IOS开发之UI布局
Posted HeYang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IOS开发之UI布局相关的知识,希望对你有一定的参考价值。
前言:本篇随笔会经常更新,随着本人对布局的深入学习,会不断补充新的知识、新的使用技巧、新的认识等等。
1、Autoresizing(在代码中使用)
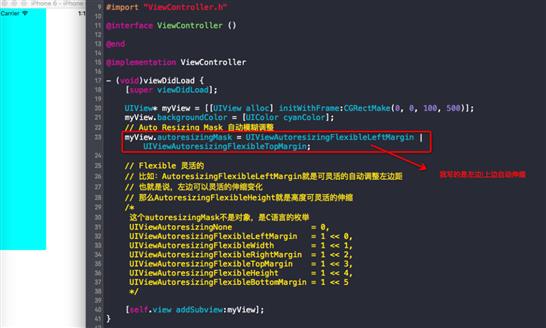
先简单的看看下面的代码,以及左边运行出来的效果,然后后面就会对iPhone模拟器进行旋转,再看看效果,然后结合代码中的autoresizingMask属性来体会一下:

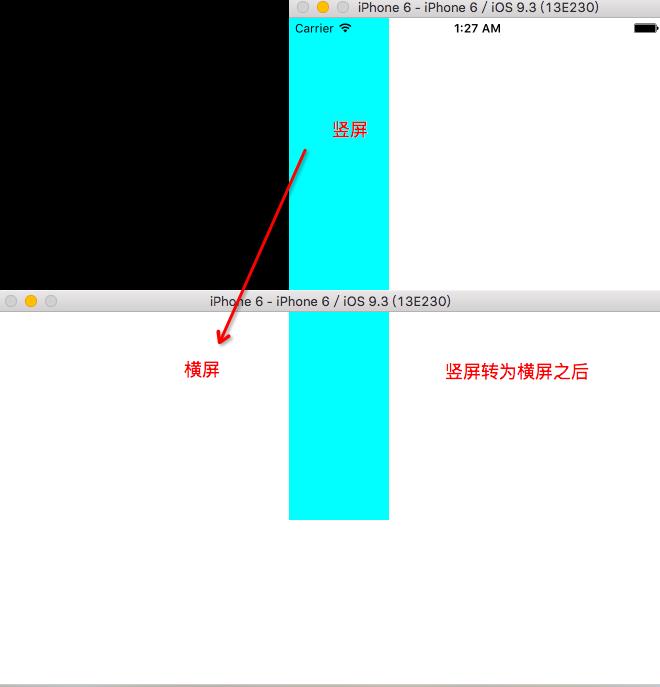
横屏之后,说明竖屏默认的frame(0,0,100,500)换到横屏之后会默认在中间一些的位置,但是因为上面设置autoresizingMask属性是左边和上边自动伸缩:

以上就是基本的autoresizing在代码中的使用。
2、Autolayout的使用(代码中使用)
在Autolayout之前,有Autoresizing可以做屏幕适配,但是局限性很大,有些任务根本无法完成(Autoresizing只能设置自身和父控件之间的相对关系)。
相比之下,Autolayout的功能就比Autoresizing的功能就强大的多,它能解决任何控件之间的关系。
AutoLayout的2个核心概念:
①约束:通过给控件添加约束,来决定控件的位置和尺寸。
使用AutoLayout就需要创建约束类创建约束对象:
NSLayoutConstraint *leftLC = [NSLayoutConstraint constrainWithItem:......];
②参照:在添加约束时,是依照谁来添加(可以是父控件或者兄弟控件)。
如果会使用Autolayout就可以不需要考虑Frame值了。
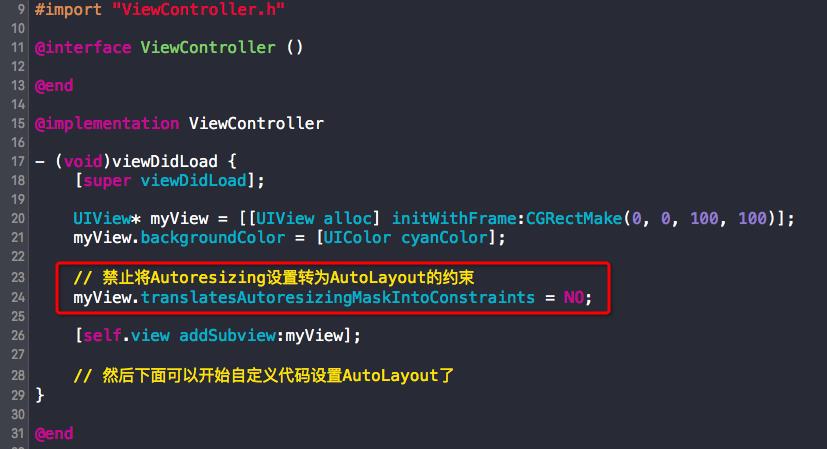
在实际开发中,如果要使用AutoLayout,要注意一个问题,有的苹果Cocoa框架提供UIView或者自定义的UIView可能默认设置了相关Autoresizing,那么可能会和你后面添加的AutoLayout代码相互冲突,所以就需要下面的代码,将Autoresizing自动转换为AutoLayout:

代码实现Autolayout的步骤
- 利用NSLayoutConstraint类创建具体的约束对象
- 添加约束对象到相应的view上
- - (void)addConstraint:(NSLayoutConstraint *)constraint;
- - (void)addConstraints:(NSArray *)constraints;
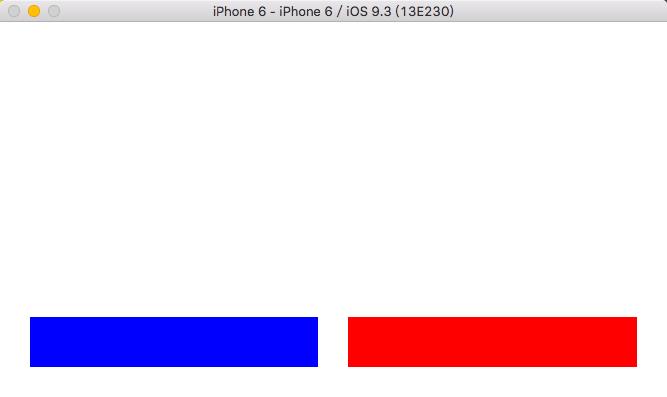
然后下面代码来使用AutoLayout,我们来实现下面的效果,当然旋转成竖屏还是要这样的布局哦,不然自动布局还有啥意义:

在代码实现之前,我需要补充几个知识:
使用自动布局是需要遵守一些约束的规则的:
添加约束的规则(1)
在创建约束之后,需要将其添加到作用的view上
在添加时要注意目标view需要遵循以下规则:
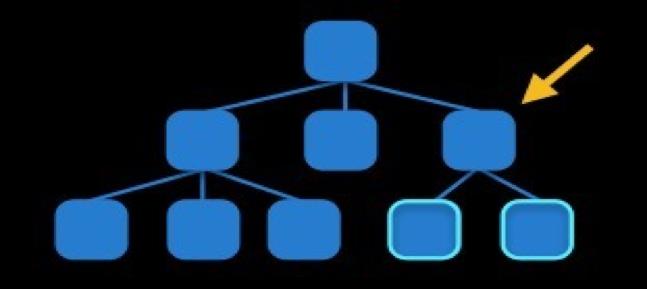
1)对于两个同层级view之间的约束关系,添加到它们的父view上

添加约束的规则(2)
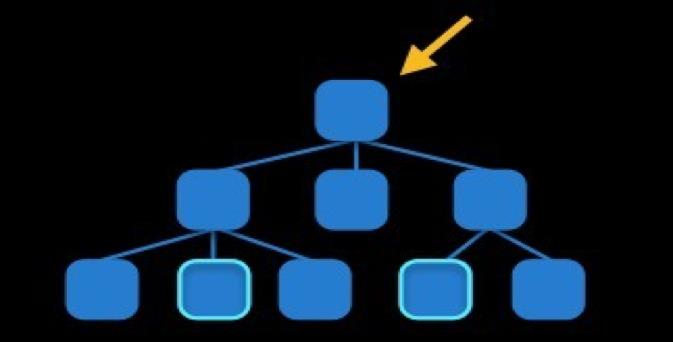
2)对于两个不同层级view之间的约束关系,添加到他们最近的共同父view上

添加约束的规则(3)
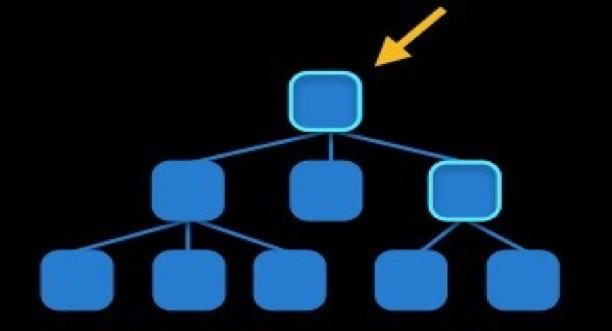
3)对于有层次关系的两个view之间的约束关系,添加到层次较高的父view上

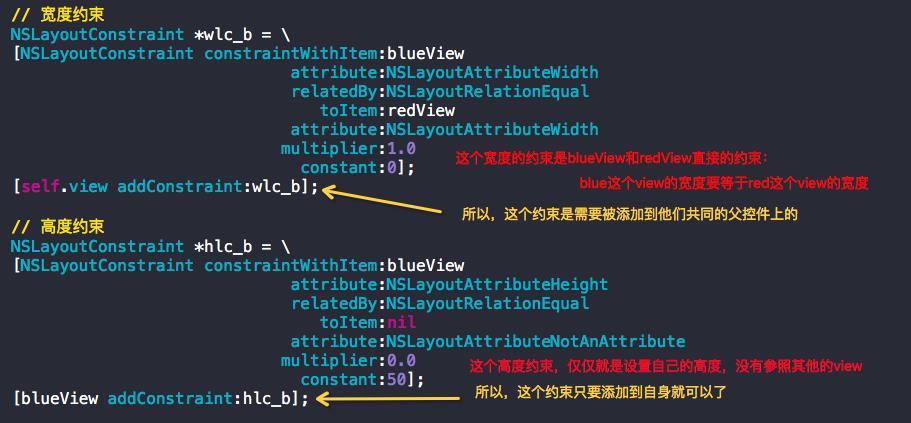
在下面展示全部的代码中,我抽取一部分来理解上面约束添加规则的意思:

接着再补充这个约束的类和创建对象的各个参数的意义:
一个NSLayoutConstraint对象就代表一个约束。
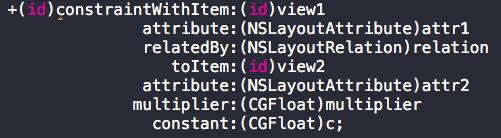
创建约束对象的常用方法

view1 :要约束的控件
attr1 :约束的类型(做怎样的约束)
relation :与参照控件之间的关系
view2 :参照的控件
attr2 :约束的类型(做怎样的约束)
multiplier :乘数
c :常量
下面展示实现的完整代码:
1 - (void)viewDidLoad { 2 [super viewDidLoad]; 3 // 1.创建蓝色的view 4 UIView *blueView = [[UIView alloc] init]; 5 blueView.backgroundColor = [UIColor blueColor]; 6 // 禁止autoresizing自动转为autolayout的约束 7 blueView.translatesAutoresizingMaskIntoConstraints = NO; 8 [self.view addSubview:blueView]; 9 10 // 2.创建红色的view 11 UIView *redView = [[UIView alloc] init]; 12 redView.backgroundColor = [UIColor redColor]; 13 // 禁止autoresizing自动转为autolayout的约束 14 redView.translatesAutoresizingMaskIntoConstraints = NO; 15 [self.view addSubview:redView]; 16 17 // 设置约束 18 /*****蓝色view的约束****/ 19 // 左边的约束 20 // 左边约束 21 NSLayoutConstraint *leftlc_b = 22 [NSLayoutConstraint constraintWithItem:blueView 23 attribute:NSLayoutAttributeLeft 24 relatedBy:NSLayoutRelationEqual 25 toItem:self.view 26 attribute:NSLayoutAttributeLeft 27 multiplier:1.0 28 constant:30]; 29 [self.view addConstraint:leftlc_b]; 30 31 // 底部约束 32 NSLayoutConstraint *bottomlc_b = 33 [NSLayoutConstraint constraintWithItem:blueView 34 attribute:NSLayoutAttributeBottom 35 relatedBy:NSLayoutRelationEqual 36 toItem:self.view 37 attribute:NSLayoutAttributeBottom 38 multiplier:1.0 39 constant:-30]; 40 [self.view addConstraint:bottomlc_b]; 41 42 // 右边约束 43 NSLayoutConstraint *rightlc_b = 44 [NSLayoutConstraint constraintWithItem:blueView 45 attribute:NSLayoutAttributeRight 46 relatedBy:NSLayoutRelationEqual 47 toItem:redView 48 attribute:NSLayoutAttributeLeft 49 multiplier:1.0 50 constant:-30]; 51 [self.view addConstraint:rightlc_b]; 52 53 // 宽度约束 54 NSLayoutConstraint *wlc_b = 55 [NSLayoutConstraint constraintWithItem:blueView 56 attribute:NSLayoutAttributeWidth 57 relatedBy:NSLayoutRelationEqual 58 toItem:redView 59 attribute:NSLayoutAttributeWidth 60 multiplier:1.0 61 constant:0]; 62 [self.view addConstraint:wlc_b]; 63 64 // 高度约束 65 NSLayoutConstraint *hlc_b = 66 [NSLayoutConstraint constraintWithItem:blueView 67 attribute:NSLayoutAttributeHeight 68 relatedBy:NSLayoutRelationEqual 69 toItem:nil 70 attribute:NSLayoutAttributeNotAnAttribute 71 multiplier:0.0 72 constant:50]; 73 [blueView addConstraint:hlc_b]; 74 75 /*****红色view的约束****/ 76 // 右边约束 77 NSLayoutConstraint *rightlc_r = 78 [NSLayoutConstraint constraintWithItem:redView 79 attribute:NSLayoutAttributeRight 80 relatedBy:NSLayoutRelationEqual 81 toItem:self.view 82 attribute:NSLayoutAttributeRight 83 multiplier:1.0 84 constant:-30]; 85 [self.view addConstraint:rightlc_r]; 86 87 // 顶部对齐 88 NSLayoutConstraint *toplc_r = 89 [NSLayoutConstraint constraintWithItem:redView 90 attribute:NSLayoutAttributeTop 91 relatedBy:NSLayoutRelationEqual 92 toItem:blueView 93 attribute:NSLayoutAttributeTop 94 multiplier:1.0 95 constant:0]; 96 [self.view addConstraint:toplc_r]; 97 98 // 底部对齐 99 NSLayoutConstraint *bottomlc_r = 100 [NSLayoutConstraint constraintWithItem:redView 101 attribute:NSLayoutAttributeBottom 102 relatedBy:NSLayoutRelationEqual 103 toItem:blueView 104 attribute:NSLayoutAttributeBottom 105 multiplier:1.0 106 constant:0]; 107 [self.view addConstraint:bottomlc_r]; 108 109 }
补充:

以上是关于IOS开发之UI布局的主要内容,如果未能解决你的问题,请参考以下文章