微信小程序--网络请求api
Posted 算法与编程之美
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序--网络请求api相关的知识,希望对你有一定的参考价值。
1.问题描述
本次博客的内容是对之前天气api使用的一个补充,会具体介绍如何发送网络请求(request)的使用方法。
2.算法描述
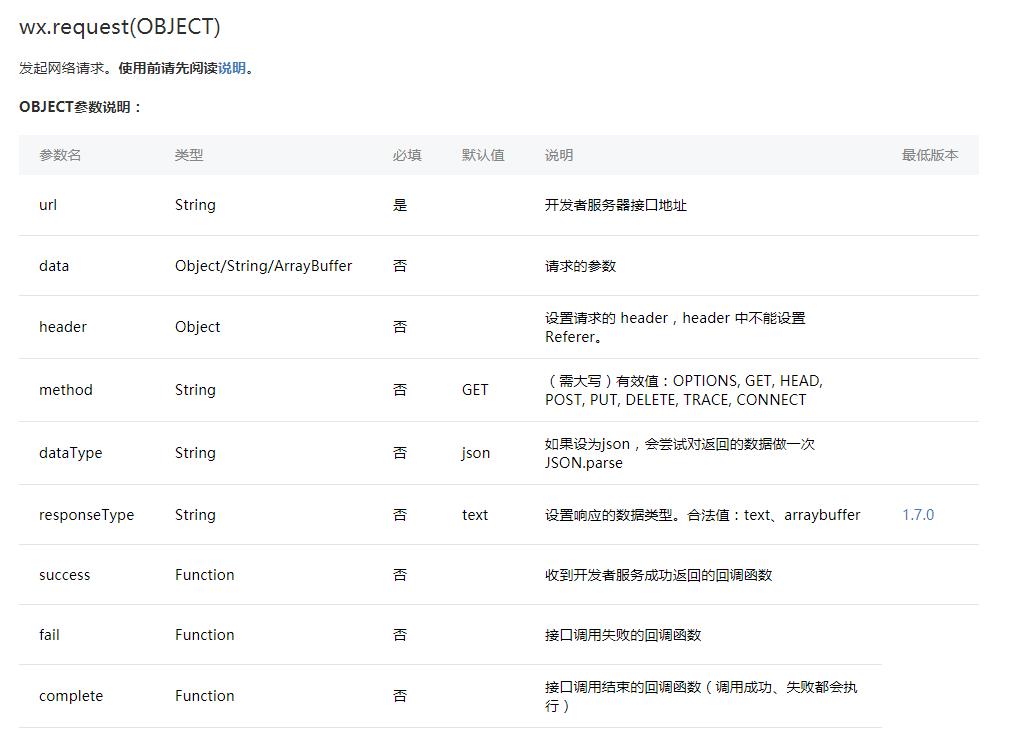
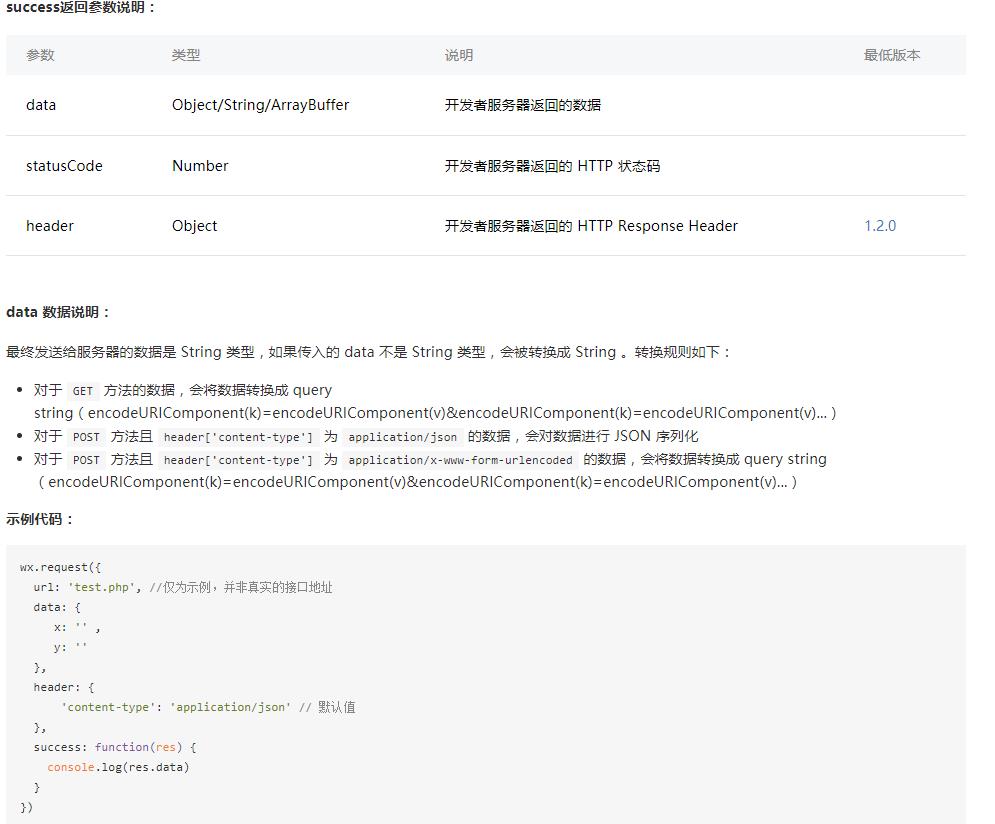
首先要了解什么是网络请求,这里附上微信开放文档(主要的request函数和返回参数):
https://developers.weixin.qq.com/miniprogram/dev/framework/ability/network.html


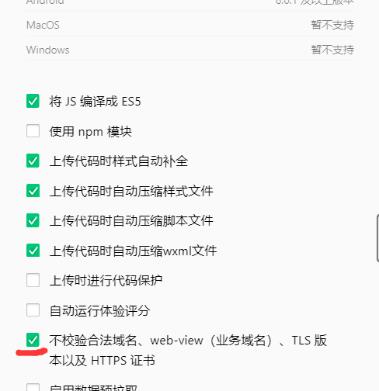
然后就是如何使用网络请求,因为基本上是要测试的,所以要先设置小程序不校验业务域名以及TLS版本以及HTTPS整数(图1)。

图1

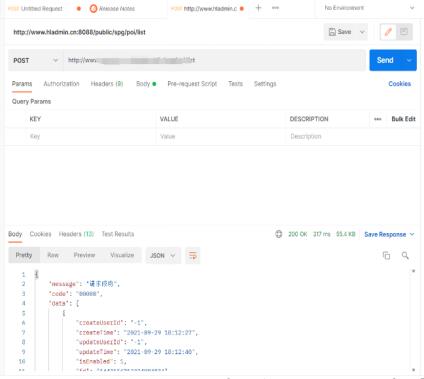
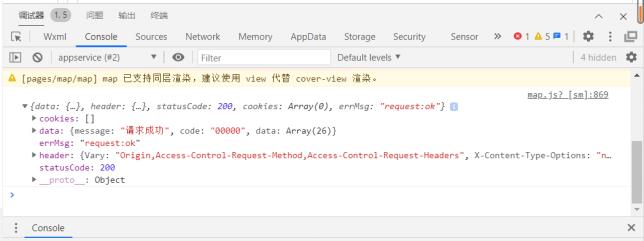
图2
之后就是使用给的请求参数,拥有了一个api后需要测试它是否可用,这里我们可以使用postman进行测试,根据你自己的api的需求进行测试,我这里使用的是post请求(图2)。然后根据官方文档的方法编写我们的js,进行api的调用,对api进行post请求。然后用调试器的consloe查看是否得到api接口的数据。
这里的是js页面,再里面写的微信的request函数下面的代表的是请求的API的网站,下面的包含的是我所要请求的数据内容包括内容经纬度等我所需要的数据,header里面的是关于内容的数据类型,我们用的是application/JSON格式,获取数据的方式就是post,获取的数据类型也为JSON,调用函数成功后我们将数据调用出来。用一个新的console.log(result)返回我们的数据,设置一个新的数据,命明为setData,调用成功就会返回我们的数据。(详细代码见附件)

3.结语
本次细化了微信小程序使用api的方法,后续会继续学习小程序的api。
附件:
代码清单:js
| wx-wx.request( url: 'http://www.hladmin.cn:8088/public/spg/poi/list', data: id:'', content:"", latitude:"", longitude:"" , header: 'content-type':'application/json', method: 'POST', dataType:'json', responseType: 'text', success: (result) => console.log(result) that.setData( //content:result.data.data[0].content, latitude:result.data.data[0].latitude, longtitude:result.data.data[0].longitude, ) , fail: (res) => , complete: (res) => , ) |
稿件来源:深度学习与文旅应用实验室(DLETA)
作者:沈志坚
主编:欧洋
以上是关于微信小程序--网络请求api的主要内容,如果未能解决你的问题,请参考以下文章