前端基础四之JavaScriptDOM与事件
Posted 布小禅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端基础四之JavaScriptDOM与事件相关的知识,希望对你有一定的参考价值。

题外话
前言
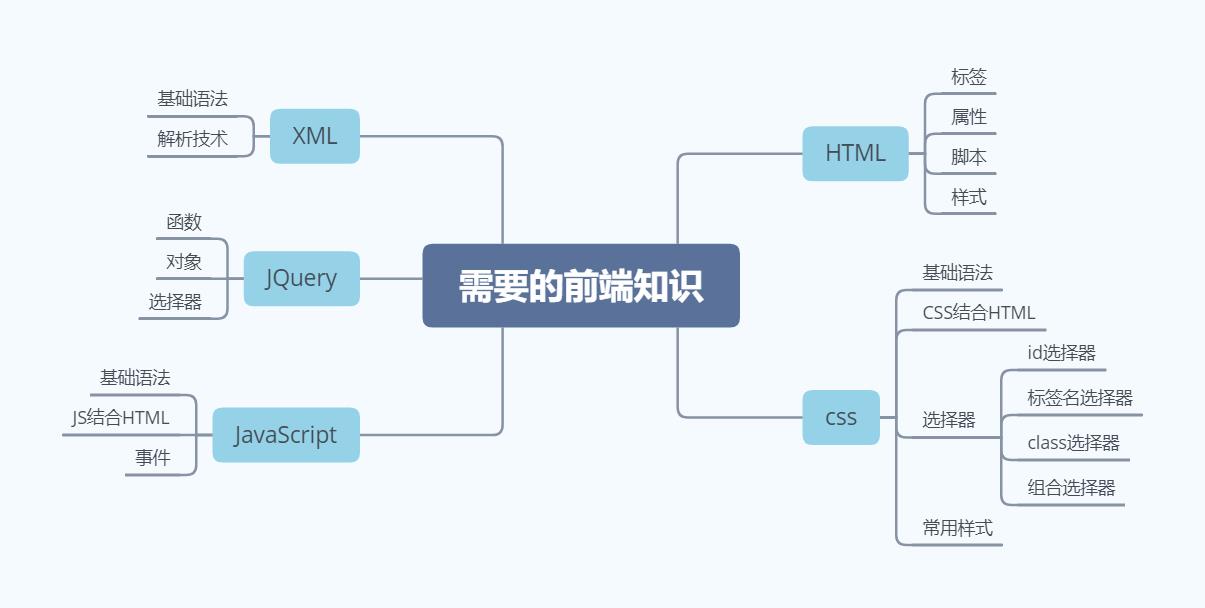
身为一个合格的后端开发人员
前端的基础知识也是需要了解的
1. javascriptDOM
DOM是文档对象模型。
在我的理解里,这个类似于css的选择器。
你可以通过语法找到与之对应的标签,并修改其中的内容。
当然,DOM不仅可以匹配到html标签,他也能匹配到css的语法,并且可以修改。
1.1 HTML的DOM
可以通过HTML的id和标签名改变HTML内容,与css只能改变样式不同
js的含有一个方法,document.getElementById();可以绑定拥有该id属性的标签
然后可以通过别的函数来修改HTML的内容
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p id="ate">
阿达是大大大是灵魂法师法哦
</p>
<a href="https://www.baidu.com" id="at">
百度
</a>
<script>
const ate = document.getElementById("ate");
ate.innerHTML="通过js修改!!!!!!";
let at = document.getElementById("at");
at.href="https://blog.csdn.net/m0_52883898"; // 修改属性
at.innerText="这也可以改";
</script>
</body>
</html>
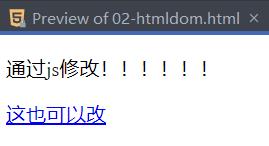
显示效果:

1.2 css的DOM
js的DOM不仅可以修改HTML的内容,还能修改css
格式就是:document.ElementsById("idName").style.样式=XXX;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
p{
collapse: red;
}
</style>
<body>
<p id="ate">
阿达是大大大是灵魂法师法哦
</p>
<script>
const ate = document.getElementById("ate");
ate.innerHTML="通过js修改!!!!!!";
ate.style.color="blue";
</script>
</body>
</html>
1.3 事件
时间就是,单击,双击,鼠标悬停,等
而事件需要先注册(绑定),才能进行操作
比如说我们可以对一个按钮设置单击后会怎么样之类的
1.3.1 注册
事件分为静态注册和动态注册
静态注册就是直接在HTML代码的属性中写js的事件函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body onload="alert('加载完成,感谢等待');">
<p>aaa</p>
</body>
</html>
而动态注册就是先通过获取DOM对象,然后再编写函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button id="bu1">请点击</button>
<script>
let bu1=document.getElementById('bu1');
bu1.onclick=function (){
alert("让你点你就点啊,哈哈");
}
</script>
</body>
</html>
1.3.2 事件
事件有很多,这里只讲其中的部分以作了解
- onload事件:页面加载完成后执行
- onclick事件:单击后执行
- onmouseover事件:鼠标悬停至目的地后执行
- onchange事件:离开输入框后执行
-
onload事件实例
会在页面加载完html文件后,先执行onload代码,再显示段落
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body onload="alert('加载完成,感谢等待');"> <p>aaa</p> </body> </html> -
onclick事件
在点击按钮后,会执行下面的函数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <button id="bu1">请点击</button> <script> let bu1=document.getElementById('bu1'); bu1.onclick=function (){ alert("让你点你就点啊,哈哈"); } </script> </body> </html> -
onmoseover鼠标移过去后会执行
会将请宠幸我变为谢谢宠幸
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p id="rete">请宠幸我</p> <script> let rete=document.getElementById('rete'); rete1=function (){ rete.innerText="谢谢宠幸"; } rete.onmousemove=rete1; </script> </body> </html> -
onchange事件
在你输入完成后,会将你的输入更改
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <label> 账号:<input id="input1" type="text"> 密码:<input id="input2" type="password"> </label> <script> const input1=document.getElementById('input1'); const input2=document.getElementById('input1'); inputChange = function (){ input1.value="强行更改了账号"; input2.value="强行更改了密码"; } input1.onchange=inputChange; input2.onchange=inputChange; </script> </body> </html>
结语
兴趣是最好的老师,坚持是不变的真理。
学习不要急躁,一步一个脚印,踏踏实实的往前走。
每天进步一点点,日积月累之下,你就会发现自己已经变得很厉害了。
我是布小禅,一枚自学萌新,跟着我每天进步一点点吧!

以上是关于前端基础四之JavaScriptDOM与事件的主要内容,如果未能解决你的问题,请参考以下文章