create-react-app创建react项目,使用axios跨域
Posted apgy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了create-react-app创建react项目,使用axios跨域相关的知识,希望对你有一定的参考价值。
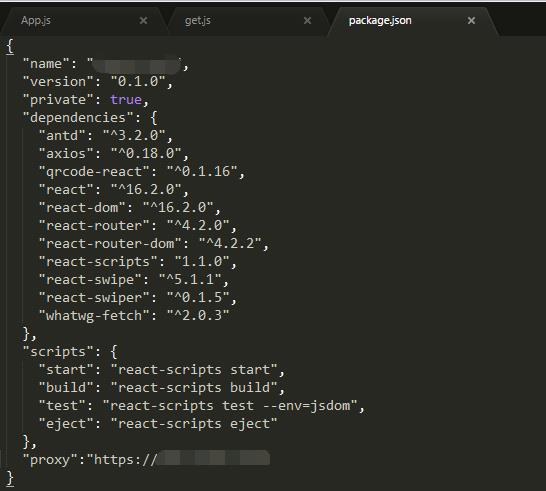
最近用react做项目练手,项目中调用接口有跨域问题,引用的插件是axios,react项目是用 create-react-app创建的,解决跨域问题可以后台设置cros(跨域资源共享),如果前端解决的话可以用代理,用webpack搭建的项目可以在webpack.config.js中配置,用create-react-app创建的项目webpack配置集成在react-script中集成了,不好配置,可以在package.json文件中配置proxy.

上图表示接口中请求的前缀都是proxy的值,比如要请求的接口是https://www.aaa.com/app/userQry,在package.json中proxy设置为‘https://www.aaa.com/app’,
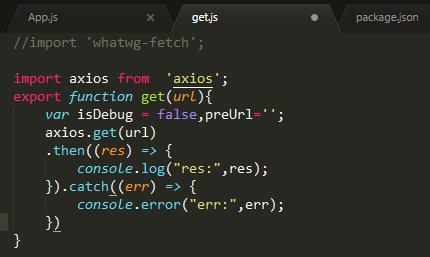
调用函数请求数据时url为userQry,就行了。下面是请求的函数。

以上是关于create-react-app创建react项目,使用axios跨域的主要内容,如果未能解决你的问题,请参考以下文章
sh 如何使用create-react-app创建一个新的React项目?
使用 create-react-app 脚手架搭建 react 项目,释放配置文件且注入 less 依赖