制作一个简单的案例实现.NET中EF的增删查
Posted 爱喝可乐的阿囧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了制作一个简单的案例实现.NET中EF的增删查相关的知识,希望对你有一定的参考价值。
制作一个简单的案例,使用EF对数据库进行简单操作
创建数据库ChangeDB
| Id【主键,自增】(编号) | int |
| Author(作者) | nvarchar(50) |
| Content(内容) | nvarchar(50) |
| Cateid【外键Catelog表的id字段】(类型id) | int |
| id【主键,自增】(ID) | int |
| Name(类型名称) | nvarchar(50) |
| Comment(类型说明) | nvarchar(50) |
创建ASP.NET Web程序
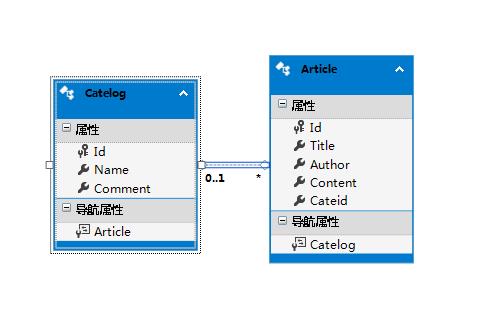
添加ADO.NET实体类连接到这个数据库

在这里的实体模型实例是ChangeDBEntities
添加一个Web窗体:WebForm1.aspx
首先设计好页面样式
<div>
//使用table来设计格式
<table border="1" style="border-collapse:collapse">
<tr>
<td>标题</td>
<td>内容</td>
<td>作者</td>
<td>类型</td>
<td>操作</td>
</tr>
//用Repeater来展示数据
<asp:Repeater ID="Repeater1" runat="server" OnItemCommand="Repeater1_ItemCommand">
<ItemTemplate>
<tr>
<td><%# Eval("Title")%></td>
<td><%# Eval("Content")%></td>
<td><%# Eval("Author")%></td>
<td><%# Eval("CatelogName")%></td>
//使用LinkButton来实现删除功能
<td><asp:LinkButton ID="LinkButton1" runat="server" CommandName="delete" CommandArgument='<%# Eval("Id")%>'>删除</asp:LinkButton></td>
</tr>
</ItemTemplate>
</asp:Repeater>
</table>
//此处代码添加使用
<p>标题:<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox></p>
<p>内容:<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox></p>
<p>作者:<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox></p>
//下拉框内容由数据库查询添加到DropDownList里
<p>类型:<asp:DropDownList ID="DropDownList1" runat="server"></asp:DropDownList></p>
<p>没有想要的类型?自己添加一个吧</p>
<p>类型名:<asp:TextBox ID="TextBox4" runat="server"></asp:TextBox></p>
<p>描述:<asp:TextBox ID="TextBox5" runat="server"></asp:TextBox></p>
<asp:Button ID="Button1" runat="server" Text="添加" OnClick="Button1_Click" />
</div>
设计完前端样式后就要开始写后台代码了
查询数据绑定到前端页面
首先先写加载事件,第一件事就是要将数据库的数据查出来放在页面上
为了方便后续好查数据,所以定义一个查询数据的方法
public IEnumerable<object> res()
//将实体数据模型实例化对象
ChangeDBEntities db = new ChangeDBEntities();
//用linq查询数据
var re = from a in db.Article
join c in db.Catelog on a.Cateid equals c.Id
//将数据存入一个匿名对象里
select new Id=a.Id, Title = a.Title, Content = a.Content, Author = a.Author, CatelogName = c.Name ;
//返回最后查询出来的数据
return re.ToList();
然后在加载事件中调用这个方法
protected void Page_Load(object sender, EventArgs e)
if (!IsPostBack)
Repeater1.DataSource = res();
Repeater1.DataBind();
添加方法
在这里首先实现前面说的从数据库查询将类型绑定到DropDownList1里
在加载事件中
protected void Page_Load(object sender, EventArgs e)
if (!IsPostBack)
Repeater1.DataSource = res();
Repeater1.DataBind();
ChangeDBEntities db = new ChangeDBEntities();
//查询类型
var type = db.Catelog.Select(u => u).ToList();
DropDownList1.DataSource = type;
DropDownList1.DataTextField = "Name";
DropDownList1.DataValueField = "Id";
DropDownList1.DataBind();
//将第一个选项添加为“无”
ListItem item = new ListItem();
item.Text = "无";
item.Value = "0";
DropDownList1.Items.Insert(0, item);
下拉框的数据添加完成后就要开始写添加语句了
进入button按钮的点击事件
protected void Button1_Click(object sender, EventArgs e)
ChangeDBEntities db = new ChangeDBEntities();
//实例化数据模型里的类
Article a = new Article();
//判断选择的类型是不是“无”,如果是“无”就添加一个新的类型,并将数据储存进去
if (DropDownList1.SelectedValue == "0")
//给a添加值
a.Title = TextBox1.Text;
a.Content = TextBox2.Text;
a.Author = TextBox3.Text;
//同时添加主外键两个表数据,先写主键表Catelog里的数据,然后Article外键引用新生成的那个id
a.Catelog = new Catelog() Name = TextBox4.Text, Comment = TextBox5.Text ;
//否则就直接添加数据
else
//给a添加值
a.Title = TextBox1.Text;
a.Content = TextBox2.Text;
a.Author = TextBox3.Text;
a.Cateid = int.Parse(DropDownList1.SelectedValue);
//调用添加的方法,将实例化出来的类:a作为参数给Add方法
db.Article.Add(a);
//判断添加是否成功
if (db.SaveChanges() > 0)
Response.Write("<script>alert('添加成功')</script>");
接下来是删除
因为删除的LinkButton是在Repeater里的,所以我们要找到Repeater里的Repeater1_ItemCommand事件
首先判断点击的是哪个按钮使用e.CommandName获得前端LinkButton的属性CommandName的值
protected void Repeater1_ItemCommand(object source, RepeaterCommandEventArgs e)
//实例化数据模型对象
ChangeDBEntities db = new ChangeDBEntities();
//判断点进来的是哪个按钮
if (e.CommandName == "delete")
//获取前端LinkButton1里的属性CommandArgument的值id
int id = int.Parse(e.CommandArgument.ToString());
//根据这个ID查询到一个对象,将这个对象作为参数传给Remove方法
db.Article.Remove(db.Article.Where(u => u.Id == id).Single());
//判断是否删除成功
if (db.SaveChanges() > 0)
Response.Write("<script>alert('删除成功')</script>");
以上就是EF增删查的一些方法
以上是关于制作一个简单的案例实现.NET中EF的增删查的主要内容,如果未能解决你的问题,请参考以下文章