ios xib和代码的frame布局 iOSXib布局后代码修改约束的值
Posted 孙富有(iOS工程师)
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ios xib和代码的frame布局 iOSXib布局后代码修改约束的值相关的知识,希望对你有一定的参考价值。
如何修改autolayout 约束的值?
|
1
2
3
4
5
6
|
目前我已知的方法有5种1.修改frame(有时候可能会不起作用,但可以做动画)2.修改约束的float值3.使用VisualFormat 语言4.使用 constraintWithItem,按倍率改变 如 2x+1=Y 5.移除约束(remove at runtime),添加新的约束 |
前面的文章已经讲到如何使用storyboard 创建约束了,但是在实际的开发中我们经常需要适配不同的屏幕尺寸和系统版本,这时我们就 需要用代码对 我们的布局进行适当的调整了,
先来介绍第2种方法:
直接修改 约束的值 ,这是最直接最简单,官方推荐的方法!比移除 约束再添加约束省事不少!
首先咱们来拖拽一个 view到 viewController上,设置好 上左宽高的值,确定 view的位置:
效果和约束值如下:

可以看出,约束是: 距离左边 10,上边 61,宽高未117,111
我们对图中的ViewController绑定类之后,拖拽 几个约束到 绑定的ViewController类的 延展中去:
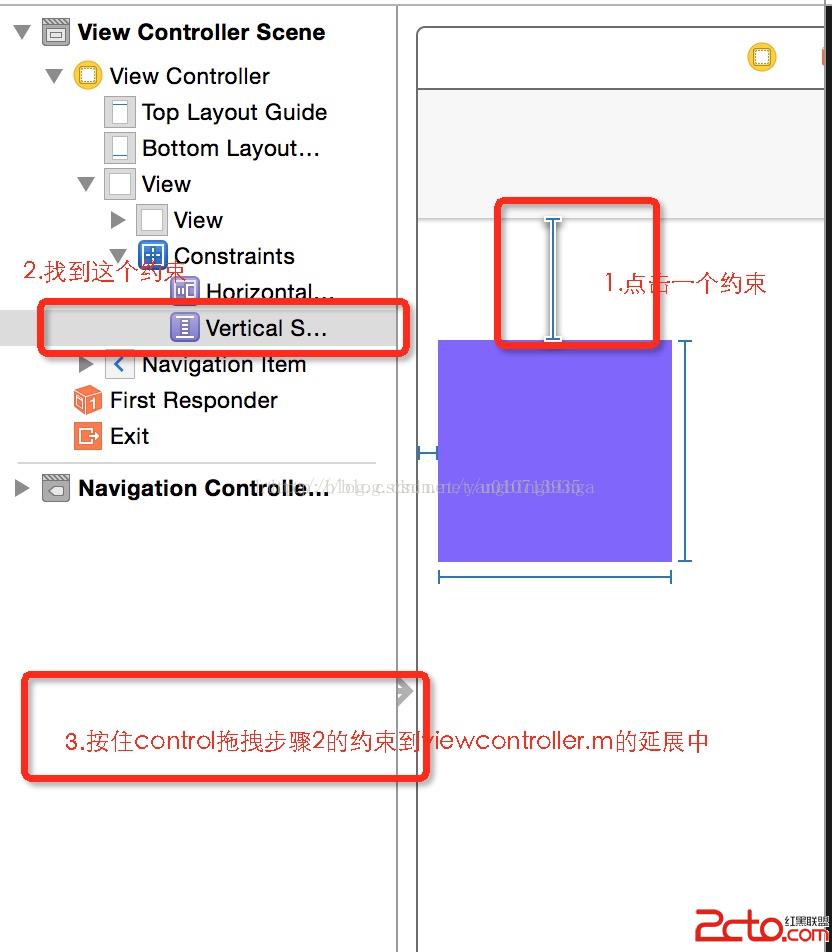
如何拖拽?:

我们试着拖拽左边约束 和高度约束到 viewcontroller.m的延展中去
拖拽效果:

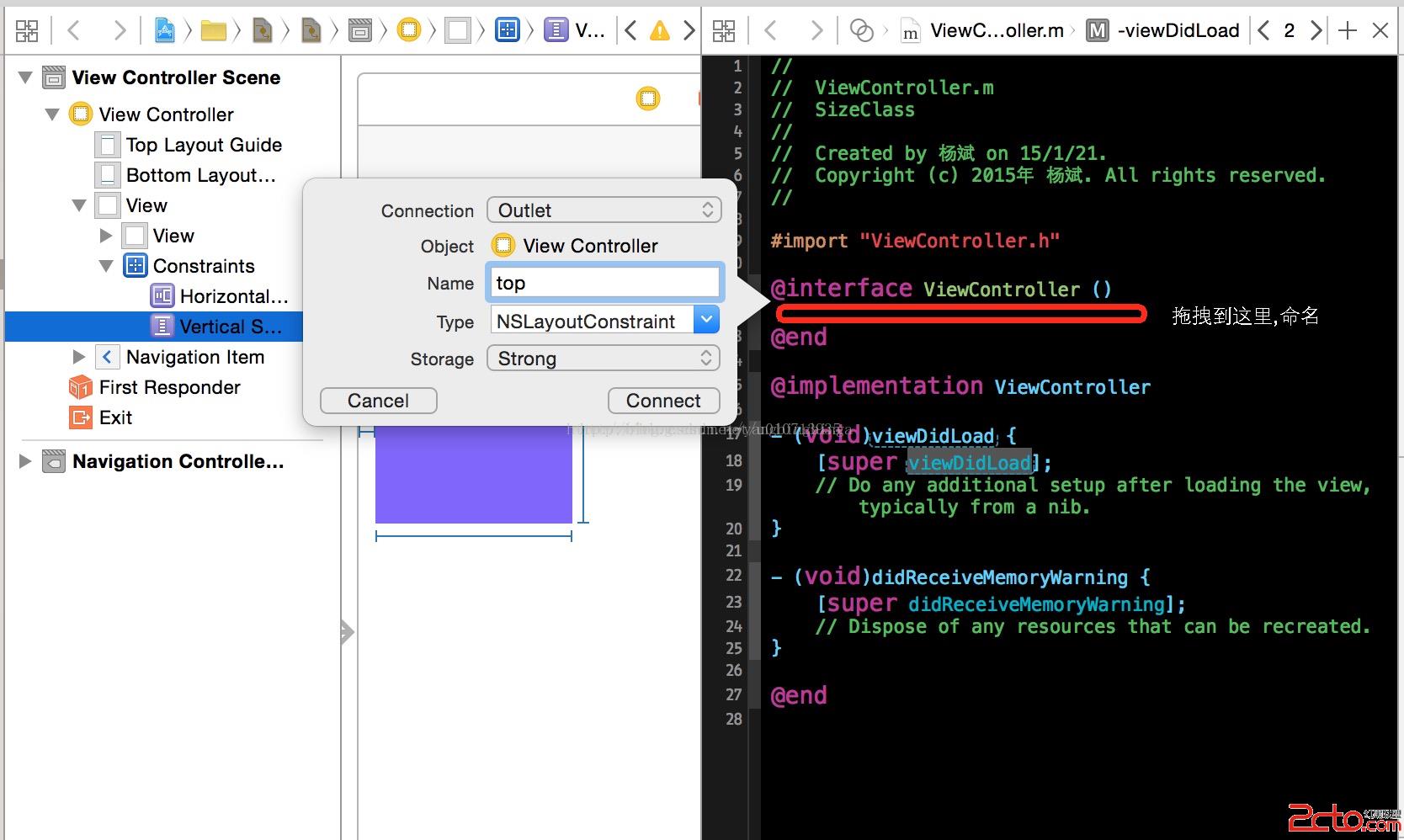
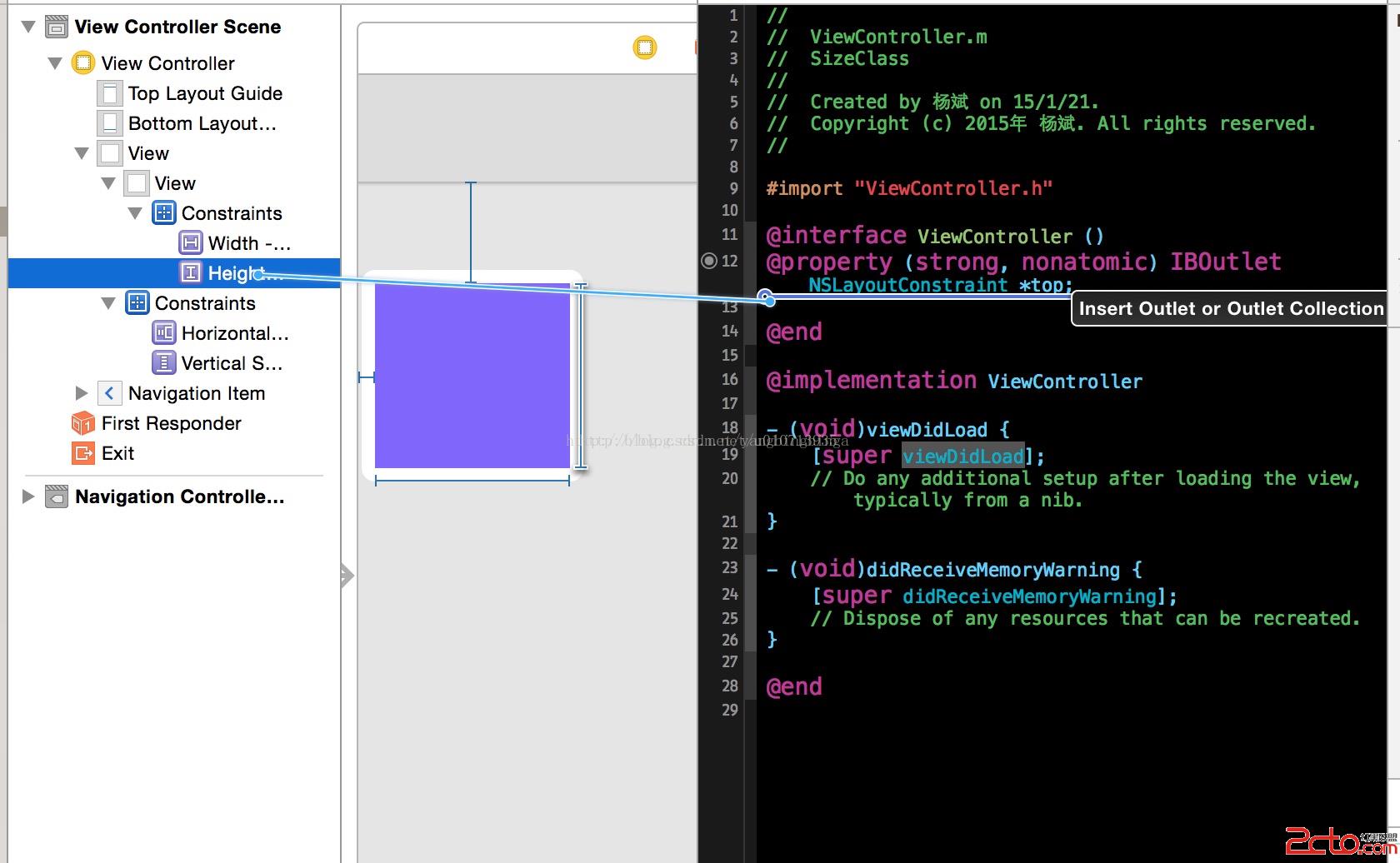
拖拽过程中会产生一条线,松手后需要你给这 outlet填写一个名词,点击connect或者回车 ,代码中就有啦!

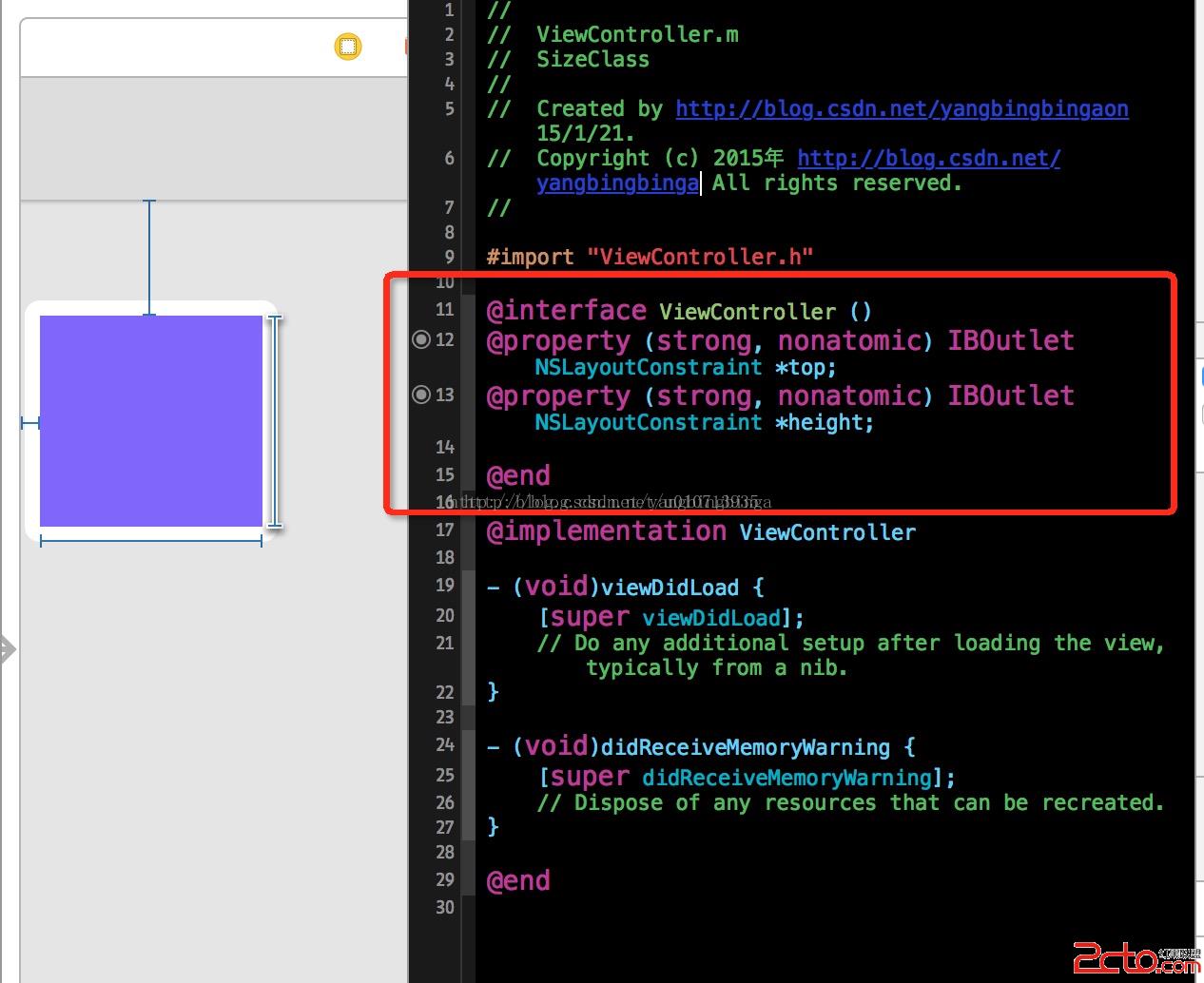
原拖拽成功的最终在代码中的效果是:

下面我们来修改 ,这个view的 top上边界的,和 view的高度,使其都增加100:

代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
//// ViewController.m// SizeClass//// Created by http://blog.csdn.net/yangbingbinga 15/1/21.// Copyright (c) 2015年 http://blog.csdn.net/yangbingbinga All rights reserved.//#import ViewController.h@interface ViewController ()@property (strong, nonatomic) IBOutlet NSLayoutConstraint *top;@property (strong, nonatomic) IBOutlet NSLayoutConstraint *height;@end@implementation ViewController- (void)viewDidLoad { [super viewDidLoad]; // self.top.constant+=100;// self.height.constant+=100; }@end |
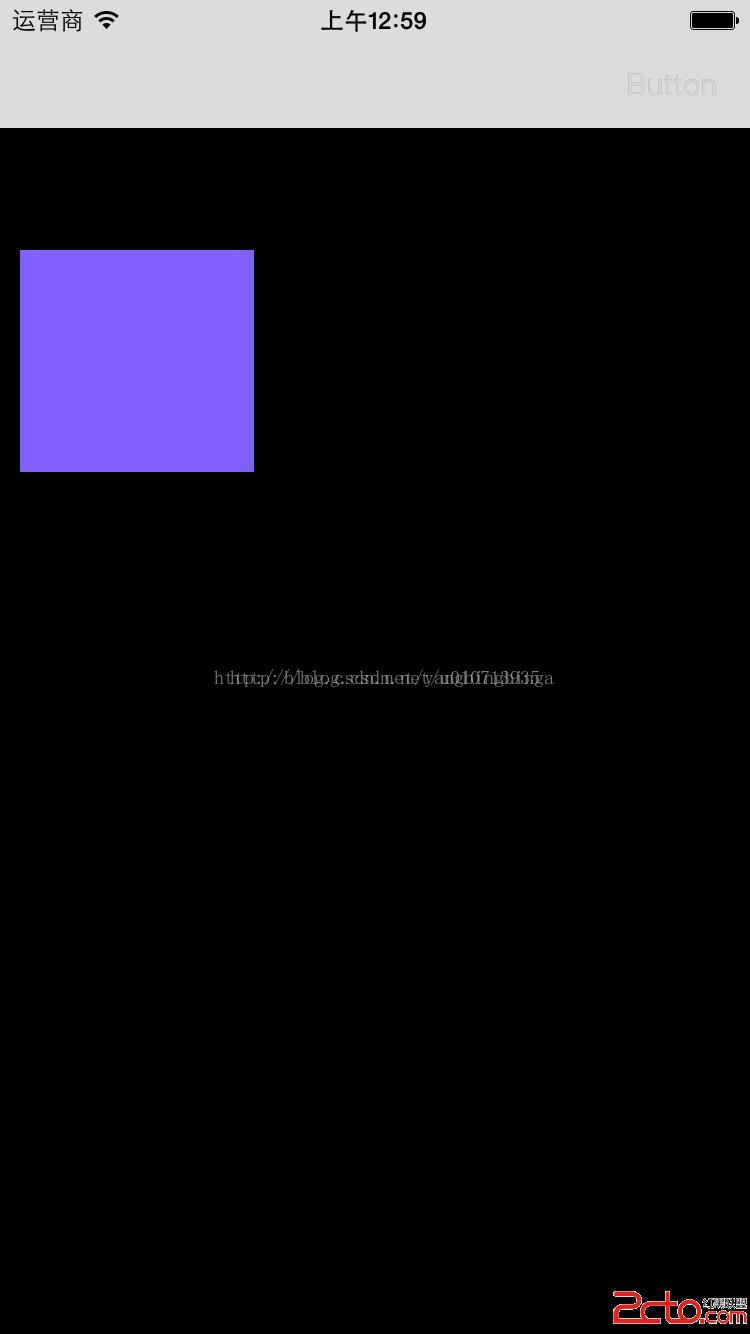
当我们注释 这段 代码的时候,运行的效果是这个样子的:
可以看到,这个 view的宽高我们设置的是一样的:
当我们把注释打开时:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
//// ViewController.m// SizeClass//// Created by http://blog.csdn.net/yangbingbinga 15/1/21.// Copyright (c) 2015年 http://blog.csdn.net/yangbingbinga All rights reserved.//#import ViewController.h@interface ViewController ()@property (strong, nonatomic) IBOutlet NSLayoutConstraint *top;@property (strong, nonatomic) IBOutlet NSLayoutConstraint *height;@end@implementation ViewController- (void)viewDidLoad { [super viewDidLoad]; self.top.constant+=100; self.height.constant+=100; }@end |
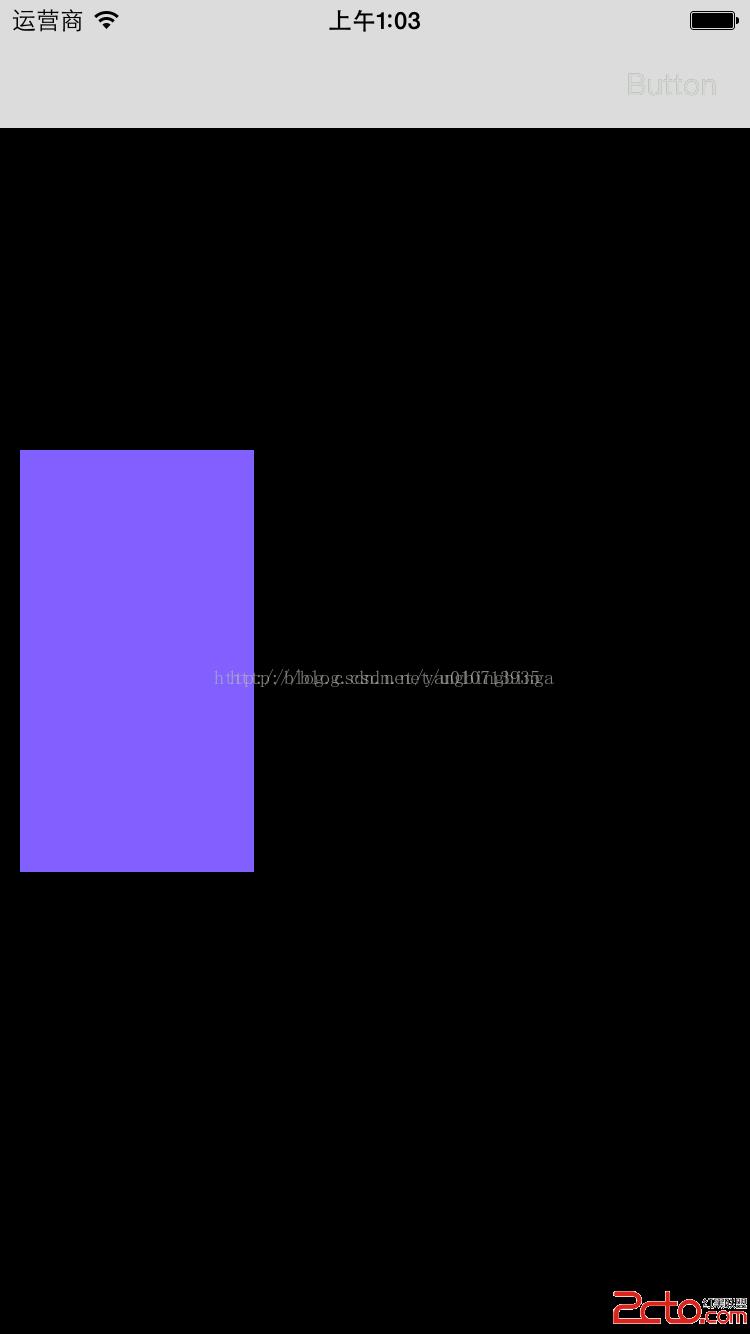
运行效果如下:
 可以看到top的值 ,,和之前比 增加了100,高度也增加了100!
可以看到top的值 ,,和之前比 增加了100,高度也增加了100!
可以说明的是,每一个
|
1
|
NSLayoutConstraint的对象,都有 constant 值,我们 拖拽到代码中可以直接改变其值,也不会产生任何警告和冲突! |
|
1
|
但是,这还没完,你在开发时可能会遇到,在 viewDidLoad中修改 过 constant值,或者修改其他约束的值,却没有产生任何效果: |
|
1
|
这是因为 :你在storyboard设置的约束是这样处理的 : 你在 viewDidLoad中修改的约束的代码块运行了,但是 运行完之后 又被 storyboard自己的配置给覆盖了,所以 你看到的还是你之前设置的约束! |
|
1
|
解决办法: 让修改 constant值或者约束的语句延迟执行即可!即使是 0.1秒,也能让 在storyboard初始完成之后你再修改相应的约束,这样就不会被覆盖掉了! |
|
1
|
具体方法:见代码 |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
//// ViewController.m// SizeClass//// Created by http://blog.csdn.net/yangbingbinga 15/1/21.// Copyright (c) 2015年 http://blog.csdn.net/yangbingbinga All rights reserved.#import ViewController.h@interface ViewController ()@property (strong, nonatomic) IBOutlet NSLayoutConstraint *top;@property (strong, nonatomic) IBOutlet NSLayoutConstraint *height;@end@implementation ViewController- (void)viewDidLoad{ [super viewDidLoad]; [self performSelector:@selector(modifyConstant) withObject:nil afterDelay:0.1];//延迟加载,执行 |
- modifyConstant,0.1秒之后再 改变约束值!
}- (void)modifyConstant//把修改的代码放在一个房里里!{ self.top.constant+=100; self.height.constant+=100;}@end
以上是关于ios xib和代码的frame布局 iOSXib布局后代码修改约束的值的主要内容,如果未能解决你的问题,请参考以下文章
iOS中xib与storyboard原理,与Android界面布局的异同
swift-NSLayoutConstraint的优美使用,用代码布局达到xib自动布局的效果