用create-react-app 创建myApp
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用create-react-app 创建myApp相关的知识,希望对你有一定的参考价值。
参考技术A 通过使用 –g 参数,我们将create-react-app 安装到了系统的全局环 境,这样就可以在任意路径下使用它了。使用create-react-app创建一个新应用,在命令行终端执行:
这时会在当前路径下新建一个名为my-app的文件夹,my-app也就是 我们新创建的React应用。
在这里我就出现了问题
npm显示堆栈溢出,查看npm-cache日志,翻到最后面显示
我 试试 npm install @webassembly yjs/helper-fsm@1.7.11 , 还是没有解决。
百度很多人说是版本不一致, 这是我的版本。我不是很想降低版本。
如果百度不到,可以到 这里 看看,很有用,但是原因不在这。
最后找到了答案。
清空一下 cache 就好了,原理我还不是很清楚。等我找到了,续更~
create-react-app创建react项目,使用axios跨域
最近用react做项目练手,项目中调用接口有跨域问题,引用的插件是axios,react项目是用 create-react-app创建的,解决跨域问题可以后台设置cros(跨域资源共享),如果前端解决的话可以用代理,用webpack搭建的项目可以在webpack.config.js中配置,用create-react-app创建的项目webpack配置集成在react-script中集成了,不好配置,可以在package.json文件中配置proxy.

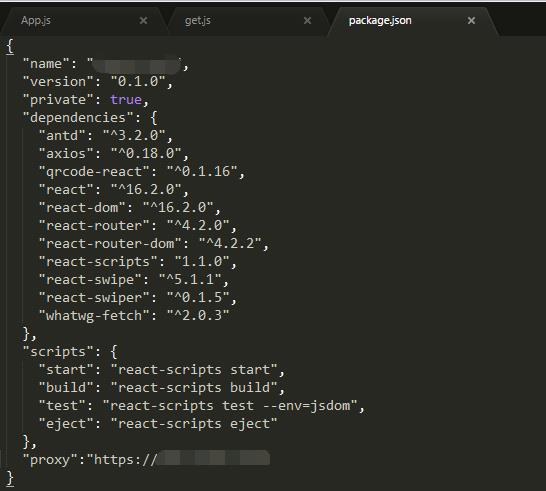
上图表示接口中请求的前缀都是proxy的值,比如要请求的接口是https://www.aaa.com/app/userQry,在package.json中proxy设置为‘https://www.aaa.com/app’,
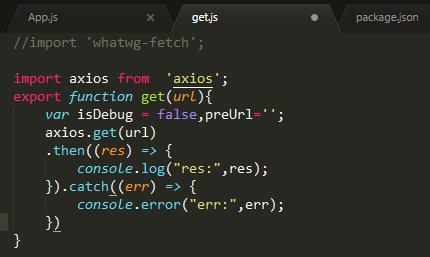
调用函数请求数据时url为userQry,就行了。下面是请求的函数。

以上是关于用create-react-app 创建myApp的主要内容,如果未能解决你的问题,请参考以下文章
react.js - 基于create-react-app的打包后文件根路径修改
create-react-app创建react项目,使用axios跨域
[react] create-react-app创建新运用怎么解决卡的问题?
create-react-app-不能使用npm install