者建feign包,开启主启动@EnableFeignClients(baesPackage=“feign包名”),远程调用@FeignClient(“接口名称”)
P23.Nacos配置中心
(1).引pom
(2).新建bootstrap.yml,注册中心配置:spring.cloud.nacos.config.server-addr=;spring.application.name=
(3).nacos上进行配置
(4).动态获取配置
@RefreshScope
@Value("$名称路径")
P24Nacos配置中更新进阶
(1)…命名空间:每个微服务之间相互隔离配置,每个微服务都创建自己的命名空间,只加载自己命名空间下的配置
(2).配置集,所有配置的集合
(3)配置集ID:类似文件名
(4)配置分组:
总结:每个微服务创建自己的命名空间,使用配置分组区分环境。
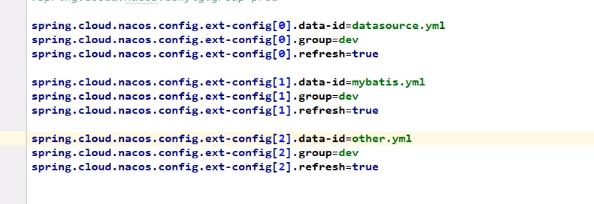
P25多配置集

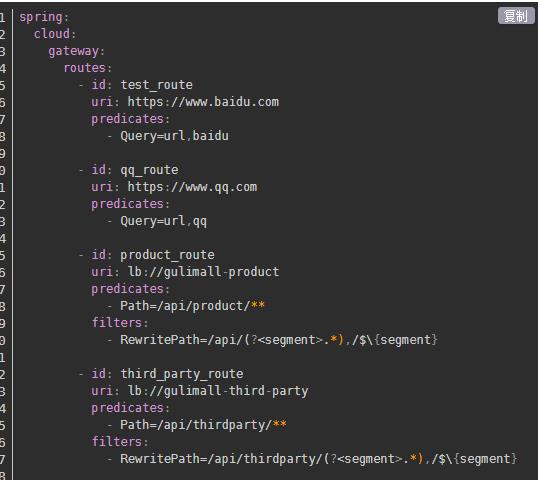
P26.网关Getway配置
路由,断言,过滤器
P27.网关模块创建
客户端发请求给服务端。中间有网关。先交给映射器,如果能处理就交给handler处理,然后交给一系列filer,然后给指定的服务,再返回回来给客户端。

P28-35.ES6
P36-44 Vue
四.业务代码:三级分类
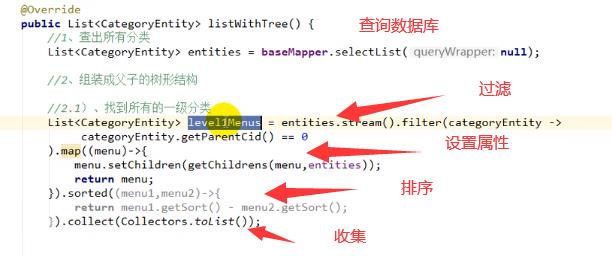
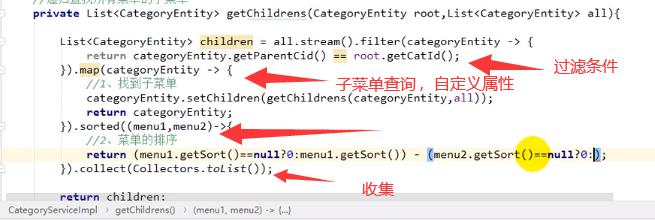
P45.递归树形结构数据获取


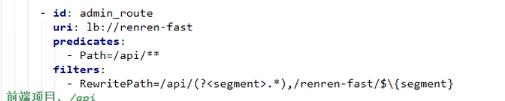
P46配置网关路由及路径重写

三个模板:方法模板,get、post请求模板
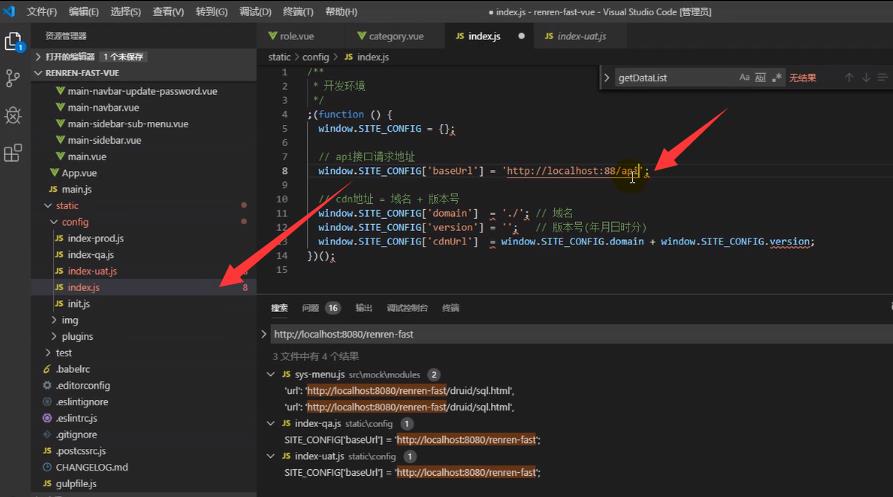
修改前端请求路径,改为网关请求地址


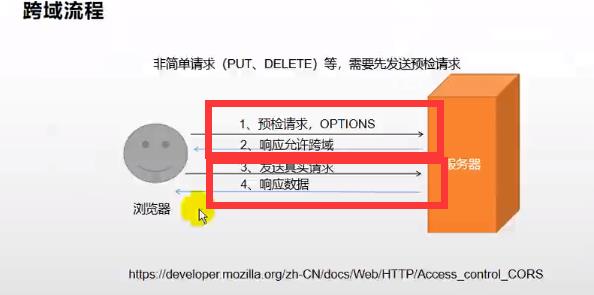
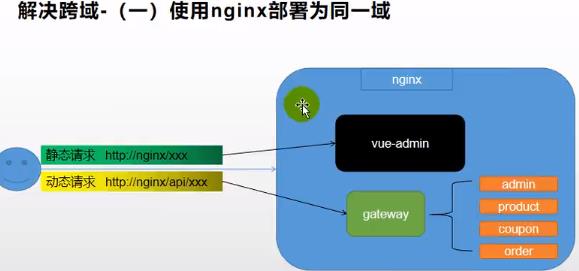
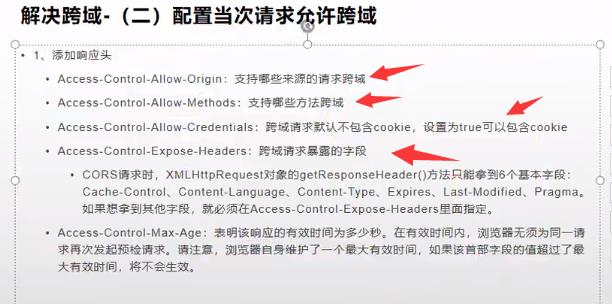
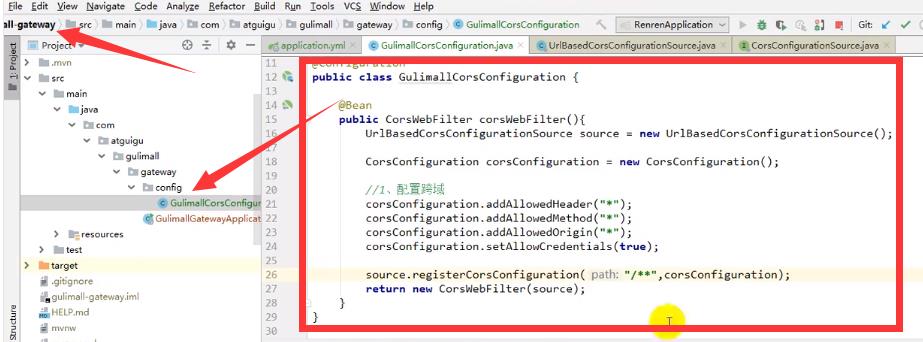
P47.网关统一配置跨域问题
跨域:指浏览器不能执行其他网站的脚本。
同源策略:指协议,域名,端口都要相同,其中有一个不同就会产生跨域。



注解掉原有renrenFast跨域

P48.树形展示三级分类

前端获取数据。
P49.删除效果
前端:节点没有子节点才允许删除,三级分类允许添加子节点
P50逻辑删除
(1).配置全局逻辑删除(可省略)
(2).配置逻辑删除组件Bean(可省略)
(3).给Bean上加逻辑删除注解@TableLogic

P51删除效果细化
删除确认框,刷新新菜单后默认展开的菜单
P52新增三级分类
前端添加框,表单提交
P53修改三级分类
发送请求获取修改数据。
确定是修改框还是添加框,可以增加额外变量确定。
P54-57.修改拖拽效果
个人感觉没用就不看第二遍了
P58.批量删除
前端获取选中节点,获取id,后端假删除
五.业务代码:品牌管理
P59.品牌管理你像生成前后端
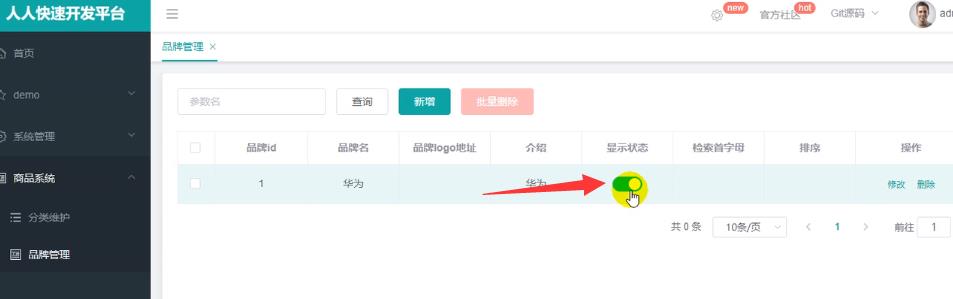
P60效果优化快速开关显示
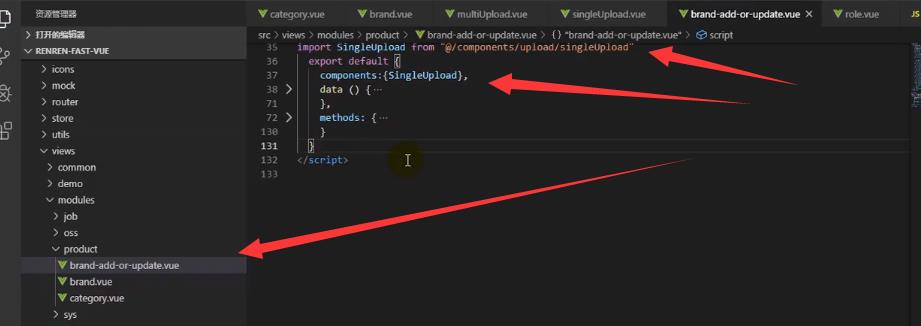
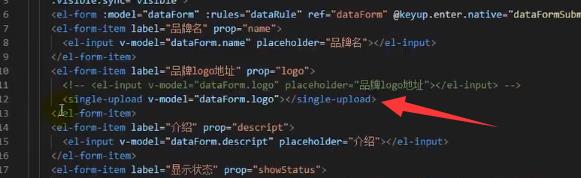
自定义显示开关,和图片上传

开关前后端修改,修改方法。
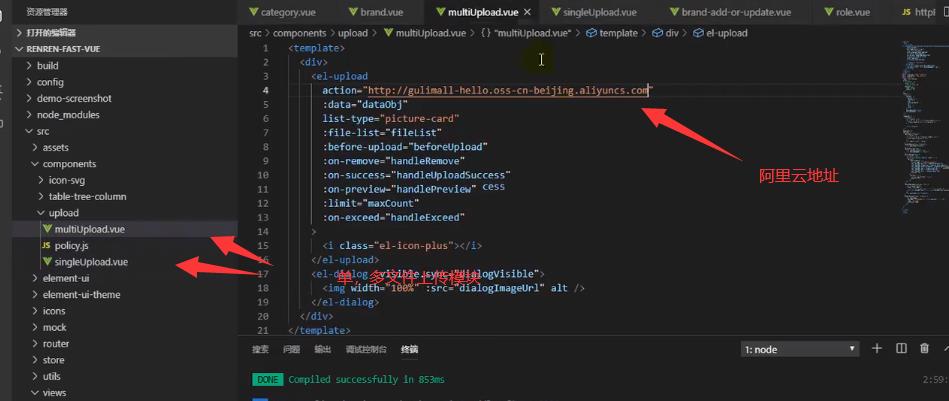
P61云存储开通与使用
阿里云Oss
创建子用户,创建项目

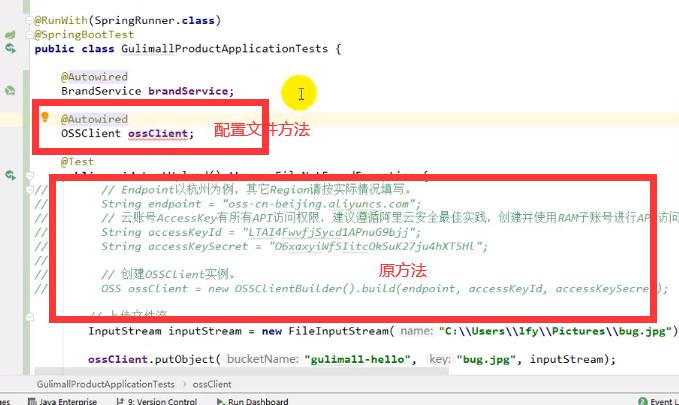
62.Oss整合测试
(1).pom
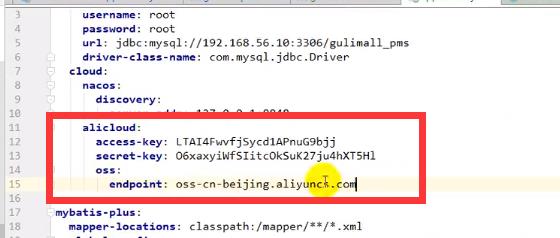
(2).阿里云查找编写上传文件流, 地址、账户、密码,也可以写在yml文件中


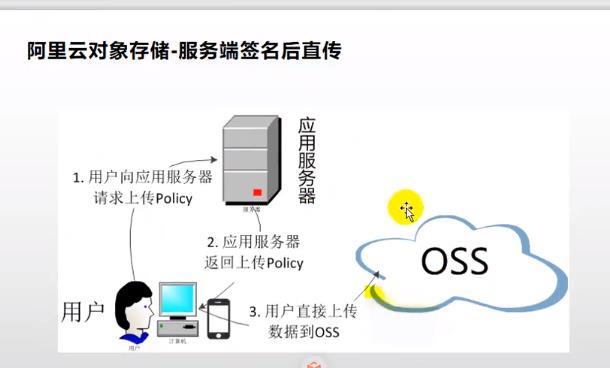
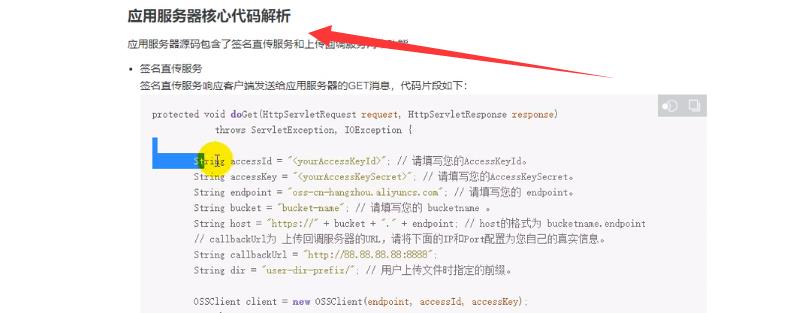
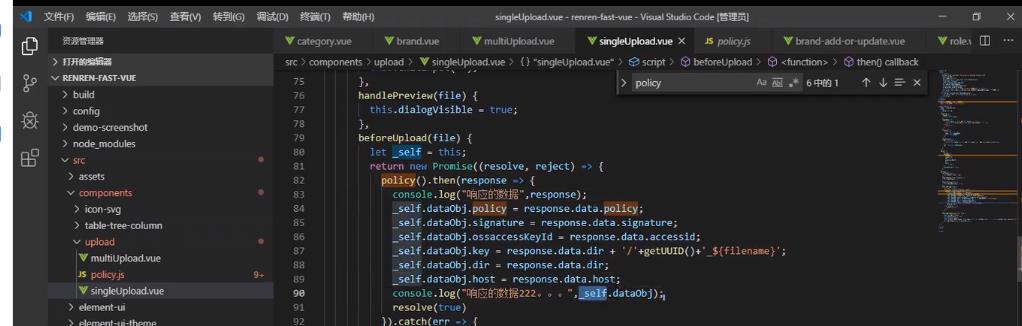
P63.Oss获取服务端签名
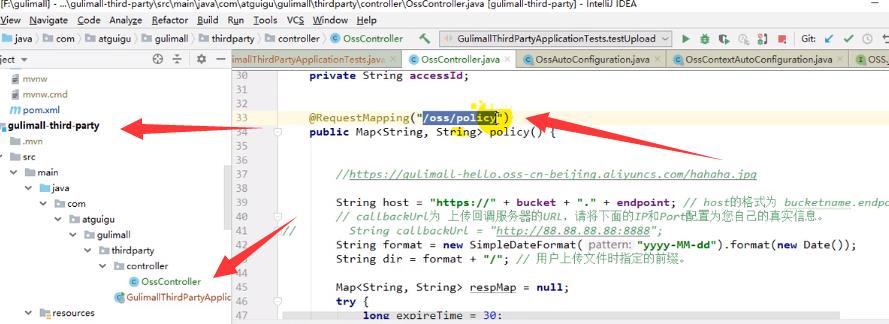
创建第三方服务模块,改
阿里云找到代码复制到controller


64.阿里云Oss测试前后端文件上传
步骤:


注意:签名使用

同时设置阿里云允许跨域。
P65表单校验&自定义校验器
修改列表自定义列获取图片。
前端表单校验器
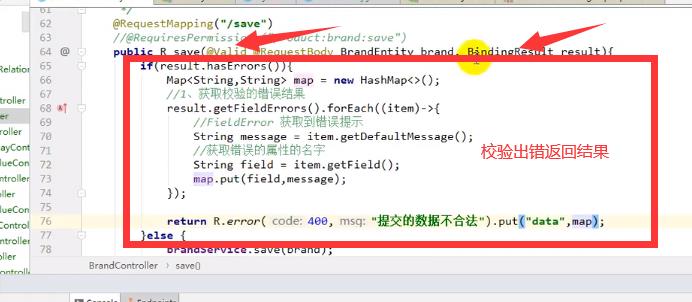
P66.后端数据校验
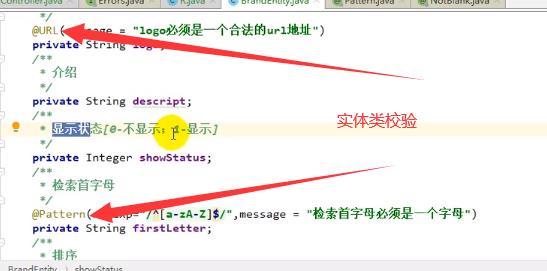
JSR303校验
(1).给Bean添加注解
(2).controller具体方法前加标注校验注解,@Valid
(3)j校验的controller方法内加BindingResult,就可以获取到校验结果
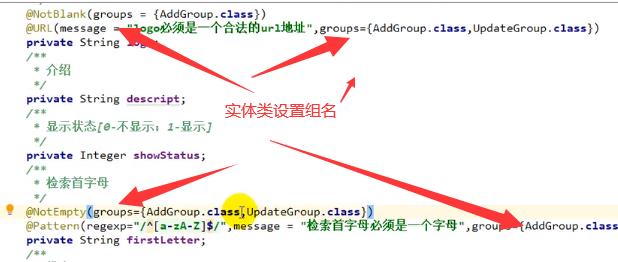
(4).分组校验(多场景复杂校验)
1).给实体类加注解
2).controller上该@Valid注解为@Validated(AddGroup.class)
3).默认没有指定分组的校验,在分组校验情况下不生效


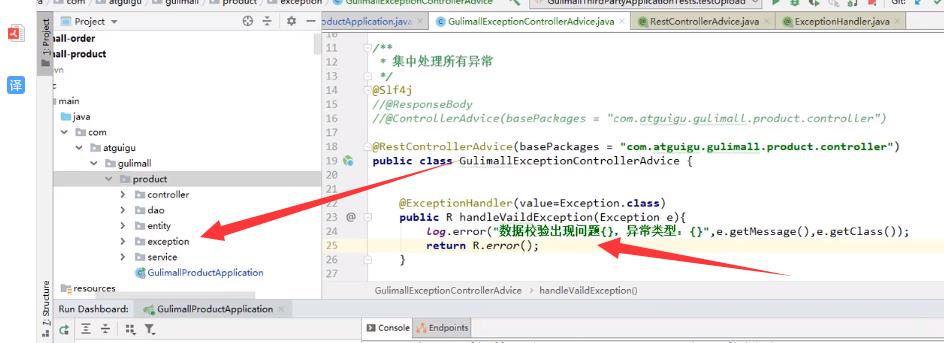
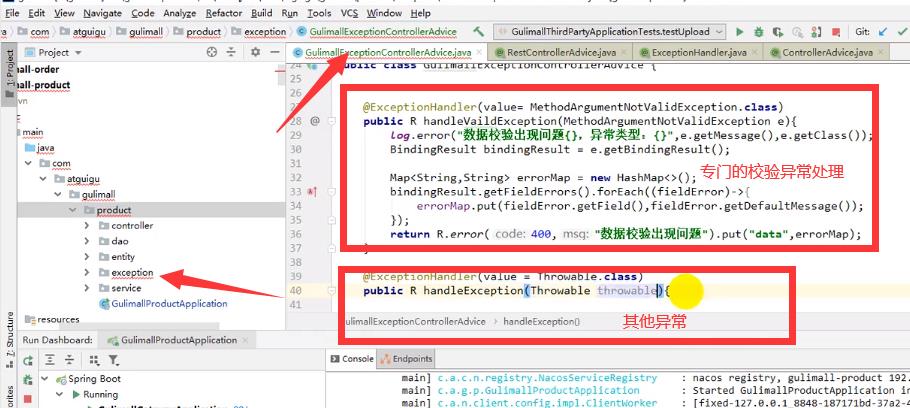
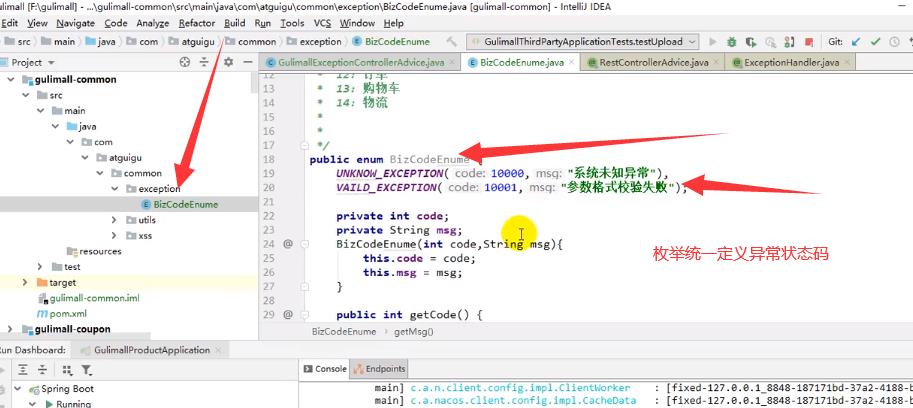
67.统一的异常处理类


不用谢BingResult注解。

P68.JSR303分组校验规则


P69.自定义校验
(1).编写一个自定义校验注解
(2).编写一个自定义校验器
(3).关联自定义的家欧安器和自定义校验注解
六.SPU&SKU属性管理
P70.spu&sku概念
spu:标准化产品单元,商品信息聚合最小单位,一组可服用、医检所的表转化信息集合,该集合描述了一个产品的特征。个产品共享的属性。
SKU:库存量单位。库存进出计量的基本单元,可以以件、盒等为单位,现已引申为产品统一编号的简称,每个商品均对应一个sku。
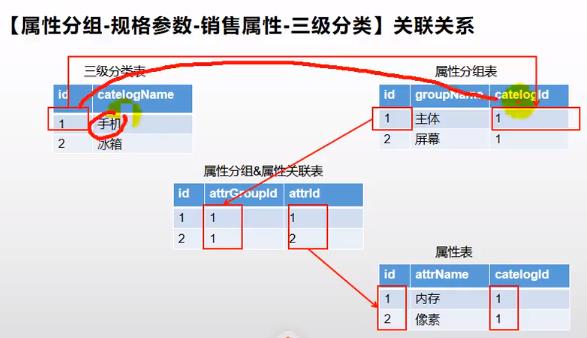
基本属性【规格参数】与销售属性:每个分类下的商品共享规格参数,只是有些商品不一定要用这个分类下的全部商品。


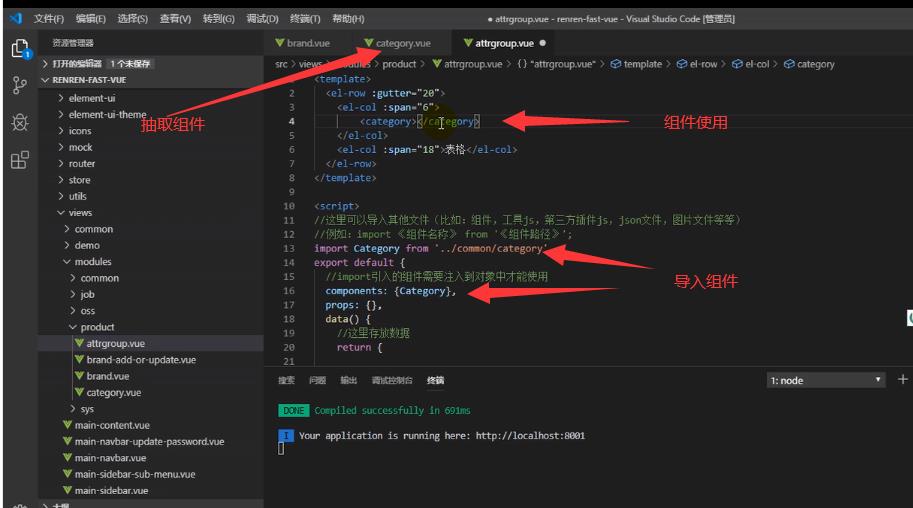
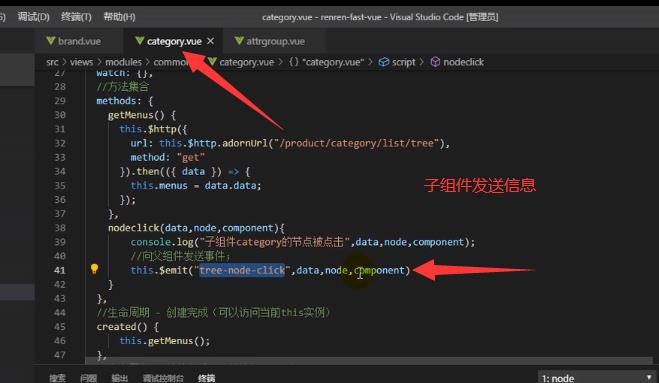
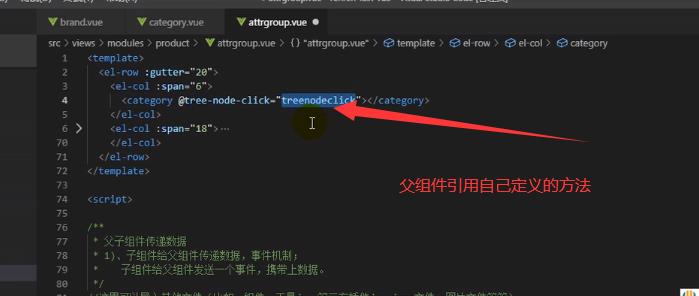
P71.前端组件抽取,父子组件交互



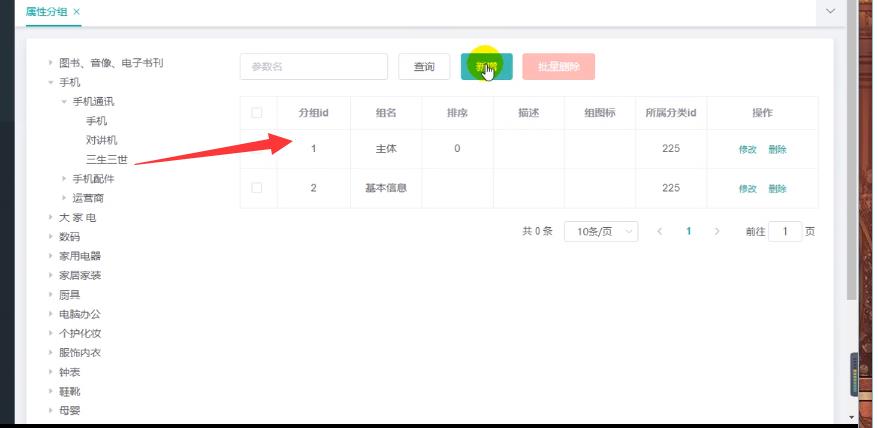
P72.获取属性分类属性分组

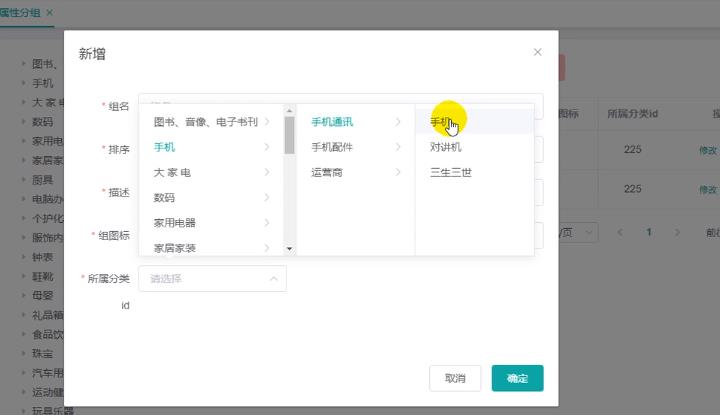
P73.分组新增&级联选择器

P74.分组修改,级联选择器修改
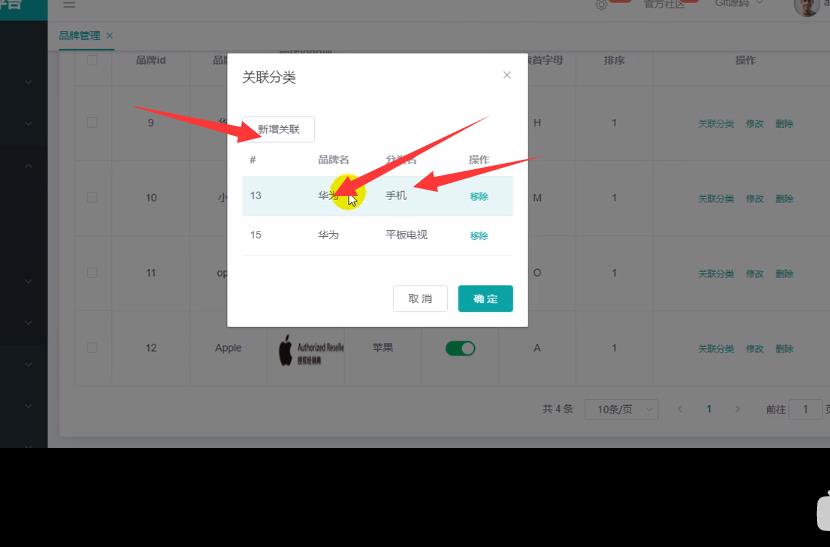
P75.品牌分类关联以及级联更新

一个品牌对应多个分类,一个分类可以有多个品牌

修改品牌name时注意其他关联name的修改关系,级联更新。
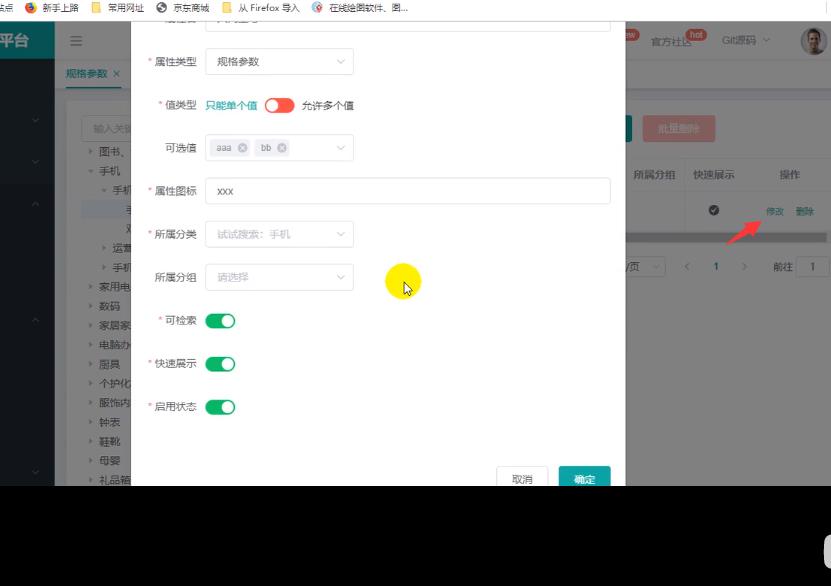
P76规格参数新增与Vo
1.PO持久对象:Po就是对数据库中某个表中的一条记录,多个记录可以是用Po集合,po不包含对数据库的操作
2.DO领域对象:从现实世界中抽取出来的邮箱或无形的业务实体。
3.TO数据传输对象:不同应用程序之间传输的对象。
4.DTO数传输对象:泛指用于展示层与业务之间的传输对象
5.VO值对象:用于业务层之间的数据传递,但是应该是抽象出的业务对象,可与表对应也可以不用,根据业务取药。
视图对象,接收页面传来的数据,也可封装为完成业务逻辑,界面所需要的数据。
6.BO业务对象:把业务逻辑封装为一个对象。
7.POJO剪短无规则java对象:传统意义的java对象。
8.DAO数据访问对象:持久化层提供接口,用于访问数据库。
属性新增后,对应的关联品牌和属性关系表也要新增。
P77.规格参数列表
P78.规格修改

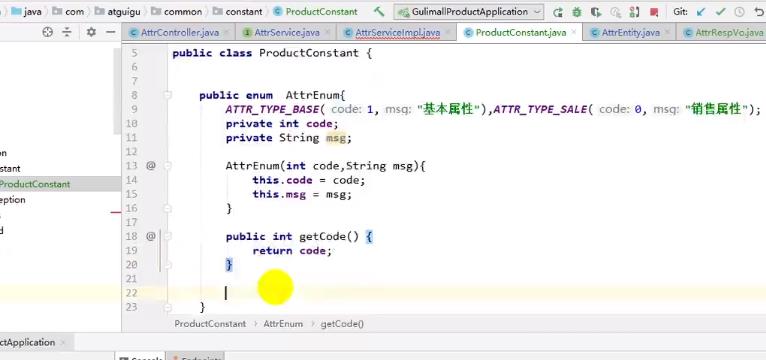
P79.销售属性维护
枚举类型确定是销售属性还是基本属性

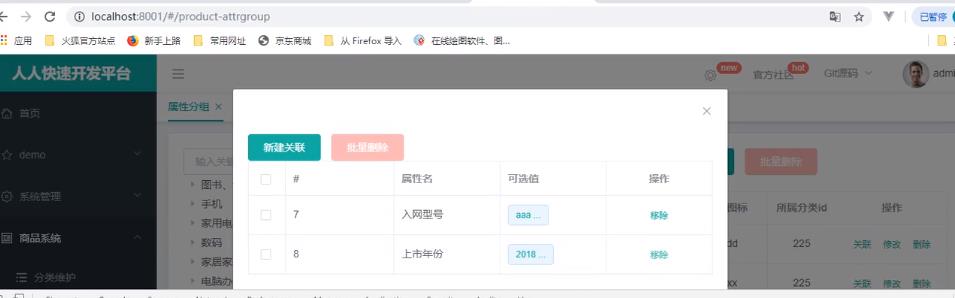
P80查询分组关联关系,以及删除

P81.查询未关联属性进行关联

P82.新增分组与属性关联
七.代码模块:新增商品
P83新增商品-测试会员等级接口
getway设置会员路由,设置会员等级接口
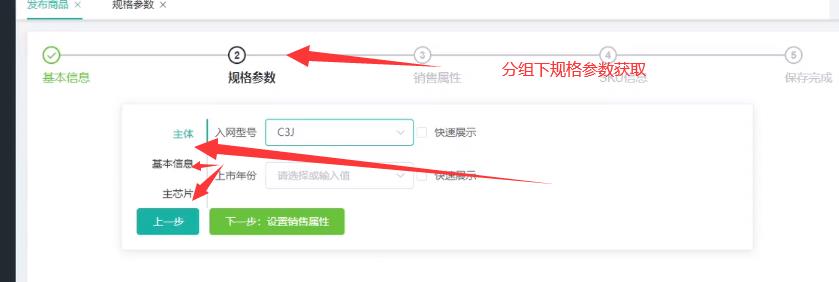
P84获取分类包含的品牌

P85分类下的所有分组及属性

P86商品新增VO抽取
P87新增商品业务业务流程分析

P88保存SPU基本信息
P89保存SKU基本信息
P90远程调用保存优惠信息
P91商品保debug修改
P92保存其他问题处理
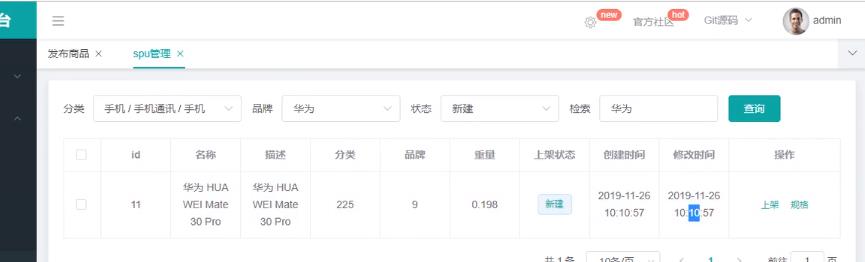
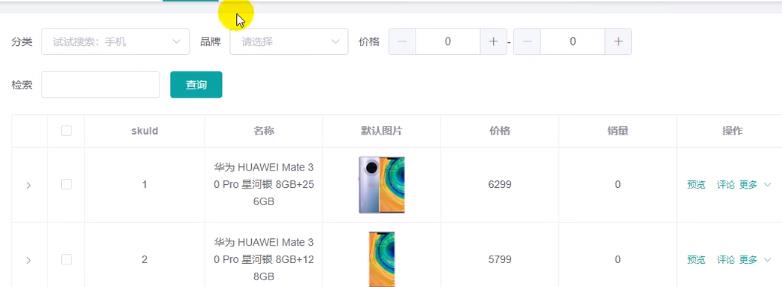
P93SPU检索

P94.SKU管理

八.代码部分:仓储服务
P95.仓储服务模块
ware模块加入到注册中心
getway加入网关
加入模糊查询
P96.创建采购单
P97.合并采购单

获取采购单,先获取未领取的采购任务,将采购单合并后分配人员。
P98.领取采购单
P99.完成采购
修改采购状态并添加库存(有加无新建)
P100.SPU规格维护
P101.分布式基础篇总结

谷粒商城-分布式基础篇-环境搭建
1、写在前面
既个人博客系统和Java虚拟机学习后,深感技术点过于零散,于是照着尚硅谷教程写了谷粒商城这个项目。谷粒商城是一个完整的大型分布式架构电商平台,这个项目将我目前学到的知识点,以及还未学到的知识点都串在了一起,可以说学完这个项目,企业级开发这一套流程你就打通了,当然,我才刚开始学高级篇,到底能不能打通,还得等我学完再看看。不过这个项目确实是我目前开发过最复杂的项目了,公司里的项目用到的技术栈都没谷粒商城多。
谷粒商城不是一个初学者项目,在博文中有些我认为初学者应该懂的东西就不展开来讲了,要是都展开来讲的话,那篇幅也太大了,而且对于会的人来说,过于啰嗦。真的有初学者看到这篇文章的话,可以转到尚筹网项目去学习,那个项目适合初学者。
2、虚拟机环境搭建
基础篇有用到诸如MySQL、Redis之类的软件,逐一安装太过于麻烦,这里使用Docker进行安装。
这里我依然选用在Ubuntu上安装Docker,因为之前写项目有现成的VMware虚拟机镜像可以用,所以很方便。诸位也可以把自己用过的镜像打包备份,不管是镜像损坏了恢复,还是复制一份给别的项目用,都是不错的。
安装完Docker后,还需要配一下镜像仓库,不然下载镜像很慢,请看这篇博客——《docker下载镜像太慢的解决方案》
2.1 安装MySQL
拉取MySQL镜像
docker pull mysql:5.7
启动MySQL
docker run -p 3306:3306 --name mysql -v /mydata/mysql/log:/var/log/mysql -v /mydata/mysql/data:/var/lib/mysql -v /mydata/mysql/conf:/etc/mysql -e MYSQL_ROOT_PASSWORD=root -d mysql:5.7
记住MySQL的账号密码都为root
添加MySQL配置文件
vi /mydata/mysql/conf/my.cnf
my.cnf内容如下:
[client]
default-character-set=utf8
[mysql]
default-character-set=utf8
[mysqld]
init_connect='SET collation_connection = utf8_unicode_ci'
init_connect='SET NAMES utf8'
character-set-server=utf8
collation-server=utf8_unicode_ci
skip-character-set-client-handshake
skip-name-resolve
2.2 安装Redis
拉取Redis镜像
docker pull redis
添加Redis配置文件
mkdir -p /mydata/redis/conf
touch /mydata/redis/conf/redis.conf
启动Redis
docker run -p 6379:6379 --name redis -v /mydata/redis/data:/data -v /mydata/redis/conf/redis.conf:/etc/redis/redis.conf -d redis redis-server /etc/redis/redis.conf
设置Redis持久化
vi /mydata/redis/conf/redis.conf
redis.conf内容如下:
appendonly yes
2.3 安装Nacos
拉取Nacos镜像
docker pull nacos/nacos-server
启动Nacos
docker run --env MODE=standalone --name nacos -d -p 8848:8848 nacos/nacos-server
2.4 设置容器自启动
docker update mysql --restart=always
docker update redis --restart=always
docker update nacos --restart=always
3、后端项目搭建
前置条件:
- MAVEN
- 设置阿里云镜像【用于更快速拉取jar包】
- MAVEN设置JDK1.8
- IDEA
- 安装插件 lombok【减少代码编写】
- 安装插件 Free Mybatis plugin【用于MyBatis接口跟xml文件跳转】
- 安装插件Gitee【Gitee和GitHub自行选用】
- 配置Gitee账号或GitHub账号【Gitee和GitHub自行选用】
博主用的码云,所以装了这个IDEA的Gitee插件,GitHub毕竟国外的,网络不好是一方面,顺带支持下国产软件。
3.1 初始化项目
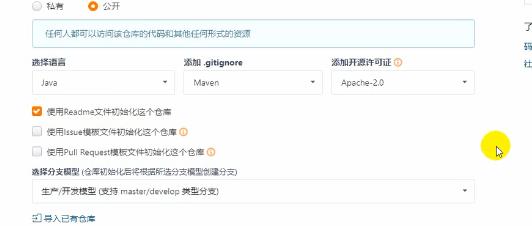
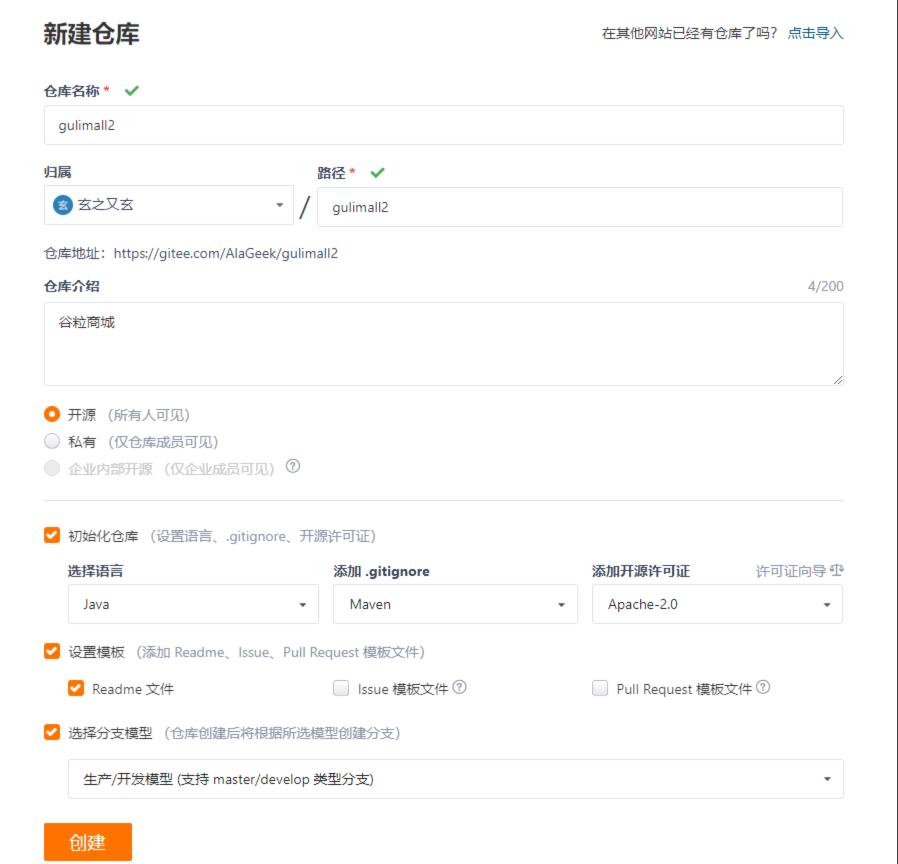
在Gitee新建仓库如下:

截图的时候已经有叫gulimall的仓库了,所以建了gulimall2,这个自行更改。
创建完成后,复制仓库地址,在IDEA中新建项目进行拉取。
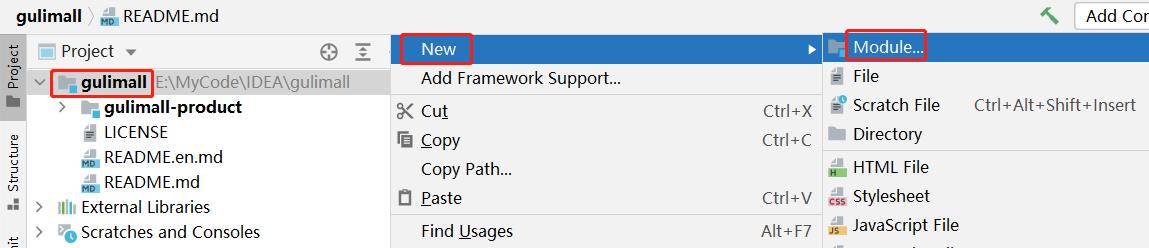
3.2 创建微服务模块
以商品服务为例,创建gulimall-product模块

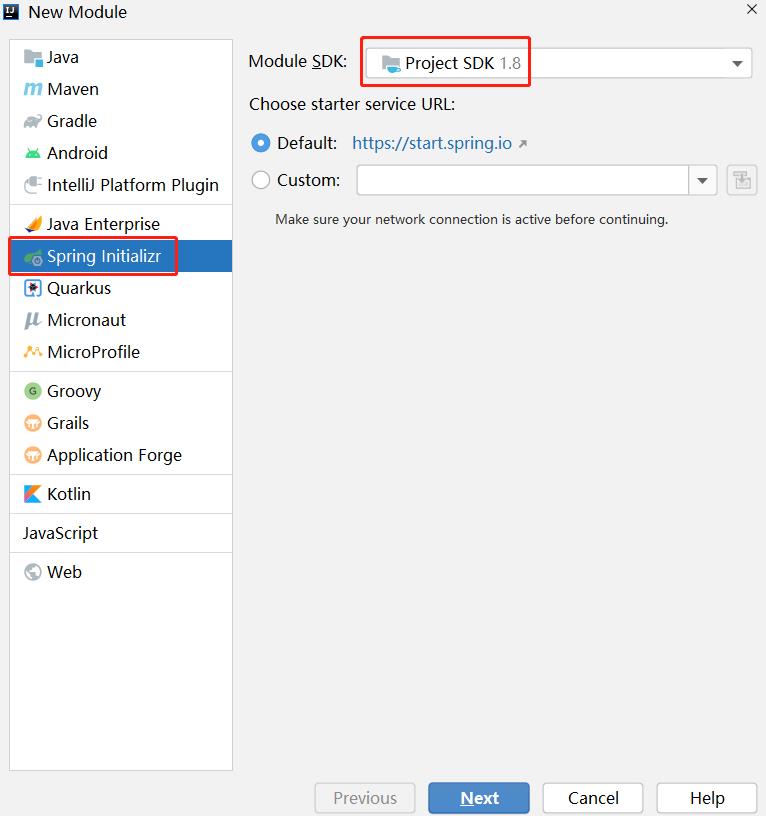
选择SpringBoot初始化,JDK选择1.8

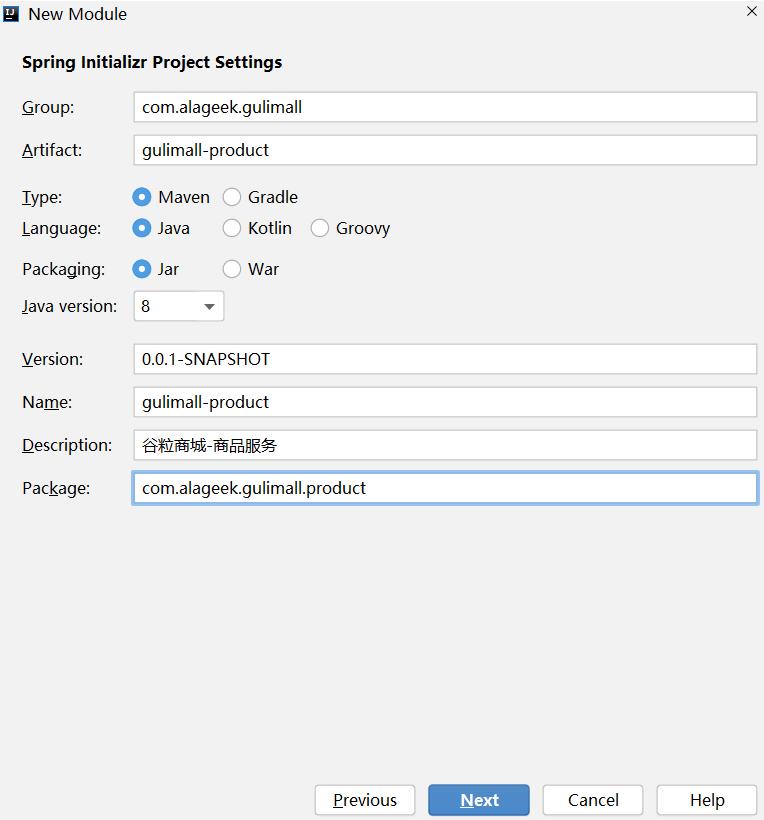
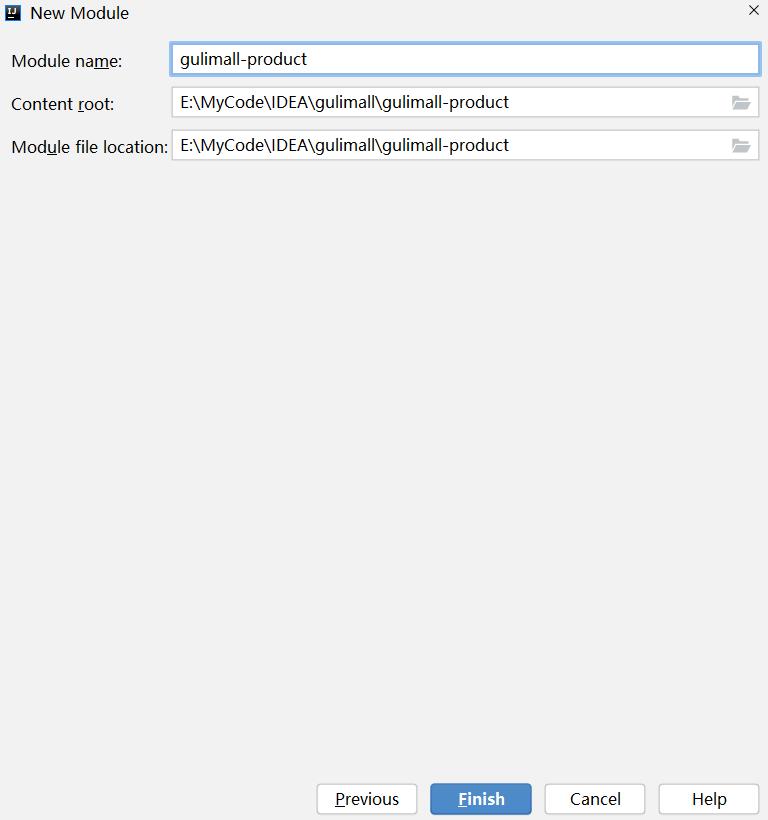
填写模块信息,此处包名自行更改

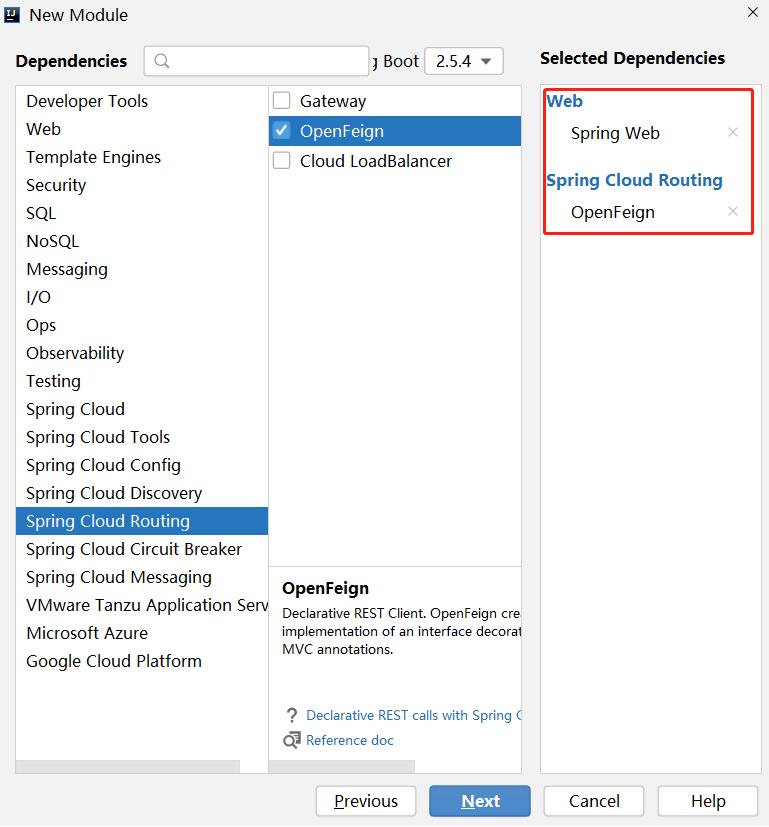
选择如下依赖

点击结束,创建成功

按照gulimall-product创建流程,创建其它几个模块:
- gulimall-coupon
- gulimall-member
- gulimall-order
- gulimall-ware
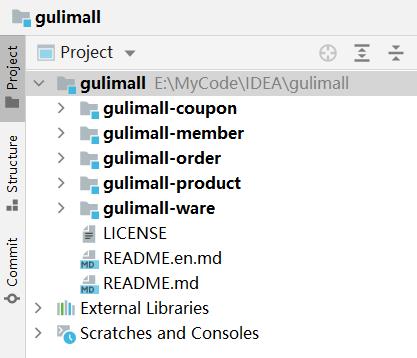
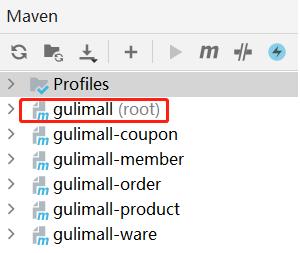
全部创建完毕后,项目结构如下图所示:

3.3 Maven聚合
在gulimall的根目录下创建pom.xml文件,内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.alageek.gulimall</groupId>
<artifactId>gulimall</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>gulimall</name>
<description>谷粒商城</description>
<packaging>pom</packaging>
<modules>
<module>gulimall-product</module>
<module>gulimall-order</module>
<module>gulimall-ware</module>
<module>gulimall-coupon</module>
<module>gulimall-member</module>
</modules>
</project>
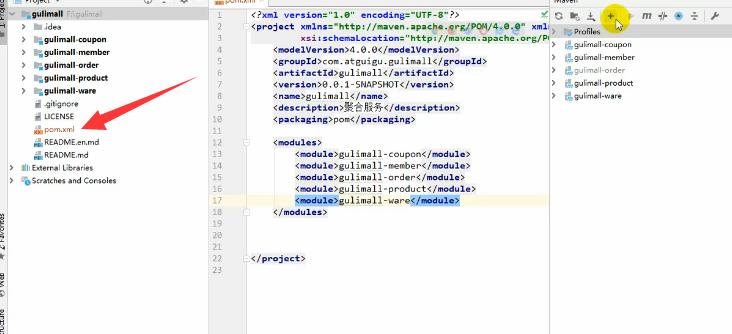
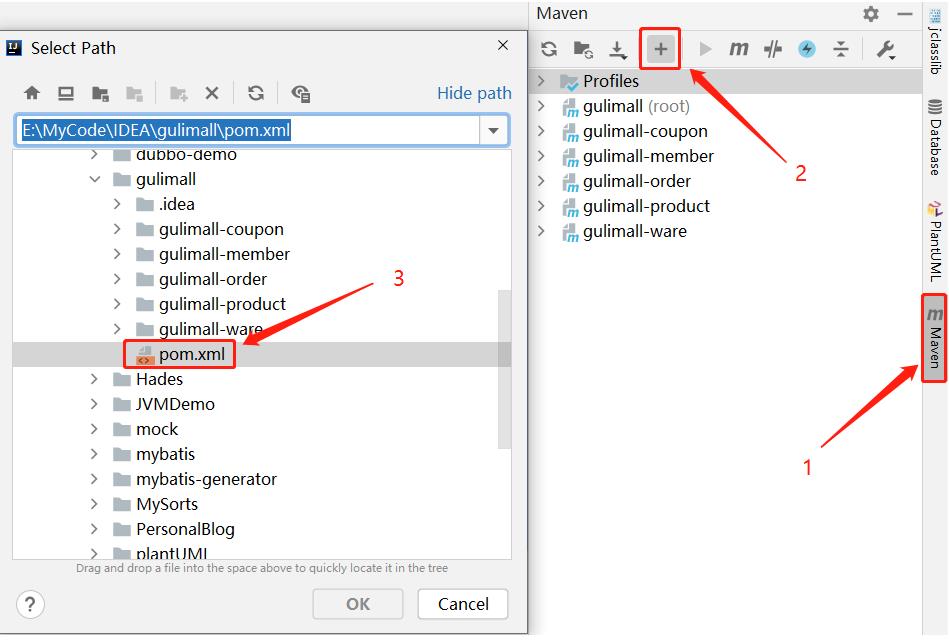
在IDEA Maven工具中添加父工程:

添加完成后如下图所示:

3.4 修改gitignore文件
为了防止提交不相关的代码,在父工程的gitignore文件中添加如下代码:
.idea
**/.mvn
**/.gitignore
**/*.iml
**/HELP.md
**/mvnw
**/mvnw.cmd
**/target/
添加完后,可进行第一次代码提交,然后去Gitee看看提交是否成功
3.5 整合renren-fast项目
访问人人开源在Gitee的主页地址:https://gitee.com/renrenio
下载项目 renren-fast-vue 和 renren-fast,两个项目分别为人人开源的前端项目和后端项目,下载下来后需要把项目中的.git文件夹删除,不然提交代码就提到人人开源的项目去了,当然,也提不上去。
移动 renren-fast 文件夹到gulimall项目文件夹下,并且在父工程的pom文件中添加该模块:
<module>renren-fast</module>
添加后的pom文件如下所示:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.alageek.gulimall</groupId>
<artifactId>gulimall</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>gulimall</name>
<description>谷粒商城</description>
<packaging>pom</packaging>
<modules>
<module>gulimall-product</module>
<module>gulimall-order</module>
<module>gulimall-ware</module>
<module>gulimall-coupon</module>
<module>gulimall-member</module>
<module>renren-fast</module>
</modules>
</project>
3.6 数据库初始化
3.6.1 gulimall
用Navicat或者其它工具连接前文安装的MySQL数据库,创建五个数据库如下:
- gulimall_pms(商品)
- gulimall_oms(订单)
- gulimall_sms(营销)
- gulimall_ums(用户)
- gulimall_wms(库存)
其中创建数据库时,字符集选择 utf8mb4
接下来需要获取尚硅谷官方提供的资料,其中有创建数据库表的SQL语句,获取方法如下:
- 前往尚硅谷公众号,回复“谷粒商城”关键字,会有百度云分享链接返回【语句有错误,不推荐】
- 或者直接访问我这个百度云分享链接 ,提取码:yyds【推荐】
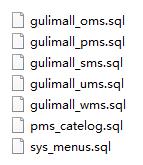
解压后进入路径docs/代码/sql下,有如下几个文件:

根据上面创建的数据库,按名字打开文件,把SQL语句复制到Navicat中执行,生成对应的表结构
注1:直接执行文件可能会有编码问题,所以把文件打开后复制代码更为保险
注2:官方提供的SQL文件是有以下两个错误:
- gulimall_pms.sql 中创建 pms_attr 语句中少了value_type字段,我提供的语句中以补全
- gulimall_pms.sql 中创建 pms_spu_info 语句中所属分类id的字段名为 catalog_id,而其他表中所属分类id的字段名叫 catelog_id,这块我的代码里没有纠正,因为我发现这个错误的时候已经逆向工程生成代码好久了,而且也不是什么严重错误,所以就没改,诸位要是觉得别扭可以直接改掉。
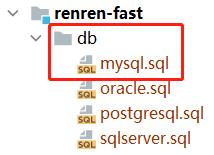
3.6.2 renren-fast
创建 renren-fast 运行所需数据库,取名为 gulimall-admin,编码与前面保持一致,在 Navicat 中运行下列SQL语句:

修改配置文件application-dev.yml中的数据库地址、数据库名,以及账号密码
4、前端项目搭建
前置条件:
- Visual Studio Code
- 安装插件 Auto Close Tag
- 安装插件 Auto Rename Tag
- 安装插件 Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
- 安装插件 HTML CSS Support
- 安装插件 HTML Snippets
- 安装插件 JavaScript (ES6) code snippets
- 安装插件 Live Server
- 安装插件 open in browser
- 安装插件 Vetur
- node,js
- 安装版本为10.16.3的node.js
node.js 不一致可能会导致项目编译不通过,博主不信邪,第一次安装的时候下了最新版,结果你们懂的
安装完 node 后,配置npm淘宝镜像,与前面Docker一样,也是为了更快:
npm config set registry http://registry.npm.taobao.org/
4.1 整合renren-fast-vue项目
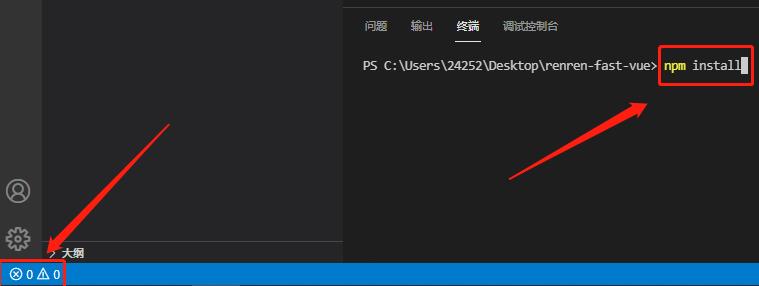
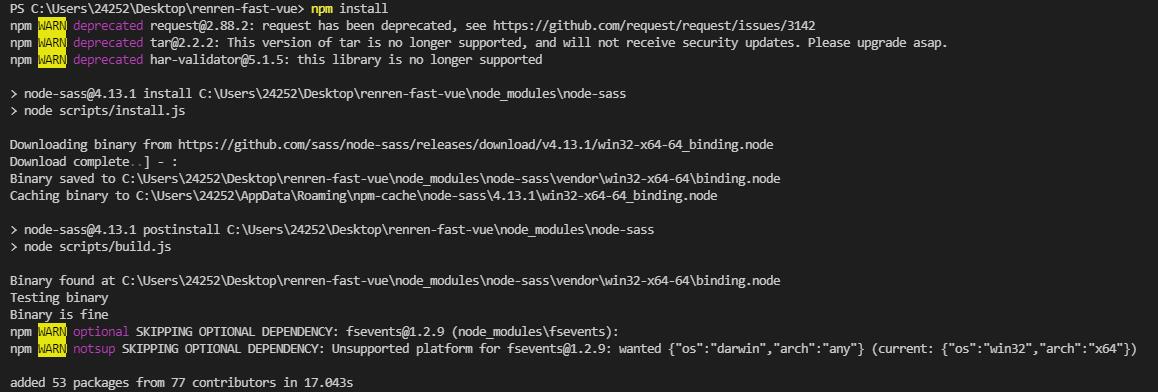
用 VS Code 打开前文下载的 renren-fast-vue 项目,点击右下角打开命令行,执行如下命令:

显示如下即为安装成功:

4.2 测试
启动后端 renren-fast 项目,然后在 VS code 命令行执行下列命令:
npm run dev
前端项目启动后会自动在浏览器打开一个页面,没打开的自行访问地址http://localhost:8001/#/login,页面如下:

观察验证码是否显示,以及后端服务是否有报错。
5、写在后面
5.1 项目资源
博主在码云的源码地址:谷粒商城-基础篇
项目在B站的教程链接:Java项目《谷粒商城》Java架构师 | 微服务 | 大型电商项目
5.2 博客跳转
谷粒商城的高级篇博主还没看,此处先留空
基础篇除了环境搭建,其它的其实就是crud了,而且这部分教程很大一部分在讲前端,后面教程其实直接把写好的前端代码拿来用了,诸位不想学前端的也可以跳过,这部分做个了解就行。
以下是教程对基础篇的一个总结:

可以看到,真的是很基础的东西,都是尚硅谷前期课程以及项目中有的东西,当然,这些除了人人开源相关的东西,其他的都是要会的,基础都不打牢,后面进阶就不好弄了。
尚硅谷是真的良心,感谢尚硅谷的开源,让贫穷的学生有机会系统的学习,大家多去B站点点赞,有钱的捧个钱场,没钱的捧个人场。
以上是关于谷粒商城项目总结-基础篇的主要内容,如果未能解决你的问题,请参考以下文章