三个div呈品字形排列用css3的flex方式怎么写?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了三个div呈品字形排列用css3的flex方式怎么写?相关的知识,希望对你有一定的参考价值。
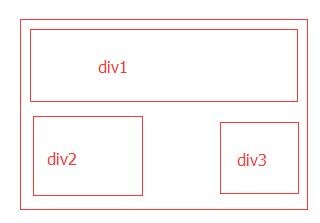
第一个div独占一行占满第二个和第三个并列和第一个div两边的边界对齐效果如下图

既然楼主说是弹性盒,那就用弹性盒的相关术语来进行分析。
首先分析图片,一个大容器中包含三个项目,你会发现单纯的给容器加一个display:flex;的声明是不可以的,因为这个声明默认容器内的项目在一行显示,并且不会溢出。
那么我们就需要一个声明让项目遇到容器边界时自动换行,就是flex-wrap: wrap;这个声明。
换行之后你会发现项目与容器的边界是挨在一起的,从图中明显可以看出项目div1在主轴上是居中显示的,三个项目在交叉轴上又是居中,那么
justify-content: space-around;表示 自动分配距离,每个项目两侧的间隔相等。
align-items: center;表示交叉轴居中。
参考代码如下:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
html,bodymargin:0;padding:0;
.boxwidth:500px;height:500px;border:1px solid #faa;margin:50px auto;
display:flex;
flex-wrap: wrap;
justify-content: space-around;
align-items: center;
.box div:nth-child(1)width:450px;height:200px;border:1px solid #faa;
.box div:nth-child(2)width:200px;height: 150px;border:1px solid #faa;
.box div:nth-child(3)width: 150px;height:100px;border:1px solid #faa;
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
或者第二个参考代码如下
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
html,bodymargin:0;padding:0;
.boxwidth:600px;height:500px;border:1px solid #faa;margin:50px auto;
padding:10px;
display:flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
.box div:nth-child(1)width:600px;height:200px;border:1px solid #faa;
.box div:nth-child(2)width:260px;height: 150px;border:1px solid #faa;
.box div:nth-child(3)width: 200px;height:100px;border:1px solid #faa;
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html> 参考技术A 浮动就实现了,不用那么麻烦的 参考技术B div2左浮动
div3右浮动
div+css3弹性盒子(flex box)布局
参考技术A 弹性盒子是CSS3的一种新布局模式。
CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
首先要明白几个概念:
主轴 :Flex容器的主轴主要用来配置Flex项目,默认是水平方向
侧轴 :与主轴垂直的轴称作侧轴,默认是垂直方向的
方向 :默认主轴从左向右,侧轴默认从上到下
主轴和侧轴并不是固定不变的,通过flex-direction可以互换。
表格中的数字表示支持该属性的第一个浏览器的版本号。
紧跟在数字后面的 -webkit- 或 -moz- 为指定浏览器的前缀。
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。
弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
弹性容器内包含了一个或多个弹性子元素。
注意: 弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局。
弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行。
以下元素展示了弹性子元素在一行内显示,从左到右:
决定项目的方向。
注意: 如果元素不是弹性盒对象的元素,则 flex-direction 属性不起作用。
属性值
flex-wrap 属性规定flex容器是单行或者多行,同时横轴的方向决定了新行堆叠的方向。
可以取三个值:
(1) nowrap (默认):不换行。
(2)wrap:换行,第一行在上方。
(3)wrap-reverse:换行,第一行在下方。
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
justify-content 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。
align-items 属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。
数值越小,排列越靠前,默认为0。
<integer>:用整数值来定义排列顺序,数值小的排在前面。可以为负值,默认为0。
<integer>:一个数字,规定项目将相对于其他灵活的项目进行扩展的量。默认值是 0。
flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值。默认为1,即如果空间不足,该项目将缩小。负值对该属性无效
<integer>:一个数字,规定项目将相对于其他灵活的项目进行收缩的量。默认值是 1。
如果设置为0不进行收缩,值越大收缩越多。
以上是关于三个div呈品字形排列用css3的flex方式怎么写?的主要内容,如果未能解决你的问题,请参考以下文章