#.NET 简单博文案例练习EF,熟练查询
Posted 爱喝可乐的阿囧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了#.NET 简单博文案例练习EF,熟练查询相关的知识,希望对你有一定的参考价值。
通过制作一个简单博文案例练习EF的查询和添加
数据库
搭建数据库
数据库
创建数据库:ChangeDB:Catelog类型表,Article文章表
数据表
Catelog类型表(Id:类型ID,Name:类型名称,Comment:类型说明)
| 列名 | 类型 |
|---|---|
| Id | int |
| Name | nvarchar(50) |
| Comment | nvarchar(50) |
Article文章表(Id:编号,Title:标题,Author:作者,time:发布时间,Content:内容,Cateid:类型Id)
| 列名 | 类型 |
|---|---|
| Id | int |
| Title | nvarchar(50) |
| Author | nvarchar(50) |
| time | datetime |
| [Content] | nvarchar(50) |
| Cateid(外键Catelog表里的id) | int |
添加外键关系

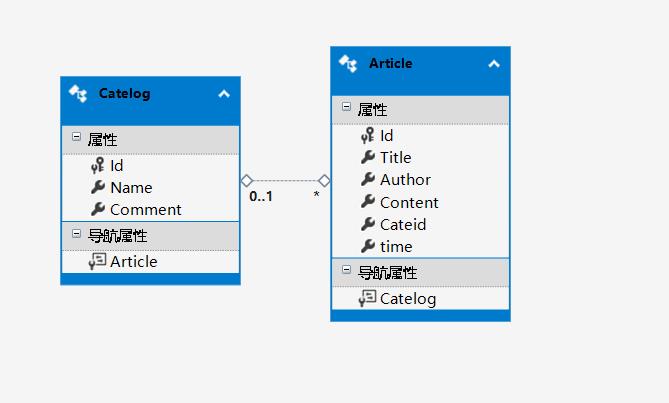
创建项目,添加实体数据模型
创建ASP.NET Web项目,添加ADO.NET,连接到数据库

主页面
编写前台代码
- 添加一个WebForm:WebForm1.aspx
- 使用Repeater来动态加载数据
以下是我的一些前台代码
<div id="big">
<div id="top">
<asp:DropDownList ID="DropDownList1" runat="server" AutoPostBack="True" OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged"></asp:DropDownList>
<asp:LinkButton ID="LinkButton1" runat="server" OnClick="LinkButton1_Click">添加</asp:LinkButton>
</div>
<div id="con">
<asp:Repeater ID="Repeater1" runat="server" OnItemCommand="Repeater1_ItemCommand">
<ItemTemplate>
<asp:LinkButton ID="LinkButton2" CommandArgument='<%# Eval("Id")%>' runat="server">
<div id="con_big" onclick="con_big">
<h2><%# Eval("Title")%></h2>
<div id="ac">
<span><%# Eval("Author")%></span>
<span><%# Convert.ToDateTime(Eval("time")).ToString("yyyy-MM-dd hh:mm:ss")%></span>
</div>
<p><%# Eval("Content")%></p>
</div>
</asp:LinkButton>
</ItemTemplate>
</asp:Repeater>
</div>
</div>
在页面的顶端我加了一个DropDownList来保存文章的类型,后续实现通过类型的选择来改变展示出来的数据,还有一个LinkButton用来跳转到添加页面
在Repeater的里面我使用了一个LinkButton把整个div包起来了,我是为了实现动态加载出来的div可以用来点击(如有更好的方法请联系我,我学习学习^ v ^)
附上我的css代码
#big
width: 80%;
margin: auto;
#top
width: 100%;
display: flex;
justify-content: space-between;
#con #con_big
border-bottom: 1px solid gray;
cursor: pointer;
#ac
display: flex;
justify-content: space-between;
#con a
text-decoration:none;
color:black;
编写查询方法并展示
对于数据的显示我写了一个方法,为了方便后续的调用
/// <summary>
/// 绑数据
/// </summary>
/// <returns></returns>
void bind()
//实例化数据模型对象
ChangeDBEntities db = new ChangeDBEntities();
var re = db.Article.Select(u => u).OrderByDescending(u=>u.time);
Repeater1.DataSource = re.ToList();
Repeater1.DataBind();
在加载事件中调用即可(ChangeDBEntities是我创建AOD.NET时设置的实例名)
筛选方法
首先要把数据库的类型数据读取出来存到DropDownList中
对此我写了一个方法
/// <summary>
/// 绑下拉框
/// </summary>
/// <returns></returns>
void bindD()
//实例化数据模型对象
ChangeDBEntities db = new ChangeDBEntities();
var re = db.Catelog.Select(u => u);
DropDownList1.DataSource = re.ToList();
DropDownList1.DataValueField = "Id";
DropDownList1.DataTextField = "Name";
DropDownList1.DataBind();
在加载事件中调用即可。
除了数据库中的数据外,外面还要添加一个“全部”,以便使用,如下,在加载事件中
protected void Page_Load(object sender, EventArgs e)
if (!IsPostBack)
//绑定下拉框方法
bindD();
ListItem i = new ListItem();
i.Value = "0";
i.Text = "全部";
DropDownList1.Items.Insert(0, i);
//绑定数据方法
bind();
接下来就是通过DropDownList的选择来分别展示对应类型的数据
注意:DropDownList的AutoPostBack要设置为true,要不然选择无效
在DropDownList的DropDownList1_SelectedIndexChanged中写其选择事件
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
//判断选择的是不是第一个(全部),如果不是就进行条件查询,否则全部显示
if (DropDownList1.SelectedIndex != 0)
//实例化数据模型对象
ChangeDBEntities db = new ChangeDBEntities();
int id = int.Parse(DropDownList1.SelectedValue);
//根据条件查询
var re = db.Article.Where(u => u.Cateid == id).OrderByDescending(u => u.time);
Repeater1.DataSource = re.ToList();
Repeater1.DataBind();
else
bind();
首先判断下拉框选择的是不是第一个(全部),如果不是就进行条件查询,如果是就查全部
查看详情跳转
到这里,我前面写的用LinkButton把整个div包起来的的作用就到了,使用CommandArgument=’<%# Eval(“Id”)%>'获取到当条数据的id值
再通过Repeater的Repeater1_ItemCommand事件来触发LinkButton的点击事件,来跳转,代码如下:
protected void Repeater1_ItemCommand(object source, RepeaterCommandEventArgs e)
//Get传参 将获取到的Id作为参数传到详情显示页面,页面代码在下面
Response.Redirect("Select.aspx?id="+e.CommandArgument);
详情页面
详情页面前端
接上面,在这里展示详情页面代码
创建一个Web Form:Select.aspx
以下是我的前端代码:
<div style="width:80%">
<h1><asp:Label ID="Label1" runat="server" Text=""></asp:Label></h1>
<h3><asp:Label ID="Label2" runat="server" Text=""></asp:Label></h3>
<p><asp:Label ID="Label3" runat="server" Text=""></asp:Label></p>
<p><asp:Label ID="Label4" runat="server" Text=""></asp:Label></p>
<p><asp:Button ID="Button1" runat="server" Text="返回" OnClick="Button1_Click" /></p>
</div>
这里的前端也比较简单,主要就是用来显示一个文章的数据,所以不需要循环
显示详情后台
到了这里,主要是获取参数Id以及根据Id查询出单个文章的数据
因为前面使用了Get传参的方式传了个参数:Id过来,所以通过Request.QueryString[“id”]获取:
protected void Page_Load(object sender, EventArgs e)
//实例化数据模型对象
ChangeDBEntities db = new ChangeDBEntities();
if (!IsPostBack)
//获取Get传过来的参数
int id = int.Parse(Request.QueryString["id"]);
//根据id查询到对应的文章,并保存到实例化的对象中
Article a= db.Article.Where(u => u.Id == id).Single();
Label1.Text = a.Title;
Label2.Text = a.Author;
//对时间进行格式化
Label3.Text = Convert.ToDateTime(a.time).ToString("yyyy-MM-dd hh:mm:ss");
Label4.Text = a.Content;
以上就是显示详情的主要方法
添加文章页面
添加页面设计
添加一个WebForm:Add.aspx
在主页面的设计中,有一个LinkButton用来跳转到添加页面该点击事件中
protected void LinkButton1_Click(object sender, EventArgs e)
Response.Redirect("Add.aspx");
跳转到此页面
此页面也是比较的简洁,因为主要就是为了实现添加,前端页面如下:
<div>
<p>标题:<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox></p>
<p>内容:<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox></p>
<p>作者:<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox></p>
<p>类型:<asp:DropDownList ID="DropDownList1" runat="server"></asp:DropDownList></p>
<asp:Button ID="Button1" runat="server" Text="添加" OnClick="Button1_Click" />
</div>
有一个DropDownList他也是通过数据库查询来绑定值的,代码如下:在页面的加载事件中
protected void Page_Load(object sender, EventArgs e)
if (!IsPostBack)
ChangeDBEntities db = new ChangeDBEntities();
var re = db.Catelog.Select(u => u);
DropDownList1.DataSource = re.ToList();
DropDownList1.DataValueField = "Id";
DropDownList1.DataTextField = "Name";
DropDownList1.DataBind();
编写添加方法
接下来就是添加的方法
在Button的点击事件中
protected void Button1_Click(object sender, EventArgs e)
ChangeDBEntities db = new ChangeDBEntities();
//实例化一个类
Article a = new Article();
//将文本框里的数据添加到这个类里
a.Title = TextBox1.Text;
a.Content = TextBox2.Text;
a.Author = TextBox3.Text;
//获取当前时间
a.time = DateTime.Now;
a.Cateid = int.Parse(DropDownList1.SelectedValue);
//调用添加方法Add,将实例化出来的a作为参数给到Add方法
db.Article.Add(a);
//判断添加有没有成功,如果添加成功db.SaveChanges()的返回值肯定要大于0
if (db.SaveChanges() > 0)
Response.Redirect("WebForm1.aspx?type=添加成功");
以上就这个博文案例的全部内容,希望能给大家一点帮助和启发~
如果哪里有问题请联系我,我会加以改进~
以上是关于#.NET 简单博文案例练习EF,熟练查询的主要内容,如果未能解决你的问题,请参考以下文章