解决前端项目问题,uniapp运行微信开发工具小程序,出现× initialize报错,以及浏览器无法运行
Posted 意初
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决前端项目问题,uniapp运行微信开发工具小程序,出现× initialize报错,以及浏览器无法运行相关的知识,希望对你有一定的参考价值。
项目场景:
uniapp进行小程序以及多端web页面都不知道如何配置讲项目运行起来。
就会报出无法运行错误。
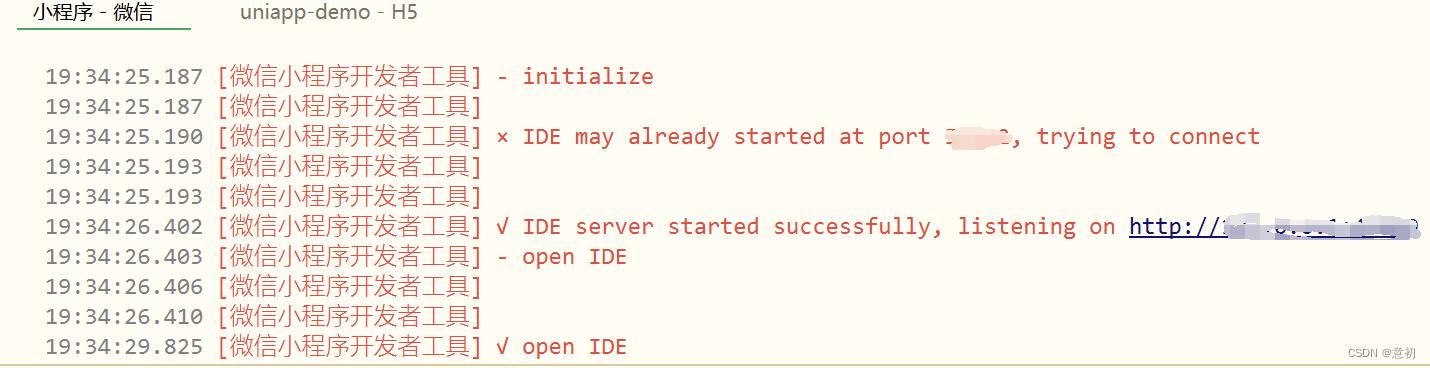
[微信小程序开发者工具] - initialize
[微信小程序开发者工具]
[微信小程序开发者工具] × IDE may already started at port , trying to connect如图

问题描述
这是因为没有配置好安全设置和运行设置。
一,配置安全设置,
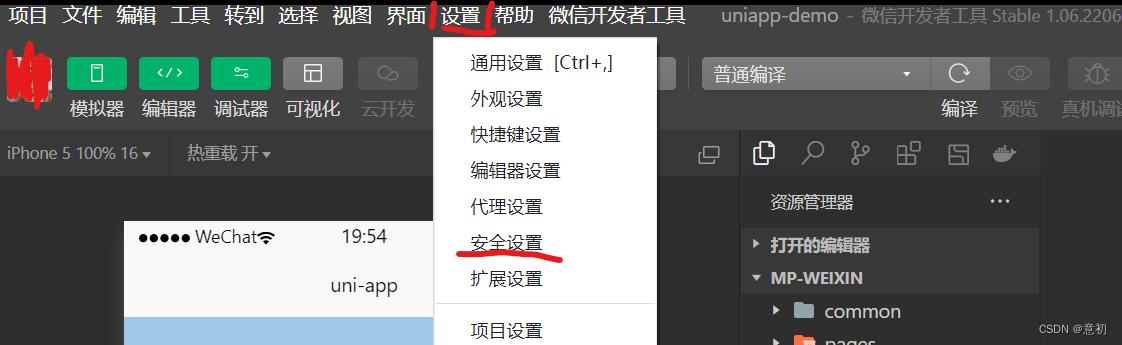
①打开微信开发工具,点击设置,如图

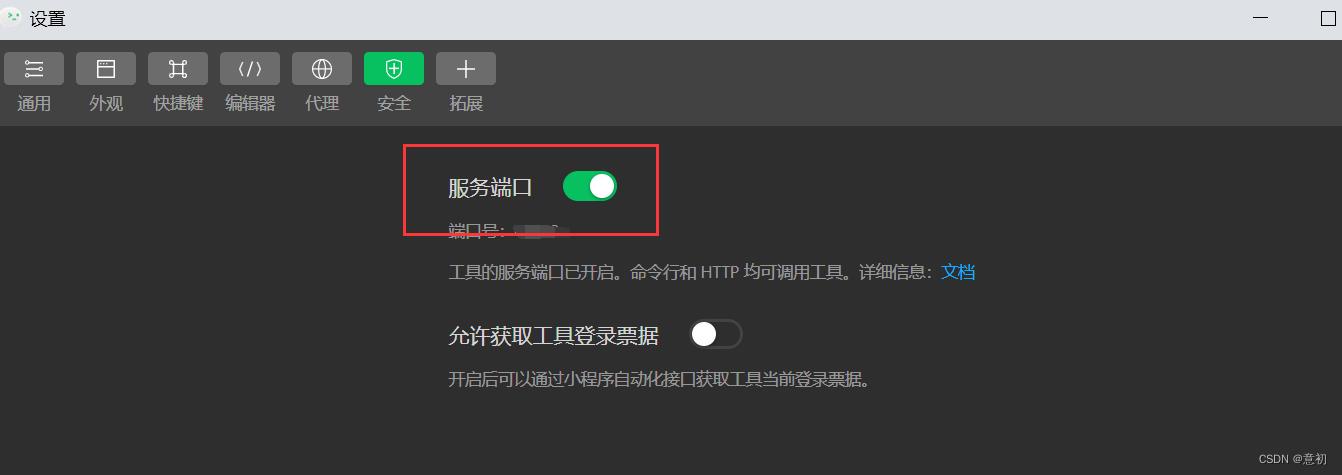
②将服务端口打开

③关闭设置自动保存,接着在Hbuilderx进行运行配置
二、运行配置
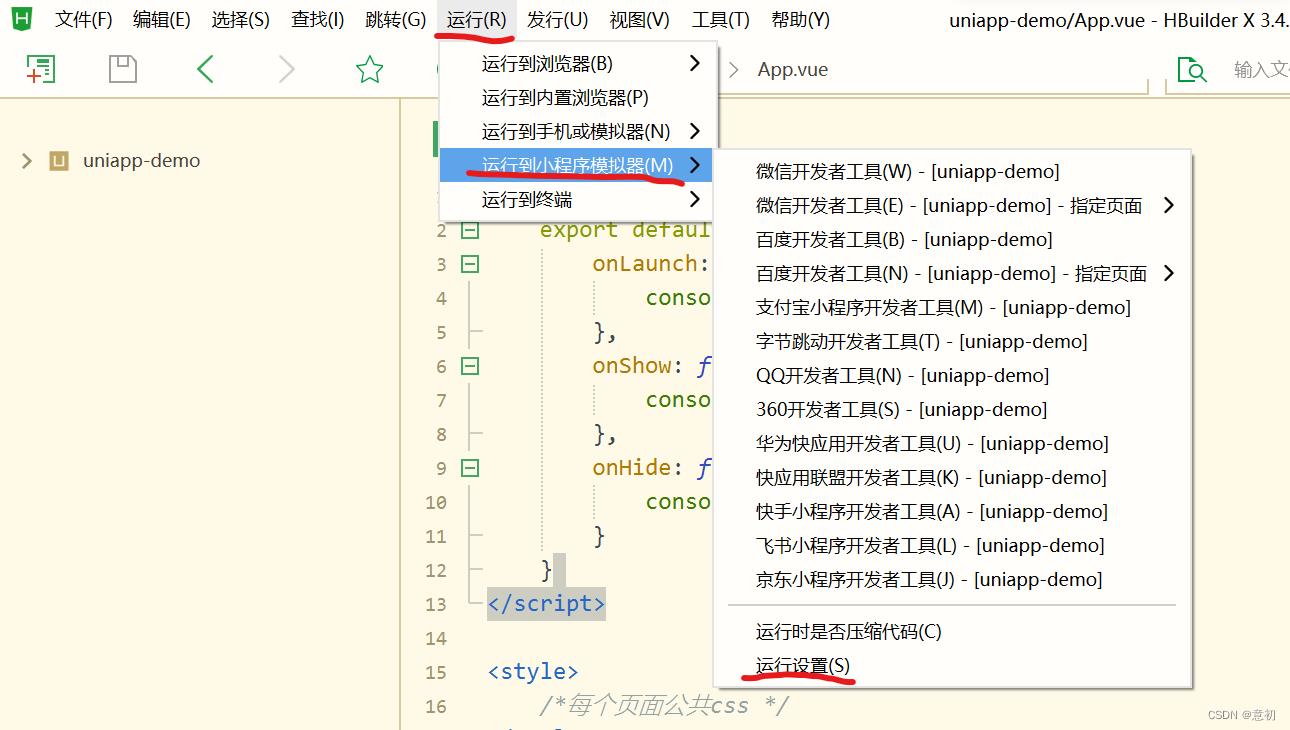
①打开hbuilderx,点击运行,然后点击微信小程序里的运行设置

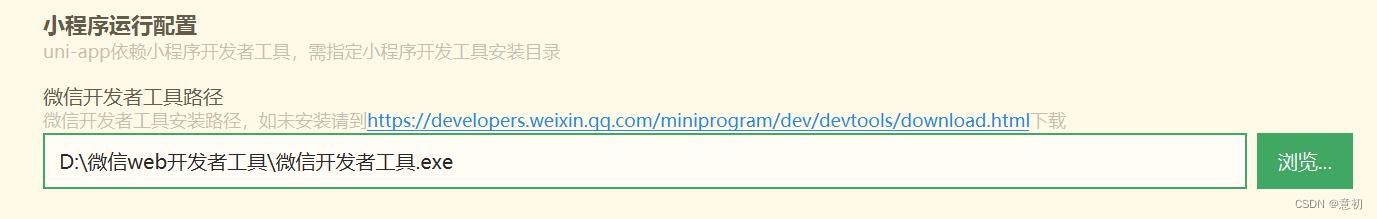
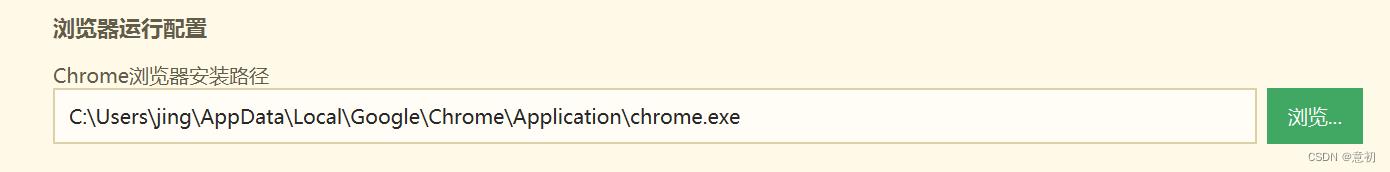
②在运行设置里,配置微信开发工具和浏览器
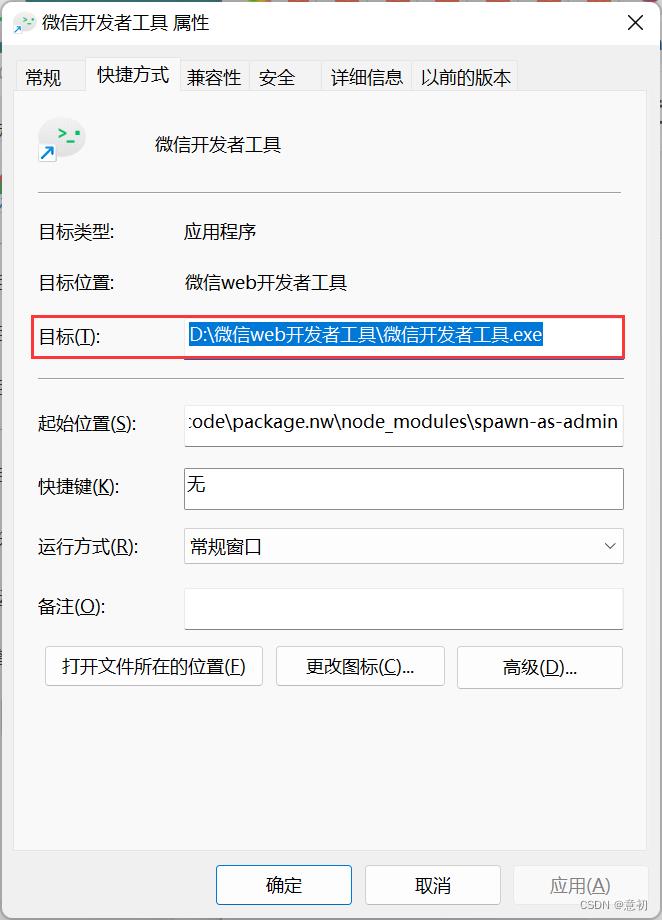
将微信开发工作安装地址直接copy到输入框里


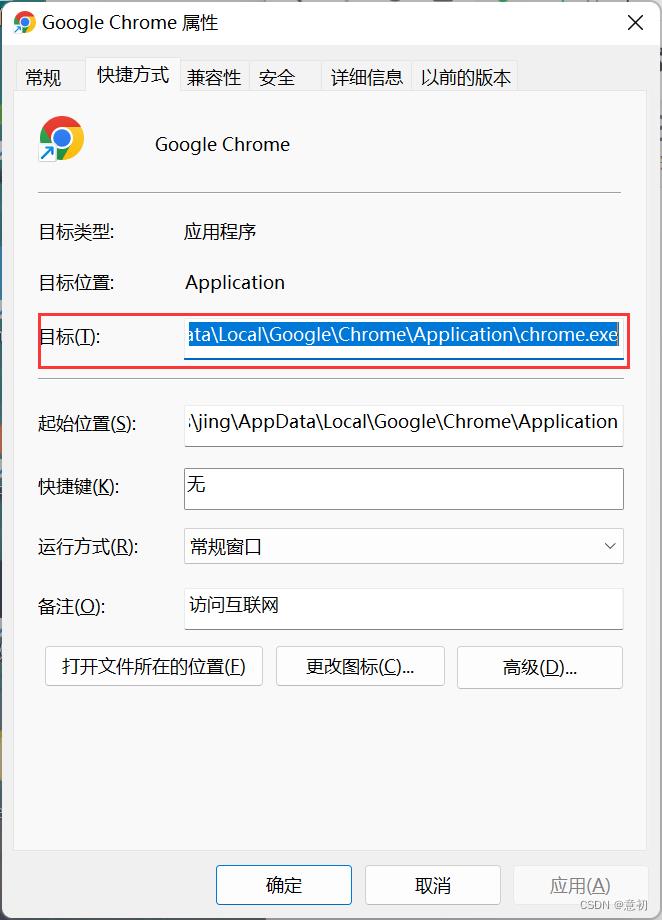
将浏览器安装地址直接copy到输入框里


③关闭运行设置,自动保存
最后运行:
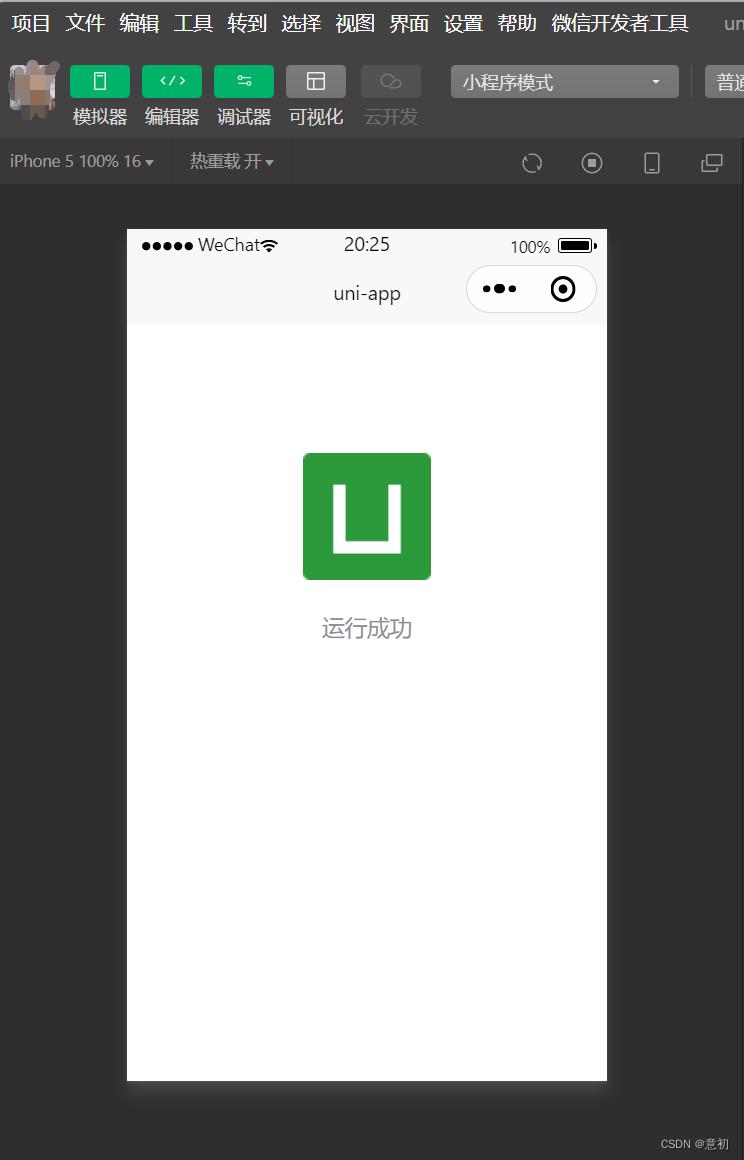
小程序:打开小程序模拟器,微信开发者工具
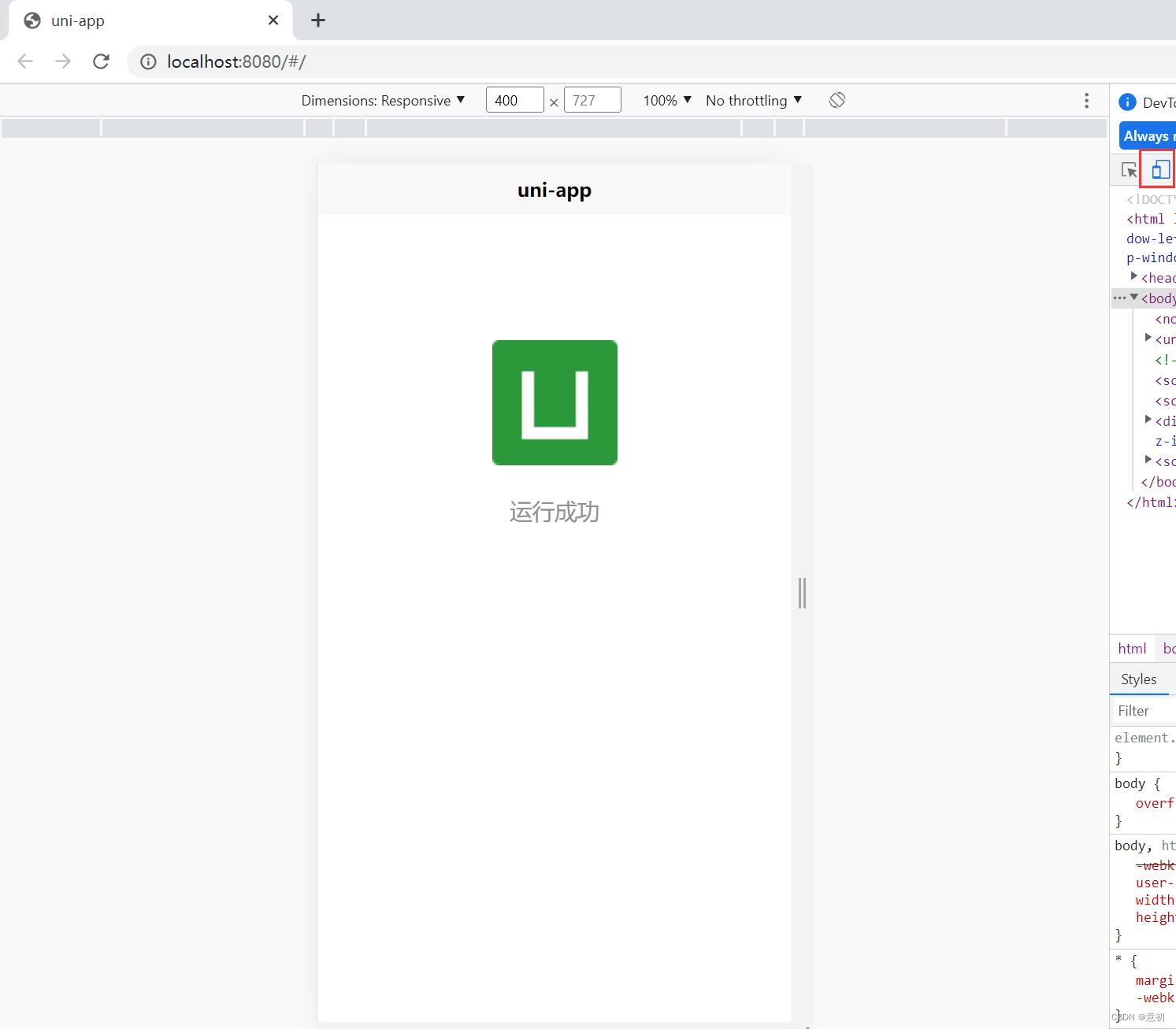
移动端web浏览器:

作者上一篇文章:
HBuilderX无法启动微信小程序
问题:
在HBuilderX运行uniapp项目在小程序端模拟器的时候,微信开发者工具打不开,检查两个地方。
原因:
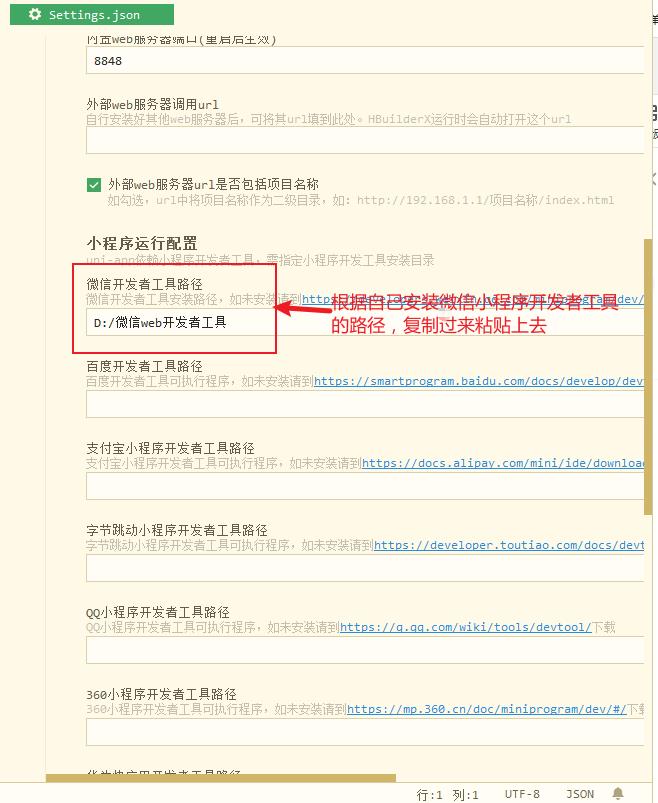
首次使用HBuilder把项目运行在小程序模拟上时,需要在工具的设置里配置微信开发者工具路径。
解决方案:
① 工具->设置->填写你微信小程序开发者工具安装的地址


② 打开微信开发者工具->设置->代理设置->安全->把代理开关打开

以上是关于解决前端项目问题,uniapp运行微信开发工具小程序,出现× initialize报错,以及浏览器无法运行的主要内容,如果未能解决你的问题,请参考以下文章

 https://blog.csdn.net/weixin_43928112/article/details/125919544
https://blog.csdn.net/weixin_43928112/article/details/125919544