Js如何设置某DIV不显示?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Js如何设置某DIV不显示?相关的知识,希望对你有一定的参考价值。
这个DIV里面用于显示数据库查询的结果。我想要的是:如果结果集为空,那么就不要显示此DIV,如果结果集不为空,就显示此DIV。初学php,还没有学过javascript来。所以麻烦说的傻瓜一点。谢谢
需要准备的材料分别是:电脑、html编辑器、浏览器。
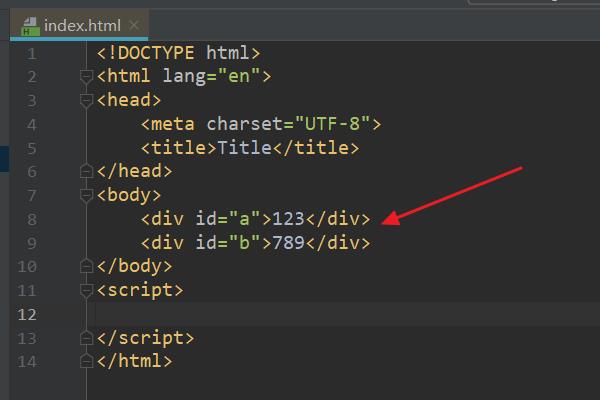
1、首先,打开html编辑器,新建html文件,例如:index.html。

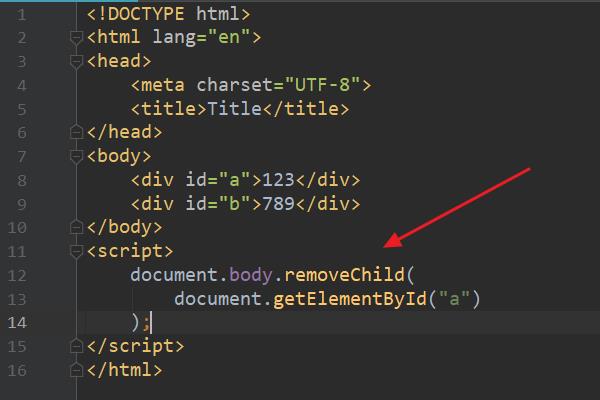
2、在index.html的<script>标签中,再输入js代码:document.body.removeChild(document.getElementById("a"));。

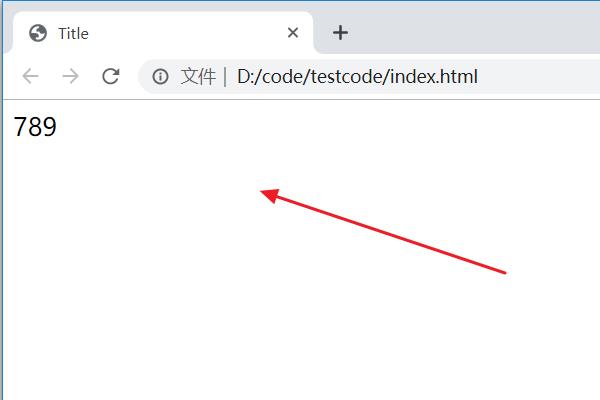
3、浏览器运行index.html页面,会发现内容为123的div被移除了。

1、通过设置style为display:none
2、通过设置style为visibility:hidden
不同的是display:none在隐藏元素的时候,将其占位空间也去掉;而visibility:hidden只是隐藏了内容而已,其占位空间仍然保留。
比如有div:
你好
js使用:
//获取div对象
var
obj
=
document.getelementbyid('mydiv');
//将div的css属性设置为隐藏即可
obj.style.display='none'; 参考技术B document.getElementById( "Div1 ").style.display= "none" 隐藏
document.getElementById( "Div1 ").style.display= "block" 显示
...
// Div1 是你层的 id本回答被提问者采纳 参考技术C 判断一下
if(结果集为空)
document.getElementById( "要隐藏的ID").style.display= "none" 隐藏";
else
document.getElementById( "同上").style.display= "block" 显示";
参考技术D msg 为DIV id ;
text 为 你要抓取的id 比如 文本的等;
要自己做个事件触发此方法;
function refer()
var textValue = document.getElementById("text");
if(textValue.value == "")
document.getElementById("msg").style.display ="none";
else
document.getElementById("msg").style.display ="";
<div id="msg" style="display: none; "> 你要显示的内容</div>
如何设置一个DIV在网页中显示几秒然后自动隐藏消失?
打开一个网页,显示一个含有图片的div,比如广告,如何设置这个div再打开网页后显示几秒然后自动隐藏消失呢,麻烦大神能给出详细代码,不胜感激!

可以用JS来控制。
代码如下:
<div id="nogg">广告层</div>
<script type="text/javascript">
setTimeout(function()document.getElementById("nogg").style.display="none";,4000);
</script>
利用JS代码拆入10秒倒计时,如下:
<span id="numDiv">10</span>秒……
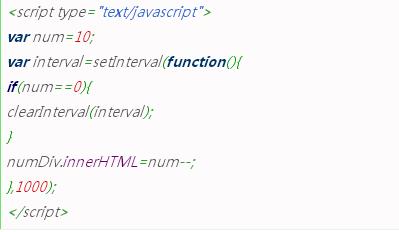
<script type="text/javascript">
var num=10
var interval=setInterval(function()if(num==0)clearInterval(interval)
numDiv.innerHTML=num--,1000)
</script>

扩展资料:
setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式。
setTimeout(code,millisec)
1、code,描述:必需。要调用的函数后要执行的 JavaScript 代码串。
2、millisec,描述:必需。在执行代码前需等待的毫秒数。
例如:
<body onLoad="MM_timelinePlay('Timeline1')">
<div id="Layer1" style="position:absolute; left:419px; top:295px; width:160px; height:145px;
z-index:1; visibility: inherit">asdfasdf</div>
参考技术AHTML DOM表示
1、给div一个id或者class或者直接用选择器选择到它。
2、setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式。
例子:
<html>
<title>test</title>
<body>
<div id="test">test</div>
<script>
setTimeout(function()document.getElementById("test").style.display="none";,1000);
//1000是多久被隐藏,单位毫秒
</script>
</body>
</html>

jquery表示
hide(),隐藏可见的元素。
例子:
<html>
<title>test</title>
<body>
<script>
$(document).ready(function() //页面加载完之后,自动执行该方法
setTimeout(function()$("#test").hide();,2000); //2秒后执行该方法
);
</script>
<div id="test">test</div>
</body>
</html>

扩展资料
DOM setTimeout()
setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式。
setTimeout(code,millisec)
1、code,描述:必需。要调用的函数后要执行的 JavaScript 代码串。
2、millisec,描述:必需。在执行代码前需等待的毫秒数。
jQuery hide()
隐藏可见的 <p> 元素:
例如
$(".btn1").click(function()
$("p").hide();
);
$(selector).hide(speed,callback)
speed
描述:
可选。规定元素从可见到隐藏的速度。默认为 "0"。
可能的值:
1、毫秒 (比如 1500)
2、"slow"
3、"normal"
4、"fast"
在设置速度的情况下,元素从可见到隐藏的过程中,会逐渐地改变其高度、宽度、外边距、内边距和透明度。
callback
可选。hide 函数执行完之后,要执行的函数。
如需学习更多有关 callback 的内容,请访问我们的 jQuery Callback 这一章。
除非设置了 speed 参数,否则不能设置该参数。
提示和注释
提示:如果元素已经是完全可见,则该效果不产生任何变化,除非规定了 callback 函数。
参考技术B //简单的用dom实现<html>
<title>test</title>
<body>
<div id="test">test</div>
<script>
setTimeout(function()document.getElementById("test").style.display="none";,1000);
//1000是多久被隐藏,单位毫秒
</script>
</body>
</html>
//用jquery实现
<html>
<title>test</title>
<body>
<script>
$(document).ready(function()//页面加载完之后,自动执行该方法
setTimeout(function()$("#test").hide();,2000);//2秒后执行该方法
);
</script>
<div id="test">test</div>
</body>
</html>本回答被提问者采纳 参考技术C $("yourDiv").show()//显示你的DIV
window.setTimeout("$('yourDiv').hide()",3000);//3000毫秒后,隐藏你的DIV
以上是关于Js如何设置某DIV不显示?的主要内容,如果未能解决你的问题,请参考以下文章