css实现表格的td里面的内容居中.
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css实现表格的td里面的内容居中.相关的知识,希望对你有一定的参考价值。
css实现表格的td里面的内容居中.
html表格栏位内文字水平置中与垂直置中可以用到不同的技巧,传统的HTML 表格设计属性中,就有对于栏位内元素的水平置中与垂直置中的功能,分别是align与valign这两个功能,新一代的网页设计还有CSS的属性可以做到相同的效果,分别用到text-align以及vertical-align来处理,本篇就把传统的HTML写法以及新的CSS写法分享给各位读者,请直接看范例吧!
范例一、用传统的HTML align与valign属性

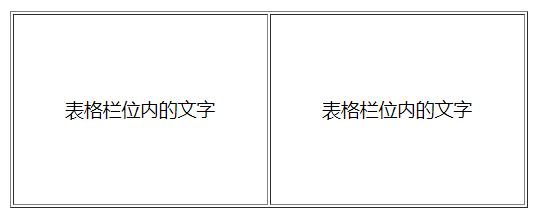
呈现结果

范例一先用传统的HTML 表格 align以及valign来设计水平与垂直方向的置中效果,其中align='center'是水平置中,valign="middle"则是垂直置中,这两个功能都要写在表格栏位的<td>标签内才有效果。传统的HTML语法虽然简单,但未来还不确定是否会继续获得浏览器的支援,所以建议还是以CSS来设计会比较妥当,请看范例二的语法
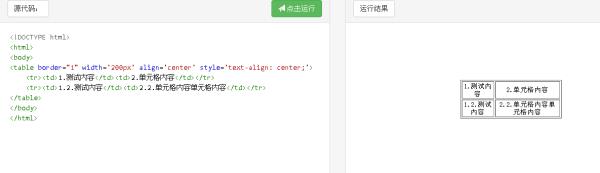
范例二、用CSS的text-align

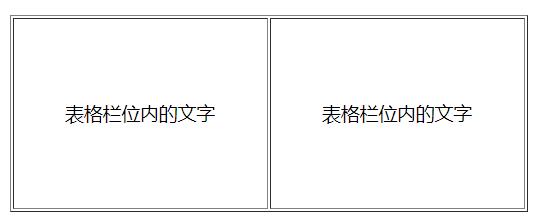
呈现结果

范例二的程式码有两个红色标注的地方,第一个是在表格<table>标签内的「style=" text-align:center; "」,这意思是表格栏位内容的元素全部都预设为水平置中,垂直置中的设定在表格栏位<td>标签内的「vertical-align:middle;」,眼尖的读者可能会发现有一个栏位并未设定垂直置中,那是用来比较给各位看,其实现在的新版浏览器几乎都会将文字预设为垂直置中,省去网页设计师的麻烦。
参考技术AHTML表格栏位内文字水平置中与垂直置中可以用到不同的技巧,传统的HTML 表格设计属性中,就有对于栏位内元素的水平置中与垂直置中的功能,分别是align与valign这两个功能,新一代的网页设计还有CSS的属性可以做到相同的效果,分别用到text-align以及vertical-align来处理,本篇就把传统的HTML写法以及新的CSS写法分享给各位读者,请直接看范例吧!
范例一、用传统的HTML align与valign属性

请点击输入图片描述
呈现结果

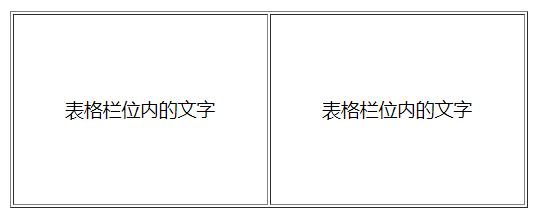
请点击输入图片描述
范例一先用传统的HTML 表格 align以及valign来设计水平与垂直方向的置中效果,其中align='center'是水平置中,valign="middle"则是垂直置中,这两个功能都要写在表格栏位的<td>标签内才有效果。传统的HTML语法虽然简单,但未来还不确定是否会继续获得浏览器的支援,所以建议还是以CSS来设计会比较妥当,请看范例二的语法
参考技术Bcss的表格的内容居中有水平居中和垂直居中两种:
水平居中写法:<td align="center" valign="middle">
2.垂直居中写法:<td style="text-align:center;vertical-align:middle;">

扩展资料:
CSS框架是预先准备好的软件框架,允许使用层叠样式表语言更容易,更符合标准的进行网页设计。大多数这些框架包含至少一个栅格设计(grid)。功能更强大的框架,还配备了更多的功能和附加的基于javascript的功能,但大多设计导向的和Unobtrusive JavaScript。本文从功能和充分的JavaScript框架区分它们。
两个显着和广泛应用例子是Bootstrap和Foundation (framework)。其他awsm.css, Flexify, Materialize, Semantic UI。
一些更为大型的框架会使用CSS的解释器。例如LESS和Sass。
参考资料:百度百科-css框架
td水平居中 align="center"
垂直居中 valign="middle">
对应的css写法: style="text-align:center;vertical-align:middle;"
实际上,一般情况下值需要在表格 table中设置文本居中就可以实现单元格即td的内容居中(水平居中),默认情况单元格内容垂直方向都是居中的。
PS:

text-align:center;/*水平居中*/
假设height:40px的话,在控制td的样式里加:
line-height:40px;/*垂直居中*/
table中的td的内容怎么居中
参考技术A 用DW,这种做法也是每个里面都加上align=center,如果觉得代码不够简练就用CSS td text-align: center; 相同的 .ys 你的CSS代码 你自己命名的class 前面得加点的哦 .ys span class=ys 标准写法是要加上引号的 align=center也是以上是关于css实现表格的td里面的内容居中.的主要内容,如果未能解决你的问题,请参考以下文章