移动WEB开发之二倍图
Posted 黑马程序员官方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动WEB开发之二倍图相关的知识,希望对你有一定的参考价值。
本篇目录
一、物理像素&物理像素比
- 物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的。这是厂商在出厂时就设置好了,比如苹果6\\7\\8 是 750* 1334
- 我们开发时候的1px 不是一定等于1个物理像素的
- PC端页面,1个px 等于1个物理像素的,但是移动端就不尽相同
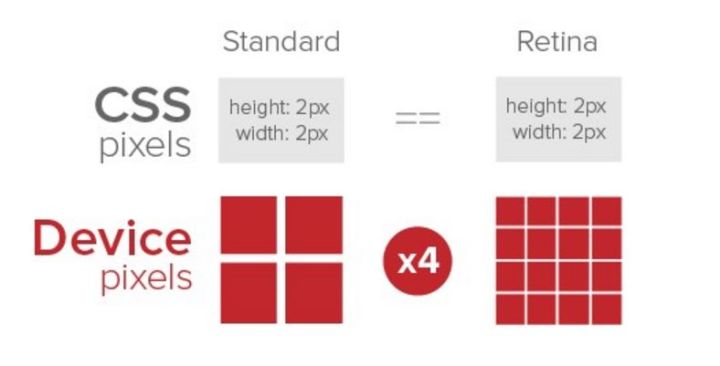
- 一个px的能显示的物理像素点的个数,称为物理像素比或屏幕像素比

PC端 和 早前的手机屏幕 / 普通手机屏幕: 1CSS像素 = 1 物理像素的
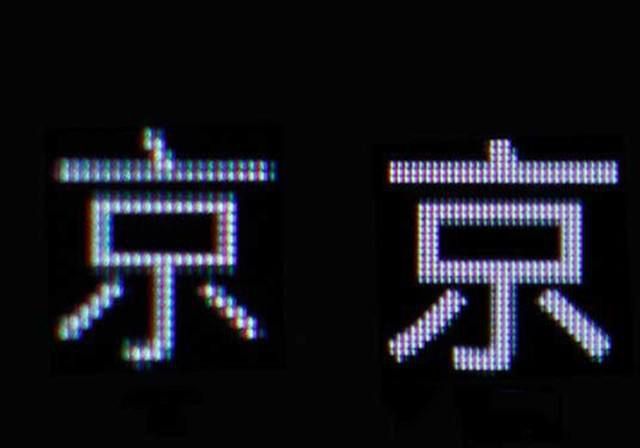
Retina(视网膜屏幕)是一种显示技术,可以将把更多的物理像素点压缩至一块屏幕里,从
而达到更高的分辨率,并提高屏幕显示的细腻程度。


二、多倍图
对于一张50px * 50px 的图片,在手机Retina 屏中打开,按照刚才的物理像素比会放大倍数,这样会造成图片模糊
在标准的viewport设置中,使用倍图来提高图片质量,解决在高清设备中的模糊问题
通常使用二倍图,因为iPhone 6\\7\\8 的影响,但是现在还存在3倍图4倍图的情况,这个看实际开发公司需求 背景图片注意缩放问题
/*在iphone8 下面*/
img
/*原始图片100*100px*/
width: 50px;
height: 50px;
.box
/*原始图片100*100px*/
background-size: 50px 50px; 三、背景缩放
background-size 属性规定背景图像的尺寸
background-size: 背景图片宽度背景图片高度;单位:长度|百分比|cover|contain;
cover把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
contain把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域
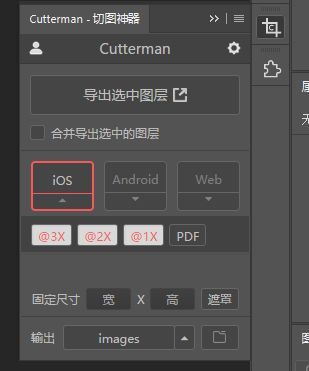
四、多倍图切图 cutterman
@3X 3倍图
@2X 2倍图
@1X 1倍图原

五、往期笔记回顾直达车
回顾
- 前端HTML第一天:什么是网页?什么是HTML?网页怎么形成?
- 黑马程序员前端-CSS入门总结
- 黑马程序员前端-CSS之emmet语法
- 黑马程序员前端-CSS的复合选择器
- 黑马程序员前端-CSS的显示模式
- 黑马程序员前端-CSS背景
- 黑马程序员前端-CSS三大特性:叠层性、继承性、优先级
- 黑马程序员前端–CSS盒子模型以及PS基础
- 黑马程序员前端-CSS之圆角边框、盒子阴影、文字阴影
- 黑马程序员前端-CSS之浮动知识点汇总
- 黑马程序员前端-CSS前端基础了解PS切图
- 黑马程序员前端-CSS属性书写顺序(重点)
- 黑马程序员前端-CSS定位的4种分类
- 黑马程序员前端-CSS练手之学成在线页面制作
- 黑马程序员前端-HTML+CSS之定位(position)的应用
- 黑马程序员前端-HTML+CSS案例:淘宝轮播图
- 黑马程序员前端-CSS之元素的显示与隐藏
- 黑马程序员前端-HTML+CSS综合案例:土豆网鼠标经过显示遮罩
- 黑马程序员前端-【重点】CSS之精灵图
- 黑马程序员前端-CSS字体图标
- 黑马程序员前端-CSS三角以及京东三角案例
- 黑马程序员前端-CSS用户界面样式源码
- 黑马程序员前端-CSS之vertical-align 属性应用
- 黑马程序员前端-CSS:溢出的文字省略号显示
- 黑马程序员前端-CSS常见布局技巧+案例
- 黑马程序员前端-面试的时候你能说出几个HTML5的新特性?
- HTML+CSS大项目1:品优购项目笔记+源码(万字收藏)
- HTML+CSS大项目2:品优购项目笔记+源码(万字收藏)
- 移动WEB开发之入门&视口
2022年前端学习路线图:课程、源码、笔记,技术栈
欢迎小伙伴们留言哦,期待看到大家的进步。另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我。

以上是关于移动WEB开发之二倍图的主要内容,如果未能解决你的问题,请参考以下文章