easyui datagrid 数据显示不完全,一个个格里面数据多,显示不全
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyui datagrid 数据显示不完全,一个个格里面数据多,显示不全相关的知识,希望对你有一定的参考价值。
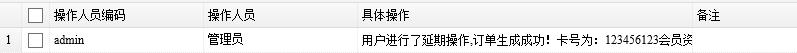
easyui datagrid 数据显示不完全,一个个格里面数据多,显示不全,怎么使其显示完全?有没有办法,让鼠标放到这个显示不全的数据列中,出现一个浮动层,上数据在这个层上显示完全?

padding:6px 4px;
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
给列上加
formatter: function(value,row,index)
return '<span title='+value+'>'+value+'</span>'
这样 当鼠标移上时就会显示多出来的数据 参考技术A var width = $(window).width()-80;
var height = $(window).height()-120;
stView_layout = $('#stView_layout').layout(
width: width,
height: height
);
station_view = $('#stationView').window(
title: '测站导航',
left:50,
top:80,
width: width,
modal: false,
shadow: false,
closed: true,
height: height,
onResize:function(w,h)
if(stView_treegrid)
stView_treegrid.treegrid(
width:w-20,
height:h-260
);
);本回答被提问者和网友采纳
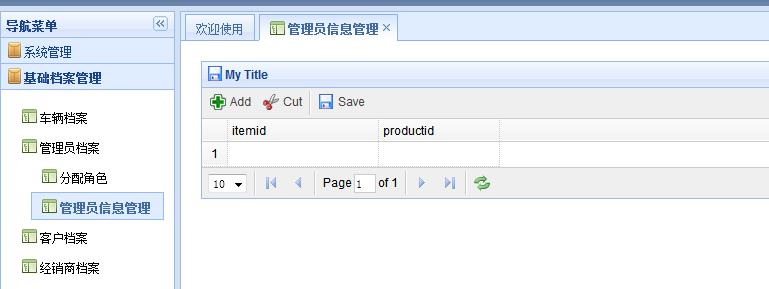
easyui datagrid 在页面上不显示数据
js:
$(function() $('#test').datagrid( title:'My Title',//表格标题 iconCls:'icon-save',//表格图标 nowrap: false,//是否只显示一行,即文本过多是否省略部分。 striped: true, url:'userListAction', //action地址 frozenColumns:[[ ]], columns:[[ field:'itemid',title:'itemid',width:150, field:'productid',title:'productid',width:120 ]], pagination:true, //包含分页 rownumbers:true, singleSelect:true
); );
</script>
struts2配置:
<package name="json" extends="json-default"> <action name="userListAction" class="com.automobile.action.UserAction" method="getUserAllList"> <result name="success" type="json"> <param name="root" >resultObject</param> </result> </action> </package>
action:
public String getUserAllList() Map map = new HashMap(); List listMap = new ArrayList(); for (int i = 0; i < 3; i++) Map<String,String> m =new HashMap(); m.put("itemid",i+"item"); m.put("productid","productid"+i); listMap.add(m); map.put("total", 3); map.put("rows", listMap); resultObject = JSONArray.fromObject(map); System.out.println(resultObject); return SUCCESS;
输出的json:["total":3,"rows":["productid":"productid0","itemid":"0item","productid":"productid1","itemid":"1item","productid":"productid2","itemid":"2item"]]

var height = $(window).height()-120;
stView_layout = $('#stView_layout').layout(
width: width,
height: height
);
station_view = $('#stationView').window(
title: '测站导航',
left:50,
top:80,
width: width,
modal: false,
shadow: false,
closed: true,
height: height,
onResize:function(w,h)
if(stView_treegrid)
stView_treegrid.treegrid(
width:w-20,
height:h-260
);
);
以上是关于easyui datagrid 数据显示不完全,一个个格里面数据多,显示不全的主要内容,如果未能解决你的问题,请参考以下文章
easyui1.32 dataGrid显示-隐藏会出现显示不全问题