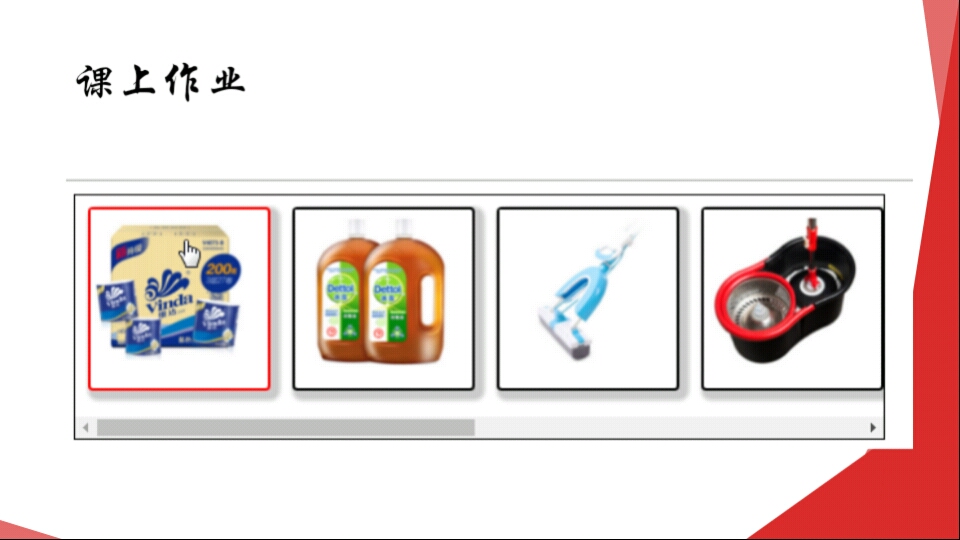
怎么CSS中6张图片横向一行排列 并且要求在下方添加滚动条
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么CSS中6张图片横向一行排列 并且要求在下方添加滚动条相关的知识,希望对你有一定的参考价值。
如下图所示

前两个我们还没学习 而且overflow-x这个之前加上没用呢。。
追答还要设置宽度
css 如何让图片位于文字的下方,文字在上面 图片在文字的下面(图片是一张虚线)而文字右边又有一张图片
如图

border-buttom:1px dashed;这样,
效果看这个
http://www.w3school.com.cn/tiy/t.asp?f=csse_border-bottom-style追问
我想用图片的的 下次改的时候好改
追答那就用background吧,兼容性最好了。
参考技术A 将你做好的虚线图片,作为标签li的背景图background:url(图片路径) left bottom;追问
谢谢 不过我试过这个方法 不好用 我的虚线图片在文字的上面了
以上是关于怎么CSS中6张图片横向一行排列 并且要求在下方添加滚动条的主要内容,如果未能解决你的问题,请参考以下文章