前端vue路由模块拆分归类理解版
Posted 水香木鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端vue路由模块拆分归类理解版相关的知识,希望对你有一定的参考价值。

有志者事竟成,破釜沉舟百二秦关终属楚
苦心人天不负,卧薪尝胆三千越甲可吞吴。
📌博主介绍
💒首页:水香木鱼
🛫专栏:后台管理系统
✍简介: 博主姓:陈,名:春波。花名 “水香木鱼”,星座附属 “水瓶座一枚” 来自于富土肥沃的"黑龙江省"-美丽的 “庆安小镇”
🔰 格言: 生活是一面镜子。 你对它笑, 它就对你笑; 你对它哭, 它也对你哭。
🔋 小目标: 成为 会设计 、会开发的 “万能钥匙”
📝文章内容
木鱼本期为小伙伴们带来的是,路由拆分归类。相信我们在前端工程创建路由的时候,会有很多很多。这篇文章 帮助初入前端的小伙伴了解,如何拆分路由模块,便于后期维护。👇
✍ 一、router【modules】

创建modules文件夹,用于存放已经拆分归类的路由文件- 创建单独路由文件
//AbilityToMarketsRouter.js
const AbilityToMarkets = [
path: '/AbilityToDataSet',
name: 'AbilityToDataSet',
component: () => import('@/views/appservice/dataSet.vue')
,
]
//...... 可多个
export default AbilityToMarkets
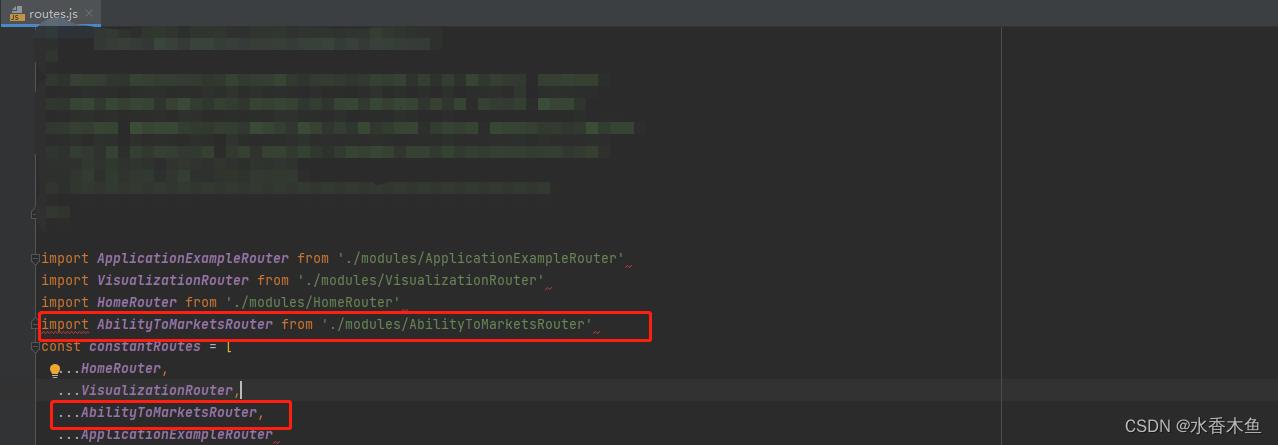
✍ 二、导入路由

import AbilityToMarketsRouter from './modules/AbilityToMarketsRouter'
在路由放置区域,使用展开运算符
...AbilityToMarketsRouter,

📢博主致谢
非常感谢小伙伴们阅读到结尾,本期的文章就分享到这里,总结了【前端vue路由模块拆分归类】,希望可以帮到大家,谢谢。
如果你觉得本篇文章有帮助到您,鼓励一下木鱼吧!点击【关注+点赞+收藏+评论+转发】支持一下哟
🙏您的支持就是我更新的最大动力。⭐⭐⭐记得一键三连呦!⭕
💡猜你喜欢
🈯前端项目解决无法加载的问题(报错:因为在此系统上禁止运行脚本)【各类无法加载问题通用】
以上是关于前端vue路由模块拆分归类理解版的主要内容,如果未能解决你的问题,请参考以下文章