学习react 笔记一
Posted 奥特曼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习react 笔记一相关的知识,希望对你有一定的参考价值。
一、创建项目
第一种 创建项目 脚手架
下载脚手架 npm i -g create-react-app
创建 react项目 create-react-app
第二种 创建项目 npx
npx create-react-app demo
(npx是 npm自带的)
两种的区别
第一种是全局装了脚手架 再去创建项目
第二种的好处就是不需要装第一个包 工作方式就是先去创建一个包 再去安装项目 每次版本都是最新的
接下就可以到目录里面 npm run 来运行项目啦

观察目录结构 最主要的还是 src/index.js 类似于 vue中的main.js 可以看到左侧的root 就是获取的public/index.html 里面的root

src 目录使我们写项目的开发目录
index.js是入口文件
查看 package.json 两个核心库 react、react-dom(脚手架已经帮我们安装好了 可以直接使用)
React: 提供最核心的react组件功能
ReactDOM: 配合ceact把react 元素渲染到dom
二、为什么学习jsx
先来说一下 react 怎么创建元素呢
语法:React.createElement('标签名',属性:属性值,其他元素标签、其他元素标签)
const h1 = React.createElement('h1',,'奥特曼')
const p = React.createElement('p',,'我是p标签')
const app = React.createElement('div',,h1,p)
ReactDOM.render(app,document.getElementById('root'))我们发现没写入一个标签都需要 React.createElement 去创建很麻烦 通过jsx 就可以解决这个问题
jsx 创建react元素 注意没有 " "
const app = <div>奥特曼</div>
const root = ReactDOM.createRoot(document.getElementById('root'));
发现jsx 创建react元素 只是像html标签一样去创建 并没有一些繁琐的代码 so~ 优势就来了 简单
JSX简写 javascript XML
JSX作用就是在js中写xml结构 (html)
JSX的优势:
类似html的语法 所以说会html 就会jsx 学习成本低
可以利用js自身能力创建爱你html结果 也可以使用 js方法
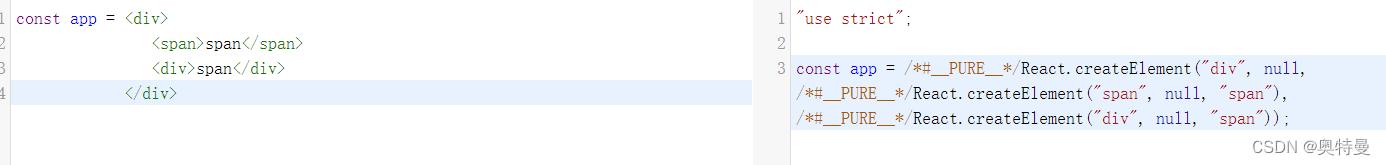
再来说一下JSX是怎么转换成 react元素的呢, 就是通过babel的一个插件转换,不光能转换es6=>se5 也可以转换react元素哈 可以通过babel 官网来试一下

可以看到 我们写的jsx 原理就是通过babel转换的 但是脚手架已经帮我们内置好了 @babel/plugin-transform-react-jsx 所以不需要在下载babel 包
三、JSX语法
可能普通定义 会使用 const app = <div>奥特曼</div> 这种语法 高级一点的也可以写成函数的形式
const Ren = function ()
return <div>奥特曼</div>
1. 在jsx中 只能有一个根节点,如果写两个编辑器都会提醒我们

如果你不想要外面的标签可以这样写 外层是不会渲染成标签的
<>
<div>奥特曼</div>
<div>迪迦</div>
</>2.属性名 不能使用js 关键字 类名 要写className for要写 htmlFor
<div className="title">奥特曼</div>3.单标签要闭合
同样哈 如果你不闭合 编辑器和脚手架也会提醒你闭合
4. 换行建议使用()包裹
5.老版本 (16.8)先引入 react才能使用jsx
jsx 使用变量
这点和vue中的 很相似 可以把变量、字符串、注释、表达式写到里面 但是不可以写对象
例如一个随机数
const remdonMath = Math.random()
const Ren = function ()
return (<div>remdonMath</div>)
条件判断
let flag = true
const Ren = function ()
if (flag)
return (<div>我是div flag?'falg是true':'falg是false' </div>)
else
return (<p>我是p</p>)
列表渲染 map
有一组js数据 通过jsx循环到页面
let arr = [id:1,name:'小张',age:28,hobby:'广场舞', id:2,name:'小王',age:18,hobby:'看电视']const Ren = function ()
return arr.map(it =>
return (
<li key= it.id >
<span>it.name</span>
<span>爱好: it.hobby</span>
<span>年龄: it.age</span>
</li>
)
)
注意要写key哈 key的性能就是优先比较上一次有没有key 有key并且一样的话原地不动 直接去判断其他元素 也注意 不是 :key
样式
写样式的话 class 要通过 className="类名" style的话 style= fontSize:'18px',color:'skyblue'
import './index.css'
const Ren = function ()
return <div style= fontSize:'18px',color:'skyblue' className="title">奥特曼</div>
以上是关于学习react 笔记一的主要内容,如果未能解决你的问题,请参考以下文章