JavaScriptDOM和事件简介和文档加载流程以及DOM查询(上)案例(附源码) Posted 2023-03-29 苏凉.py
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScriptDOM和事件简介和文档加载流程以及DOM查询(上)案例(附源码)相关的知识,希望对你有一定的参考价值。
🐚作者简介:苏凉(专注于网络爬虫,数据分析,正在学习前端的路上)苏凉.py的博客 web前端基础教程
文章目录
给大家推荐一款神器。无论你是学生党还是上班族都可以使用,这里涵盖了面试题库,在线刷题,各个大厂的面试/笔试真题等。如果你还是学生,最重要的一点就是模拟面试功能,智能AI1v1面试,帮助你早日拿到大厂offer!点击链接即可直达!=>牛客网-找工作神器
JS中通过DOM来对html Document Object Model文档对象模型。
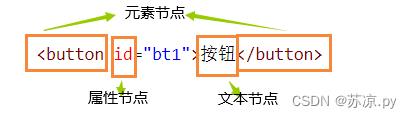
文档 对象 模型 节点,是构成我们网页的最基本的组成部分 ,网页中的每一个部分都可以称为是一个节点。比如: html标签、属性、文本、注释、整个文档等 都是一个节点。虽然都是节点,但是实际上他们的具体类型是不同的。比如∶标签我们称为元素节点 、属性称为属性节点 、文本称为文本节点 、文档称为文档节点 。节点的类型不同,属性和方法也都不尽相同。
文档节点:整个HTML文档 元素节点:HTML文档中的HTML标签 属性节点:元素的属性 文本节点:HTML标签中的文本内容 浏览器已经为我们提供文档节点 对象,这个对象是window属性可以在页面中直接使用,文档节点代表的是整个网页。即document。
给按钮一个id属性
< buttonid = " bt1" > </ button> 通过id查找按钮
document. getElementById ( 'bt1' ) ;
事件,就是文档或浏览器窗口中发生的一些特定的交互瞬间 。javascript 通过事件实现 的。对于Web应用来说,有下面这些代表性的事件:
点击某个元素 将鼠标移动至某个元素上方 按下键盘上某个键,等等。 我们可以在事件对应的属性中设置一些js代码,这样当事件被触发时,这些代码将会执行。
< buttonid = " bt1" onclick = " alert ( '点我干啥?' ) " > </ button> 这种写法我们称为结构和行为据合,不方便维护,不推荐使用。
可以为按钮的对应事件绑定处理函数的形式来响应事件这样当事件被触发时,其对应的函数将会被调用。
< buttonid = " bt1" > </ button>
var bt = document. getElementById ( 'bt1' ) ;
bt. onclick = function ( ) alert ( '点我干嘛?' )
效果:
事件 说明 onchangeHTML 元素改变 ondblclick当用户双击HTML 元素 onclick用户点击 HTML 元素 onmouseover鼠标指针移动到指定的元素上时发生 onmouseout用户从一个 HTML 元素上移开鼠标时发生 onkeydown用户按下键盘按键 onload浏览器已完成页面的加载
更多html事件请看此文档说明!
在上面的例子中将script标签写在按钮页面下部是为了让页面加载好之后在执行js代码。读取到一行就运行一行 ,如果将script标签写到页面的上边,在代码执行时,页面还没有加载。因此就无法执行相应事件。
那么当我们想吧js代码写在上方时,又怎样来实现同样的效果呢?
onload事件会在整个页面加载完成后执行
该事件对应的响应函数将会在页面加载完成之后执行,这样可以确保我们的代码执行时所有的DOM对象已经加载完毕 实例:
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> </ title> < script>
window. onload = function ( ) var even = document. getElementById ( 'bt1' ) ;
even. onclick = function ( ) alert ( '点我干嘛??' )
</ script> </ head> < body> < buttonid = " bt1" > </ button> </ body> </ html> 获取元素内容最简单的方法是使用 innerHTML 属性。 innerHTML属性可用于获取或替换 HTML 元素的内容。innerHTML属性可用于获取或改变 任何 HTML 元素,包括 <html> 和 <body>。getElementByld()getElementsByTagName()getElementsByName()注意 innerHTML来获取标签内容,需通过属性名来获取,即元素.属性名元素.id ,元素.name,元素.value注意:class属性不能采用这种方式,读取class属性时需要使用元素.className
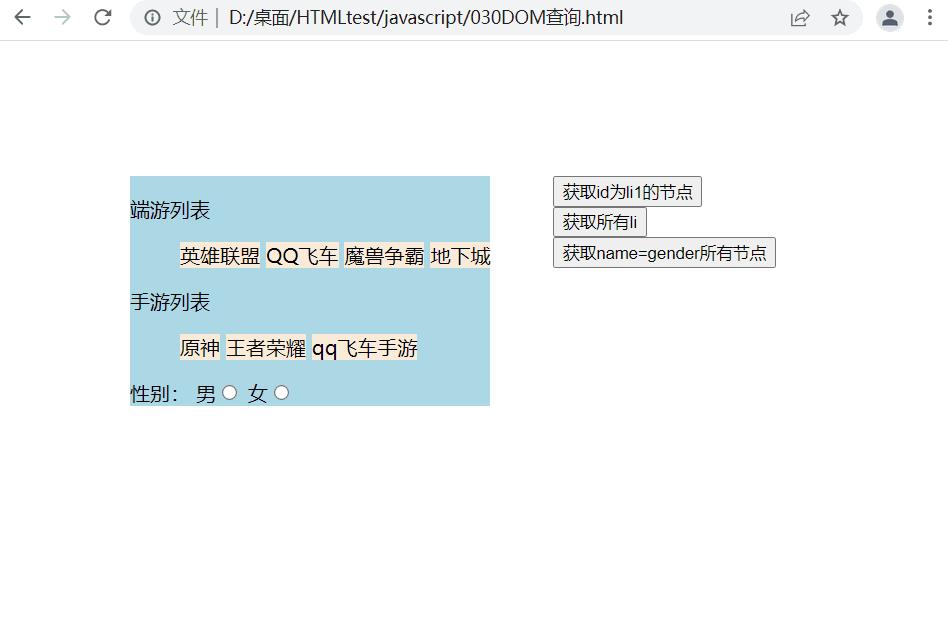
实现效果:
源码:
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> </ title> < script>
window. onload = function ( ) . getElementById ( 'bt1' ) . onclick = function ( ) var li1 = document. getElementById ( 'li1' ) ;
alert ( li1. innerHTML) ;
. getElementById ( 'bt2' ) . onclick = function ( ) var lis = document. getElementsByTagName ( 'li' ) ;
for ( var i = 0 ; i< lis. length; i++ ) alert ( lis[ i] . innerHTML)
. getElementById ( 'bt3' ) . onclick = function ( ) var genders = document. getElementsByName ( 'gender' )
for ( var i = 0 ; i< genders. length; i++ ) alert ( genders[ i] . value)
</ script> < style>
.d1 display : inline-block;
margin-left : 100px;
margin-top : 100px;
background-color : lightblue;
.d1>ol>li display : inline-block;
background-color : antiquewhite;
.d2 display : inline-block;
position : absolute;
margin-left : 50px;
margin-top : 100px;
.d2>button display : block;
</ style> </ head> < body> < divclass = " d1" > < p> </ p> < ol> < liid = " li1" > </ li> < li> </ li> < li> </ li> < li> </ li> </ ol> < p> </ p> < ol> < li> </ li> < li> </ li> < li> </ li> </ ol> < span> </ span> < inputtype = " radio" name = " gender" value = " 男" > < inputtype = " radio" name = " gender" value = " 女" > </ div> < divclass = " d2" > < buttonid = " bt1" > </ button> < buttonid = " bt2" > </ button> < buttonid = " bt3" > </ button> </ div> </ body> </ html>
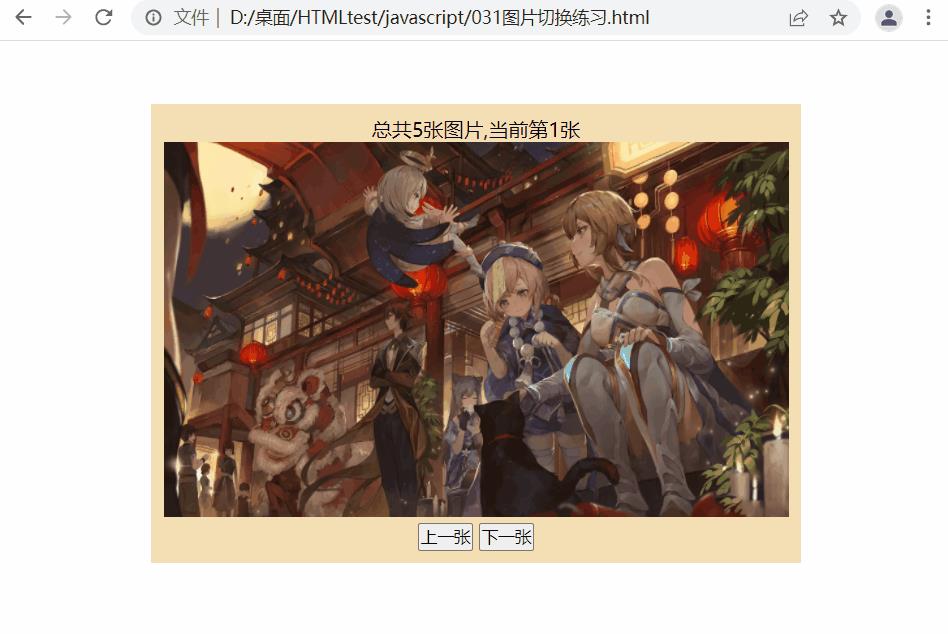
实现效果:
源码:
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> </ title> < script>
var imgArr = [ "../img/1.jpg" , "../img/2.jpg" , "../img/3.jpg" , "../img/4.jpg" , "../img/5.jpg" ]
var index = 0 ;
window. onload = function ( ) . getElementById ( 'bt1' ) . onclick = function ( ) var img1 = document. getElementsByTagName ( 'img' ) [ 0 ] ;
index -- ;
if ( index < 0 ) = imgArr. length- 1 ;
. src = imgArr[ index] ;
var p = document. getElementById ( 'info' ) ;
p. innerHTML = '总共' + imgArr. length+ '张图片,当前第' + ( index+ 1 ) + '张'
. getElementById ( 'bt2' ) . onclick = function ( ) var img2 = document. getElementsByTagName ( 'img' ) [ 0 ] ;
index ++ ;
if ( index > imgArr. length- 1 ) = 0 ;
. src = imgArr[ index] ;
var p = document. getElementById ( 'info' ) ;
p. innerHTML = '总共' + imgArr. length+ '张图片,当前第' + ( index+ 1 ) + '张'
</ script> < style>
* margin : 0%;
padding : 0%;
#d1 padding : 10px;
margin : 50px auto;
width : 500px;
background-color : wheat;
text-align : center;
img width : 500px;
height : 300px;
</ style> </ head> < body> < divid = " d1" > < pid = " info" > </ p> < imgsrc = " ../img/1.jpg" alt = " 原神图片" > < buttonid = " bt1" > </ button> < buttonid = " bt2" > </ button> </ div> </ body> </ html> 这里我们实现了dom查询的一个小案例,下期继续更新DOM查询,欢迎订阅本专栏,持续更新中…
更多题库和知识点总结,面试技巧请看=>牛客网 ,快来和我一起刷题吧!
03JavaScriptDOM事件18
day18
onload.html:
<! DOCTYPE html >
< html lang ="en" >
< head >
< meta charset ="UTF-8" >
< title > Document</ title >
< script >
window.onload = function () {
var box = document.getElementById( ‘ box ‘ );
var clicked = function () {
alert( ‘ clicked! ‘ )
}
box.onclick = clicked;
}
</ script >
< style type ="text/css" >
.box {
cursor : pointer ;
}
</ style >
</ head >
< body >
< div id ="box" class ="box" > 这是一个div</ div >
</ body >
</ html >
onfocus_onblur.html:
<! DOCTYPE html >
< html lang ="en" >
< head >
< meta charset ="UTF-8" >
< title > Document</ title >
< style type ="text/css" >
.left,.tip {
float : left ;
}
.box {
margin-top : 50px ;
margin-left : 20px ;
}
.tip {
display : none ;
}
</ style >
< script >
window.onload = function () {
var phone = document.getElementById( ‘ phone ‘ );
var tip = document.getElementById( ‘ tip ‘ );
phone.onfocus = function () {
tip.style.display = " block " ;
}
phone.onblur = function () {
var phoneVal = this .value;
if (phoneVal.length == 11 && isNaN(phoneVal) == false ) {
tip.innerHTML = ‘ <img src="img/right.png" alt="right"> ‘ ;
} else {
tip.innerHTML = ‘ <img src="img/error.png" alt="right"> ‘ ;
}
}
}
</ script >
</ head >
< body >
< div class ="box" >
< div class ="left" >
< input type ="text" placeholder ="请输入手机号" id ="phone" >
</ div >
< div class ="tip" id ="tip" >
请输入有效的手机号
</ div >
</ div >
</ body >
</ html >
ononchange.html:
<! DOCTYPE html >
< html lang ="en" >
< head >
< meta charset ="UTF-8" >
< title > Document</ title >
< script >
window.onload = init;
function init() {
var menu = document.getElementById( ‘ menu ‘ );
menu.onchange = function () {
var bgcolor = this .value;
if (bgcolor == "" ) {
document.body.style.background = ‘ #fff ‘ ;
} else {
document.body.style.background = bgcolor;
}
}
}
</ script >
</ head >
< body >
< div class ="box" >
请选择页面的背景颜色:
< select name ="menu" id ="menu" >
< option value ="" > 请选择</ option >
< option value ="#f00" > 红色</ option >
< option value ="#0f0" > 绿色</ option >
< option value ="#00f" > 蓝色</ option >
< option value ="#ccc" > 灰色</ option >
< option value ="#ff0" > 黄色</ option >
</ select >
</ div >
</ body >
</ html >
other.html:
<! DOCTYPE html >
< html lang ="en" >
< head >
< meta charset ="UTF-8" >
< title > Document</ title >
< style >
.box {
background : #f00 ;
width : 200px ;
height : 200px ;
}
</ style >
< script >
window.onload = function () {
var box = document.getElementById( ‘ box ‘ );
box.onmousedown = function () {
console.log( " 我被按下了 " )
}
box.onmousemove = function () {
console.log( " 我移动了 " );
}
box.onmouseup = function () {
console.log( " 我被松开了 " );
}
box.onclick = function () {
console.log( " 我被点击了 " );
}
window.onresize = function () {
console.log( " 我的尺寸变了 " );
}
window.onscroll = function () {
console.log( " 我被拖动了 " );
}
}
</ script >
</ head >
< body >
< div class ="box" id ="box" ></ div >
</ body >
</ html >
键盘事件和keyCode.html:
<! DOCTYPE html >
< html lang ="en" >
< head >
< meta charset ="UTF-8" >
< title > Document</ title >
< style type ="text/css" >
p span {
color : #f00 ;
}
p span em {
font-style : normal ;
}
</ style >
</ head >
< body >
< div class ="box" >
< p > 您还可以输入< span >< em id ="count" > 30</ em > /30</ span > </ p >
< textarea id ="text" rows ="5" cols ="50" ></ textarea >
</ div >
< script >
var text = document.getElementById( ‘ text ‘ );
var count = document.getElementById( ‘ count ‘ )
var total = 30 ;
document.onkeyup = function (event) {
var len = text.value.length;
var allow = total - len;
count.innerHTML = allow;
console.log(event.keyCode);
}
</ script >
</ body >
</ html >
以上是关于JavaScriptDOM和事件简介和文档加载流程以及DOM查询(上)案例(附源码)的主要内容,如果未能解决你的问题,请参考以下文章
网站前端_JavaScript-DOM编程.0001.JavaScriptDom基础核心?
前端基础四之JavaScriptDOM与事件
前端基础四之JavaScriptDOM与事件
事件传播流程
JavaScript简介
javascriptDOM操作方法——document节点方法