前端微信小程序开发基础
Posted 李铁柱6
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端微信小程序开发基础相关的知识,希望对你有一定的参考价值。
文章参考(黑马小程序教学视频)仅供参考与学习
简介
小程序和普通页面开发的区别
运行环境不同
网页运行在浏览器中,小程序运行在微信环境中
API不同
由于运行环境不同,所以小程序中,无法调用DOM和BOM的API.
但是,小程序中可以调用微信环境提供的各种API,例如:
- 地理定位
- 扫码
- 支付
开发模式不同
网页发开模式:浏览器+代码编辑器
小程序有自己的一套标准开发模式:
- 申请小程序开发账号
- 安装小程序开发者工具
- 创建和配置小程序项目
注册小程序账号&安装开发者工具
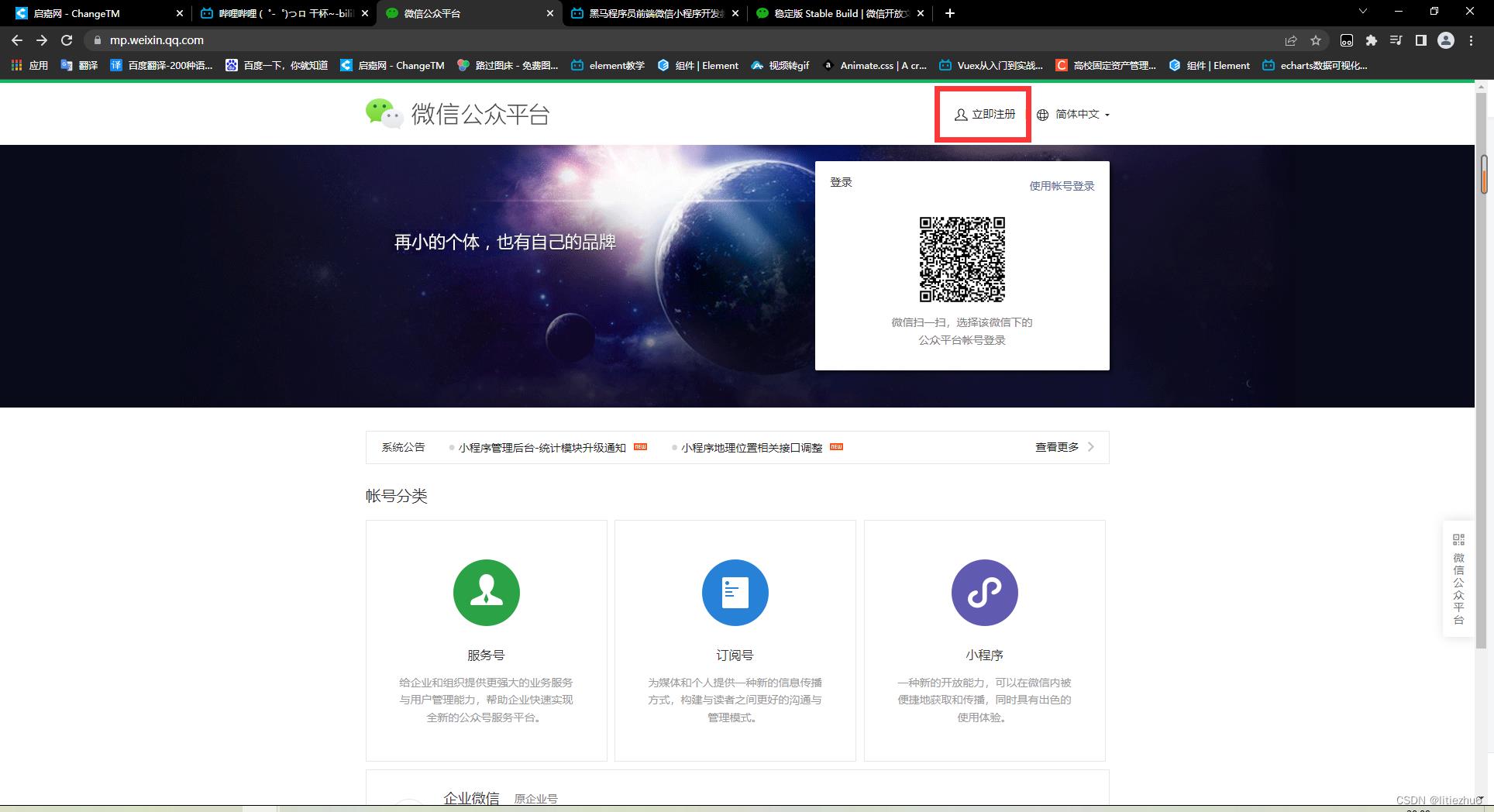
点击注册按钮
微信公众平台 点击右上角 “立即注册”即可进入小程序开发账号的注册流程

选择注册账号的类型
 填写账号信息,邮箱激活,信息登记
填写账号信息,邮箱激活,信息登记
具体可以查看此视频 微信小程序注册账号&安装开发者工具
登录成功,获取小程序的AppID

了解微信开发者工具
微信开发者工具是官方推荐使用的小程序开发工具,它提供的主要功能如下:
- 快速创建小程序项目
- 代码的查看和编辑
- 对小程序功能进行调试
- 小程序的预览和发布
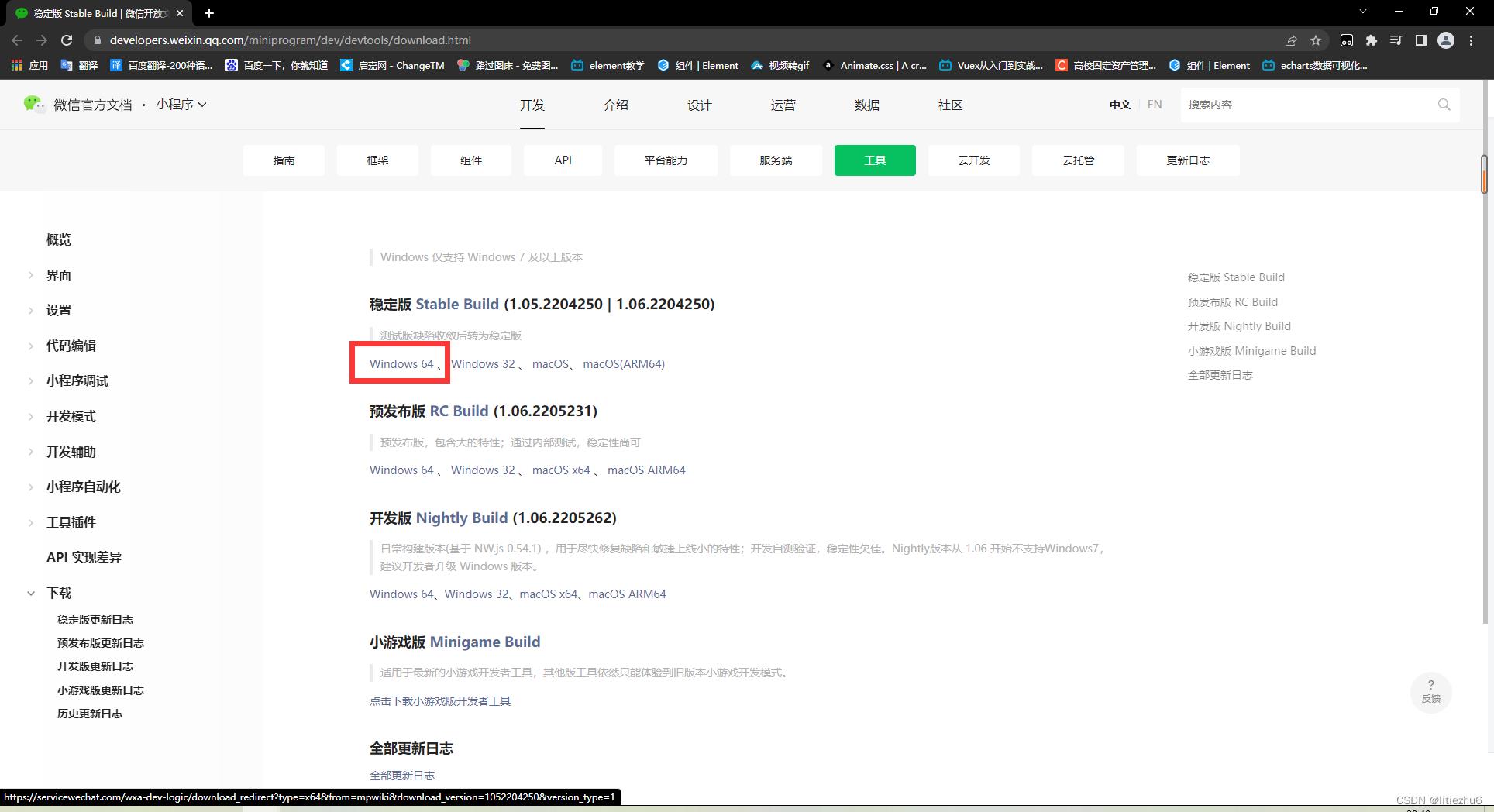
下载开发者工具

安装
一直点击下一步
扫码登录
创建第一个小程序
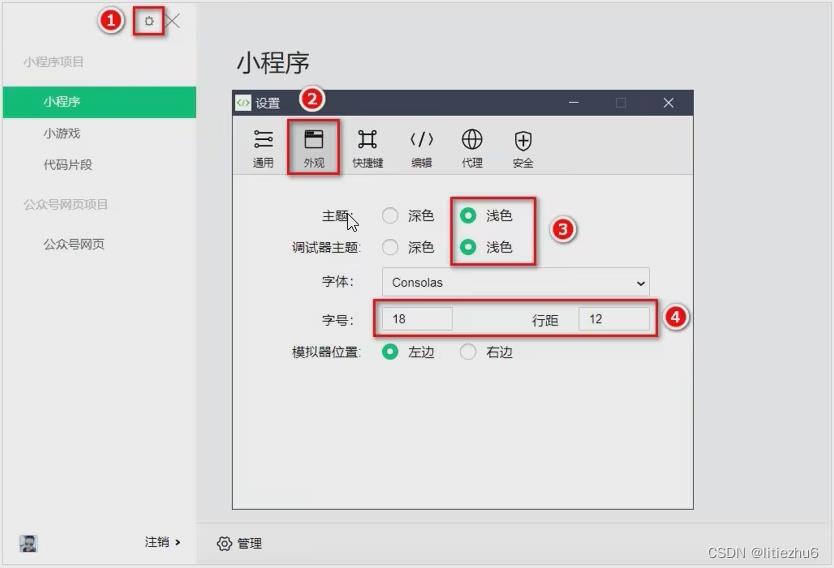
设置外观和代理

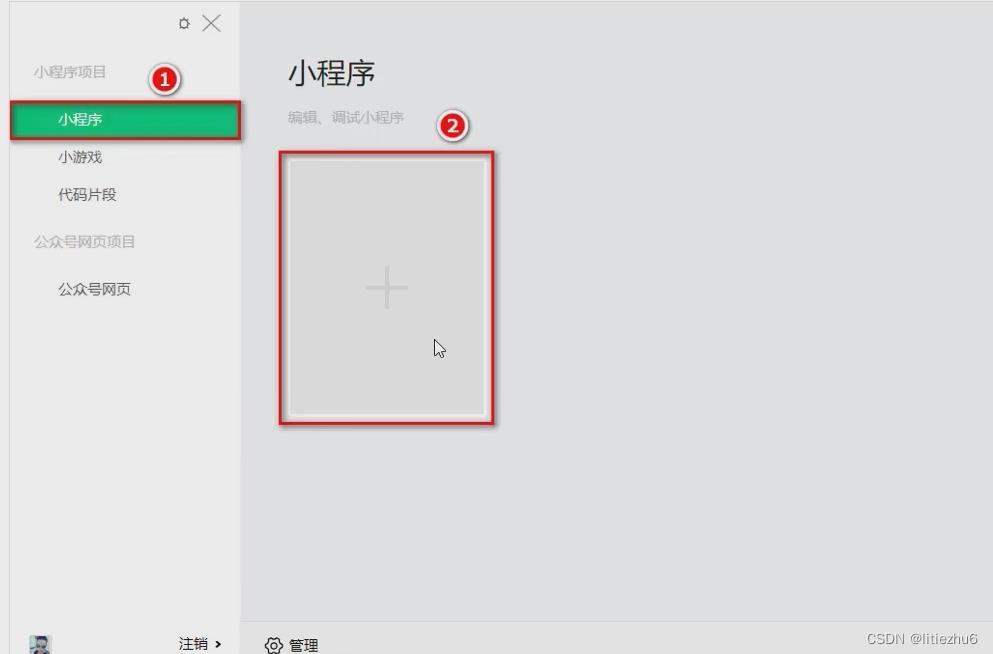
点击“加号”按钮

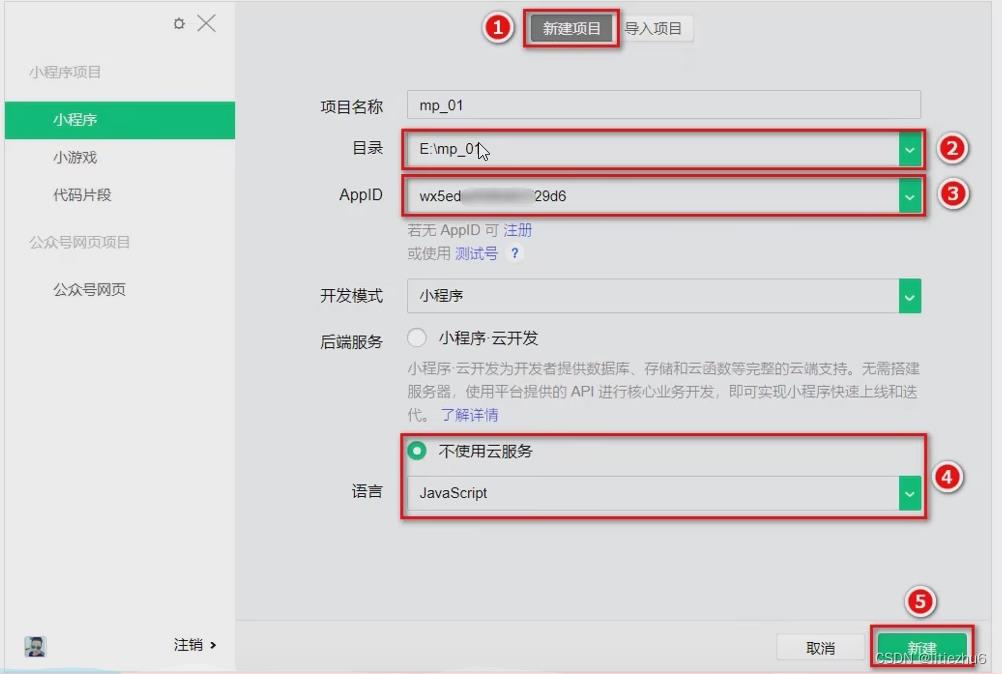
填写项目信息

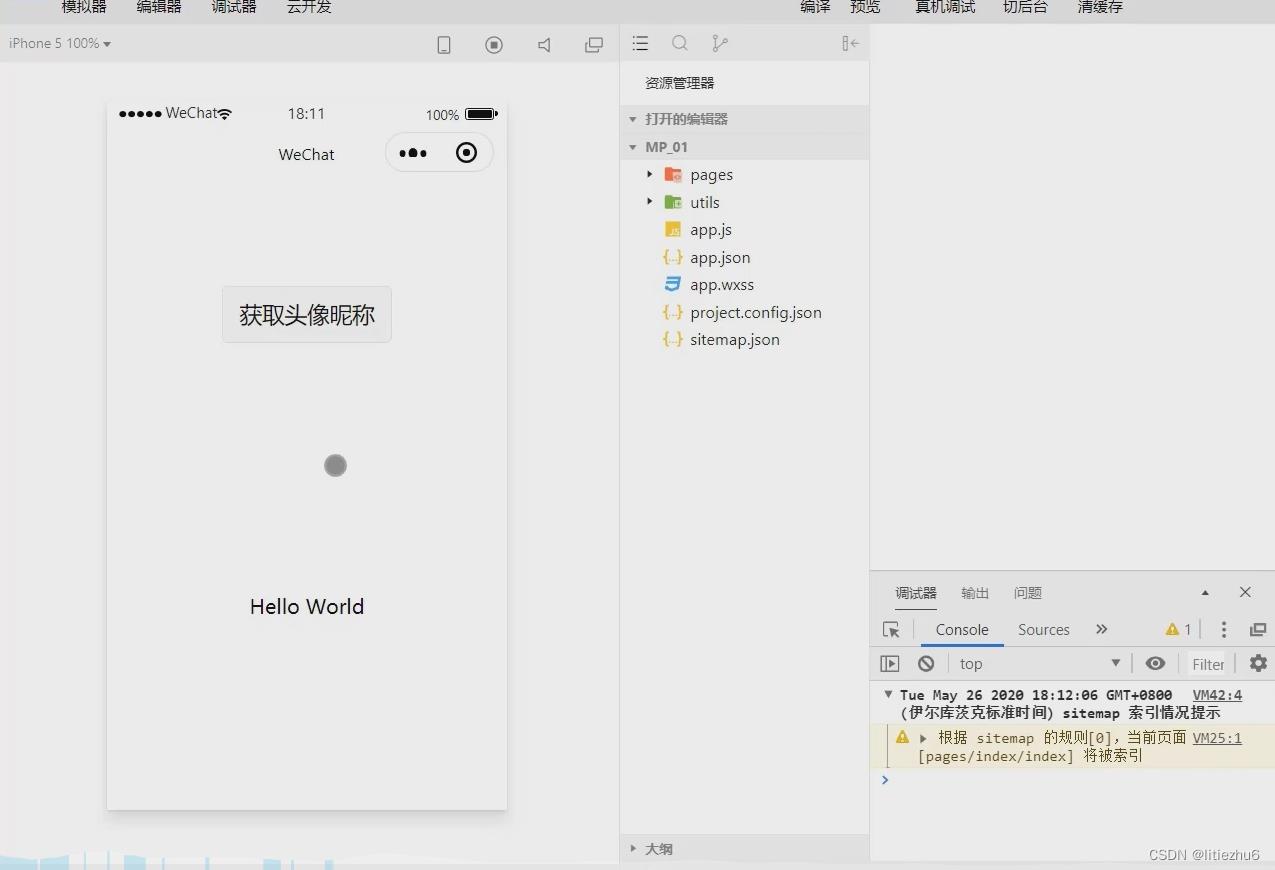
创建成功

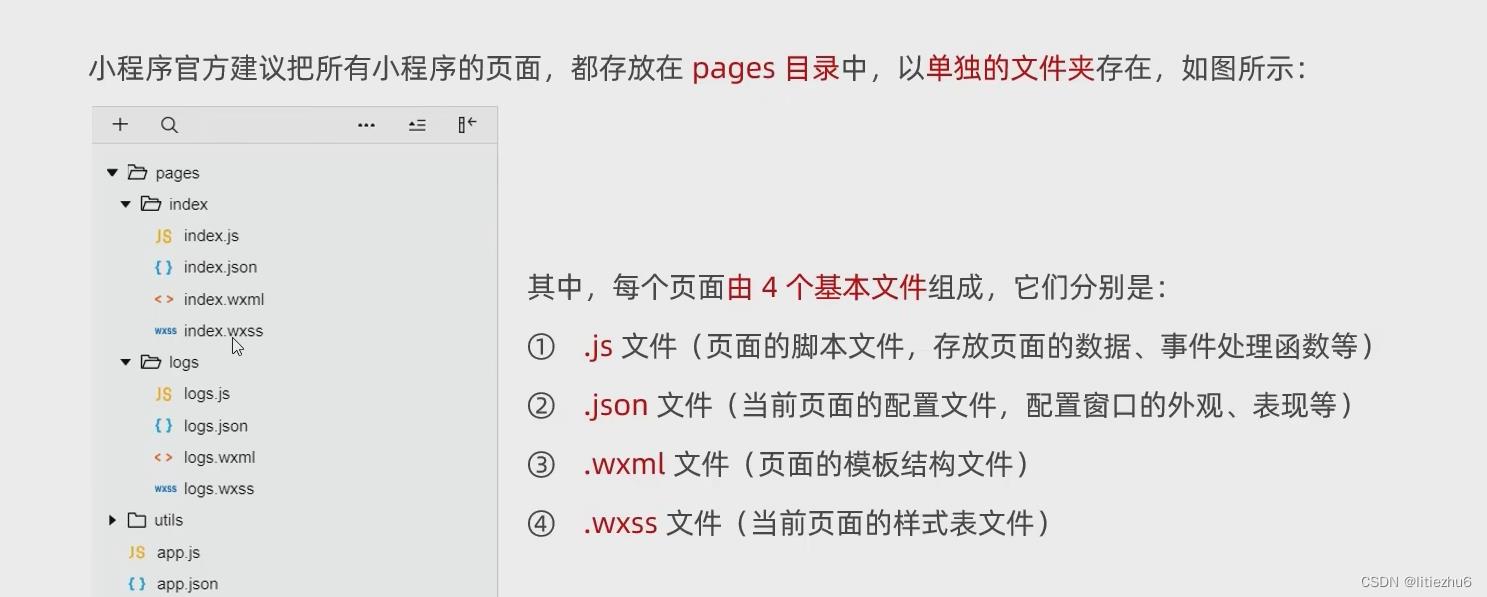
认识小程序项目的基本组成结构
pages
用来存放所有小程序的页面

页面的 .json 配置文件

app.js
小程序的入口文件
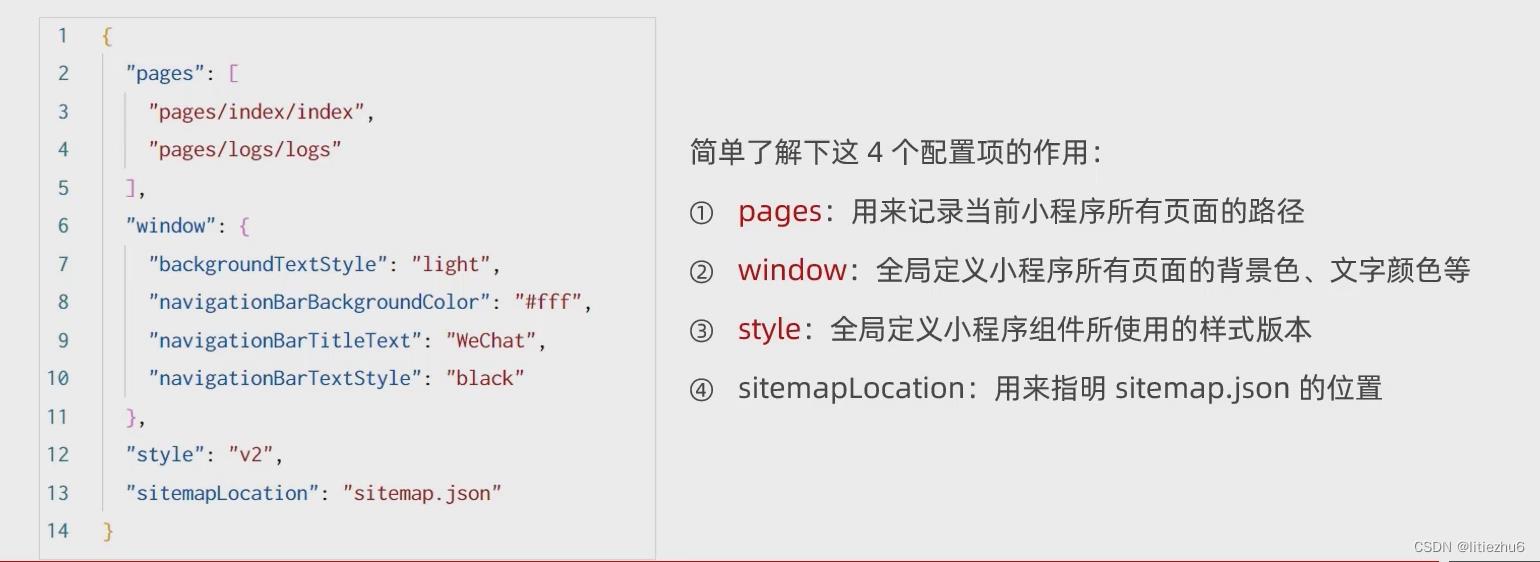
app.json
小程序的全局配置文件,包含了小程序的所有页面路径、窗口外观、界面表现、底部tab等

app.wxss
小程序项目的全局样式文件
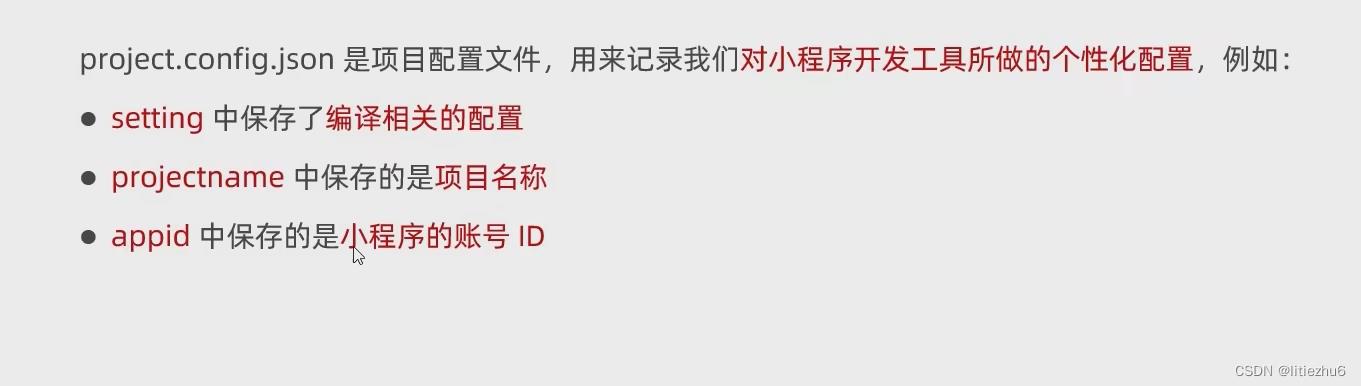
project.config.json
项目的配置文件,用来记录我们对小程序开发工具所做的个性化配置

project.private.config.json
项目私有配置文件。此文件中的内容将覆盖 project.config.json 中的相同字段。项目的改动优先同步到此文件中
sitemap.json
用来配置小程序及页面是否允许被微信索引,效果类似于pc页面中的SEO
- 当action值为 disallow时:表示不被索引
- 当action值为 allow时:表示被索引
认识小程序页面
快速新建小程序页面

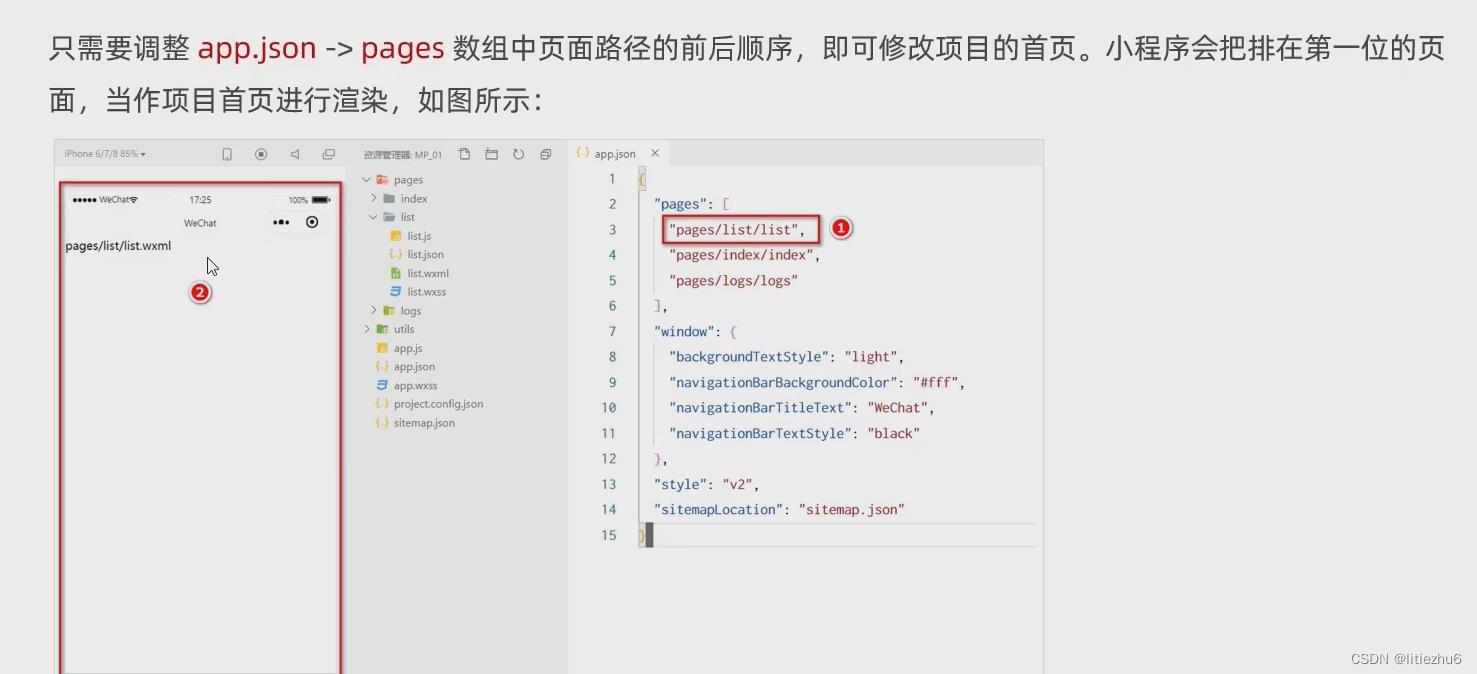
修改项目首页

WXML 模板
什么是 WXML
WXML 是小程序框架设计的一套 标签语言,用来构造小程序页面的结构 ,其作用类似于页面开发中的 html
WXML 和 HTML 的区别
- 标签名称不同
- HTML(div,span,img,a)
- WXML (view,text,image,navigator)
- 属性节点不同
- <a href='#'>超链接</a>
- <navigator url='/pagea/home/home'></navigator>
- 提供了类似于vue中的模板语法
- 数据绑定
- 列表渲染
- 条件渲染
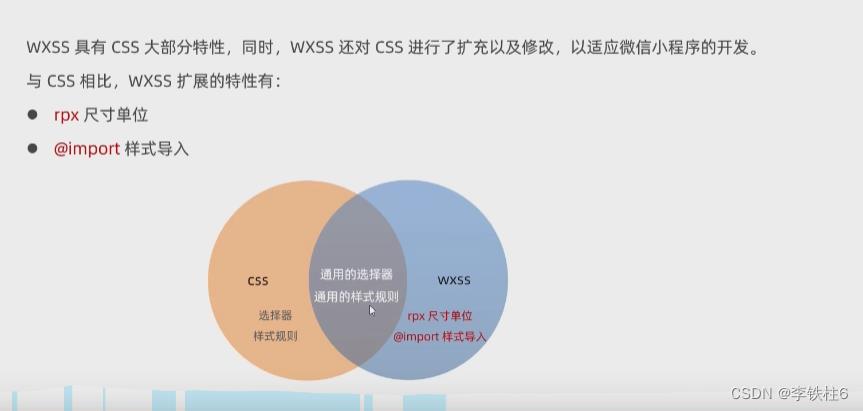
WXSS 和 CSS 的区别
- 新增了 rpx 尺寸单位
- css中需要手动进行像素单位换算,例如rem
- WXSS 在底层之村新的吃u你单位 rpx , 在不同大小的屏幕上小程序会自动进行换算
- 提供了全局的样式和局部样式
- 项目根目录中的 app.wxss 会作用于所有小程序页面
- 局部页面的 wxss 样式仅对当前页面生效
- WXSS仅支持部分CSS选择器
- .class和#id
- element
- 并集选择器、后代选择器
- ::after和 ::before 等伪类选择
小程序中 .js 文件的分类
- app.js
- 是 整个小程序项目的入口文件,通过调用 APP() 函数来启动整个小程序
- 页面的 .js 文件
- 是 页面中的入口文件, 通过 调用 Page() 函数来创建并运行页面
小程序中组件的分类
九大组件
开发者可以基于组件快速搭建出漂亮的页面结构,官方把小程序的组件分为9大类,分别是:
- 视图容器
- 基础内容
- 表单组件
- 导航组件
- 媒体组件
- map地图组件
- canvas画布组件
- 开放能力
- 无障碍访问
长用的视图容器类组件
view
- 类似于HTML中的div,是一个块元素
scroll-view
- 可滚动的视图区域
- 常用来实现滚动列表效果
swiper和swiper-item
- 轮播图效果
长用的基础内容组件
text
- 文本组件
- 类似于HTML中的span,是一个行内元素
- 支持长按选中操作,属性:selectable
rich-text
- 富文本组件
- 支持把HTML字符串渲染为WXML结构
其他长用组件
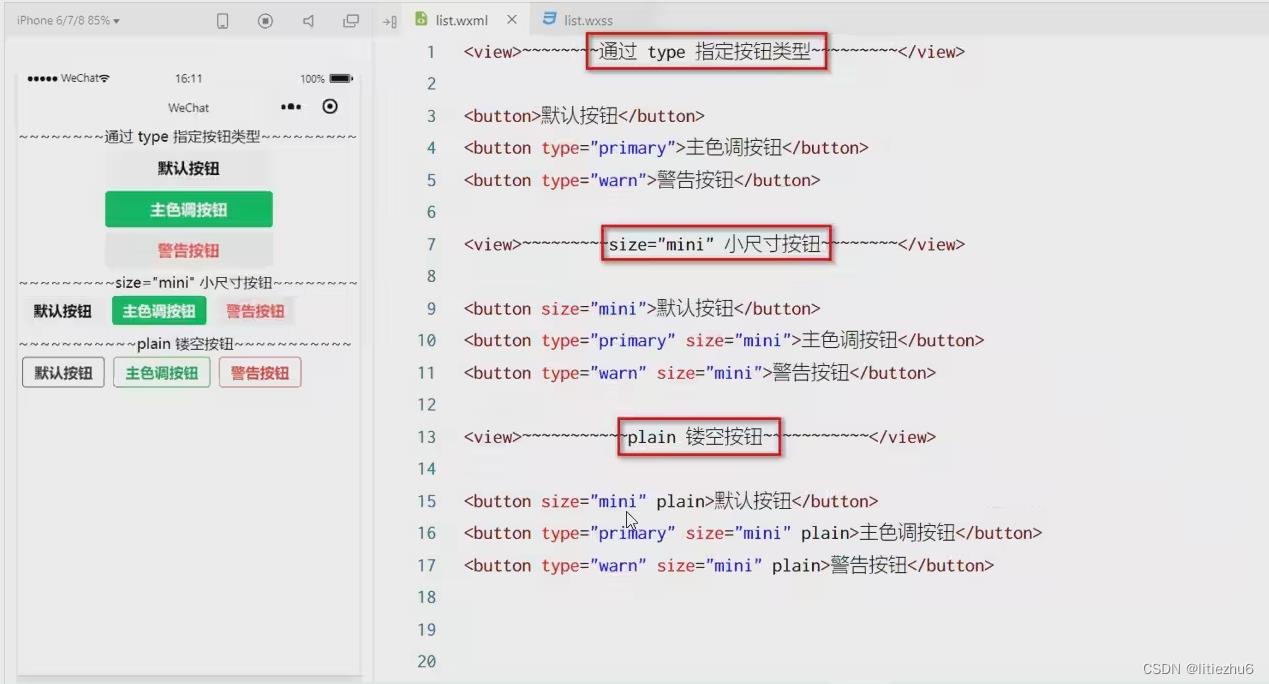
button
- 按钮组件
- 功能比HTML更加丰富
- 通过open-type属性可以调用微信提供的各种功能(客服,转发,获取用户授权,获取用户信息等)

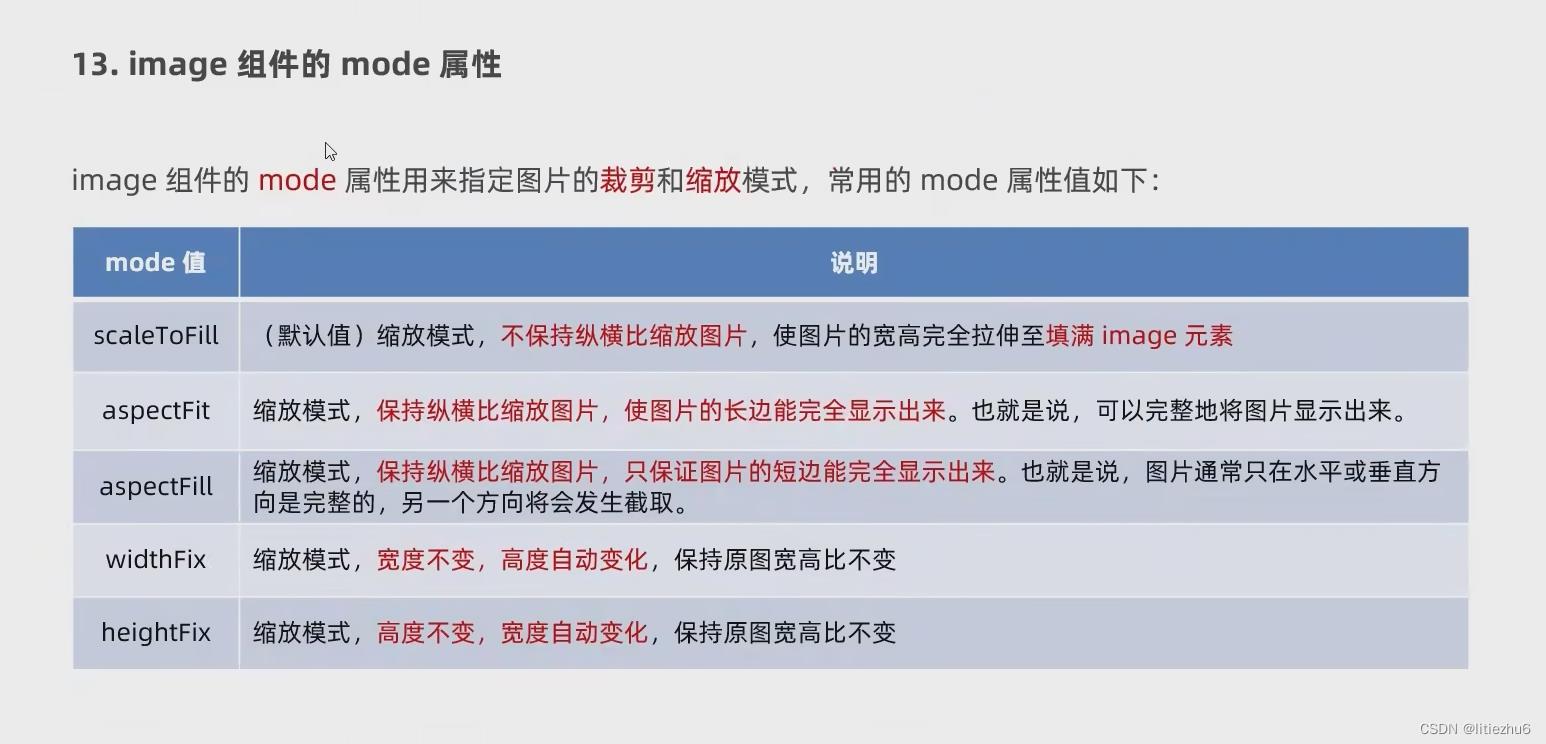
image
- 图片组件
- image组件默认宽度约300px,高度约240px

navigator
- 页面导航组件
- 类似于HTML中的a链接
小程序API概述
概述
小程序中API是由宿主环境提供的,通过这些丰富的小程序API,开发者可以方便的调用微信提供的能力,例如:获取用户信息,本地存储,支付功能等
小程序API的3大分类
- 事件监听API
- 特点:以 on 开头,用来监听某些事件的触发
- 举例:wx.onWindowResize(function callback) 监听窗口尺寸变化的事件
- 同步API
- 特点1:以 Sync 结尾的 API 都是同步API
- 特点2:同步API的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
- 举例:wx.setStorageSync('key','value')向本地存储中写入内容
- 异步API
- 特点:类似于jQuery中的 $.ajax(options)函数,需要通过 success fail complete 接受调用的结果
- 举例:wx.request() 发起网络数据请求,通过 success 回调函数接收数据
发布上线
小程序发布上线的整体步骤

上传代码

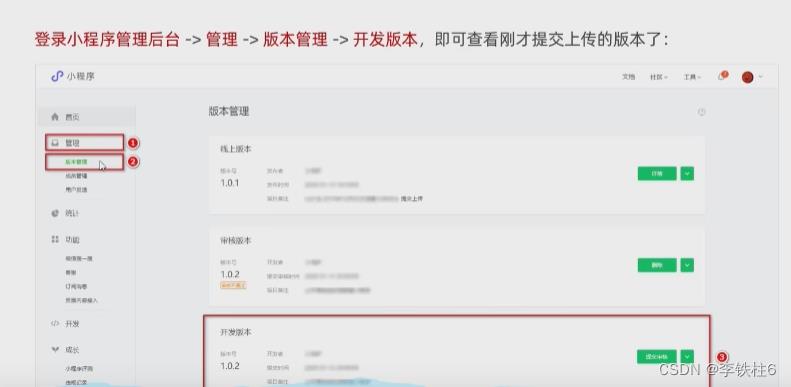
在后台查看上传之后的代码

提交审核

发布

小程序的推广与运行数据的查看
基于小程序码进行推广

查看小程序运营数据的两种方式
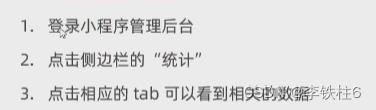
1.在“小程序后台”查看

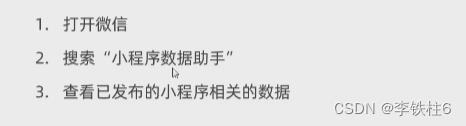
2.使用“小程序数据助手”查看

WXHML模板
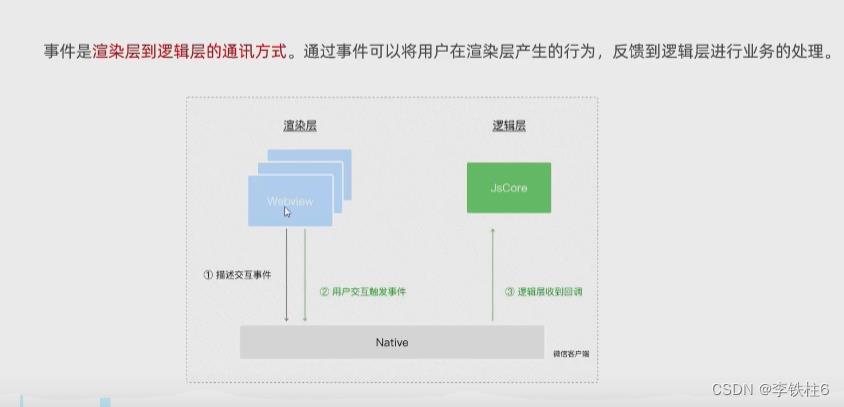
WXHL模板语法-事件绑定
(渲染层对应wxhl页面,逻辑层对应js文件)

小程序中常用的事件
事件对象的属性列表

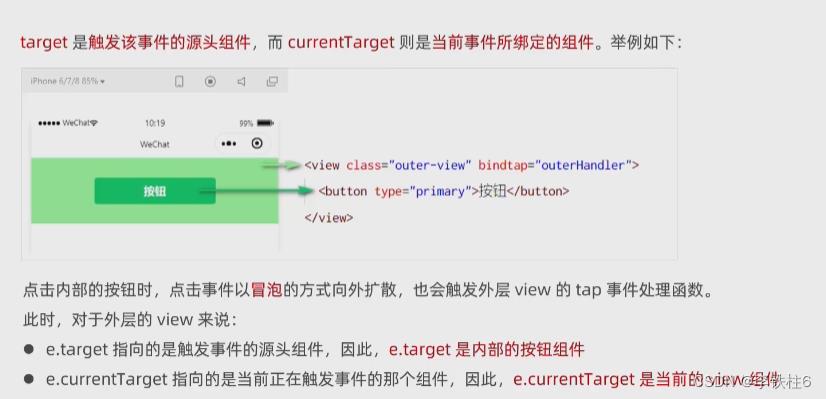
target 与 currtarget的区别

bindtap的语法格式

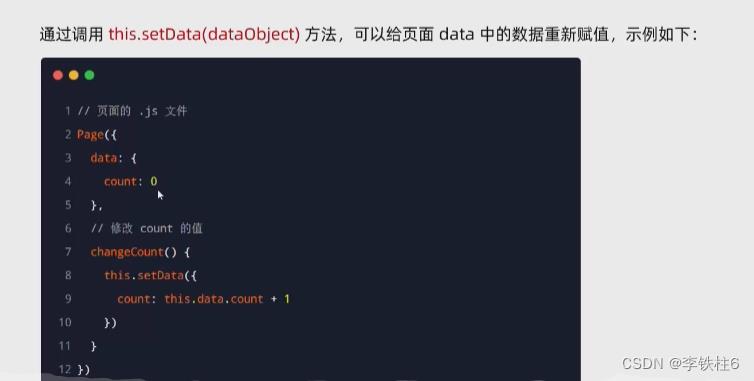
在事件处理函数中为data中的数据赋值

事件传参

2 传入的是数字 2 ,直接写2 传入的字符串 2


bindinput语法格式

实现文本框与data之间的数据同步
实现步骤:
定义数据、渲染结构、绑定input事件处理函数



WXHL模板语法:条件渲染
1.wx:if

2.结合<block>使用wx:if

3.hidden
(相对与vue中的v-show相同)
4.wx:if与hidden的对比

WXHL模板语法-列表渲染
1.wx:for

2.wx:for手动指定索引和当前项的变量名*
3.wx:key

wxss模板样式
1.什么是wxss

2.wxss与css区别
 wsss模板样式-rpx
wsss模板样式-rpx
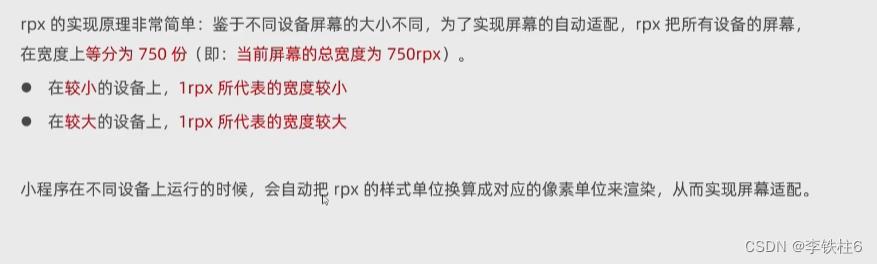
1.什么是rpx单位

2.rpx实现原理

3.rpx与px单位换算

wxss模板样式-样式导入
1.什么是样式导入

2.@import的语法格式

wxss模板样式-全局样式与局部样式
1.全局样式

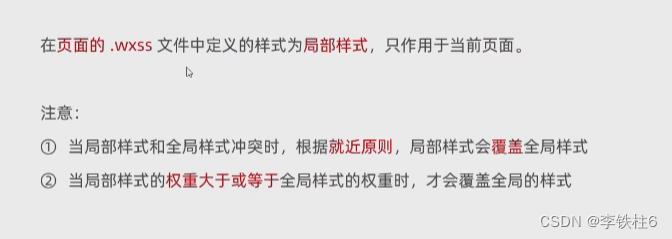
2.局部样式
注意:鼠标光标放到类名或标签名或id名上时,可查看权重

全局配置
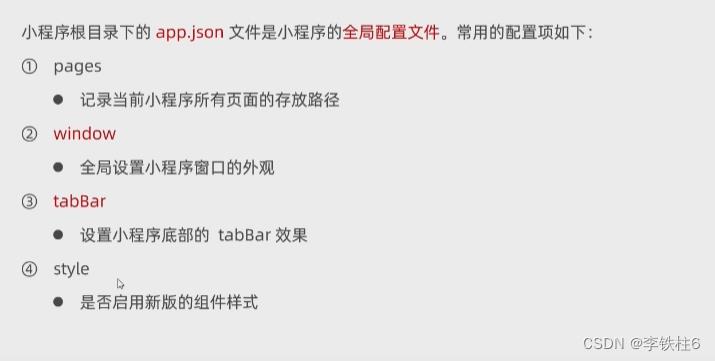
全局配置文件及常用的配置项

全局配置windows
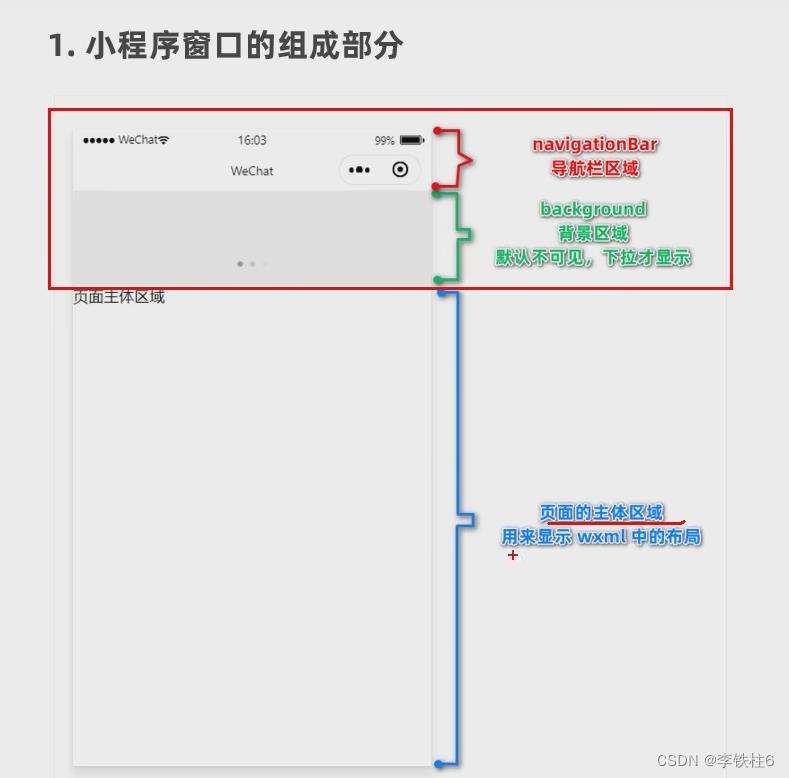
小程序窗口的组成部分

了解widows节点常用的配置项

设置导航栏的标题

设置导航栏的背景色

设置导航栏的标题颜色

全局开启下拉刷新功能
(模拟器有时候不能实现真机的效果)

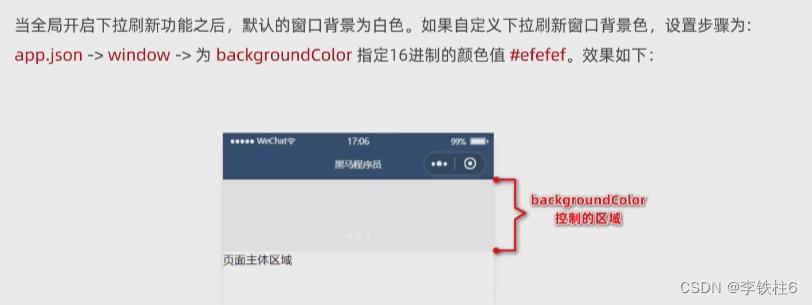
设置下拉刷新时的窗口的背景色
只能是16进制

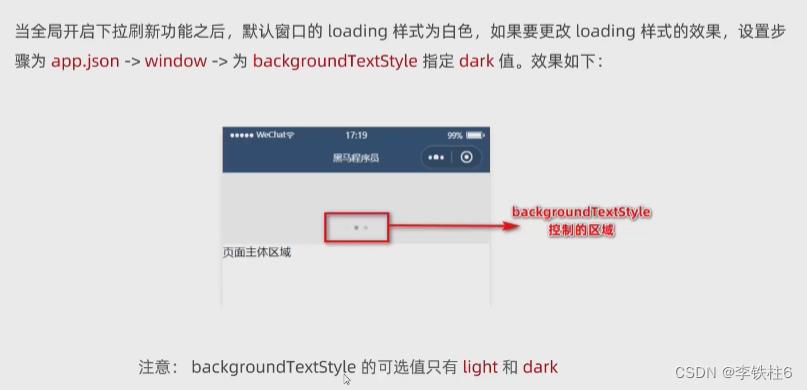
设置下拉刷新的loding效果样式
设置上拉触底的距离

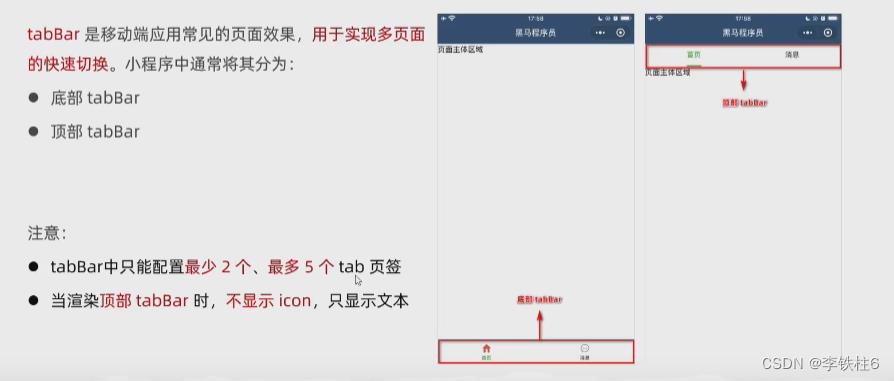
全局配置 -tabBar
什么是tabBar

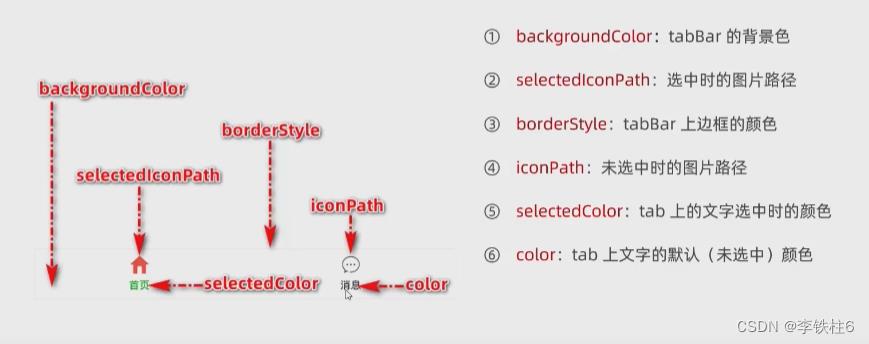
tabBar的6个组成部分

tabBar的节点配置项

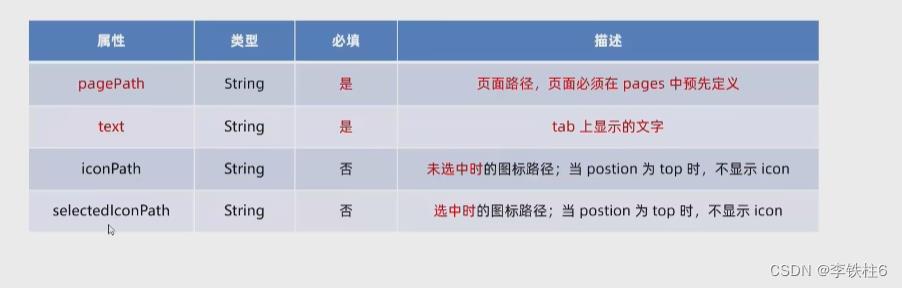
每一个tab项的配置选项

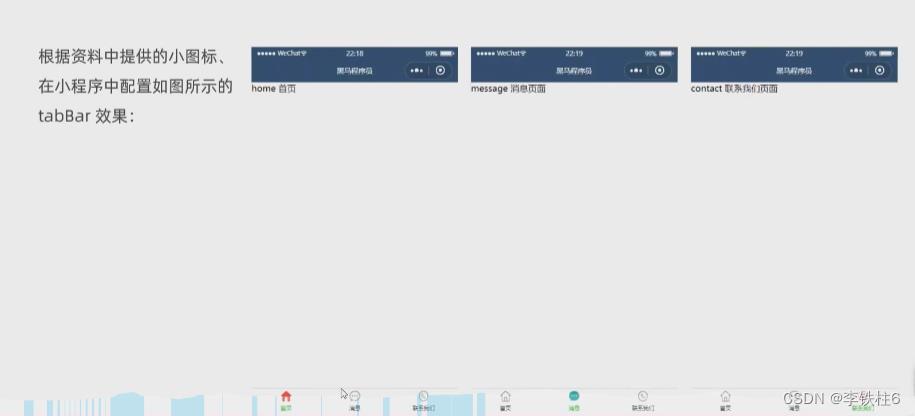
案例:配置tabBar
需求

实现步骤

1.拷贝图标资源

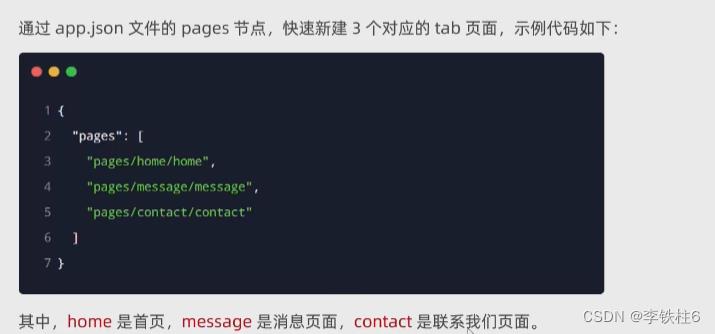
2.新建3个对应的tab页面

3.配置tabBar选项

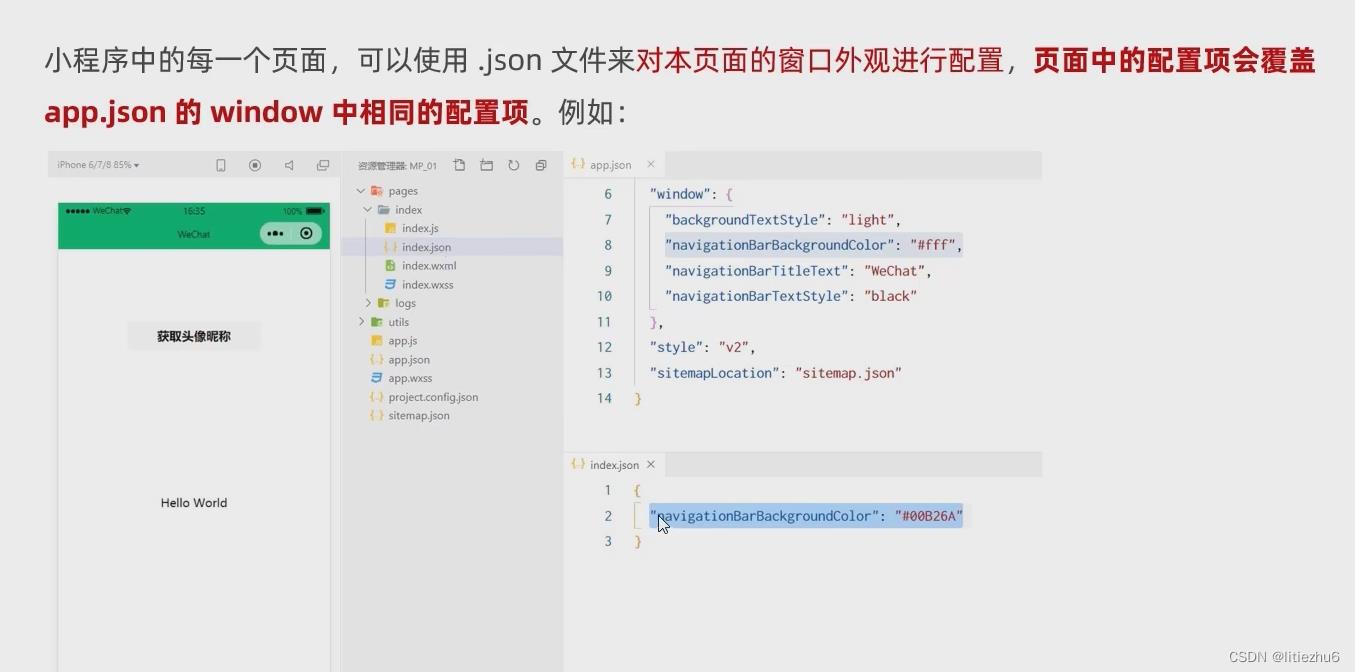
小程序的页面配置
页面配置文件的作用

页面配置和全局配置的关系

页面配置中常用的配置项

网络数据请求
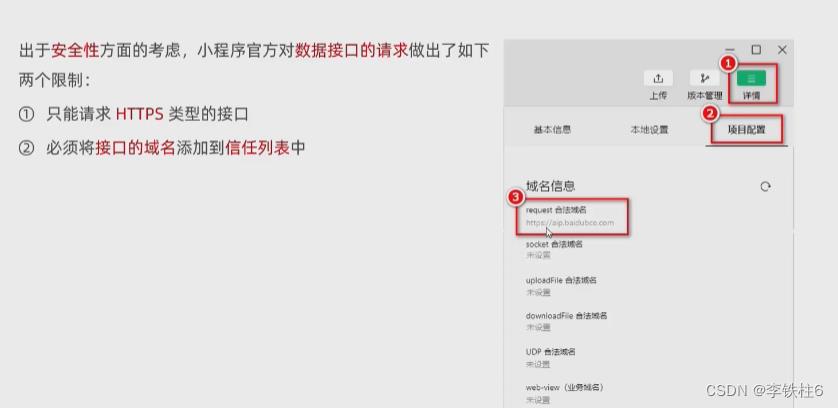
小程序中网络请求的限制

配置request合法域名
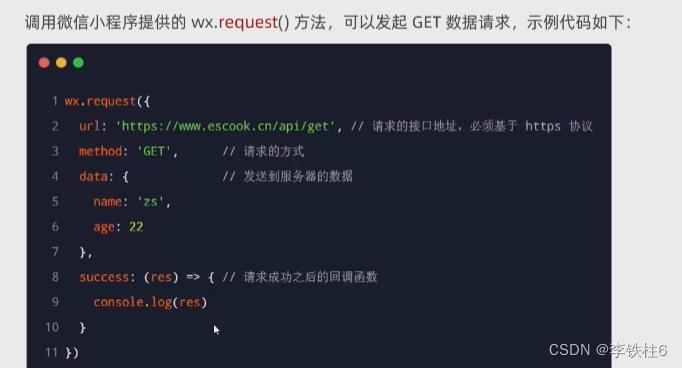
 发起GET请求
发起GET请求

发起POST请求

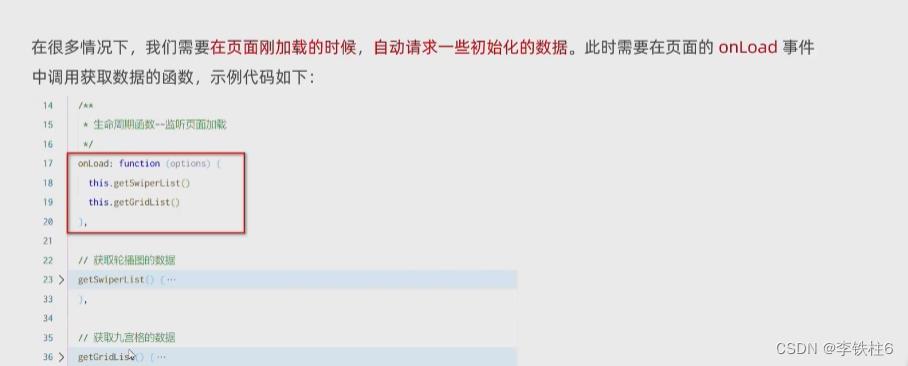
在页面刚加载时请求数据
跳过request合法域名校验

关于跨域和Ajax
案例-本地生活
首页效果以及实现步骤

待续............
微信小程序开发系列——4.小程序视图页面基础知识
摘要:本文介绍了小程序的使用的前端语言,以及小程序开发过程中需要知道的页面基础知识。
1. 介绍
搭建后端服务器完毕以后,我们接下来准备小程序前端页面的基础知识。
由于微信前后端是分离的,我们开发时一般可以使用分块开发的模式,即前端和后端代码分离,使用JavaScript编写数据绑定和相关通信代码。由于微信整个框架只有两层:视图层和逻辑层。因此很明显可以看出,视图层的大部分内容为前端页面展示代码,而逻辑层处理前后端的交互。因此,大部分的功能属于比较简单的功能,可以先在前端页面上预留好相应的接口,在完成视图开发以后,继续编写与后端服务器通信的代码。简而言之,表示如下:
| 编号 | 运行位置 | 框架 | 使用的主要语言 | 功能 |
|---|---|---|---|---|
| 1 | 手机客户端 | 视图层 | WXML, WXSS 框架专用语言 | 微信前端页面展示 |
| 2 | 手机客户端 | 逻辑层 | 运行在 JsCore 内核中的 JavaScript | 业务逻辑处理 |
| 3 | 后端服务器 | 后端服务 | Java, Python, PHP, Node.js 等后端语言 | 提供数据、服务、事件响应等 |
只要把这三个层级的所有代码编写好,就能完成一个完整的小程序应用,当然,每一块框架的内容想要掌握核心还是很难的。不过没关系,我们要求不高,凭借以前的开发经验,我想还是能完成这个任务的!

千里之行,始于足下,我们今天来搞定第一块视图层的基础知识。
2.文件结构
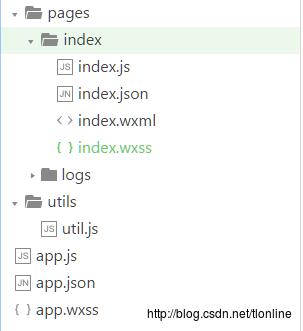
通常来说,一个完整的微信小程序文件结构目录是这样的:

一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
| 文件类型 | 必填 | 作用 |
|---|---|---|
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共设置 |
| app.wxss | 否 | 小程序的css样式表 |
每个单独的小程序页面由四个文件组成,分别是:
| 文件类型 | 必填 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| wxss | 否 | 页面样式表 |
| json | 否 | 页面配置 |
除此以外,utils.js为自行定义的function, 自行编写的公共函数可以放在这个文件中,然后在每个单独页面的.js文件中,使用require()引用。如果不需要这些一些函数的功能,可以把util.js这个文件删除。
以上就是小程序运行所必须的所有组件。具体的内容,根据详细的开发框架,完成需要制作的程序即可。为了方便开发者减少配置项,我们规定描述页面的这四个文件必须具有相同的路径与文件名。
3. 深入理解视图层的功能
框架的视图层由 WXML 与 WXSS 编写,由组件来进行展示。将逻辑层的数据反应成视图,同时将视图层的事件发送给逻辑层,也就是说:
| 视图层元素 | 必填 | 作用 |
|---|---|---|
| wxml | 是 | 是视图层的基本语言 |
| 组件 | 是 | 由wxml编写成,实现的基本视图元素 |
| wxss | 否 | 与css类似,控制每个组件的样式 |
4. wxml 功能
数据绑定
首先,在每个页面单独的js文件中Page( data: )中,在data的中括号内定义变量名,在wxml中,用双大括号引用该变量,可以完成视图层和特定数据绑定的功能。
//test.js
Page(
data:
message: 'MINA!'
)//test.wxml
<view> hello world message! </view>
更多知识请看官方文档wxml的介绍。
5. wxss功能
WXSS(WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。用来决定 WXML 的组件应该怎么显示。
为了适应广大的前端开发者, WXSS 具有 CSS 大部分特性。 同时为了更适合开发微信小程序,我们对 CSS 进行了扩充以及修改。
在这里要介绍一个rpx的概念,rpx(responsive pixel)是为了应对不同手机长宽比不同而提出的响应式布局的解决方案,使用rpx作为组件长度和宽度的单位,可以根据手机屏幕宽度进行自适应。无论手机尺寸为多少,总是规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
| 设备 | rpx换算px (屏幕宽度/750) | px换算rpx (750/屏幕宽度) |
|---|---|---|
| iPhone5 | 1rpx = 0.42px | 1px = 2.34rpx |
| iPhone6 | 1rpx = 0.5px | 1px = 2rpx |
| iPhone6 Plus | 1rpx = 0.552px | 1px = 1.81rpx |
建议: 开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准。
注意: 在较小的屏幕上不可避免的会有一些毛刺,请在开发时尽量避免这种情况。
更多wxss的知识,请看关于wxss官方文档的介绍。
5.组件
框架为开发者提供了一系列基础组件,开发者可以通过组合这些基础组件进行快速开发。
什么是组件?
组件是视图层的基本组成单元。
组件自带一些功能与微信风格的相似的样式。
一个组件通常包括开始标签和结束标签,属性用来修饰这个组件,内容在两个标签之内。
简单来说,组件就是写在wxml中的一系列标签,原来html中使用的 <div> <script type="math/tex" id="MathJax-Element-1">
</script> <p> <script type="math/tex" id="MathJax-Element-2"></script>等标签,用另外的名字来替代,以适应微信小程序中的开发风格。
基础组件分为以下七大类:
- 视图容器
| 组件名 | 说明 |
|---|---|
| view | 视图容器 |
| scroll-view | 滚动视图容器 |
| swiper | 滑块视图容器 |
2. 基础内容
| 组件名 | 说明 |
|---|---|
| icon | 图标 |
| text | 文字 |
| progress | 进度条 |
3. 表单
| 组件名 | 说明 |
|---|---|
| button | 按钮 |
| form | 表单 |
| input | 输入框 |
| checkbox | 多项选择器 |
| radio | 单项选择器 |
| picker | 列表选择器 |
| picker-view | 内嵌列表选择器 |
| slider | 滚动选择器 |
| switch | 开关选择器 |
| label | 标签 |
4. 导航
| 组件名 | 说明 |
|---|---|
| navigator | 导航 |
5. 多媒体
| 组件名 | 说明 |
|---|---|
| audio | 音频 |
| image | 图片 |
| video | 视频 |
6.地图
| 组件名 | 说明 |
|---|---|
| map | 地图 |
7. 画布
| 组件名 | 说明 |
|---|---|
| canvas | 画布 |
8. 客服会话
| 组件名 | 说明 |
|---|---|
| contact-button | 进入客服会话按钮 |
更多关于组件的知识,点这里看官方文档的介绍。
好啦,说了这么多,关于小程序视图页面的基础知识想必也学得差不多了。如果有前端基础的话,只要找几个现有的例子稍作练习,这方面的知识很快就会掌握的。
以上是关于前端微信小程序开发基础的主要内容,如果未能解决你的问题,请参考以下文章