iOS 实现简单的毛玻璃效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS 实现简单的毛玻璃效果相关的知识,希望对你有一定的参考价值。
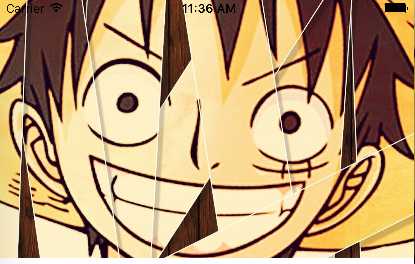
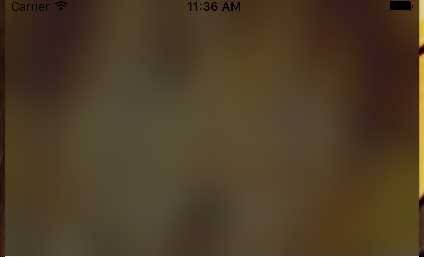
最近在整理导航栏的渐隐渐现效果,整理过程中偶然学会了图片的毛玻璃效果实现,很简单,不多说了,先上图看看效果对比,
这是原图,

这是加了效果后的,创建图片的代码就不上了,下面看下添加效果的代码:
// 毛玻璃
/*
系统自带的三种风格
UIBlurEffectStyleExtraLight,//额外亮度,(高亮风格)
UIBlurEffectStyleLight,//亮风格
UIBlurEffectStyleDark//暗风格
*/
UIBlurEffect *effect = [UIBlurEffect effectWithStyle:UIBlurEffectStyleDark];// 创建需要的毛玻璃特效类型
UIVisualEffectView *effectView = [[UIVisualEffectView alloc] initWithEffect:effect]; // 创建毛玻璃视图
effectView.frame = CGRectMake(0, 0, MSW, 260);
// effectView.alpha = 0.75;
[self.scaleImageView addSubview:effectView];// 添加到需要实现毛玻璃效果的视图上
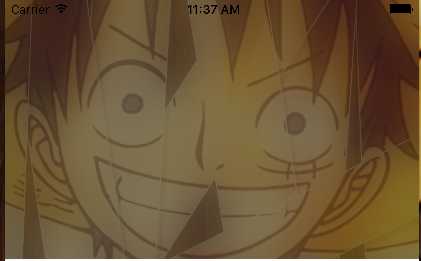
可以对effectView设置alpha,效果:
还可以对局部实现毛玻璃,只需要修改effectView的frame即可:
简单的毛玻璃效果就这么实现了。有不足的请大家多多指教
以上是关于iOS 实现简单的毛玻璃效果的主要内容,如果未能解决你的问题,请参考以下文章
移动端UI设计越来越流行的高斯模糊(Gaussian blur)和毛玻璃效果(磨砂效果),如何使用Android RenderScript简单实现?