NGUI -- Scroll View
Posted kakashi8841
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了NGUI -- Scroll View相关的知识,希望对你有一定的参考价值。
注意:本文翻译时NGUI版本已经更新到3.0.7
原文地址:http://www.tasharen.com/forum/index.php?topic=6729
概览
一个被裁剪的UIPanel是不完整的,除非它能像滚动视图那样被拖动是吧?没错!

只需要简短的三步,就能把panel转化为滚动视图:
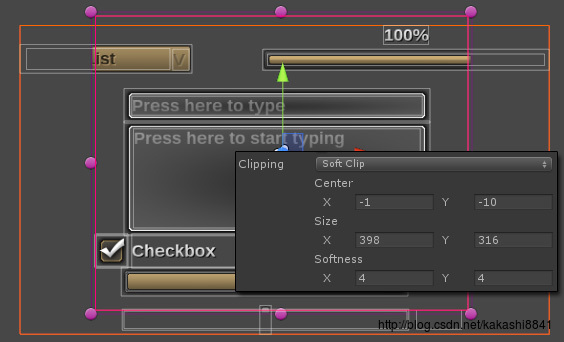
- 首先,选择你想拥有滚动视图的Panel,然后在场景视图中右键打开菜单,选择Attach->Scroll View。(检查Panel的“Clipping”,确保其值为“Soft Clip”)
- 现在你已经有了一个滚动视图,选择它的通过拖动紫色的手柄来选择它的矩形就像你选择挂件的矩形一样。
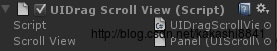
- 最后一步是增加一个UIDragScrollView到最少一个碰撞器上。同样的,选择碰撞器,在场景视图中右键,Attack-> Drag Scroll View

注意,如果你不止有一个碰撞器,那么你需要每个都加“Drag Scroll View”以便它们能用于拖动面板。比如一个横向的滚动列表,你需要对列表所有对象都加上“Drag Scroll View”。
注意右键菜单内容是上下文关联的。所以如果你右击一个没有碰撞器的挂件,你是不会看到“Drag Scroll View“选项的。

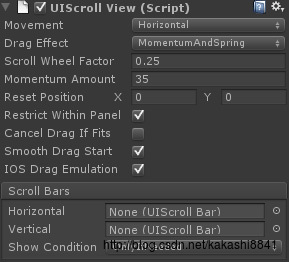
scroll view 有些选项可以调整。第一个是Movement,它让你选择你的滚动面板是水平滚动还是垂直滚动。你也可以选择Unrestricted来实现随意拖动。如果你想自定义移动,也可以使用Custom设置你的x和y值。
接下来的是Drag Effect控制着当你拖动的时候,滚动视图是怎样表现的。MomentumAndSpring是类似ios默认的行为。
如果你想让你的滚动面板可以通过鼠标滑轮滚动,设置ScrollWheelFactor值。如果你想让鼠标滑轮反过来滚动面板,你可以设置负数。
Momentum Amount控制什么时候开始拖动滚动视图。根据你的需要调整这个值来让它更灵敏或更不灵敏。
Reset Position控制当视图被程序重置的时候它在哪个位置。(0,0)表示左上角。如果你想要一个中间位置,你可以指定(0.5,0.5)。
大多数情况下,你会使用Restrict Within Panel选项。
Cancel Drag If Fits选项将防止内容被拖出区域。如果关闭,会可以拖动内容到边界外,不过会有阻力。
Smooth Drag Start和IOS Drag Emulation选项更给力通常你保留默认值即可。
如果你有一个水平或垂直滚动条,你也能在下面对应的域指定它们。一旦这么做,你也能选择什么情况下出现滚动条。
限制
在NGUI3.5.5或更早版本,scroll view只是裁剪它里面的挂件。如果你内嵌了其它scroll view,不会发生裁剪。只有一个裁剪会发生。NGUI 3.5.6去除了这个限制。
Pro-Tip #1
最好使用让滚动条的Show Condition为OnlyIfNeed,这样可以只在必要的时候显示。
Pro-Tip #2
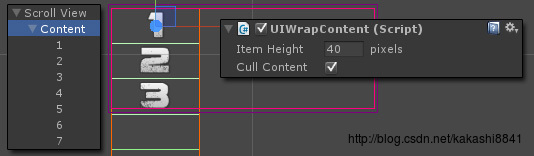
如果你想要创建一个无尽的Scroll View,附加一个UIWrapContent,就像下面:

类文档
http://tasharen.com/ngui/docs/class_u_i_scroll_view.html
如果你有一些和这个组件相关的问题,也可以在下面讨论。
以上是关于NGUI -- Scroll View的主要内容,如果未能解决你的问题,请参考以下文章