iOS之UI--涂鸦画板实例
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS之UI--涂鸦画板实例相关的知识,希望对你有一定的参考价值。
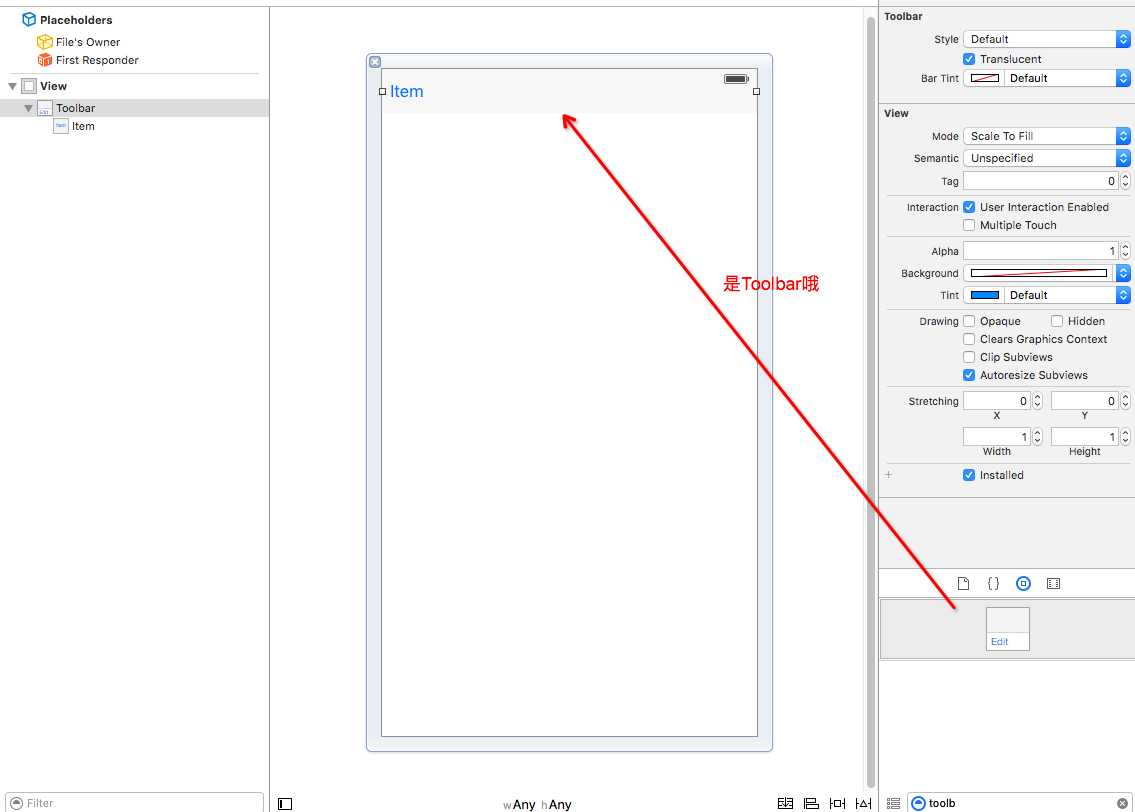
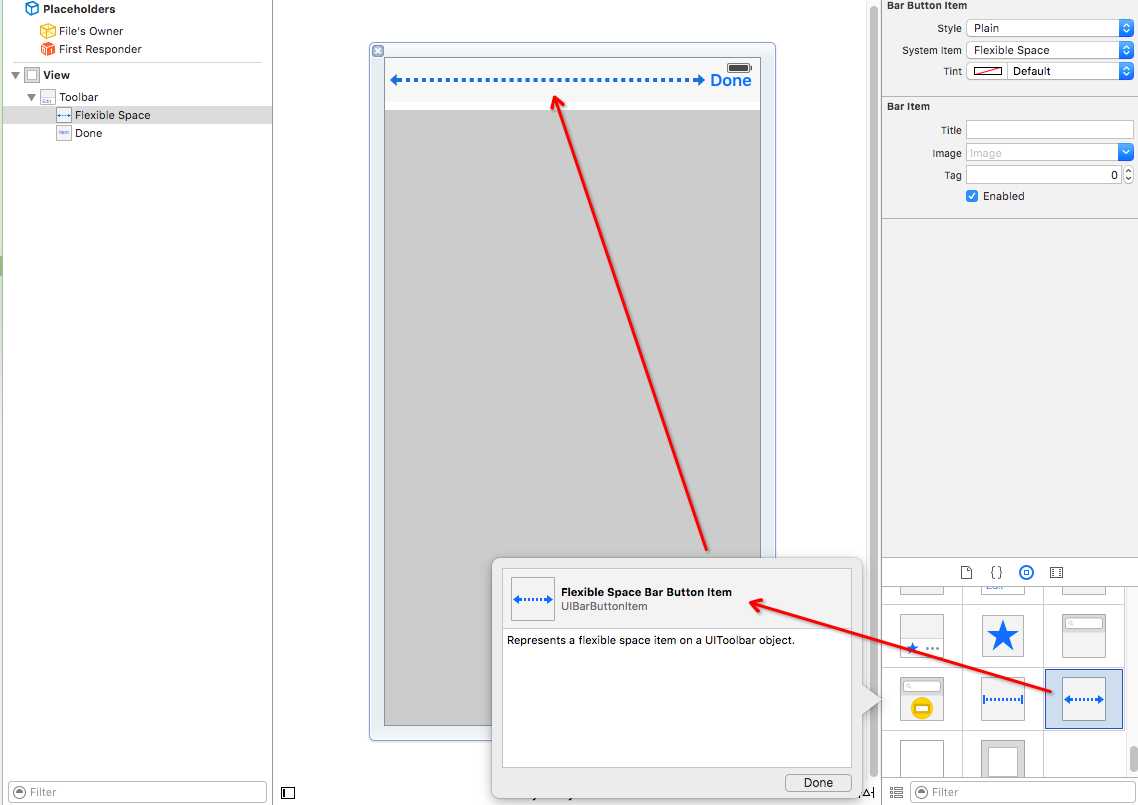
首先是搭建框架


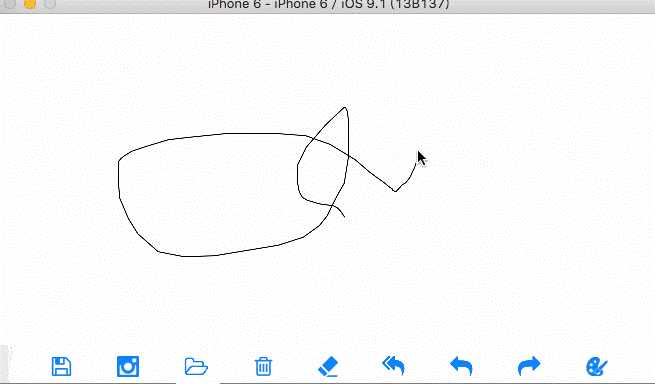
其他的略过,直接展示效果:

然后接下来上传搭建好两个控制器框架的源码百度云下载链接: http://pan.baidu.com/s/1skjpDox 密码: ardx ,工程里面还有我花了好长时间弄好的图标素材哦。
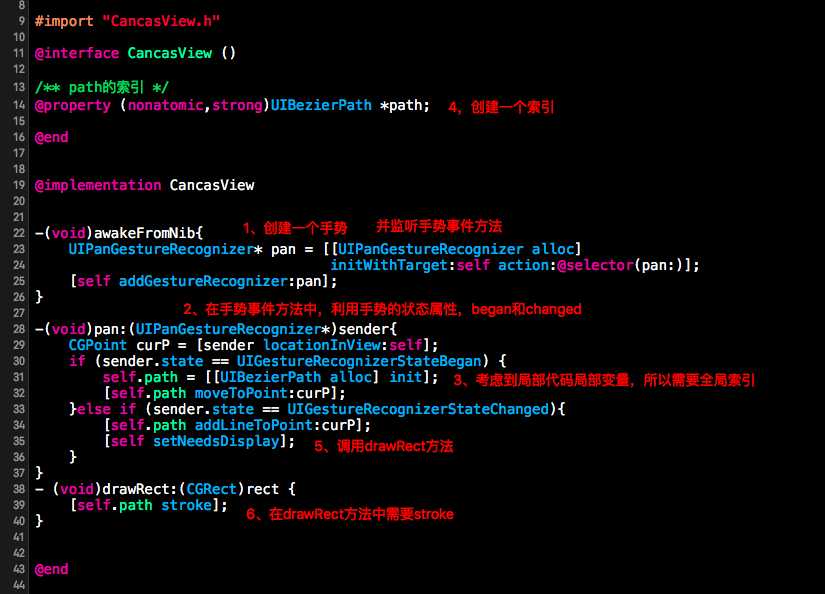
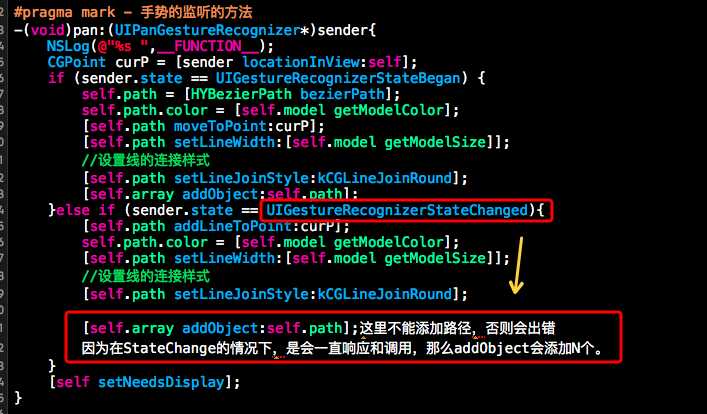
然后在自定义继承UIView的CanvasView中:

然后效果是:

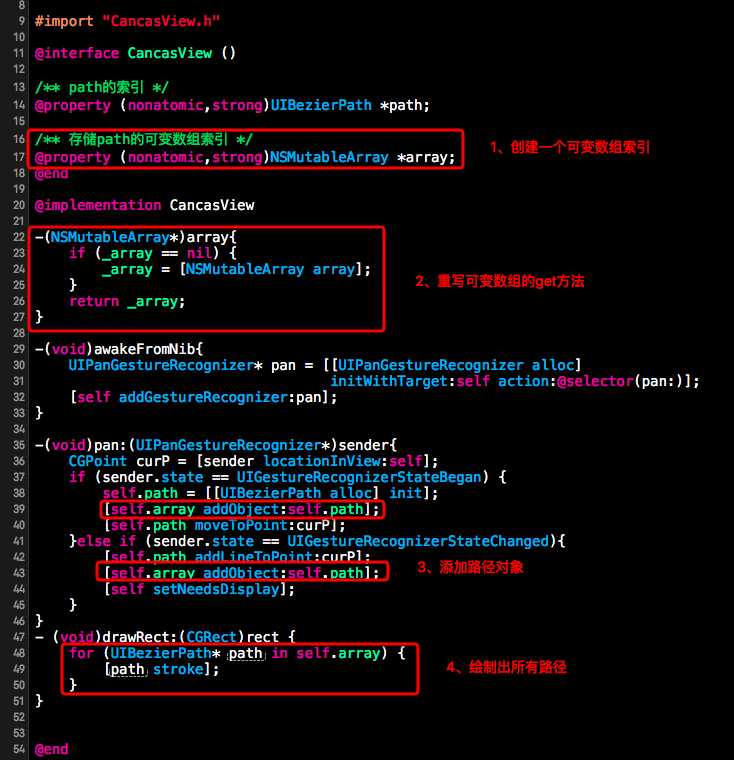
因为上面逻辑上的缘故,所以每重新绘制一次就会清除前一次的痕迹。那么解决方案就是,通过一个强引用的可变数组索引来存储每一次创建的路径,然后绘制出就遍历这个数组,全部绘出路径即可。

效果:

现在,需要将PatteleViewController的设置画笔属性起作用,所以需要在两个控制器传递数据,接下来就使用备忘录模式以及封装好的框架(http://www.cnblogs.com/goodboy-heyang/p/5041523.html),因为时间缘故,就不整理细节笔记了,真的太花时间了,这里我就偷懒一下了,直接上传动态效果图:
<github上的FastCoding框架下载链接:https://github.com/nicklockwood/FastCoding>

源代码百度云下载链接: http://pan.baidu.com/s/1kUdwtDl 密码: p81d
因为想体验一下直接用之前自己封装好的沙盒存取和操作的自定义SandBoxManager,看看加载速度快不快。

并且我还设置了toolBar的背景颜色:

这里提供使用封装好的SandBoxManager的源代码百度云链接: http://pan.baidu.com/s/1qWTcKEC 密码: z8qd
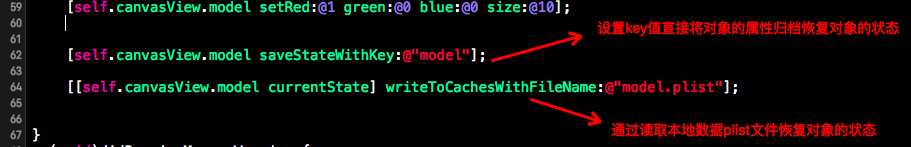
这里就上加载本地数据恢复对象状态的关键代码吧:
存储对象的状态:

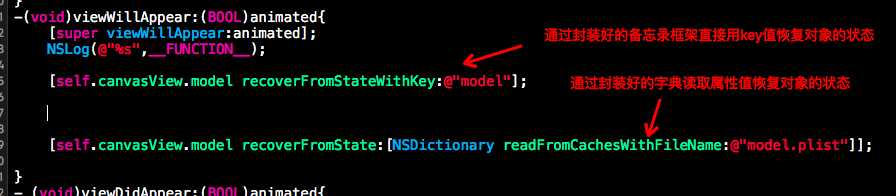
恢复对象的状态:

其实以上的方法就是瞎折腾,也不能算是瞎折腾,可以为以后开发遇到的新的需求提供新的可选择的方案,
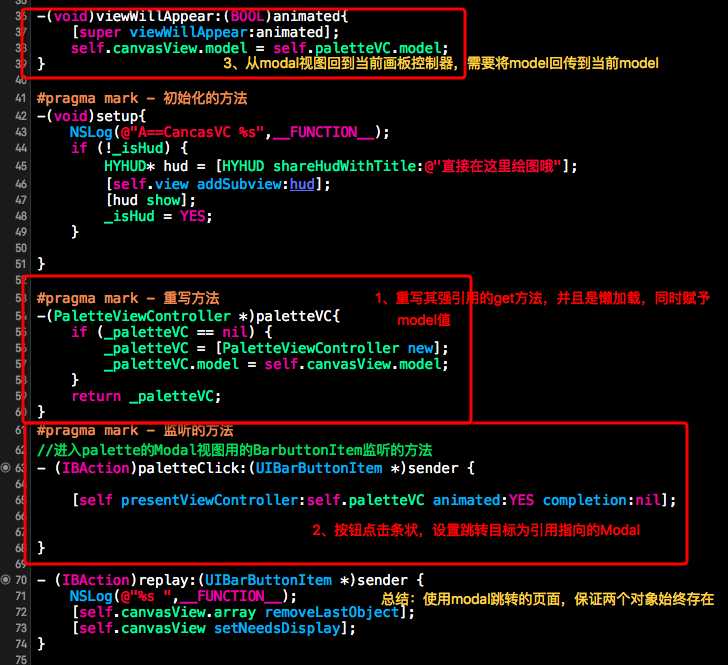
那么接着就改为最优的方法,既然有Modal直接用Modal所有的方法和属性即可,
关键代码:

链接: http://pan.baidu.com/s/1sk2S8mp 密码: vtun 此源代码代码优化之后很整洁,优雅。
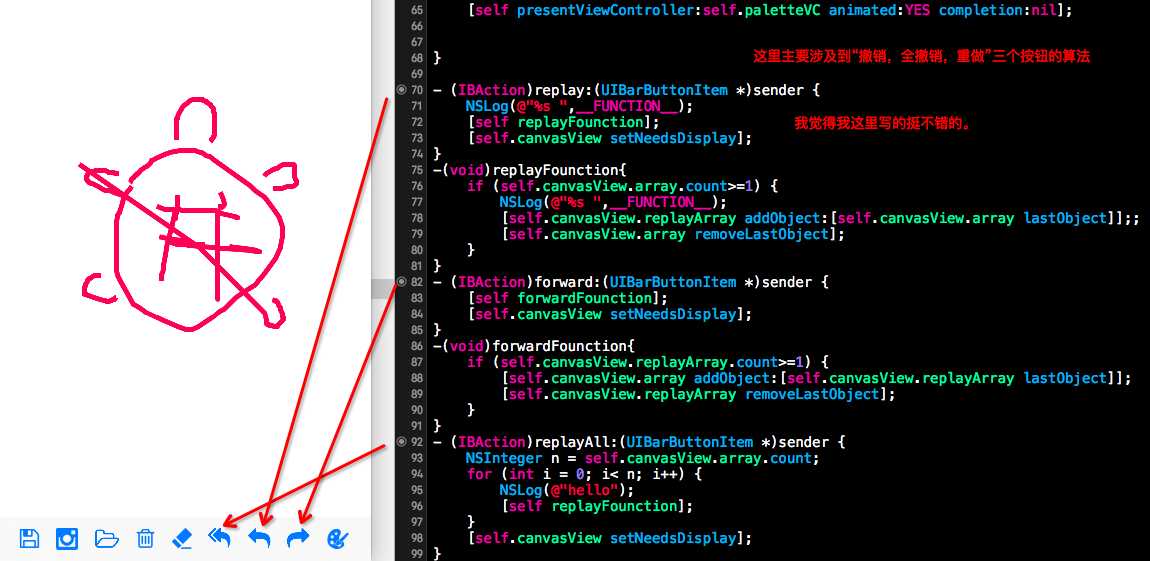
接下来就是要为toolBar的其他item添加功能了

撤销功能:


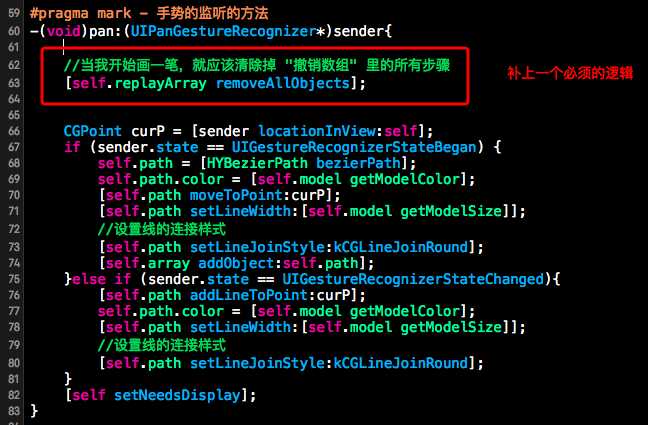
这里需要添加一个业务逻辑:为了手绘之后要清楚存储撤销操作的数组:

设置垃圾桶删除图标的事件监听:

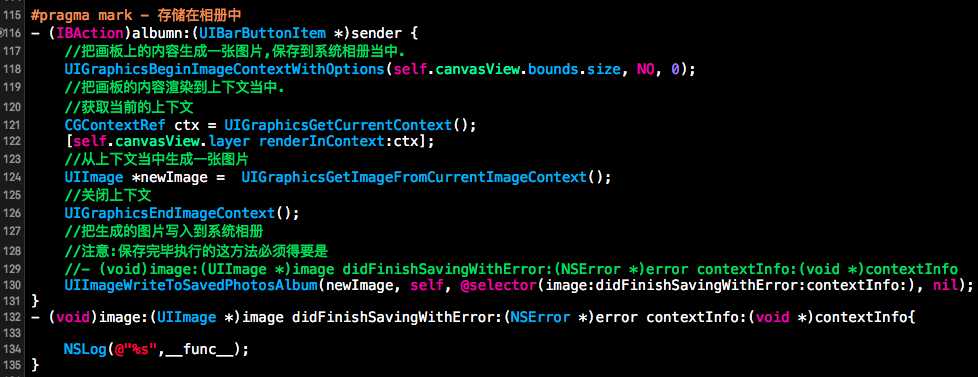
保存到系统相册的方法:

这部分源码,可以直接复制利用:
 View Code
View Code
 View Code
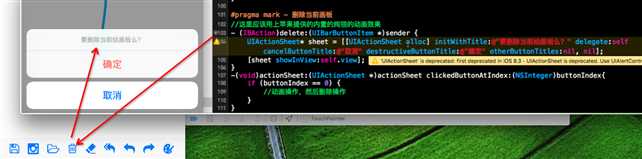
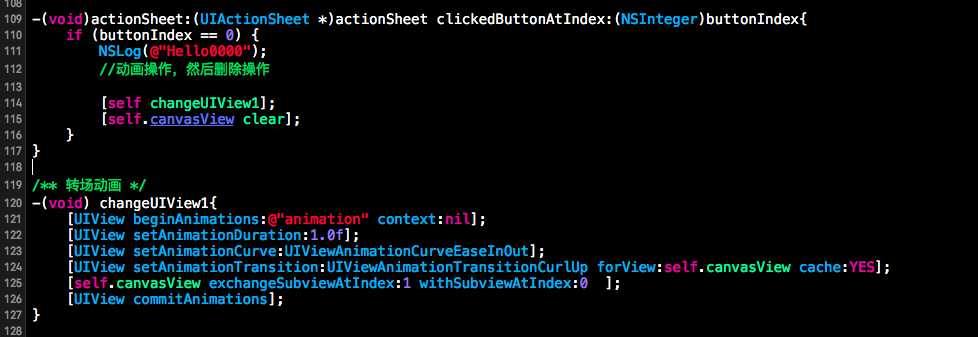
View Code接着,我突发奇想,想把特炫的苹果封装的好的转场动画用进去。当我点击垃圾桶图标删除当前这个画板,根据前面的代码我们也知道,会有弹出UIActionSheet提示框,点击确定当然会触发清空的功能,但是我希望是在清空之前有个翻页的功能,就好像前面不要的一页翻过去了。

关于转场动画这里就不累述了,可以自行百度谷歌,或者参考我的博文笔记:http://www.cnblogs.com/goodboy-heyang/p/5044018.html
到目前为止的项目备份百度云下载链接: http://pan.baidu.com/s/1o7kbQYI 密码: k224
再看看运行效果

以上是关于iOS之UI--涂鸦画板实例的主要内容,如果未能解决你的问题,请参考以下文章