jquery基础知识大全
Posted 老张在线敲代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery基础知识大全相关的知识,希望对你有一定的参考价值。
jQuery
通俗来说,就是一个JS的库,里面封装了很多的JS方法,可以使前端人员去调用,大大减少了开发的时间,增加了开发的效率。
JQ的优点
- 轻量级,核心文件才几十KB,不会影响页面的加载速度。
- 跨浏览器兼容。基本兼容了现在主流的浏览器。
- 链式编程,隐式迭代。
- 对事件,样式,动画支持,大大简化了DOM操作。
- 支持插件扩展开发,有着丰富的第三方的插件,例如:轮播图,树形菜单,日期控件等
免费,开源。
JQ的顶级对象
- ‘’$‘’是JQ的别称,代码中科院用JQ代替它
- $是JQ的顶级对象,相当于JS中的window把元素利用这个符号包装成JQ的对象,就可以调用JQ的方法。
JQ对象和DOM对象的区别
DOM对象:
通过JS的属性和方法获得的对象
例:
var div = document.querySelector(‘div’);
JQ对象:
通过JQ的属性和方法获得的对象
$(‘div’);
DOM对象只能使用JS的属性和方法,JQ对象只能使用JQ的属性和方法,两者不可以弄混
JQ对象和DOM对象的相互转换
JQ对象转化为DOM对象
$(‘对象名’)【index】;
$对象是以伪数组的形式转换。所以可以根据索引值来进行选取转换为DOM对象
DOM对象转化为JQ对象
var mydiv = document.querySelector(‘div’);
$(mydiv) 注意:不加引号
JQ的属性
隐式迭代
不需要在使用JS里面的for循环遍历每一个元素。隐式迭代把匹配的所有元素内部进行一次遍历,给每一个JQ获取的元素加入CSS样式。
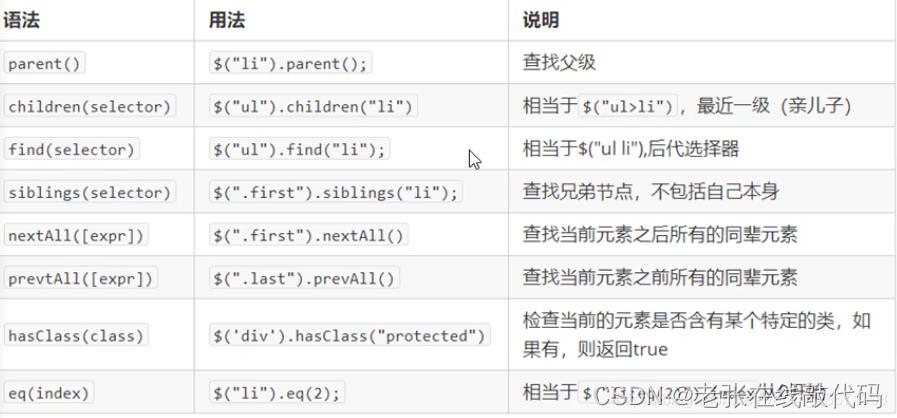
筛选选择器


JQCSS样式的使用
addClass(‘类名’):添加类注意类名不要加.
remoceClass(‘类名’): 移除类
toggleClass(‘类名’):切换类
JQ操作和JS中ClassName的区别
JS中如果一个元素有一个类名,在JS代码中,再赋予这个元素一个新的类名。则新类名会覆盖原有的类名。这是JS类操作的一个一个确定
JQ中如果一个元素有一个类名,在JQ中,给这个元素赋予一个新的类名,则这个新的类名会追加到元素的属性上,不会更改原有的类名
JQ显示 隐藏 切换动画效果
显示:show( [speed],[]easing],[fn])
隐藏:hide( [speed],[]easing],[fn])
切换:toggle( [speed],[]easing],[fn])
speed:预定速度
slow 慢 normal正常 fast快,或者直接设置毫秒数值
easing:切换效果 swing
fn:回调函数,执行完动画以后执行的函数
JQ滑动效果
slideUp()上滑
sildeDown()下滑
slideToggle()切换,切换效果为上滑或者下滑
JQ自定义动画
animate(params, [speed],[]easing],[fn])
params是自定义的样式,必须写。直接在里面写运动结束的样式,即可。如果要改变元素的位置,加入left方位词,则需要给元素加上定位。
JQ元素的属性操作
prop: 获得元素本身的属性
例
a元素自带herf属性,我们就可以通过prop进行获取
语法格式:
$(‘元素名’).prop(‘属性名’,‘更改的内容’);
attr:获得元素自定义属性
例
我们经常给div设置index值,方便我们找到对应的元素,这个index就属于自定义属性。而我们通过attr的方法可以更改这个属性的值。
$(‘元素名’).prop(‘属性名’,‘更改的内容’);
JQ设置内容
获取设置元素的内容 html();
//html()会获取 指定元素下的标签名加文本内容,如果指定元素下没有子元素,则不获取标签名
获取设置元素的文本内容text();
//text(); 不获取标签名。只获取文本内容
设置input里面的表单值 val();
$(‘input’).val(‘123’);
val与text和html最大的区别就是
如果用户需要先输入自己的值的话,我们需要用input输入框,我们必须用var去接受input的文本内容,用text和html接受的内容为空。
如果用户不需要自己去输入所需要的值,我们就不需要用input输入框,可以通过text html去改变和获取内容和值。
JQ遍历对象的方法
JQ遍历对象:each
语法格式:
$(‘元素名’).each(function(索引号,DOM对象))
注意:
DOM对象 获取的是DOM对象,DOM对象不能直接用JQ的方法,需要转化为JQ对象。
例:
$(function()
// $("div").css("color", "red");
// 如果针对于同一类元素做不同操作,需要用到遍历元素(类似for,但是比for强大)
var sum = 0;
// 1. each() 方法遍历元素
var arr = ["red", "green", "blue"];
$("div").each(function(i, domEle)
// 回调函数第一个参数一定是索引号 可以自己指定索引号号名称
// console.log(index);
// console.log(i);
// 回调函数第二个参数一定是 dom元素对象 也是自己命名
// console.log(domEle);
// domEle.css("color"); dom对象没有css方法
$(domEle).css("color", arr[i]);
)
JQ操作元素
创建元素
var li = $("<li>我是后来创建的li</li>");
添加元素
内部添加
$("ul").append(li); //内部添加并且放到内容的最后面
$("ul").prepend(li); // 内部添加并且放到内容的最前面
外部添加
$(".test").after(div);
$(".test").before(div);
两者添加的区别:
内部添加是在一个元素里,添加子元素。
外部添加是指定一个元素,添加兄弟元素
删除元素
$("ul").remove(); //可以删除匹配的元素 自杀
$("ul").empty(); // 可以删除匹配的元素里面的子节点 孩子
remove 是删除元素本身
empty 是删除元素里面的子元素
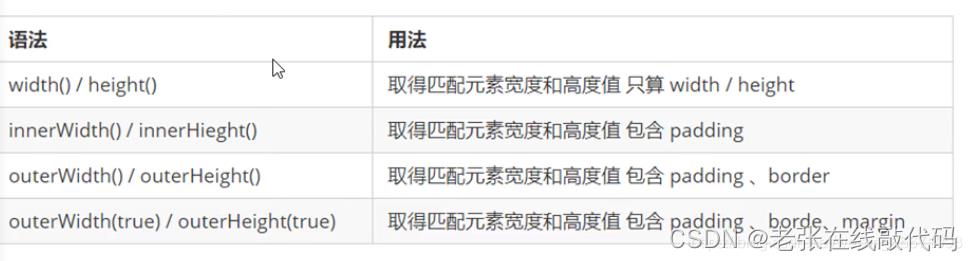
JQ获得元素的宽和高

JQ获得元素的偏移量
offset();
语法:
$(‘属性名’).offset();
输出的是伪数组的形式;
获取元素的偏移量
$(‘属性名’).offset().top;
更改元素的偏移量
$(‘属性名’).offset(
left: 100;
top: 100;
)
注意: 该方法不受定位的影响,获取的元素只显示跟html的偏移量
position();
语法
$(‘属性名’).position()
获得是该元素与含有定位的父元素之间的偏移量。如果父元素没有定位,则以html为准
两种方法的区别:
offset():该方法不受定位的影响,始终获取与html之间的偏移量,可以获取和更改偏移量;
position():该方法受定位的影响,会获取与父元素之间的偏移量。只能获取偏移量,不可以更改偏移量。
JQ事件绑定
on()可以绑定一个或者多个事件。
on(‘方法名’,function())
语法:
$('元素名').on(
事件名:function()
需要进行的操作;
,
事件名:function()
需要进行的操作;
,
)
例:
$("div").on(
mouseenter: function()
$(this).css("background", "skyblue");
,
click: function()
$(this).css("background", "purple");
,
mouseleave: function()
$(this).css("background", "blue");
);
如果两个事件的结果可以切换,例如:滑入滑出,显示隐藏,或者添加与删除类名可以用一个函数来完成
语法格式:
$('元素名').on('事件名 事件名',function()
$(this).toggleClass('定义的类名')
)
例:
$("div").on("mouseenter mouseleave", function()
$(this).toggleClass("current");
);
事件委托
click 是绑定在ul 身上的,但是 触发的对象是 ul 里面的小li
$("ul").on("click", "li", function()
alert(11);
);
on可以给未来动态创建的元素绑定事件
如果有单个事件绑定的方式,该方法不能读取动态创建的其他元素
但是如果用on事件就行绑定,可以读取动态创建的元素
如果用单个绑定事件的方法,如该例,
下面动态创建的小li无法绑定事件。
$("ol li").click(function()
alert(11);
)
如果使用on一个或者多个事件的绑定方法,可以读取下面的小li
$("ol").on("click", "li", function()
alert(11);
)
var li = $("<li>我是后来创建的</li>");
$("ol").append(li);
)
JQ解绑事件 off
$(‘元素名’).off();
解除指定元素身上的所有on绑定事件
例
$("div").off(); // 这个是解除了div身上的所有事件
$(‘元素名’).off(‘方法名’);
解除指定元素身上的指定方法
$("div").off("click"); // 这个是解除了div身上的点击事件1
$(‘元素名’).off(‘方法名’,‘元素名’);
解除指定元素的事件委托
$("ul").off("click", "li");
one 绑定事件
顾名思义,只能触发一次的事件,第二次触发不生效
$("p").one("click", function()
alert(11);
)
)
JQ自动触发事件:trigger
自动触发事件有三种方式
元素.事件—
(
‘
d
i
v
’
)
.
c
l
i
c
k
(
)
;
元
素
.
t
r
i
g
g
e
r
—
(‘div’).click(); 元素.trigger—
(‘div’).click();元素.trigger—(‘div’).trigger();
元素.triggerHandler—$(‘div’).triggerHandler();
注意
三种方式的区别在于,前两种自动触发事件会触发元素的默认行为,但是第三种triggerHandler方式不会触发元素的默认行为。
例:
$("input").on("focus", function()
$(this).val("你好吗");
);
//不会触发光标无限闪动事件
$("input").triggerHandler("focus");
//会触发光标无限闪动事件
$("input").trigger("focus");
$("input").focus();
JQ对象拷贝
语法:$.(extend)([deep],被拷贝对象,拷贝对象)
deep:有两个参数,true fales 默认为fales
true是深拷贝 将拷贝对象的复杂数据完全复制一份给被拷贝对象,如果修改被拷贝对象的值,不会影响原拷贝对象。
fales是浅拷贝,将拷贝对象中的复杂数据类型的地址给被拷贝对象,如果修改被拷贝对象的值,会影响原拷贝对象。
例:
//被拷贝对象中数据为空时
var a = ;
var b =
id:0,
name:'son'
;
$.extend(a,b);
console.log(a);
//被拷贝对象中数据不为空时
var a =
id:1
;
var b =
id:0,
name:'son'
;
$.extend(a,b);
console.log(a);//a里面的简单数据会被覆盖
//有复杂对象时的 浅拷贝
var a =
id:1
;
var b =
id:0,
name:'son',
msg:
num:11
;
$.extend(a,b);
a.msg.num = 12;
console.log(a);
console.log(b);
//发现b的复杂数据类型中的num的值也发生了改变。
//浅拷贝是赋予复杂类型的地址,所以会受到影响
//有复杂对象时的 深拷贝
var a =
id:1
;
var b =
id:0,
name:'son',
msg:
num:11
;
$.extend(true,a,b);
a.msg.num = 12;
console.log(a);
console.log(b);
//发现b的复杂数据类型中的num的值没有发生了改变。
//深拷贝是完全的拷贝一份,所以不受影响
JQ多库共存
jQuery使用$作为标识符,一些别的JS库也会使用
$作为标识符,这样就会造成冲突。
解决方案
将标识符全部用jQuery表示
自己定义JQ的标识符: var 自己定义标识符=jQuery.noConflict();
以上是关于jquery基础知识大全的主要内容,如果未能解决你的问题,请参考以下文章